Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Şunlar için geçerlidir:Azure SQL Veritabanı
Bu hızlı başlangıçta bir uygulamanın Azure SQL Veritabanı'daki bir veritabanına nasıl bağlandığı ve Node.js ve mssql kullanarak sorgular nasıl gerçekleştirebileceğiniz açıklanır. Bu hızlı başlangıç, veritabanına bağlanmak için önerilen parolasız yaklaşımı izler.
Geliştiriciler için parolasız bağlantılar
Parolasız bağlantılar, Azure kaynaklarına erişmek için daha güvenli bir mekanizma sunar. Bu makaledeki parolasız bağlantıları kullanarak Azure SQL Veritabanı bağlanmak için aşağıdaki üst düzey adımlar kullanılır:
- Ortamınızı parolasız kimlik doğrulaması için hazırlayın.
- Yerel bir ortam için: Kişisel kimliğiniz kullanılır. Bu kimlik bir IDE, CLI veya diğer yerel geliştirme araçlarından çekilebilir.
- Bulut ortamı için: Yönetilen kimlik kullanılır.
- Ortamda kimlik doğrulaması yapmak için Azure Kimlik kitaplığından
DefaultAzureCredentialkullanarak doğrulanmış bir kimlik bilgisi alın. - Kaynak erişimi için Azure SDK istemci nesneleri oluşturmak için doğrulanmış kimlik bilgilerini kullanın.
Parolasız bağlantılar hakkında daha fazla bilgiyi parolasız hub'dan öğrenebilirsiniz.
Önkoşullar
- Azure aboneliği
- Azure SQL Veritabanı'da Microsoft Entra Id (eski adıyla Azure Active Directory) ile kimlik doğrulaması için yapılandırılmış bir veritabanı. Veritabanı Oluştur Hızlı Başlangıç'ı kullanarak bir tane oluşturabilirsiniz.
- Bash özellikli kabuk
- Node.js LTS
- Visual Studio Code
- Visual Studio Code App Service uzantısı
- Azure CLI'nin en son sürümü
Veritabanı sunucusunu yapılandırma
Azure SQL Veritabanı için güvenli, parolasız bağlantılar için belirli veritabanı yapılandırmaları gerekir. Hem yerel hem de barındırılan ortamlardaki Azure SQL Veritabanı düzgün bir şekilde bağlanmak için Azure'daki mantıksal sunucunuzda aşağıdaki ayarları doğrulayın:
Yerel geliştirme bağlantıları için mantıksal sunucunuzun yerel makine IP adresinizin ve diğer Azure hizmetlerinin bağlanmasına izin verecek şekilde yapılandırıldığından emin olun:
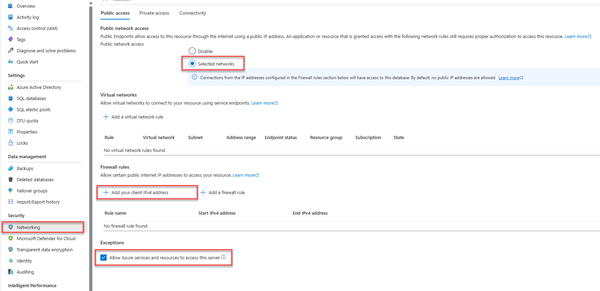
Sunucunuzun Ağ sayfasına gidin.
Ek yapılandırma seçeneklerini göstermek için Seçili ağlar radyo düğmesini değiştirin.
Yerel makinenizin IPv4 adresinden bağlantıları etkinleştirecek bir güvenlik duvarı kuralı eklemek için İstemci IPv4 adresinizi (xx.xx.xx.xx) ekle'yi seçin. Alternatif olarak, istediğiniz belirli bir IP adresini girmek için + Güvenlik duvarı kuralı ekle'yi de seçebilirsiniz.
Azure hizmetlerinin ve kaynaklarının bu sunucuya erişmesine izin ver onay kutusunun seçili olduğundan emin olun.
Uyarı
Azure hizmetlerinin ve kaynaklarının bu sunucuya erişmesine izin ver ayarını etkinleştirmek, üretim senaryoları için önerilen bir güvenlik uygulaması değildir. Gerçek uygulamalar daha güçlü güvenlik duvarı kısıtlamaları veya sanal ağ yapılandırmaları gibi daha güvenli yaklaşımlar uygulamalıdır.
Aşağıdaki kaynaklarda veritabanı güvenlik yapılandırmaları hakkında daha fazla bilgi edinebilirsiniz:
- Azure SQL Veritabanı güvenlik duvarı kurallarını yapılandırın.
- Özel uç noktalarla bir sanal ağ yapılandırın.
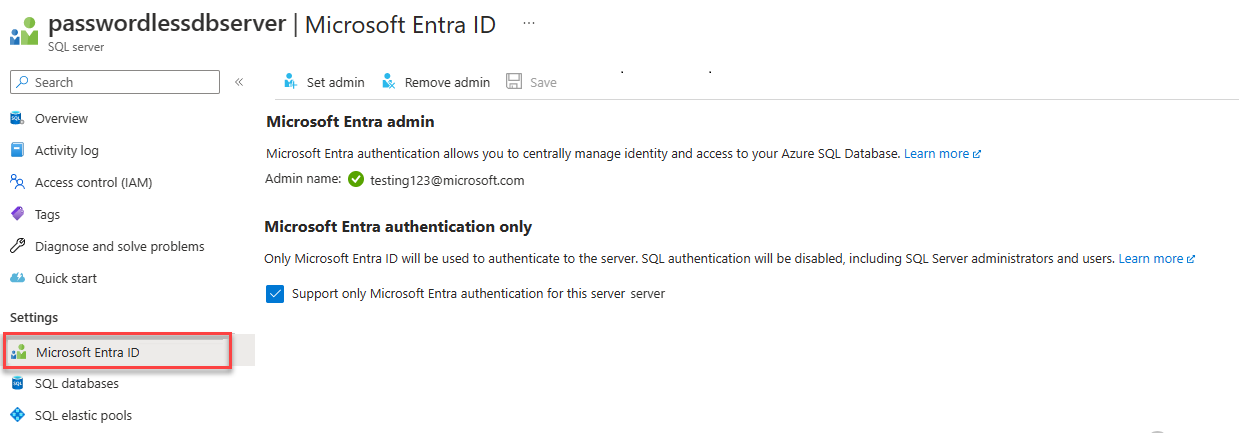
Sunucuda ayrıca Microsoft Entra kimlik doğrulaması etkinleştirilmiş ve atanmış bir Microsoft Entra yönetici hesabı olmalıdır. Yerel geliştirme bağlantıları için, Microsoft Entra yönetici hesabı yerel olarak Visual Studio'da veya Azure CLI'da oturum açabileceğiniz bir hesap olmalıdır. Mantıksal sunucunuzun Microsoft Entra Id sayfasında sunucunuzda Microsoft Entra kimlik doğrulamasının etkinleştirilip etkinleştirilmediğini doğrulayabilirsiniz.
Kişisel bir Azure hesabı kullanıyorsanız hesabınızı sunucu yöneticisi olarak atamak için Microsoft Entra kurulumunu yaptığınızdan ve Azure SQL Veritabanı için yapılandırdığınızdan emin olun. Şirket hesabı kullanıyorsanız, Microsoft Entra Id büyük olasılıkla sizin için zaten yapılandırılmış olacaktır.
Proje oluşturma
Bu bölümdeki adımlar bir Node.js REST API oluşturur.
Proje için yeni bir dizin oluşturun ve bu dizine gidin.
Terminalde aşağıdaki komutu çalıştırarak projeyi başlatın:
npm init -yBu makaledeki örnek kodda kullanılan gerekli paketleri yükleyin:
npm install mssql express swagger-ui-express yamljs dotenvProjeyi Visual Studio Code'da açın.
code .package.jsondosyasını açın ve projeyi ESM modülleri için yapılandırmak üzere adı özelliğinden sonra aşağıdaki özelliği ve değeri ekleyin."type": "module",
Express.js uygulama kodu oluşturma
Express.js OpenAPI uygulamasını oluşturmak için birkaç dosya oluşturacaksınız:
| Dosya | Açıklama |
|---|---|
.env.development |
Yalnızca yerel geliştirme ortam dosyası. |
index.js |
3000 numaralı bağlantı noktasında Express.js uygulamasını başlatan ana uygulama dosyası. |
person.js |
Express.js /person rotası için CRUD işlemlerini gerçekleştiren API dosyası. |
openapi.js |
Express.js OpenAPI gezgini arayüzü için /api-docs yolu. Kök bu rotaya yönlendirir. |
openApiSchema.yml |
Kişi API'lerini tanımlayan OpenAPI 3.0 şema dosyası. |
config.js |
Ortam değişkenlerini okumak ve uygun mssql bağlantı nesnesi oluşturmak için yapılandırma dosyası. |
database.js |
mssql npm paketini kullanarak Azure SQL CRUD işlemlerini işlemek için veritabanı sınıfı. |
./vscode/settings.json |
Dağıtım sırasında dosyaları glob desenine göre görmezden gelin. |
bir
index.jsdosyası oluşturun ve aşağıdaki kodu ekleyin:import express from 'express'; // Import App routes import person from './person.js'; import openapi from './openapi.js'; const port = process.env.PORT || 3000; const app = express(); // Connect App routes app.use('/api-docs', openapi); app.use('/persons', person); app.use('*', (_, res) => { res.redirect('/api-docs'); }); // Start the server app.listen(port, () => { console.log(`Server started on port ${port}`); });bir
person.jsyol dosyası oluşturun ve aşağıdaki kodu ekleyin:import express from 'express'; import { passwordConfig as SQLAuthentication, noPasswordConfig as PasswordlessConfig } from './config.js'; import { createDatabaseConnection } from './database.js'; const router = express.Router(); router.use(express.json()); const database = await createDatabaseConnection(SQLAuthentication); router.get('/', async (req, res) => { try { // Return a list of persons const persons = await database.readAll(); console.log(`persons: ${JSON.stringify(persons)}`); res.status(200).json(persons); } catch (err) { res.status(500).json({ error: err?.message }); } }); router.post('/', async (req, res) => { try { // add a person const person = req.body; console.log(`person: ${JSON.stringify(person)}`); const rowsAffected = await database.create(person); res.status(201).json({ rowsAffected }); } catch (err) { res.status(500).json({ error: err?.message }); } }); router.get('/:id', async (req, res) => { try { // Get the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); if (personId) { const result = await database.read(personId); console.log(`persons: ${JSON.stringify(result)}`); res.status(200).json(result); } else { res.status(404); } } catch (err) { res.status(500).json({ error: err?.message }); } }); router.put('/:id', async (req, res) => { try { // Update the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); const person = req.body; if (personId && person) { delete person.id; console.log(`person: ${JSON.stringify(person)}`); const rowsAffected = await database.update(personId, person); res.status(200).json({ rowsAffected }); } else { res.status(404); } } catch (err) { res.status(500).json({ error: err?.message }); } }); router.delete('/:id', async (req, res) => { try { // Delete the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); if (!personId) { res.status(404); } else { const rowsAffected = await database.delete(personId); res.status(204).json({ rowsAffected }); } } catch (err) { res.status(500).json({ error: err?.message }); } }); export default router;Parolasız kimlik doğrulaması için,
createDatabaseConnectioniçindeki parametreyiSQLAuthentication'denPasswordlessConfig'ye değiştirin.const database = await createDatabaseConnection(PasswordlessConfig);bir
openapi.jsyol dosyası oluşturun ve OpenAPI UI gezgini için aşağıdaki kodu ekleyin:import express from 'express'; import { join, dirname } from 'path'; import swaggerUi from 'swagger-ui-express'; import yaml from 'yamljs'; import { fileURLToPath } from 'url'; const __dirname = dirname(fileURLToPath(import.meta.url)); const router = express.Router(); router.use(express.json()); const pathToSpec = join(__dirname, './openApiSchema.yml'); const openApiSpec = yaml.load(pathToSpec); router.use('/', swaggerUi.serve, swaggerUi.setup(openApiSpec)); export default router;OpenAPI kullanıcı arabirimi gezgininin hangi API'lerin ve modellerin görüntüleneceğini bilmesi için bir
openApiSchema.ymldosyası oluşturun ve aşağıdaki kodu ekleyin:openapi: 3.0.0 info: version: 1.0.0 title: Persons API paths: /persons: get: summary: Get all persons responses: '200': description: OK content: application/json: schema: type: array items: $ref: '#/components/schemas/Person' post: summary: Create a new person requestBody: required: true content: application/json: schema: $ref: '#/components/schemas/Person' responses: '201': description: Created content: application/json: schema: $ref: '#/components/schemas/Person' /persons/{id}: parameters: - name: id in: path required: true schema: type: integer get: summary: Get a person by ID responses: '200': description: OK content: application/json: schema: $ref: '#/components/schemas/Person' '404': description: Person not found put: summary: Update a person by ID requestBody: required: true content: application/json: schema: $ref: '#/components/schemas/Person' responses: '200': description: OK content: application/json: schema: $ref: '#/components/schemas/Person' '404': description: Person not found delete: summary: Delete a person by ID responses: '204': description: No Content '404': description: Person not found components: schemas: Person: type: object properties: id: type: integer readOnly: true firstName: type: string lastName: type: string
mssql bağlantı nesnesini yapılandırma
mssql paketi, kimlik doğrulama türü için bir yapılandırma ayarı sağlayarak Azure SQL Veritabanı bağlantısını uygular.
Visual Studio Code'da bir
config.jsdosyası oluşturun ve Azure SQL Veritabanı'nda kimlik doğrulaması yapmak için aşağıdaki mssql yapılandırma kodunu ekleyin.import * as dotenv from 'dotenv'; if(process.env.NODE_ENV === 'development') { dotenv.config({ path: `.env.${process.env.NODE_ENV}`, debug: true }); } // TIP: Port must be a number, not a string! const server = process.env.AZURE_SQL_SERVER; const database = process.env.AZURE_SQL_DATABASE; const port = +process.env.AZURE_SQL_PORT; const type = process.env.AZURE_SQL_AUTHENTICATIONTYPE; const user = process.env.AZURE_SQL_USER; const password = process.env.AZURE_SQL_PASSWORD; export const noPasswordConfig = { server, port, database, authentication: { type }, options: { encrypt: true } }; export const passwordConfig = { server, port, database, user, password, options: { encrypt: true } };
Yerel ortam değişkeni dosyası oluşturma
Yerel ortam değişkenleriniz için .env.development dosyası oluşturma
Aşağıdaki metni ekleyin ve <YOURSERVERNAME> ile <YOURDATABASENAME> değerleriniz güncelleyin.
AZURE_SQL_SERVER=<YOURSERVERNAME>.database.windows.net
AZURE_SQL_DATABASE=<YOURDATABASENAME>
AZURE_SQL_PORT=1433
AZURE_SQL_AUTHENTICATIONTYPE=azure-active-directory-default
Not
Parolasız yapılandırma nesneleri, kullanıcı adları, parolalar veya erişim anahtarları gibi gizli bilgiler içermediğinden kaynak kontrolüne gönül rahatlığıyla eklenebilir.
Azure SQL Veritabanı bağlanmak için kodu ekleme
bir
database.jsdosyası oluşturun ve aşağıdaki kodu ekleyin:import sql from 'mssql'; let database = null; export default class Database { config = {}; poolconnection = null; connected = false; constructor(config) { this.config = config; } async connect() { try { this.poolconnection = await sql.connect(this.config); this.connected = true; console.log('Database connected successfully.'); return this.poolconnection; } catch (error) { console.error('Error connecting to the database:', error); this.connected = false; } } async disconnect() { try { if (this.connected) { await this.poolconnection.close(); this.connected = false; console.log('Database disconnected successfully.'); } } catch (error) { console.error('Error disconnecting from the database:', error); } } async executeQuery(query) { const request = this.poolconnection.request(); const result = await request.query(query); return result.rowsAffected[0]; } async create(data) { const request = this.poolconnection.request(); request.input('firstName', sql.NVarChar(255), data.firstName); request.input('lastName', sql.NVarChar(255), data.lastName); const result = await request.query( `INSERT INTO Person (firstName, lastName) VALUES (@firstName, @lastName)` ); return result.rowsAffected[0]; } async readAll() { const request = this.poolconnection.request(); const result = await request.query(`SELECT * FROM Person`); return result.recordsets[0]; } async read(id) { const request = this.poolconnection.request(); const result = await request .input('id', sql.Int, +id) .query(`SELECT * FROM Person WHERE id = @id`); return result.recordset[0]; } async update(id, data) { const request = this.poolconnection.request(); request.input('id', sql.Int, +id); request.input('firstName', sql.NVarChar(255), data.firstName); request.input('lastName', sql.NVarChar(255), data.lastName); const result = await request.query( `UPDATE Person SET firstName=@firstName, lastName=@lastName WHERE id = @id` ); return result.rowsAffected[0]; } async delete(id) { const idAsNumber = Number(id); const request = this.poolconnection.request(); const result = await request .input('id', sql.Int, idAsNumber) .query(`DELETE FROM Person WHERE id = @id`); return result.rowsAffected[0]; } async createTable() { if (process.env.NODE_ENV === 'development') { this.executeQuery( `IF NOT EXISTS (SELECT * FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_NAME = 'Person') BEGIN CREATE TABLE Person ( id int NOT NULL IDENTITY, firstName varchar(255), lastName varchar(255) ); END` ) .then(() => { console.log('Table created'); }) .catch((err) => { // Table may already exist console.error(`Error creating table: ${err}`); }); } } } export const createDatabaseConnection = async (passwordConfig) => { database = new Database(passwordConfig); await database.connect(); await database.createTable(); return database; };
Uygulamayı yerel olarak test etme
Uygulama yerel olarak test edilmeye hazırdır. Visual Studio Code'da Azure Bulut'ta veritabanınızın yöneticisi olarak ayarladığınız hesapla oturum açtığınızdan emin olun.
Uygulamayı aşağıdaki komutla çalıştırın. Uygulama 3000 numaralı bağlantı noktasında başlar.
NODE_ENV=development node index.jsBu uygulamayı çalıştırdığınızda veritabanında Kişi tablosu oluşturulur.
Tarayıcıda, http://localhost:3000 konumundaki OpenAPI gezginine gidin.
Swagger kullanıcı arabirimi sayfasında POST yöntemini genişletin ve Deneyin'i seçin.
Örnek JSON'ı özelliklerin değerlerini içerecek şekilde değiştirin. ID özelliği yoksayılır.
Veritabanına yeni bir kayıt eklemek için Yürüt'e tıklayın. API başarılı bir yanıt döndürür.
Swagger kullanıcı arabirimi sayfasında GET yöntemini genişletin ve Deneyin'i seçin. Yürüt'e tıklayın ve yeni oluşturduğunuz kişi döndürülür.
Projeyi zip dağıtımı için yapılandırma
bir
.vscodeklasörü oluşturun ve klasörde birsettings.jsondosyası oluşturun.Zip dağıtımı sırasında ortam değişkenlerini ve bağımlılıklarını yoksaymak için aşağıdakileri ekleyin.
{ "appService.zipIgnorePattern": ["./.env*","node_modules{,/**}"] }
Azure App Service’e dağıtma
Uygulama Azure'a dağıtılmaya hazırdır. Visual Studio Code bir Azure Uygulaması Hizmeti oluşturabilir ve uygulamanızı tek bir iş akışında dağıtabilir.
Uygulamanın durdurulduğunu doğrulayın.
Henüz yapmadıysanız, Komut Paleti'nde Azure: Azure Bulut'ta Oturum Aç komutunu seçerek Azure'da oturum açın ( +
Visual Studio Code'un Azure Gezgini penceresinde App Services düğümüne sağ tıklayın ve Yeni Web Uygulaması Oluştur (Gelişmiş)'i seçin.
App Service'i oluşturmak için aşağıdaki tabloyu kullanın:
İstem Değer Yeni web uygulaması için genel olarak benzersiz bir ad girin. Bir istem girin, örneğin azure-sql-passwordless. Benzersiz bir dizeyi, örneğin123gibi, sonuna ekleyin.Yeni kaynaklar için bir kaynak grubu seçin. +Yeni kaynak grubu oluştur'u ve ardından varsayılan adı seçin. Bir çalışma zamanı yığını seçin. Node.js yığınının LTS sürümünü seçin. bir işletim sistemi seçin. Linux'ı seçin. Yeni kaynaklar için bir konum seçin. Size yakın bir konum seçin. Bir Linux App Service planı seçin. Yeni App Service planı oluştur. Ardından varsayılan adı seçin. Fiyatlandırma katmanını seçin. Ücretsiz (F1) seçeneğini belirleyin. Uygulamanız için bir Application Insights kaynağı seçin. Şimdilik atla seçin. Devam etmeden önce uygulamanızın oluşturulduğuna ilişkin bildirime kadar bekleyin.
Azure Gezgini'nde App Services düğümünü genişletin ve yeni uygulamanıza sağ tıklayın.
Web Uygulamasına Dağıt'ı seçin.

JavaScript projesinin kök klasörünü seçin.
Visual Studio Code açılır penceresi görüntülendiğinde Dağıt'ı seçin.
Dağıtım tamamlandığında uygulama Azure'da düzgün çalışmaz. Yine de verilerinizi almak için App Service ile SQL veritabanı arasındaki güvenli bağlantıyı yapılandırmanız gerekir.
App Service'i Azure SQL Veritabanı'a bağlama
App Service örneğini Azure SQL Veritabanı bağlamak için aşağıdaki adımlar gereklidir:
- App Service için yönetilen kimlik oluşturma.
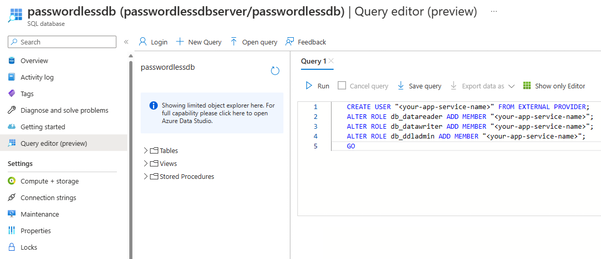
- Bir SQL veritabanı kullanıcısı oluşturun ve bunu App Service yönetilen kimliğiyle ilişkilendirin.
- Veritabanı kullanıcısına okuma, yazma ve diğer izinlere izin veren SQL rolleri atayın.
Bu adımları uygulamak için kullanabileceğiniz birden çok araç vardır:
Hizmet Bağlayıcısı, Azure'daki farklı hizmetler arasındaki kimliği doğrulanmış bağlantıları kolaylaştıran bir araçtır. Service Connector şu anda Azure CLI aracılığıyla bir App Service'i Azure SQL veritabanına az webapp connection create sql komutunu kullanarak bağlamayı desteklemektedir. Bu tek komut sizin için yukarıda belirtilen üç adımı tamamlar.
Service Connector ile yönetilen kimlik oluşturma
Azure portalının Cloud Shell'inde aşağıdaki komutu çalıştırın. Cloud Shell, Azure CLI'nın en son sürümüne sahiptir. içindeki <> değişkenleri kendi değerlerinizle değiştirin.
az webapp connection create sql \
-g <app-service-resource-group> \
-n <app-service-name> \
--tg <database-server-resource-group> \
--server <database-server-name> \
--database <database-name> \
--system-identity
App Service uygulama ayarlarını doğrulama
App Service ayarlarında Service Connector tarafından yapılan değişiklikleri doğrulayabilirsiniz.
Visual Studio Code'da, Azure gezgininde App Service'inize sağ tıklayın ve Portalda aç'ı seçin.
App Service'inizin Kimlik sayfasına gidin. Sistem tarafından atanan sekmesinin altında, DurumAçık olarak ayarlanmalıdır. Bu değer, uygulamanız için sistem tarafından atanan yönetilen kimliğin etkinleştirildiği anlamına gelir.
App Service'inizin Yapılandırma sayfasına gidin. Uygulama Ayarları sekmesinde, zaten mssql yapılandırma nesnesinde olan çeşitli ortam değişkenlerini görmeniz gerekir.
AZURE_SQL_SERVERAZURE_SQL_DATABASEAZURE_SQL_PORTAZURE_SQL_AUTHENTICATIONTYPE
Özellik adlarını veya değerlerini silmeyin veya değiştirmeyin.
Dağıtılan uygulamayı test edin
Azure SQL Veritabanı bağlantısının çalışıp çalışmadığını test etmek için uygulamanın URL'sine göz atın. Uygulamanızın URL'sini App Service'e genel bakış sayfasında bulabilirsiniz.
Yerel olarak oluşturduğunuz kişinin tarayıcıda görünmesi lazım. Tebrikler! Uygulamanız artık hem yerel hem de barındırılan ortamlardaki Azure SQL Veritabanı bağlı.
İpucu
Test sırasında 500 İç Sunucu hatası alırsanız, bunun nedeni veritabanı ağ yapılandırmalarınız olabilir. Mantıksal sunucunuzun Veritabanını yapılandırma bölümünde özetlenen ayarlarla yapılandırıldığını doğrulayın.
Kaynakları temizleme
Azure SQL Veritabanı ile çalışmayı bitirdiğinizde, istenmeyen maliyetlerden kaçınmak için kaynağı silin.
Azure portalı arama çubuğunda Azure SQL'i arayın ve eşleşen sonucu seçin.
Veritabanı listesinde veritabanınızı bulun ve seçin.
Azure SQL Veritabanı Genel Bakış sayfasında Sil'i seçin.
Açılan Azure'da silmek istediğinizden emin olun... sayfasında, onaylamak için veritabanınızın adını yazın ve sil'i seçin.
Örnek kod
Bu uygulamanın örnek kodu kullanılabilir: