Azure Haritalar Android SDK'sı kullanmaya başlama
Azure Haritalar Android SDK'sı, Android için bir vektör haritası kitaplığıdır. Bu makale, Azure Haritalar Android SDK'sını yükleme ve harita yükleme süreçlerinde size yol gösterir.
Not
Android SDK'sı kullanımdan kaldırılmasını Azure Haritalar
Android için Azure Haritalar Yerel SDK artık kullanım dışıdır ve 31/3/25 tarihinde kullanımdan kaldırılacaktır. Hizmet kesintilerini önlemek için 31.03.25'e kadar Azure Haritalar Web SDK'sına geçin. Daha fazla bilgi için bkz. Android SDK geçiş kılavuzu Azure Haritalar.
Önkoşullar
Hızlı Başlangıç: Android uygulaması oluşturma makalesindeki adımları tamamladığınızdan emin olun.
Haritayı yerelleştirme
Azure Haritalar Android SDK'sı, haritanın dilini ve bölgesel görünümünü ayarlamak için üç yol sağlar. Aşağıdaki kodda dilin Fransızca ("fr-FR") ve bölgesel görünümün "Otomatik" olarak nasıl ayarlanacağı gösterilmektedir.
Statik
setLanguagevesetViewözellikleri kullanarak dil ve bölgesel görünüm bilgileriniAzureMapssınıfına geçirin. Bu, uygulamanızdaki varsayılan dil ve bölgesel görünüm özelliklerini ayarlar.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Dil ve bölgesel görünüm bilgilerini eşleme denetimi XML'sine de geçirebilirsiniz.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />Dil ve bölgesel görünüm özelliklerini program aracılığıyla ayarlamanın son yolu maps
setStyleyöntemini kullanır. Bu, haritanın dilini ve bölgesel görünümünü değiştirmek için istediğiniz zaman yapılabilir.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
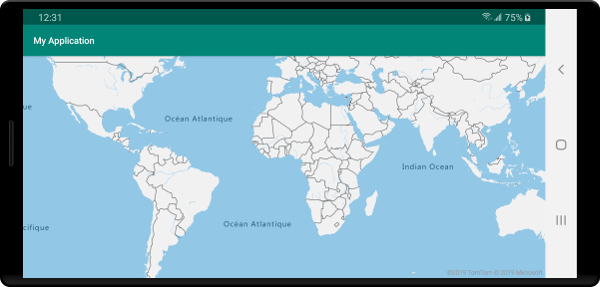
Aşağıda dili "fr-FR" ve bölgesel görünümün "Otomatik" olarak ayarlandığı bir Azure Haritalar örneği verilmiştir.

Desteklenen dillerin ve bölgesel görünümlerin tam listesi için bkz. Azure Haritalar yerelleştirme desteği.
Haritada gezinme
Haritanın yakınlaştırılma, kaydırılma, döndürülebilir ve eğimli hale getirilebileceği birkaç farklı yol vardır. Aşağıda, haritada gezinmenin tüm farklı yolları ayrıntılı olarak yer alır.
Haritayı yakınlaştırma
- Haritaya iki parmağınızla dokunun ve yakınlaştırmak için parmaklarınızı uzaklaştırmak veya uzaklaştırmak için birbirinden ayırmak için sıkıştırın.
- Bir düzeyi yakınlaştırmak için haritaya iki kez dokunun.
- Haritayı bir düzey uzaklaştırmak için iki parmağınızla iki kez dokunun.
- İki kez dokunun; ikinci kez dokunun, parmağınızı harita üzerinde tutun ve yakınlaştırmak için yukarı veya uzaklaştırmak için aşağı sürükleyin.
Haritayı kaydırma
- Haritaya dokunun ve herhangi bir yönde sürükleyin.
Haritayı döndürme
- Haritaya iki parmağınızla dokunun ve döndürün.
Haritayı sunum
- Haritaya iki parmağınızla dokunun ve birlikte yukarı veya aşağı sürükleyin.
Azure Kamu bulut desteği
Azure Haritalar Android SDK'sı Azure Kamu bulutunu destekler. Azure Haritalar Android SDK'ya aynı Maven deposundan erişilir. Azure Haritalar platformunun Azure Kamu bulut sürümüne bağlanmak için aşağıdaki görevlerin yapılması gerekir.
Azure Haritalar kimlik doğrulama ayrıntılarının belirtildiği yerde, haritaya Azure Haritalar kamu bulut etki alanını kullanmasını bildirmek için aşağıdaki kod satırını ekleyin.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Haritanın ve hizmetlerin kimliğini doğrularken Azure Kamu bulut platformundan Azure Haritalar kimlik doğrulama ayrıntılarını kullandığınızdan emin olun.
Önizleme sürümünden geçiş
Önizleme aşamasından genel kullanıma geçişle birlikte, Android SDK'Azure Haritalar bazı hataya neden olan değişiklikler kullanıma sunuldu. Önemli ayrıntılar şunlardır:
Maven tanımlayıcısı olarak
"com.microsoft.azure.maps:mapcontrol:0.7""com.azure.android:azure-maps-control:1.0.0"değiştirildi. Ad alanı ve ana sürüm numarası değiştirildi.İçeri aktarma ad alanı olarak değiştirildi
com.microsoft.azure.maps.mapcontrolcom.azure.android.maps.controlXML seçenekleri, renk kaynakları ve görüntü kaynakları için kaynak adları, metni
mapcontrol_ileazure_maps_değiştirmişti.Önce:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Sonra:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Sonraki adımlar
Haritaya katman verileri eklemeyi öğrenin:
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin