Öğretici: Azure Uygulaması Hizmeti web uygulamasına Azure Content Delivery Network ekleme
Önemli
Microsoft tarafından sunulan Azure CDN Standard (klasik) 30 Eylül 2027'de kullanımdan kaldırılacaktır. Hizmet kesintisini önlemek için, 30 Eylül 2027'ye kadar Azure CDN Standard'ı Microsoft (klasik) profillerinden Azure Front Door Standard veya Premium katmanına geçirmeniz önemlidir. Daha fazla bilgi için bkz . Microsoft'tan Azure CDN Standard (klasik) kullanımdan kaldırma.
Edgio'dan Azure CDN 4 Kasım 2025'te kullanımdan kaldırılacaktır. Hizmet kesintisini önlemek için iş yükünüzü bu tarihten önce Azure Front Door'a geçirmeniz gerekir. Daha fazla bilgi için bkz . Edgio'dan Azure CDN kullanımdan kaldırma hakkında SSS.
Bu öğreticide, Azure Uygulaması Hizmeti'ndeki bir web uygulamasına Azure Content Delivery Network'in nasıl ekleneceği gösterilmektedir. Web uygulamaları, web uygulamalarını, REST API'leri ve mobil arka uçları barındırmaya yönelik hizmetlerdir.
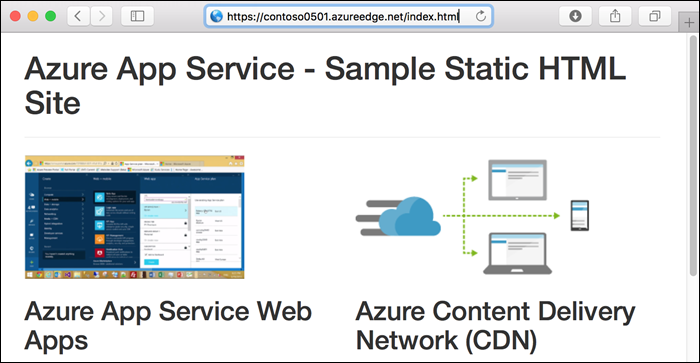
İşte, birlikte çalıştığınız örnek statik HTML sitesinin giriş sayfası:

Öğrendikleri:
- İçerik teslim ağı uç noktası oluşturma.
- Önbelleğe alınan varlıkları yenileme.
- Önbelleğe alınan sürümleri denetlemek için sorgu dizeleri kullanma.
Önkoşullar
Bu öğreticiyi tamamlamak için:
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Web uygulaması oluşturma
Birlikte çalıştığınız web uygulamasını oluşturmak için Uygulamaya göz atma adımında statik HTML hızlı başlangıcını izleyin.
Azure portalda oturum açma
Bir tarayıcı açın ve Azure portalında oturum açın.
Dinamik site hızlandırma iyileştirmesi
İçerik teslim ağı uç noktanızı dinamik site hızlandırma (DSA) için iyileştirmek istiyorsanız, profilinizi ve uç noktanızı oluşturmak için içerik teslim ağ portalını kullanmanız gerekir. DSA iyileştirme sayesinde, dinamik içeriğe sahip web sayfalarının performansı ölçülebilir şekilde iyileştirilir. İçerik teslim ağı portalından DSA için içerik teslim ağ uç noktasını iyileştirme yönergeleri için bkz . Dinamik dosyaların teslimini hızlandırmak için içerik teslim ağı uç noktası yapılandırması. Aksi takdirde, yeni uç noktanızı iyileştirmek istemiyorsanız, sonraki bölümde yer alan adımları izleyerek oluşturmak için web uygulaması portalını kullanabilirsiniz. Edgio profillerinden Azure CDN için, oluşturulduktan sonra içerik teslim ağ uç noktasının iyileştirmesini değiştiremezsiniz.
İçerik teslim ağı profili ve uç noktası oluşturma
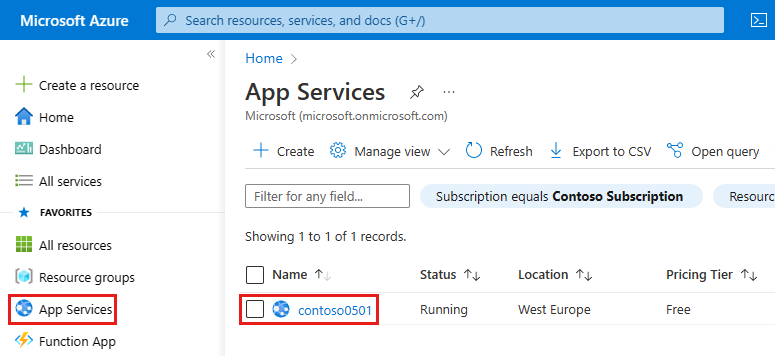
Sol gezinti bölmesinde Uygulama Hizmetleri’ni ve sonra statik HTML hızlı başlangıç içinde oluşturduğunuz uygulamayı seçin.

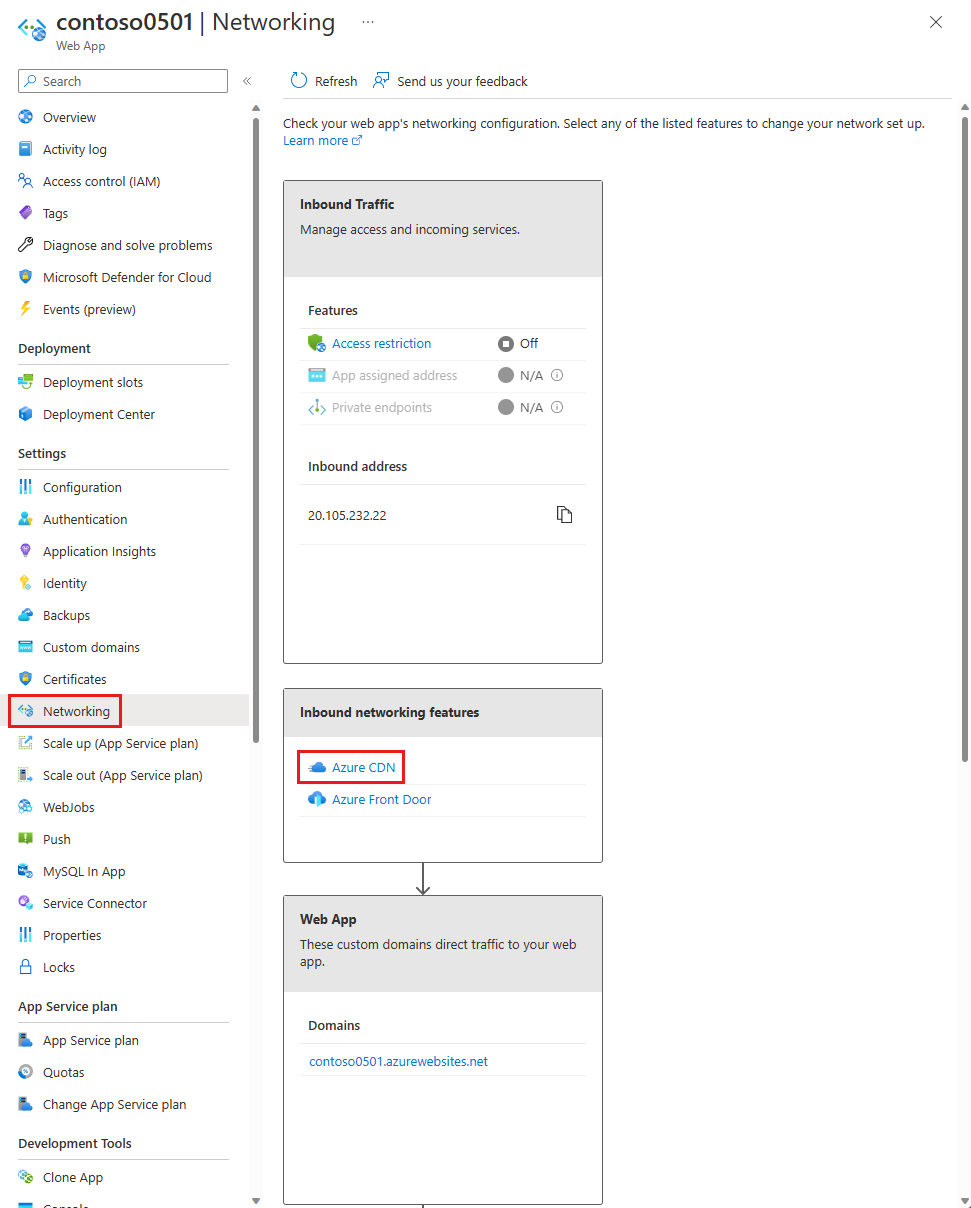
App Service sayfasındaki Ayarlar bölümünde Ağ Azure CDN'sini >seçin.

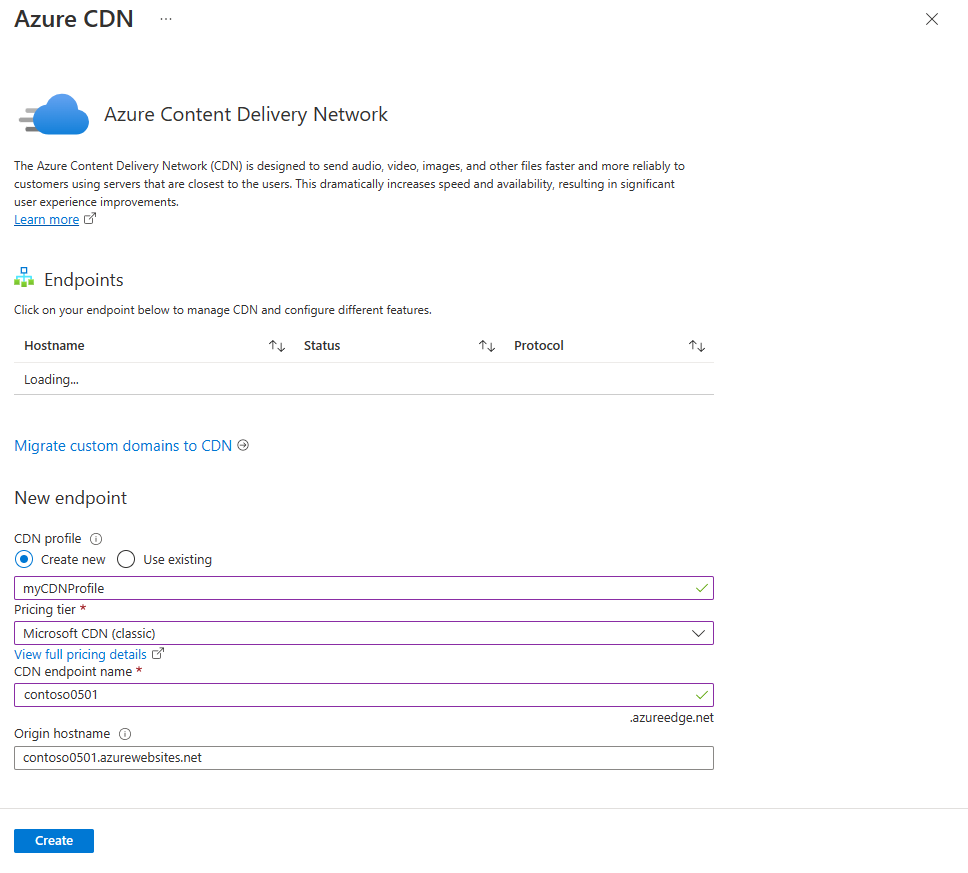
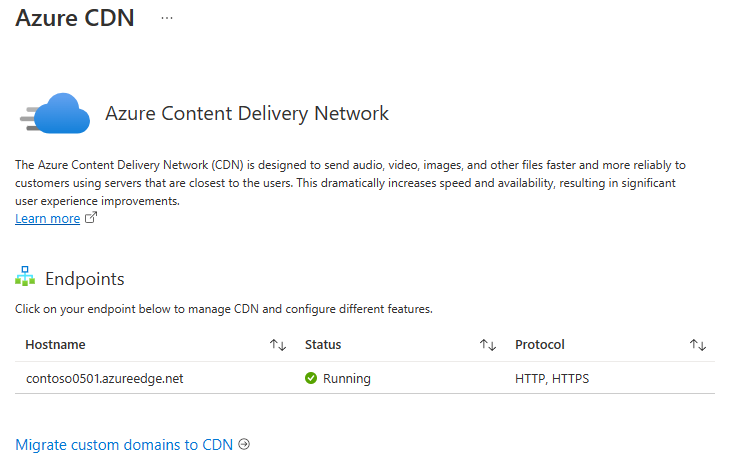
Azure Content Delivery Network sayfasında, Yeni uç nokta ayarlarını tabloda belirtildiği gibi girin.

| Ayar | Önerilen değer | Açıklama |
|---|---|---|
| içerik teslim ağı profili | myCDNProfile | İçerik teslim ağı profili, aynı fiyatlandırma katmanına sahip içerik teslim ağı uç noktaları koleksiyonudur. |
| Fiyatlandırma katmanı | Microsoft içerik teslim ağı (klasik) | Fiyatlandırma katmanı, sağlayıcıyı ve kullanılabilir özellikleri belirtir. |
| içerik teslim ağı uç noktası adı | azureedge.net etki alanında benzersiz olan tüm adlar | Önbelleğe alınmış kaynaklarınıza <uçnoktaadı>.azureedge.net etki alanından erişebilirsiniz. |
İçerik teslim ağı profili oluşturmak için Oluştur'u seçin.
Azure, profili ve uç noktayı oluşturur. Yeni uç nokta, Uç noktalar listesinde gösterilir ve sağlandığında Çalışıyor durumunda olur.

İçerik teslim ağ uç noktasını test edin
Kaydın yayılması zaman alacağından, uç nokta hemen kullanılabilir olmaz:
- Microsoft (klasik) profillerinden Azure CDN Standard için yayma işlemi genellikle 10 dakika içinde tamamlanmaktadır.
- Edgio'dan Azure CDN Standard ve Edgio profillerinden Azure CDN Premium için yayma işlemi genellikle 90 dakika içinde tamamlanır.
Örnek uygulamanın, index.html dosyası ve diğer statik varlıkları içeren css, img ve js klasörleri vardır. Bu dosyaların tümü için içerik yolları, içerik teslim ağı uç noktasında aynıdır. Örneğin, aşağıdaki URL'ler css klasöründeki bootstrap.css dosyasına erişir:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
Bir tarayıcıdan aşağıdaki URL’ye gidin:
http://<endpointname>.azureedge.net/index.html

Azure web uygulamasında daha önce çalıştırdığınız aynı sayfayı görürsünüz. Azure Content Delivery Network, kaynak web uygulamasının varlıklarını almıştır ve bunları içerik teslim ağı uç noktasından kullanıma salar
Bu sayfanın içerik teslim ağında önbelleğe alınmasını sağlamak için sayfayı yenileyin. İçerik teslim ağının istenen içeriği önbelleğe almaları için bazen aynı varlık için iki istek gerekir.
Azure Content Delivery Network profilleri ve uç noktaları oluşturma hakkında daha fazla bilgi için bkz . Azure Content Delivery Network ile çalışmaya başlama.
İçerik teslim ağını temizleme
İçerik teslim ağı, kaynak web uygulamasındaki kaynaklarını yaşam süresi (TTL) yapılandırmasına göre düzenli aralıklarla yeniler. Varsayılan TTL yedi gündür.
Bazen TTL süresi dolmadan önce içerik teslim ağını yenilemeniz gerekebilir; örneğin, güncelleştirilmiş içeriği web uygulamasına dağıttığınızda. Yenilemeyi tetiklemek için içerik teslim ağı kaynaklarını el ile temizleme.
Öğreticinin bu bölümünde web uygulamasına bir değişiklik dağıtacak ve içerik teslim ağını temizleyip içerik teslim ağının önbelleğini yenilemesini tetikleyebilirsiniz.
Web uygulamasına değişiklik dağıtma
Aşağıdaki örnekte gösterildiği gibi, index.html dosyasını açın ve H1 başlığına - V2 ekleyin:
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
Değişikliğinizi uygulayın ve web uygulamasına dağıtın.
git commit -am "version 2"
git push azure main
Dağıtım tamamlandıktan sonra, değişikliği görmek için web uygulaması URL'sine bakın.
http://<appname>.azurewebsites.net/index.html

Giriş sayfasının içerik teslim ağı uç nokta URL'sine göz atarsanız, içerik teslim ağındaki önbelleğe alınmış sürümün süresi henüz dolmadığından değişiklikleri görmezsiniz.
http://<endpointname>.azureedge.net/index.html

Portalda içerik teslim ağını temizleme
İçerik teslim ağını önbelleğe alınmış sürümünü güncelleştirmek üzere tetikleme için içerik teslim ağını temizleyin.
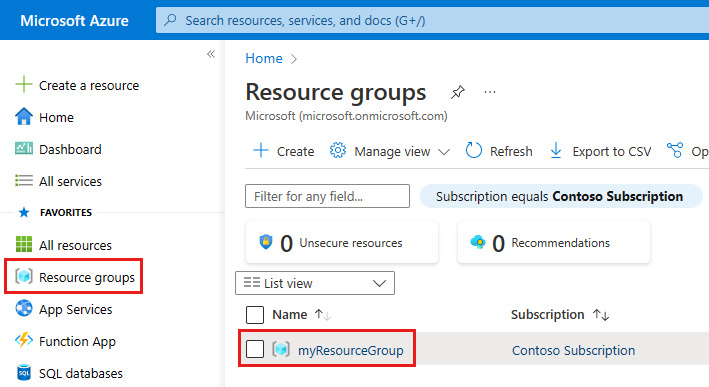
Portalın sol gezinti bölümünde, Kaynak grupları’nı ve ardından ve web uygulamanız için oluşturduğunuz kaynak grubunu (myResourceGroup) seçin.

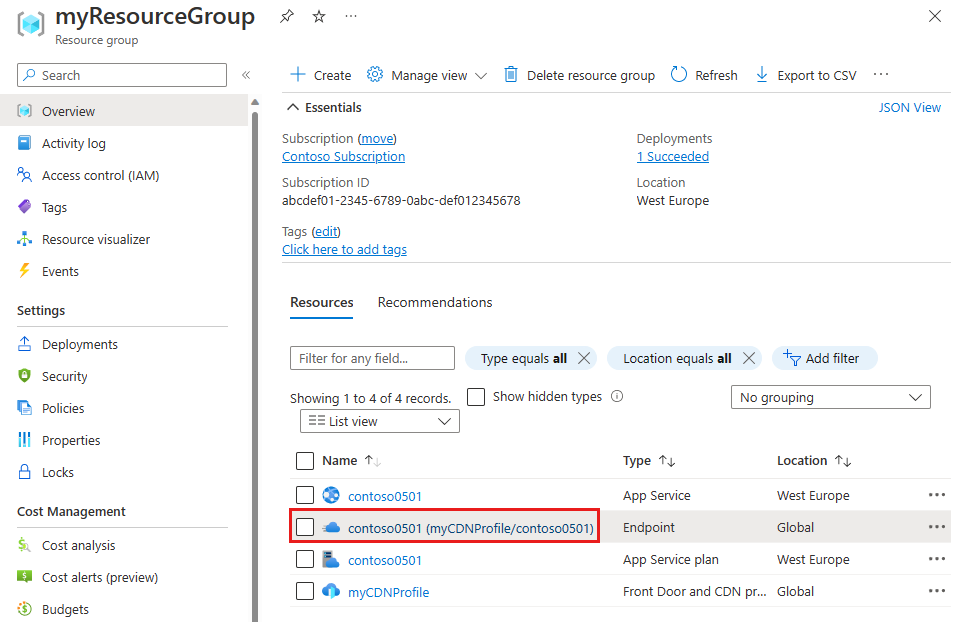
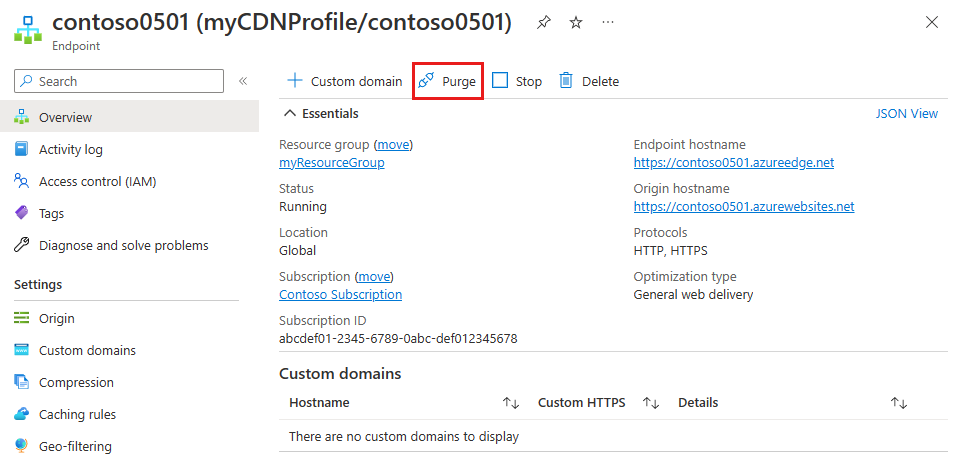
Kaynak listesinde içerik teslim ağı uç noktanızı seçin.

Uç nokta sayfasının üst kısmında, Temizle'yi seçin.

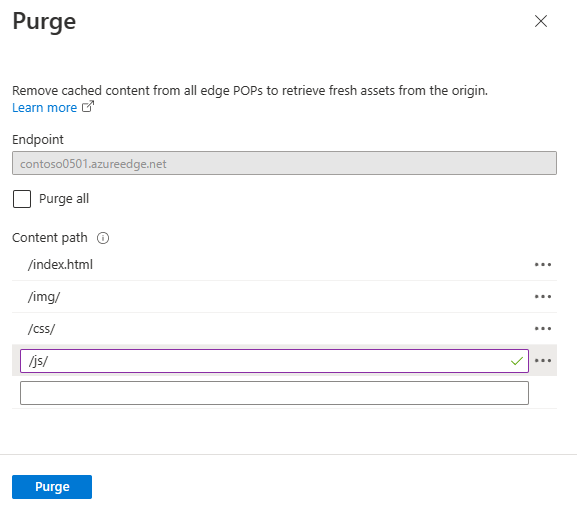
Temizlemek istediğiniz içerik yollarını girin. Tek bir dosyayı temizlemek için tam bir dosya yolunu geçirebileceğiniz gibi, bir klasördeki tüm içeriği temizlemek ve yenilemek için bir yol kesimini de geçirebilirsiniz. index.html dosyasını değiştirdiğiniz için, bunun yollardan birinde yer aldığından emin olun.
Sayfanın alt kısmındaki Temizle'yi seçin.

İçerik teslim ağının güncelleştirildiğini doğrulayın
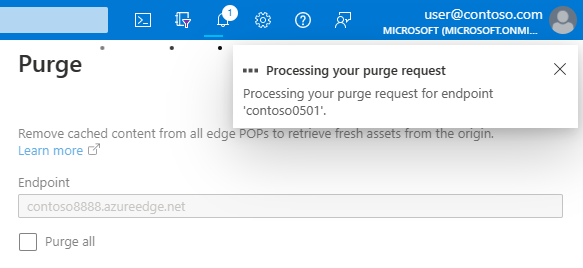
Temizleme isteğinin işlenmesi tamamlanana kadar bekleyin. Bu işlem genellikle birkaç dakika sürer. Geçerli durumu görmek için, sayfanın üst kısmındaki zil simgesini seçin.

index.html için içerik teslim ağ uç noktası URL'sine göz attığınızda, giriş sayfasında başlığa eklediğiniz V2'yi görürsünüz ve bu da içerik teslim ağı önbelleğinin yenilendiğini gösterir.
http://<endpointname>.azureedge.net/index.html

Daha fazla bilgi için bkz . Azure Content Delivery Network uç noktasını temizleme.
Sürüm içeriğini belirlemek için sorgu dizelerini kullanın
Azure Content Delivery Network aşağıdaki önbelleğe alma davranışı seçeneklerini sunar:
- Sorgu dizelerini yoksay
- Sorgu dizeleri için önbelleğe almayı atla
- Her benzersiz URL'yi önbelleğe al
İlk seçenek varsayılan seçenektir, yani URL'deki sorgu dizesine bakılmaksızın bir varlığın yalnızca bir önbelleğe alınmış sürümü vardır.
Öğreticinin bu bölümünde, önbelleğe alma davranışını, her benzersiz URL'yi önbelleğe alacak şekilde değiştirme hakkında bilgi edineceksiniz.
Önbellek davranışını değiştirme
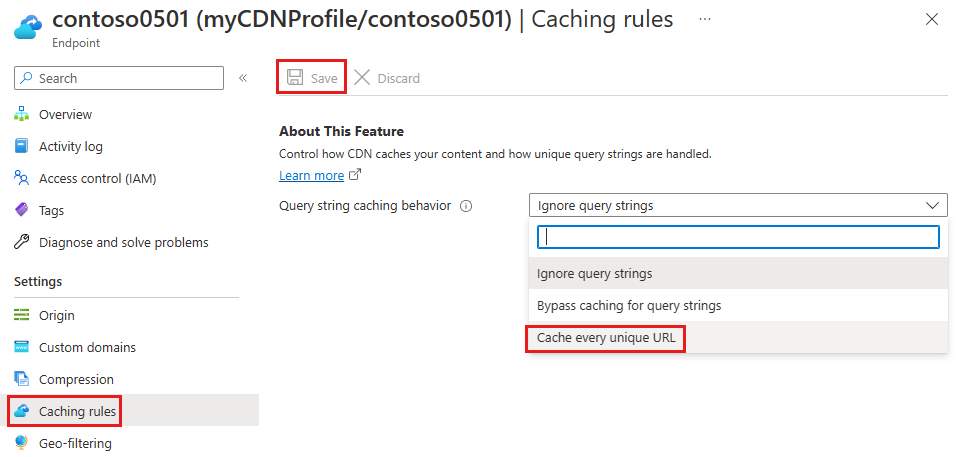
Azure portalında bulunan CDN Uç Noktası sayfasında Önbellek’i seçin.
Sorgu dizesi önbelleğe alma davranışı açılan listesinden Her benzersiz URL'yi önbelleğe al'ı seçin.
Kaydet'i seçin.

Benzersiz URL'lerin ayrı olarak önbelleğe alındığını doğrulayın
Tarayıcıda, içerik teslim ağı uç noktasındaki giriş sayfasına gidin ve bir sorgu dizesi ekleyin:
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network, başlıkta V2'yi içeren geçerli web uygulaması içeriğini döndürür.
Bu sayfanın içerik teslim ağında önbelleğe alınmasını sağlamak için sayfayı yenileyin.
index.html dosyasını açın, V2'yi V3 olarak değiştirin ve değişikliği dağıtın.
git commit -am "version 3"
git push azure main
Tarayıcıda, gibi q=2yeni bir sorgu dizesiyle içerik teslim ağ uç noktası URL'sine gidin. Azure Content Delivery Network geçerli index.html dosyasını alır ve V3 görüntüler. Ancak, sorgu dizesiyle q=1 içerik teslim ağı uç noktasına giderseniz V2'yi görürsünüz.
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

Bu çıktı, her sorgu dizesinin farklı şekilde değerlendirildiğini gösterir:
- q = 1 daha önce kullanılmıştır, bu nedenle önbelleğe alınan içerikler döndürülür (V2).
- q = 2 yenidir, bu nedenle en son web uygulaması içerikleri alınır ve döndürülür (V3).
Daha fazla bilgi için bkz . Sorgu dizeleriyle Azure Content Delivery Network önbelleğe alma davranışını denetleme.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Bu kaynakların gelecekte gerekli olacağını düşünmüyorsanız, Cloud Shell’de aşağıdaki komutu çalıştırarak kaynak grubunu silin:
az group delete --name myResourceGroup
Bu komutun çalıştırılması bir dakika sürebilir.
Sonraki adımlar
Öğrendikleriniz:
- İçerik teslim ağı uç noktası oluşturma.
- Önbelleğe alınan varlıkları yenileme.
- Önbelleğe alınan sürümleri denetlemek için sorgu dizeleri kullanma.
Aşağıdaki makalelerde içerik teslim ağı performansını iyileştirmeyi öğrenin:
Öğretici: Azure Content Delivery Network'i içerik teslimi türü için iyileştirme.