Azure Data Factory ve Synapse Analytics işlem hatlarında filtre etkinliği
Bir giriş dizisine filtre ifadesi uygulamak için işlem hattında Filter etkinliğini kullanabilirsiniz.
UYGULANANLAR:  Azure Data Factory
Azure Data Factory  Azure Synapse Analytics
Azure Synapse Analytics
İpucu
Kuruluşlar için hepsi bir arada analiz çözümü olan Microsoft Fabric'te Data Factory'yi deneyin. Microsoft Fabric , veri taşımadan veri bilimine, gerçek zamanlı analize, iş zekasına ve raporlamaya kadar her şeyi kapsar. Yeni bir deneme sürümünü ücretsiz olarak başlatmayı öğrenin!
Sözdizimi
{
"name": "MyFilterActivity",
"type": "filter",
"typeProperties": {
"condition": "<condition>",
"items": "<input array>"
}
}
Kullanıcı arabirimiyle Filtre etkinliği oluşturma
İşlem hattında Filtre etkinliği kullanmak için aşağıdaki adımları tamamlayın:
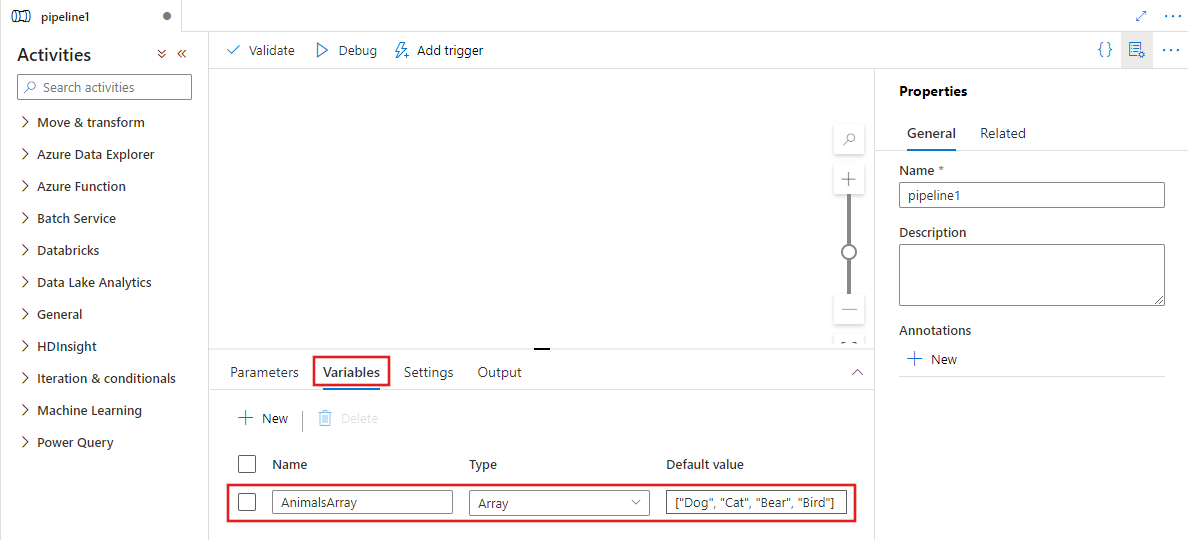
Filtre koşulunuz için giriş olarak herhangi bir dizi türü değişkenini veya diğer etkinliklerden gelen çıkışları kullanabilirsiniz. Dizi değişkeni oluşturmak için işlem hattı tuvalinin arka planını seçin ve ardından Değişkenler sekmesini seçerek aşağıda gösterildiği gibi bir dizi türü değişkeni ekleyin.

İşlem hattı Etkinlikleri bölmesinde Filtre'yi arayın ve bir Filtre etkinliğini işlem hattı tuvaline sürükleyin.
Tuvalde henüz seçili değilse yeni Filtre etkinliğini ve ayrıntılarını düzenlemek için Ayarlar sekmesini seçin.

Öğeler alanını seçin ve dinamik içerik düzenleyicisi bölmesini açmak için Dinamik içerik ekle bağlantısını seçin.

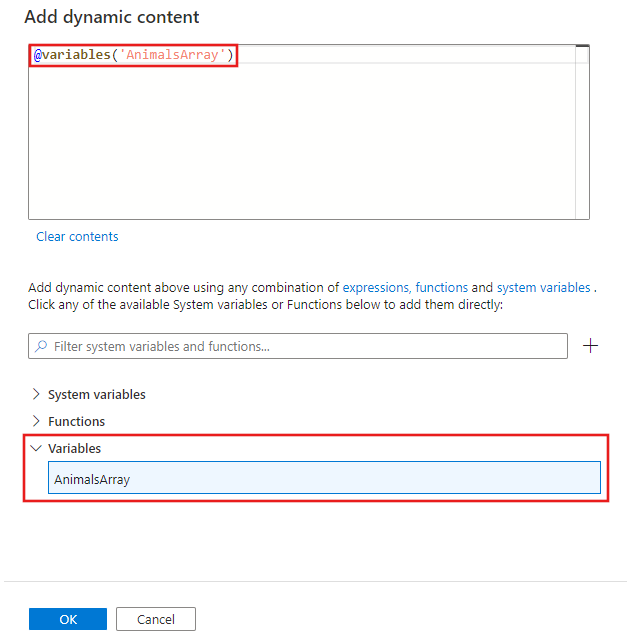
Dinamik içerik düzenleyicisinde filtrelenecek giriş dizinizi seçin. Bu örnekte, ilk adımda oluşturulan değişkeni seçiyoruz.

Yukarıda gösterildiği gibi Condition özelliği için bir filtre koşulu belirtmek için dinamik içerik düzenleyicisini yeniden kullanın.
Filter etkinliğinin çıkışını ForEach etkinliği gibi diğer etkinliklere giriş olarak kullanabilirsiniz.
Tür özellikleri
| Özellik | Açıklama | İzin verilen değerler | Zorunlu |
|---|---|---|---|
| Adı | Etkinliğin Filter adı. |
String | Yes |
| Tür | Filtre olarak ayarlanmalıdır. | String | Yes |
| koşul | Girişi filtrelemek için kullanılacak koşul. | Expression | Yes |
| öğe | Filtrenin uygulanması gereken giriş dizisi. | Expression | Yes |
Örnek
Bu örnekte işlem hattının iki etkinliği vardır: Filter ve ForEach. Filter etkinliği, 3'ten büyük bir değere sahip öğeler için giriş dizisine filtre uygulamak üzere yapılandırılır. ForEach etkinliği daha sonra filtrelenen değerler üzerinde yinelenir ve değişken testini geçerli değere ayarlar.
{
"name": "PipelineName",
"properties": {
"activities": [{
"name": "MyFilterActivity",
"type": "filter",
"typeProperties": {
"condition": "@greater(item(),3)",
"items": "@pipeline().parameters.inputs"
}
},
{
"name": "MyForEach",
"type": "ForEach",
"dependsOn": [
{
"activity": "MyFilterActivity",
"dependencyConditions": [
"Succeeded"
]
}
],
"userProperties": [],
"typeProperties": {
"items": {
"value": "@activity('MyFilterActivity').output.value",
"type": "Expression"
},
"isSequential": "false",
"batchCount": 1,
"activities": [
{
"name": "Set Variable1",
"type": "SetVariable",
"dependsOn": [],
"userProperties": [],
"typeProperties": {
"variableName": "test",
"value": {
"value": "@string(item())",
"type": "Expression"
}
}
}
]
}
}],
"parameters": {
"inputs": {
"type": "Array",
"defaultValue": [1, 2, 3, 4, 5, 6]
}
},
"variables": {
"test": {
"type": "String"
}
},
"annotations": []
}
}
İlgili içerik
Desteklenen diğer denetim akışı etkinliklerine bakın: