Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
İstemcilere ileti yayınlayan sunucusuz bir uygulama oluşturmak için Azure İşlevleri ve Python kullanarak Azure SignalR Hizmeti kullanmaya başlayın. İşlevi yerel ortamda çalıştıracak ve buluttaki bir Azure SignalR Hizmeti örneğine bağlanacaksınız. Bu hızlı başlangıcı tamamlamak, Azure Hesabınızda birkaç ABD doları veya daha az bir maliyete neden olur.
Önemli
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür.
bağlantı dizesi, uygulamanızın Azure SignalR Hizmeti erişmesi için gereken yetkilendirme bilgilerini içerir. bağlantı dizesi içindeki erişim anahtarı, hizmetinizin kök parolasına benzer. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
Erişim anahtarlarını diğer kullanıcılara dağıtmaktan, sabit kodlamaktan veya başkalarının erişebileceği herhangi bir yerde düz metin olarak kaydetmekten kaçının. Ele geçirilmiş olabileceklerini düşünüyorsanız anahtarlarınızı döndürün.
Önkoşullar
Bu hızlı başlangıç; macOS, Windows veya Linux üzerinde çalıştırılabilir. Aşağıdakilere ihtiyacınız olacaktır:
| Önkoşul | Açıklama |
|---|---|
| Bir Azure aboneliği | Azure aboneliğiniz yoksa ücretsiz Bir Azure hesabı oluşturun |
| Kod düzenleyicisi | Visual Studio Code gibi bir kod düzenleyicisi gerekir. |
| Azure İşlevleri Temel Araçları | Python Azure İşlevi uygulamalarını yerel olarak çalıştırmak için 2.7.1505 veya üzeri bir sürüm gerekir. |
| Python 3.7+ | Azure İşlevleri Python 3.7+ gerektirir. Bkz . Desteklenen Python sürümleri. |
| Azurite | SignalR bağlaması Için Azure Depolama gerekir. bir işlev yerel olarak çalışırken yerel depolama öykünücüsü kullanabilirsiniz. |
| Azure CLI | İsteğe bağlı olarak, azure CLI kullanarak bir Azure SignalR Hizmeti örneği oluşturabilirsiniz. |
Bir Azure SignalR Hizmeti örneği oluşturma
Bu bölümde, uygulamanız için kullanılacak temel bir Azure SignalR örneği oluşturacaksınız. Aşağıdaki adımlarda yeni bir örnek oluşturmak için Azure portalı kullanılır, ancak Azure CLI'yı da kullanabilirsiniz. Daha fazla bilgi için Azure SignalR Hizmeti CLI Başvurusu'ndaki az signalr create komutuna bakın.
- Azure Portal’ında oturum açın.
- Sayfanın sol üst kısmında + Kaynak oluştur'u seçin.
- Kaynak oluştur sayfasında, Arama hizmeti s ve market metin kutusuna signalr yazın ve listeden SignalR Hizmeti seçin.
- SignalR Hizmeti sayfasında Oluştur'u seçin.
- Temel Bilgiler sekmesinde, yeni SignalR Hizmeti örneğinin temel bilgilerini girersiniz. Aşağıdaki değerleri girin:
| Alan | Önerilen Değer | Açıklama |
|---|---|---|
| Abonelik | Aboneliğinizi seçin | Yeni bir SignalR Hizmeti örneği oluşturmak için kullanmak istediğiniz aboneliği seçin. |
| Kaynak grubu | SignalRTestResources adlı bir kaynak grubu oluşturma | SignalR kaynağınız için bir kaynak grubu seçin veya oluşturun. Mevcut bir kaynak grubunu kullanmak yerine bu öğretici için yeni bir kaynak grubu oluşturmak yararlı olur. Öğreticiyi tamamladıktan sonra kaynakları boşaltmak için kaynak grubunu silin. Bir kaynak grubunun silinmesi, gruba ait olan tüm kaynakları da siler. Bu eylem geri alınamaz. Bir kaynak grubunu silmeden önce, tutmak istediğiniz kaynakları içermediğinden emin olun. Daha fazla bilgi için bkz. Azure kaynaklarınızı yönetmek için kaynak gruplarını kullanma. |
| Kaynak adı | testsignalr | SignalR kaynağı için kullanılacak benzersiz kaynak adını girin. Testsignalr bölgenizde zaten alınmışsa, ad benzersiz olana kadar bir basamak veya karakter ekleyin. Ad 1 ile 63 karakter arasında bir dize olmalı ve yalnızca sayı, harf ve kısa çizgi ( -) karakteri içermelidir. Ad kısa çizgi karakteriyle başlayamaz veya bitemez ve ardışık kısa çizgi karakterleri geçerli değildir. |
| Bölge | Bölgenizi seçin | Yeni SignalR Hizmeti örneğiniz için uygun bölgeyi seçin. Azure SignalR Hizmeti şu anda tüm bölgelerde kullanılamamaktadır. Daha fazla bilgi için bkz. Azure SignalR Hizmeti bölge kullanılabilirliği |
| Fiyatlandırma katmanı | Değiştir'i ve ardından Ücretsiz (Yalnızca Geliştirme/Test) seçeneğini belirleyin. Fiyatlandırma katmanı seçiminizi onaylamak için Seç'i seçin. | Azure SignalR Hizmeti üç fiyatlandırma katmanı vardır: Ücretsiz, Standart ve Premium. Öğreticiler, önkoşullarda aksi belirtilmedikçe Ücretsiz katmanını kullanır. Katmanlar ve fiyatlandırma arasındaki işlevsellik farkları hakkında daha fazla bilgi için bkz. fiyatlandırma Azure SignalR Hizmeti |
| Hizmet modu | Uygun hizmet modunu seçin |
Web uygulamalarınızda SignalR hub mantığını barındırırken ve SignalR hizmetini ara sunucu olarak kullanırken Varsayılan'ı kullanın. SignalR hub mantığını barındırmak için Azure İşlevleri gibi Sunucusuz teknolojileri kullanırken Sunucusuz'u kullanın. Klasik mod yalnızca geriye dönük uyumluluk içindir ve kullanılması önerilmez. Daha fazla bilgi için bkz. Azure SignalR Hizmeti'de hizmet modu. |
SignalR öğreticileri için Ağ ve Etiketler sekmelerindeki ayarları değiştirmeniz gerekmez.
- Temel Bilgiler sekmesinin en altındaki Gözden Geçir + oluştur düğmesini seçin.
- Gözden geçir ve oluştur sekmesinde değerleri gözden geçirin ve Oluştur'u seçin. Dağıtımın tamamlanması birkaç dakika sürer.
- Dağıtım tamamlandığında Kaynağa git düğmesini seçin.
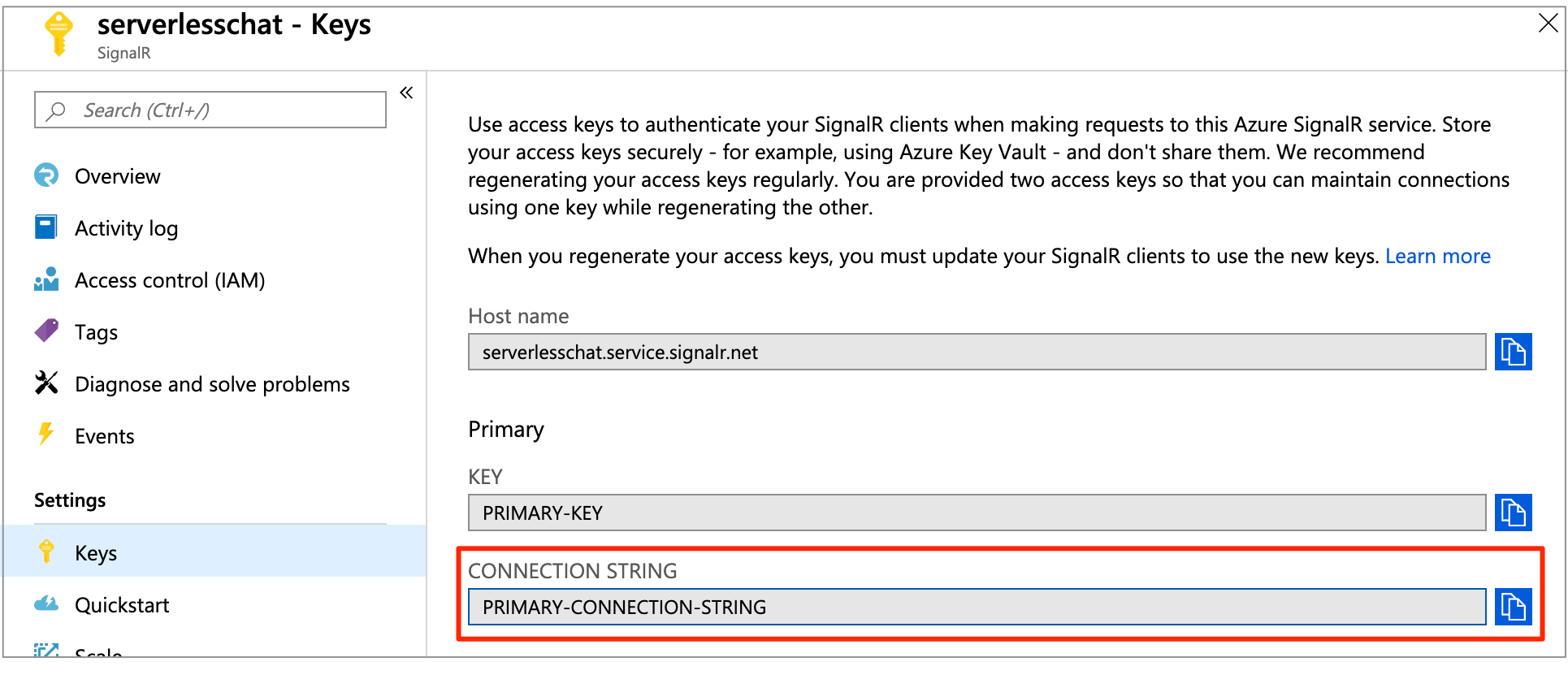
- SignalR kaynağı sayfasında, sol taraftaki menüden Ayarlar'ın altında Anahtarlar'ı seçin.
- Birincil anahtar için Bağlantı dizesini kopyalayın. Bu öğreticinin ilerleyen bölümlerinde uygulamanızı yapılandırmak için bu bağlantı dizesi gerekir.
Azure İşlevi projesini oluşturma
Yerel bir Azure İşlevi projesi oluşturun.
- Komut satırından projeniz için bir dizin oluşturun.
- Proje dizinine geçin.
- İşlev projenizi başlatmak için Azure İşlevleri
func initkomutunu kullanın.
# Initialize a function project
func init --worker-runtime python
İşlevleri oluşturma
Projeyi başlatdıktan sonra işlevler oluşturmanız gerekir. Bu proje için üç işlev gerekir:
-
index: İstemci için bir web sayfası barındırıyor. -
negotiate: İstemcinin erişim belirteci almasına izin verir. -
broadcast: İletileri tüm istemcilere düzenli aralıklarla yayınlamak için bir zaman tetikleyicisi kullanır.
Komutu projenin kök dizininden çalıştırdığınızdafunc new, Azure İşlevleri Çekirdek Araçları işlev kodunu dosyaya function_app.py ekler. Varsayılan kodu uygulama koduyla değiştirerek parametre reklam içeriğini gerektiği gibi düzenleyeceksiniz.
Dizin işlevini oluşturma
Bu örnek işlevi kendi işlevleriniz için şablon olarak kullanabilirsiniz.
function_app.py dosyasını açın. Bu dosya işlevlerinizi içerir. İlk olarak, dosyayı gerekli içeri aktarma deyimlerini içerecek şekilde değiştirin ve aşağıdaki işlevlerde kullanacağımız genel değişkenleri tanımlayın.
import azure.functions as func
import os
import requests
import json
app = func.FunctionApp()
etag = ''
start_count = 0
- Aşağıdaki kodu ekleyerek işlevi
indexekleyin
@app.route(route="index", auth_level=func.AuthLevel.ANONYMOUS)
def index(req: func.HttpRequest) -> func.HttpResponse:
f = open(os.path.dirname(os.path.realpath(__file__)) + '/content/index.html')
return func.HttpResponse(f.read(), mimetype='text/html')
Bu işlev, bir istemci için bir web sayfası barındırıyor.
Negotiate işlevini oluşturma
Aşağıdaki kodu ekleyerek işlevini negotiate ekleyin.
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
@app.route(route="negotiate", auth_level=func.AuthLevel.ANONYMOUS, methods=["POST"])
@app.generic_input_binding(arg_name="connectionInfo", type="signalRConnectionInfo", hubName="serverless", connectionStringSetting="AzureSignalRConnectionString")
def negotiate(req: func.HttpRequest, connectionInfo) -> func.HttpResponse:
return func.HttpResponse(connectionInfo)
Bu işlev, istemcinin erişim belirteci almasına olanak tanır.
Yayın işlevi oluşturma.
Aşağıdaki kodu ekleyerek işlevi broadcast ekleyin
@app.timer_trigger(schedule="*/1 * * * *", arg_name="myTimer",
run_on_startup=False,
use_monitor=False)
@app.generic_output_binding(arg_name="signalRMessages", type="signalR", hubName="serverless", connectionStringSetting="AzureSignalRConnectionString")
def broadcast(myTimer: func.TimerRequest, signalRMessages: func.Out[str]) -> None:
global etag
global start_count
headers = {'User-Agent': 'serverless', 'If-None-Match': etag}
res = requests.get('https://api.github.com/repos/azure/azure-functions-python-worker', headers=headers)
if res.headers.get('ETag'):
etag = res.headers.get('ETag')
if res.status_code == 200:
jres = res.json()
start_count = jres['stargazers_count']
signalRMessages.set(json.dumps({
'target': 'newMessage',
'arguments': [ 'Current star count of https://api.github.com/repos/azure/azure-functions-python-worker is: ' + str(start_count) ]
}))
Bu işlev, iletileri tüm istemcilere düzenli aralıklarla yayınlamak için bir zaman tetikleyicisi kullanır.
Azure İşlevi projesini oluşturma
Yerel bir Azure İşlevi projesi oluşturun.
- Komut satırından projeniz için bir dizin oluşturun.
- Proje dizinine geçin.
- İşlev projenizi başlatmak için Azure İşlevleri
func initkomutunu kullanın.
# Initialize a function project
func init --worker-runtime python --model v1
İşlevleri oluşturma
Projeyi başlatdıktan sonra işlevler oluşturmanız gerekir. Bu proje için üç işlev gerekir:
-
index: İstemci için bir web sayfası barındırıyor. -
negotiate: İstemcinin erişim belirteci almasına izin verir. -
broadcast: İletileri tüm istemcilere düzenli aralıklarla yayınlamak için bir zaman tetikleyicisi kullanır.
Komutu projenin kök dizininden çalıştırdığınızdafunc new, Azure İşlevleri Çekirdek Araçları varsayılan işlev kaynak dosyalarını oluşturur ve işlevin adını taşıyan bir klasörde depolar. Varsayılan kodu uygulama koduyla değiştirerek dosyaları gerektiği gibi düzenleyeceksiniz.
Dizin işlevini oluşturma
Bu örnek işlevi kendi işlevleriniz için şablon olarak kullanabilirsiniz.
- İşlevi oluşturmak
indexiçin aşağıdaki komutu çalıştırın.
func new -n index -t HttpTrigger
- Dizin/function.json düzenleyin ve içeriğini aşağıdaki json koduyla değiştirin:
{
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "$return"
}
]
}
- index/_init_.py dosyasını düzenleyin ve içeriğini aşağıdaki kodla değiştirin:
import os
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
f = open(os.path.dirname(os.path.realpath(__file__)) + '/../content/index.html')
return func.HttpResponse(f.read(), mimetype='text/html')
Negotiate işlevini oluşturma
- İşlevi oluşturmak
negotiateiçin aşağıdaki komutu çalıştırın.
func new -n negotiate -t HttpTrigger
- Anlaşma/function.json düzenleyin ve içeriği aşağıdaki json koduyla değiştirin:
{
"scriptFile": "__init__.py",
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "$return"
},
{
"type": "signalRConnectionInfo",
"name": "connectionInfo",
"hubName": "serverless",
"connectionStringSetting": "AzureSignalRConnectionString",
"direction": "in"
}
]
}
- negotiate/_init_.py dosyasını düzenleyin ve içeriğini aşağıdaki kodla değiştirin:
import azure.functions as func
def main(req: func.HttpRequest, connectionInfo) -> func.HttpResponse:
return func.HttpResponse(connectionInfo)
Yayın işlevi oluşturma.
- İşlevi oluşturmak
broadcastiçin aşağıdaki komutu çalıştırın.
func new -n broadcast -t TimerTrigger
# install requests
pip install requests
- Yayını/function.json düzenleyin ve içeriği aşağıdaki kodla değiştirin:
{
"scriptFile": "__init__.py",
"bindings": [
{
"name": "myTimer",
"type": "timerTrigger",
"direction": "in",
"schedule": "*/5 * * * * *"
},
{
"type": "signalR",
"name": "signalRMessages",
"hubName": "serverless",
"connectionStringSetting": "AzureSignalRConnectionString",
"direction": "out"
}
]
}
- broadcast/_init_.py düzenleyin ve içeriğini aşağıdaki kodla değiştirin:
import requests
import json
import azure.functions as func
etag = ''
start_count = 0
def main(myTimer: func.TimerRequest, signalRMessages: func.Out[str]) -> None:
global etag
global start_count
headers = {'User-Agent': 'serverless', 'If-None-Match': etag}
res = requests.get('https://api.github.com/repos/azure/azure-signalr', headers=headers)
if res.headers.get('ETag'):
etag = res.headers.get('ETag')
if res.status_code == 200:
jres = res.json()
start_count = jres['stargazers_count']
signalRMessages.set(json.dumps({
'target': 'newMessage',
'arguments': [ 'Current star count of https://github.com/Azure/azure-signalr is: ' + str(start_count) ]
}))
index.html dosyasını oluşturma
Bu uygulamanın istemci arabirimi bir web sayfasıdır. İşlev, index content/index.html dosyasındaki HTML içeriğini okur.
- Proje kök klasörünüzde adlı
contentbir klasör oluşturun. - Dosya content/index.html oluşturun.
- Aşağıdaki içeriği content/index.html dosyasına kopyalayın ve kaydedin:
<html>
<body>
<h1>Azure SignalR Serverless Sample</h1>
<div id="messages"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script>
<script>
let messages = document.querySelector('#messages');
const apiBaseUrl = window.location.origin;
const connection = new signalR.HubConnectionBuilder()
.withUrl(apiBaseUrl + '/api')
.configureLogging(signalR.LogLevel.Information)
.build();
connection.on('newMessage', (message) => {
document.getElementById("messages").innerHTML = message;
});
connection.start()
.catch(console.error);
</script>
</body>
</html>
SignalR Hizmeti bağlantı dizesi işlev uygulaması ayarlarına ekleme
Son adım, Azure İşlevi uygulama ayarlarında SignalR Hizmeti bağlantı dizesi ayarlamaktır.
Azure portalında daha önce dağıtılan SignalR örneğine gidin.
SignalR Hizmeti örneğinin bağlantı dizelerini görüntülemek için Anahtarlar’ı seçin.

Birincil bağlantı dizesi kopyalayın ve komutunu yürütür:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Azure İşlevi uygulamasını yerel olarak çalıştırma
Azurite depolama öykünücüsİnİ başlatın:
azurite
Azure İşlevi uygulamasını yerel ortamda çalıştırın:
func start
Not
Blob depolamada okuma hatalarını gösteren bir hata görürseniz, local.settings.jsonemin olun.
Azure İşlevi yerel olarak çalıştırıldıktan sonra adresine http://localhost:7071/api/indexgidin. Sayfada GitHub Azure/azure-signalr deposu için geçerli yıldız sayısı görüntülenir. GitHub'da depoyu yıldızladığınızda veya depoyu açtığınızda, birkaç saniyede bir yenilenen sayıyı görürsünüz.
Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, herhangi bir ücret ödememek için aşağıdaki adımları kullanarak bu hızlı başlangıç tarafından oluşturulan tüm kaynakları silin:
Azure portalında, en solda bulunan Kaynak grupları’nı ve ardından oluşturduğunuz kaynak grubunu seçin. Alternatif olarak kaynak grubunu adıyla bulmak için arama kutusunu kullanabilirsiniz.
Açılan pencerede kaynak grubunu seçin ve Kaynak grubunu sil’e tıklayın.
Yeni pencerede, silmek için kaynak grubunun adını yazıp Sil öğesine tıklayın.
Sorun mu yaşıyorsunuz? Sorun giderme kılavuzunu deneyin veya bize bildirin.
Sonraki adımlar
Bu hızlı başlangıçta, yerel ortamda gerçek zamanlı sunucusuz bir uygulama oluşturup çalıştırmıştınız. Ardından, SignalR Hizmeti ile istemciler ile Azure İşlevi arasında çift yönlü iletişimin nasıl kullanılacağı hakkında daha fazla bilgi edinin.