Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Azure İletişim Hizmetleri Grup Sohbeti Hero Örneği , grup sohbeti deneyimi oluşturmak için İletişim Hizmetleri Sohbet Web SDK'sını nasıl kullanabileceğinizi gösterir.
Bu makalede, örneği yerel makinenizde çalıştırmadan önce örneğin nasıl çalıştığı açıklanmaktadır. Ardından kendi Azure İletişim Hizmetleri kaynaklarınızı kullanarak örneği Azure'a dağıtıyoruz.
Genel bakış
Örnekte hem istemci tarafı uygulaması hem de sunucu tarafı uygulaması vardır. İstemci tarafı uygulaması , Microsoft'un Fluent UI çerçevesini kullanan bir React/Redux web uygulamasıdır. Bu uygulama, istemci tarafı uygulamasının Azure'a bağlanmasına yardımcı olan bir Node.js sunucu tarafı uygulamasına istekler gönderir.
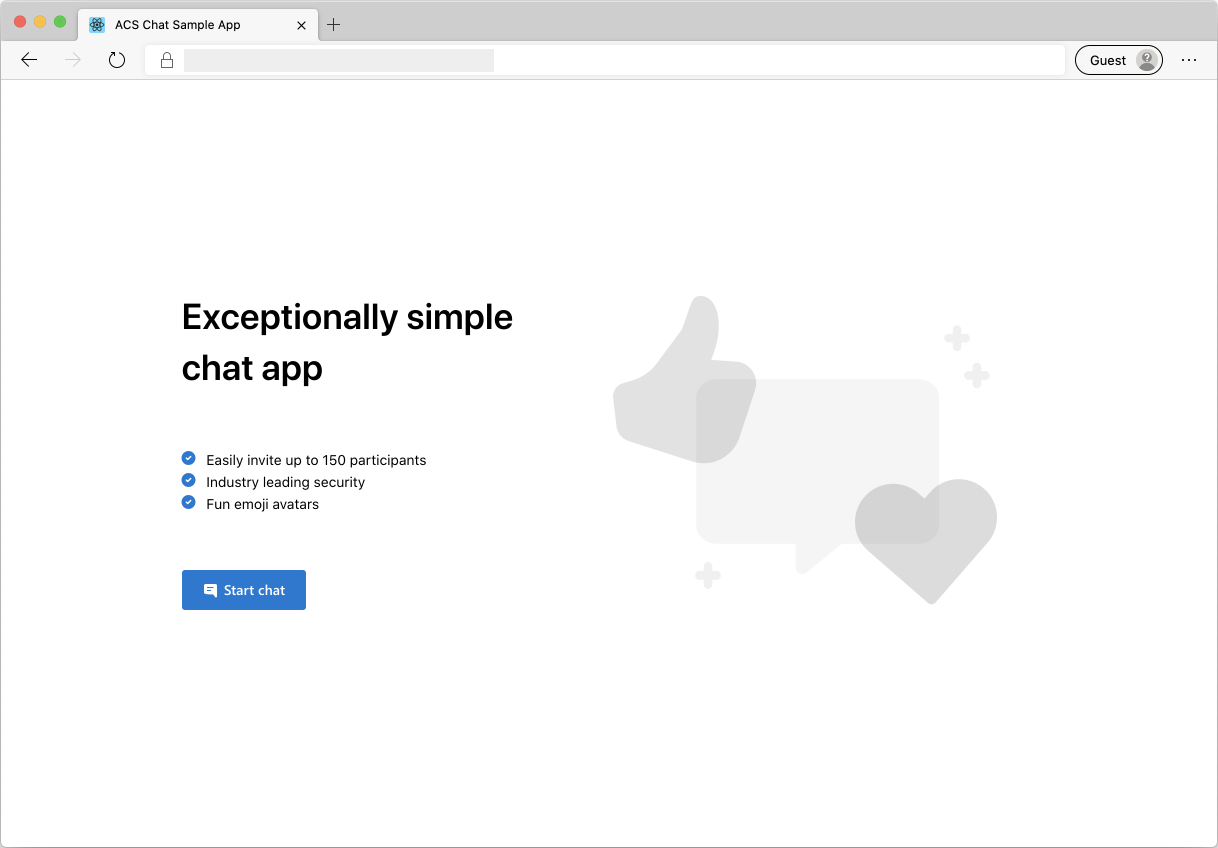
Örnek şöyle görünür:

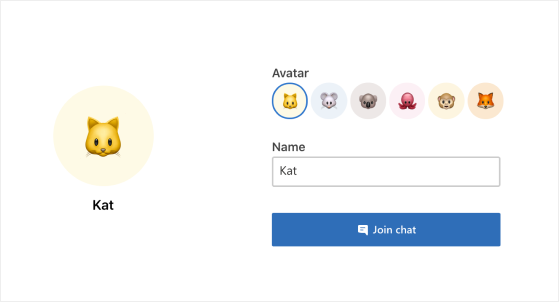
Sohbet Başlat'a bastığınızda, web uygulaması sunucu tarafı uygulamasından bir kullanıcı erişim belirteci getirir. İstemci uygulamasını Azure İletişim Hizmetleri'ne bağlamak için bu belirteci kullanın. Belirteç alındıktan sonra sistem adınızı girmenizi ve sizi sohbette temsil etmek için bir emoji seçmenizi ister.

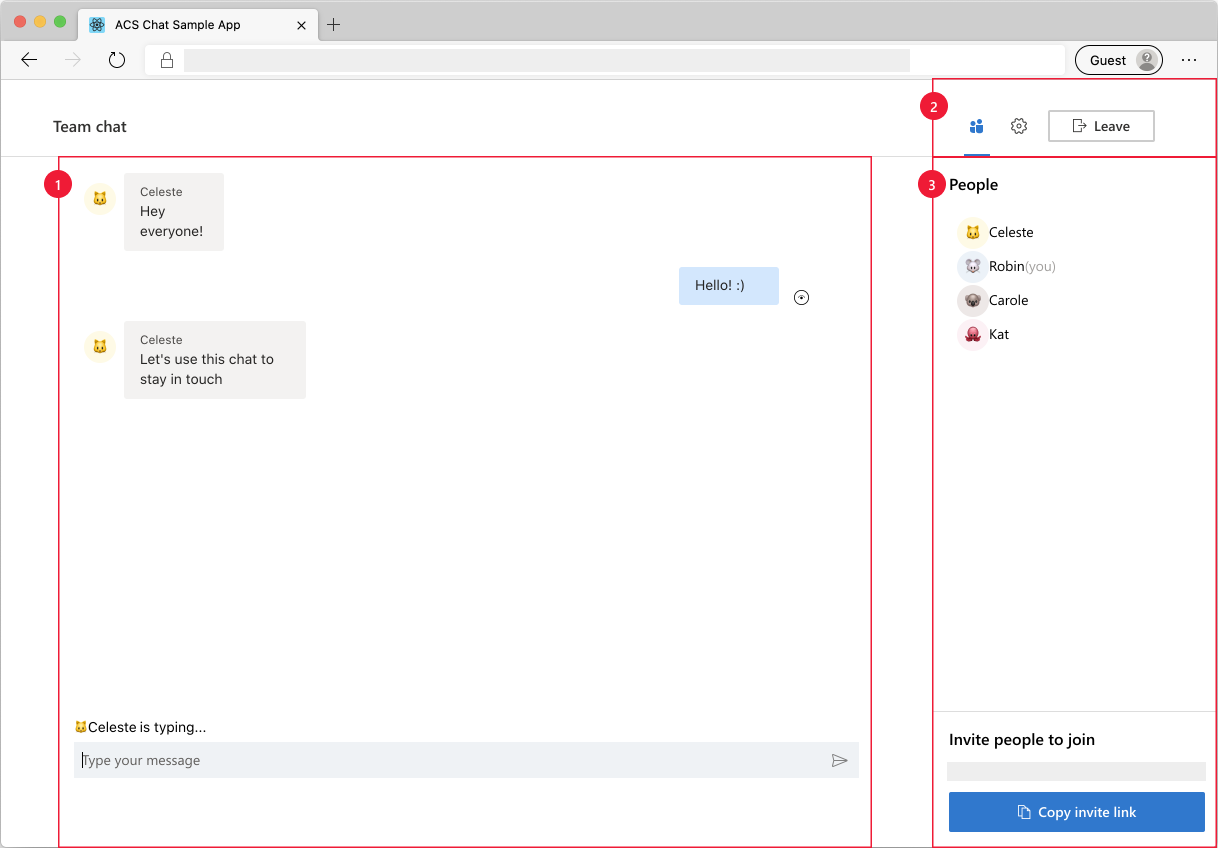
Görünen adınızı ve emojinizi yapılandırdıktan sonra sohbet oturumuna katılabilirsiniz. Artık çekirdek sohbet deneyiminin bulunduğu ana sohbet tuvalini görürsünüz.

Ana sohbet ekranının bileşenleri:
- Ana Sohbet Alanı: Kullanıcıların ileti gönderip alabildiği temel sohbet deneyimi. İleti göndermek için giriş alanını kullanabilir ve Enter tuşuna basabilirsiniz (veya gönder düğmesini kullanabilirsiniz). Sohbet ekranı, gönderene göre alınan sohbet iletilerini doğru ad ve emojiyle düzenler. Sohbet alanında iki tür bildirim görürsünüz: 1) kullanıcı yazarken bildirim yazma ve 2) iletiler için bildirimler gönderip okuma.
- Üst bilgi: Kullanıcının sohbet yazışmasının başlığını, katılımcı ve ayarlar için yan çubukları değiştirme denetimlerini ve sohbet oturumundan çıkmak için bir çıkış düğmesini gördüğü yer.
- Yan Çubuk: Üst bilgideki denetimler kullanılarak geçiş yapıldığında katılımcıların ve ayar bilgilerinin görüntülendiği yer. Katılımcılar yan çubuğunda sohbetteki katılımcıların listesi ve katılımcıları sohbet oturumuna davet etmek için bir bağlantı bulunur. Ayarlar yan çubuğu sohbet yazışması başlığını yapılandırmanızı sağlar.
Örneği ayarlamak için aşağıdaki önkoşulları ve adımları tamamlayın.
Önkoşullar
- Visual Studio Code (Kararlı Sürüm).
- Node.js (16.14.2 ve üzeri).
- Etkin aboneliği olan bir Azure hesabı oluşturun. Ayrıntılar için bkz . Ücretsiz hesap oluşturma.
- Azure İletişim Hizmetleri kaynağı oluşturma. Ayrıntılar için bkz . Azure İletişim Kaynağı Oluşturma. Bu hızlı başlangıç amacıyla bağlantı dizesi kaynağını kaydetmeyi unutmayın.
Örneği ilk kez çalıştırmadan önce
PowerShell, Windows Terminal, Komut İstemi veya eşdeğer bir örneği açın ve örneği kopyalamak istediğiniz dizine gidin.
Aşağıdaki CLI dizesini kullanarak depoyu kopyalayın:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitVeya Mevcut Git deposunu kopyalama bölümünde açıklanan herhangi bir yöntemi kullanarak depoyu kopyalayın.
Azure portalından veya Azure CLI kullanarak
Connection StringveEndpoint URLalın.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"bağlantı dizesi hakkında daha fazla bilgi için bkz. Azure İletişim Hizmetleri kaynakları oluşturma
Öğeyi aldıktan
Connection Stringsonra, sohbet klasörünün altında bulunan /Server/appsettings.json dosyasına bağlantı dizesini ekleyin. Bağlantı dizgenizi şu değişkene girin:ResourceConnectionString.öğesini aldıktan
Endpointsonra uç nokta dizesini Sunucu/appsetting.json dosyasına ekleyin. Uç noktanızı değişkenine girin:EndpointUrl.Azure portalından
identityedinin. Azure portalında Kimlikler ve Kullanıcı Erişim Belirteçleri'ni seçin. Belirtilen kapsamlaChatbir kullanıcı oluşturun.Dizeyi
identityaldıktan sonra, kimlik dizesini Sunucu/appsetting.json dosyasına ekleyin. Kimlik dizenizi değişkenine yazın:AdminUserId. Sunucu, sohbet yazışmasına yeni kullanıcılar eklemek için dizesini kullanır.
Yerel yürütme
- Bağlantı dizesini
Server/appsettings.jsoniçine ayarlayın - Uçbirim URL dizenizi
Server/appsettings.jsonolarak ayarlayın. - adminUserId dizenizi ayarlayın
Server/appsettings.json -
npm run setupkök dizinden -
npm run startkök dizinden
Çok kullanıcılı bir sohbetin benzetimini yapmak için sohbetinizin URL'siyle birden çok tarayıcı oturumu açarak örneği yerel olarak test edebilirsiniz.
Örneği Azure'da yayımlama
Kök dizinin altında şu komutları çalıştırın:
npm run setup npm run build npm run packageAzure uzantısını kullanma ve Chat/dist dizinini uygulama hizmetinize dağıtma
Kaynakları temizleme
İletişim Hizmetleri aboneliğini temizlemek ve kaldırmak istiyorsanız, kaynağı veya kaynak grubunu silebilirsiniz. Kaynak grubunun silinmesi, kaynak grubuyla ilişkili diğer tüm kaynakları da siler. Kaynakları temizleme hakkında daha fazla bilgi edinin.
Sonraki adımlar
Daha fazla bilgi için bkz:
- Sohbet kavramları hakkında bilgi edinin
- Sohbet SDK'mızı tanıma
- Kullanıcı Arabirimi Kitaplığı'ndaki sohbet bileşenlerine göz atın