Sunucusuz API ile Statik web uygulaması oluşturma
Yerel olarak çalıştırmayı ve ardından sunucusuz API ile statik bir web uygulamasını Azure'a dağıtmayı öğrenin. Bu öğreticide en son Azure İşlevleri Node.js programlama modelinin önizleme sürümü kullanılır. Bu makalede Azure İşlevleri önizleme sürümü kullanıldığı için, statik web uygulamasından ayrı bir uygulama olarak dağıtılır.
Şunları nasıl yapacağınızı öğrenin:
- Azure İşlevi uygulamasıyla statik web uygulamasını (SWA) yerel olarak çalıştırma
- SWA CLI kullanarak yerel arka uç API'sine yerel olarak ara sunucu ön uç istekleri.
- Aynı kodu uzaktan dağıtın ve çalıştırın.
Statik web uygulaması CLI tarafından sağlanan ön uç ile arka uç-uç arasındaki ara sunucu aşağıdakileri sağlar:
- React, içindeki URL,
/api/todoAPI için sunucu veya bağlantı noktası numarasını belirtmez. Bu URL'yi kullanan istekler yerel olarak başarılı olur çünkü proxy SWA CLI tarafından yönetilir. - Erişim sırasında yerel kimlik doğrulama öykünücüsü
/.auth/login/<provider> - Yol yönetimi ve yetkilendirme
Bu örnekte kimlik doğrulaması
Bu örnekteki kimlik doğrulaması, Azure Static Web Apps hizmetinden ön uç kullanıcılar için sağlanır:
- Oturum Açma/Oturumu Kapatma
- Genel ve özel içerik
Bu örnekteki kaynak kodu
Bu örnekteki kaynak kodu, sunucusuz API ile statik bir web uygulaması oluşturmayı ve dağıtmayı öğrenmek içindir. Kod üretim için tasarlanmamıştır.
Kodda en iyi güvenlik uygulamalarını izlemeyen birkaç yer bulacaksınız. Örneğin, kod tarayıcı konsoluna yazmak için kullanır console.log .
Bir üretim ortamına geçtiğinizde, kuruluşunuz için en iyi güvenlik uygulamalarını ihlal eden tüm kodları gözden geçirip kaldırmanız gerekir.
1. Geliştirme ortamınızı hazırlama
Şu hesapları oluşturun:
- Azure aboneliği - Ücretsiz bir Azure hesabı oluşturma
- GitHub hesabı - Bu öğreticide dağıtmak için bir GitHub hesabınızın olması gerekir.
Yerel geliştirme bilgisayarınıza aşağıdakileri yükleyin:
- v18+ Node.js
- Visual Studio Code (VS Code)
- Azure Static Web Apps (SWA) CLI bayrağıyla
-ggenel olarak yüklendi - Azure İşlevleri Core Tools v4.0.5095+ (yerel olarak çalışıyorsa) bayrağıyla
-ggenel olarak yüklendi - TypeScript v4+
2. GitHub'da örnek depo çatalı oluşturma
Dağıtımı GitHub'dan tamamlamak için örnek deponun kendi çatalınız olması gerekir. Çatal işlemi sırasında yalnızca dalını main kopyalamanız gerekir.
Örnek deponun çatalını oluşturun: https://github.com/Azure-Samples/azure-typescript-e2e-apps.
3. Çatallanmış örnek depoyu kopyalayın
Bash terminalinde çatallanmış deponuzu yerel bilgisayarınıza kopyalayın. Özgün örnek depoyu kopyalamayın. Örnek url:
https://github.com/YOUR-ACCOUNT-NAME/azure-typescript-e2e-appsgit clone YOUR-FORKED-REPO-URLYerel ön uç uygulaması için bağımlılıkları yükleyin:
cd app-react-vite && npm installYerel arka uç uygulaması için bağımlılıkları yükleyin:
cd ../api-inmemory && npm install && cd ..
4. İsteğe bağlı, yerel uygulama derleme ve çalıştırma
Örnek depo, ön uç ve arka uç uygulamalarının çeşitli sürümlerine sahiptir. Aşağıdaki adımlarda ön ucun React 18 (Vite) sürümü ve ve /todo API yolları ile arka ucun Node.js sürümüne sahip /status Azure İşlevi v4 kullanılır.
Örnek uygulamanın kökünden, ön uç ve arka uç uygulamalarını oluşturmak için SWA CLI'yı dosyasıyla
./swa-cli.config.jsonbirlikte kullanın:swa buildÇeşitli paketlerin sürümüne ve ortamınıza bağlı olarak oluşabilecek hatalara karşılaşırsanız devam etmeden önce hataları düzeltin. Azure Static Web Apps'e dağıtıma geçmeden önce projenizin başarıyla yerel olarak derlendiğini bilmeniz önemlidir.
Örnek uygulamanın kökünden SWA CLI kullanarak uygulamaları bir ara sunucuyla başlatın.
swa startBash terminalinde aşağıdaki satırları gördüğünüzde proje başarıyla başlatıldı.
[swa] Serving static content: [swa] /workspaces/azure-typescript-e2e-apps/app-react-vite/dist [swa] [swa] Serving API: [swa] /workspaces/azure-typescript-e2e-apps/api-inmemory [swa] [swa] Azure Static Web Apps emulator started at http://0.0.0.0:4280. Press CTRL+C to exit.Prxied URL'sine bir web tarayıcısı açın.
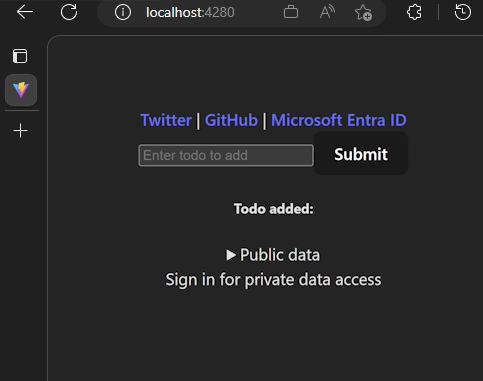
http://localhost:4280Aşağıdaki sayfayı göreceksiniz:
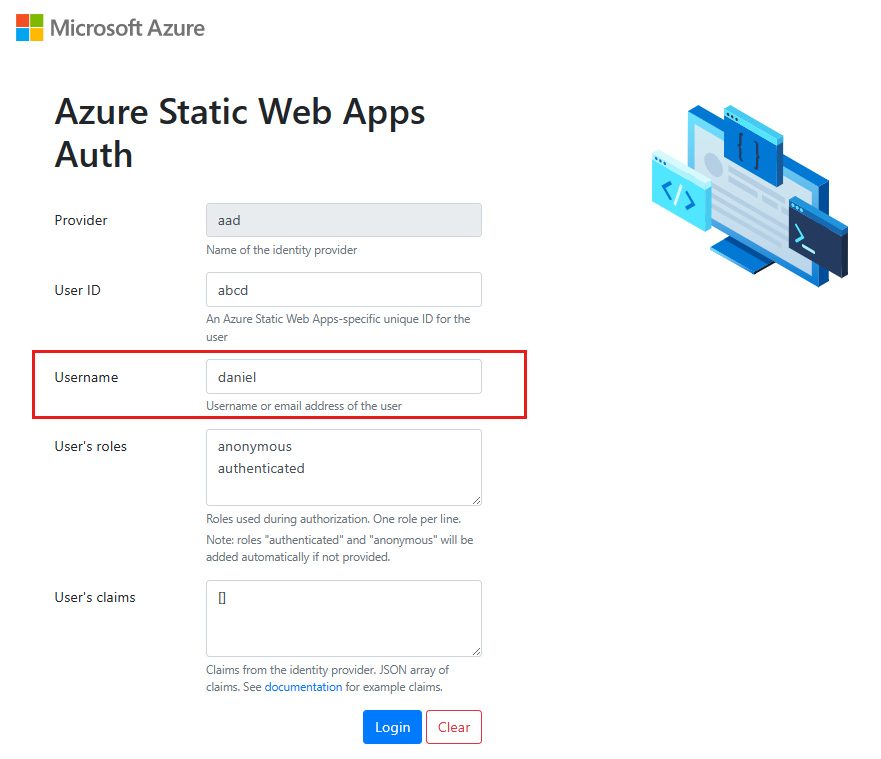
SWA CLI tarafından sağlanan kimlik doğrulamasını kullanarak oturum açabilirsiniz. Bu işlem, bulut tabanlı Azure Static web uygulamalarında kimlik doğrulamasının sahtesini oluşturur. Ön uç kodu, kullanıcının kimliğini almak için uç noktayı kullanır
/.auth/me. Sahte bir kullanıcı adı girin ve kalan alanları değiştirmeyin.
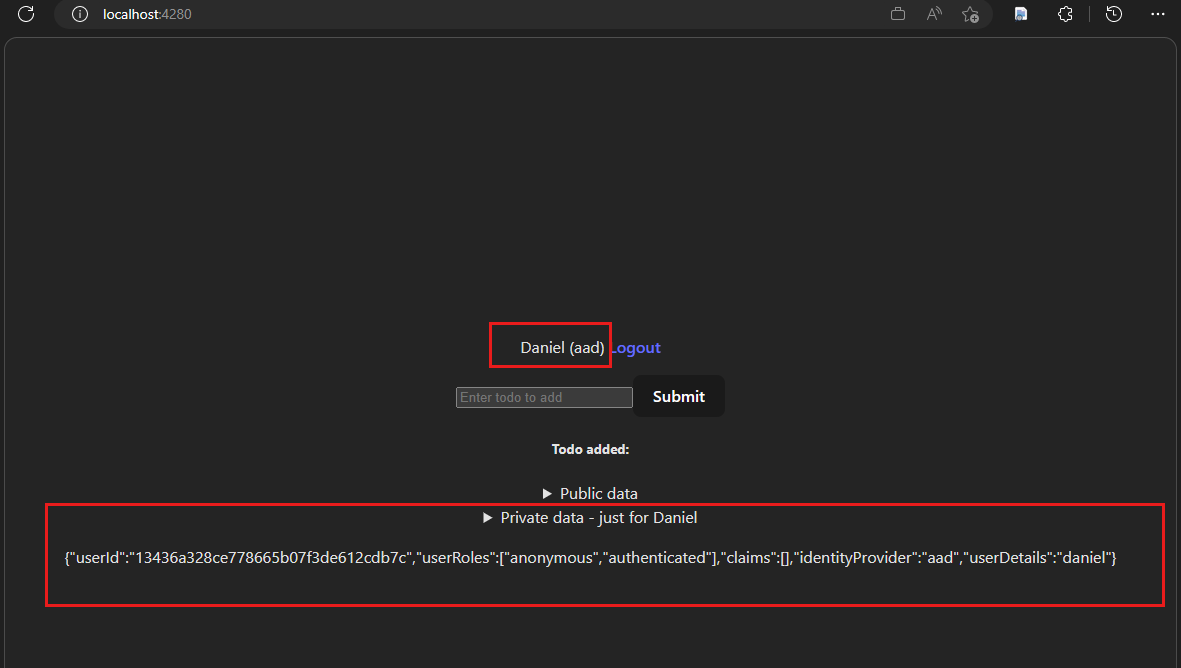
Kullanıcının kimliği doğrulandıktan sonra ön uç, API'nin ortam değişkenleri gibi özel bilgileri görüntüler.

Bu API için Azure İşlevi v4 uygulama kaynak kodu:
import { app, HttpRequest, HttpResponseInit, InvocationContext } from "@azure/functions"; import { name, version } from '../../package.json'; function isObject(v) { return '[object Object]' === Object.prototype.toString.call(v); }; function sortJson(o){ if (Array.isArray(o)) { return o.sort().map(sortJson); } else if (isObject(o)) { return Object .keys(o) .sort() .reduce(function(a, k) { a[k] = sortJson(o[k]); return a; }, {}); } return o; } export async function status(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); const sortedEnv = sortJson(process.env); return { jsonBody: { name, version, env: sortedEnv, requestHeaders: request.headers }}; }; app.http('status', { route: "status", methods: ['GET'], authLevel: 'anonymous', handler: status });API'den gelen içeriğin görüntülendiğini görmek için genel ve özel bölümleri genişletin.
5. Yeni bir Azure İşlevleri uygulaması oluşturma
Statik web uygulamasını API ile çalıştırmanın önceki bölümü isteğe bağlıydı. Uygulamayı ve API'yi Azure buluta dağıtmak için makalenin kalan bölümleri gereklidir.
Azure İşlevleri v4 çalışma zamanının önizleme sürümünü kullanmak için yeni bir Azure İşlevleri uygulaması oluşturmanız gerekir. Statik web uygulamanızın ayrıca, prxied ve managed API kullanmak yerine API'ye getirme isteklerinde Azure İşlevleri uygulama URI'sini kullanmak için yeniden oluşturulması ve yeniden dağıtılması gerekir.
Yeni bir Azure İşlevleri uygulaması oluşturmak için web tarayıcısında Azure portalını açın: Yeni uygulama oluşturma
İşlev Uygulamasını oluşturmak için aşağıdaki bilgileri kullanın::
Sekme:Ayar Değer Temel Bilgiler: Abonelik Kullanmak istediğiniz aboneliği seçin. Temel Bilgiler: Kaynak Grubu gibi first-static-web-app-with-apiyeni bir kaynak grubu oluşturun. Ad, uygulamanın genel URL'sinde kullanılmaz. Kaynak grupları, ilgili Azure kaynaklarını gruplandırmanıza ve yönetmenize yardımcı olur.Temel bilgiler: Örnek ayrıntıları: İşlev Uygulaması adı Sonuna 3 rastgele karakter eklenmiş gibi swa-apigenel olarak benzersiz bir ad girin; örneğinswa-api-123.Temel bilgiler: Örnek ayrıntıları: Kod veya kapsayıcı Codeöğesini seçin.Temel bilgiler: Örnek ayrıntıları: Çalışma zamanı yığını Node.jsöğesini seçin.Temel bilgiler: Örnek ayrıntıları: Çalışma zamanı yığını 18LTSöğesini seçin.Temel Bilgiler: İşletim sistemi Linuxöğesini seçin.Temel Bilgiler: Barındırma Consumptionöğesini seçin.Depolama: Depolama hesabı Bunu değiştirmeyin. İşlev olaylarına yardımcı olmak için yeni bir Azure Depolama hesabı oluşturulur. Ağ Hiçbir şeyi değiştirme. İzleme: Application Insights: Application Insights'ın etkinleştirilmesi Yesöğesini seçin. Sağlanan varsayılan adı değiştirmeyin.Dağıtım: GitHub Actions Ayarları: Sürekli dağıtım Enableöğesini seçin.Dağıtım: GitHub hesabı GitHub hesabınızı seçin. Dağıtım: Kuruluş Örnek depoyu çatallarken kullandığınız GitHub hesabınızı seçin. Dağıtım: Depo Çatallanmış deponuzun adını azure-typescript-e2e-appsseçin.Dağıtım: Dal mainöğesini seçin.Etiketler Hiçbir şeyi değiştirme. Gözden geçirme ve oluşturma Createöğesini seçin.Adım, çatallanmış deponuza bir GitHub yaml iş akışı dosyası ekler.
Kaynak oluşturulduğunda düğmeyi
Go to resourceseçin.Ayarlar - Yapılandırma'ya tıklayın ve ardından Azure İşlevi Node.js v4 çalışma zamanı için adı
AzureWebJobsFeatureFlagsve değeriyleEnableWorkerIndexingbir> yapılandırma ayarı ekleyin.Ayarları kaydetmek için Kaydet’i seçin.
Bash terminalinde git kullanarak yeni yaml iş akışı dosyasını GitHub çatallı deponuzdan yerel bilgisayarınıza çekin.
git pull origin mainVisual Studio Code'da, konumunda
./.github/workflows/bulunan yeni yaml iş akışı dosyasını açın.Sizin için sağlanan varsayılan iş akışı dosyası, işlev kaynak kodunun deponun kökünde olduğunu ve depodaki tek uygulama olduğunu varsayar, ancak bu örnekte böyle bir durum söz konusu değildir. Bunu düzeltmek için dosyayı düzenleyin. Düzenlenecek satırlar aşağıdaki yaml bloğunda vurgulanır ve aşağıda açıklanmıştır:
# Docs for the Azure Web Apps Deploy action: https://github.com/azure/functions-action # More GitHub Actions for Azure: https://github.com/Azure/actions # Deploy Azure Functions Node.js v4 runtime # with api-inmemory subdir name: Azure Function App - api-inmemory on: push: branches: - main paths: - 'api-inmemory/**' workflow_dispatch: env: AZURE_FUNCTIONAPP_PACKAGE_PATH: 'api-inmemory' # set this to the path to your web app project, defaults to the repository root NODE_VERSION: '18.x' # Azure Functions v4 runtime requires 18 VERBOSE: true # For debugging jobs: build-and-deploy: runs-on: ubuntu-latest steps: - name: 'Checkout GitHub Action' uses: actions/checkout@v2 - name: Setup Node ${{ env.NODE_VERSION }} Environment uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: 'Resolve Project Dependencies Using Npm' shell: bash run: | pushd './${{ env.AZURE_FUNCTIONAPP_PACKAGE_PATH }}' npm install npm run build --if-present npm run test --if-present popd - name: 'Upload artifact for deployment job' # For debugging uses: actions/upload-artifact@v3 with: name: azure-function-v4-app path: | ${{env.AZURE_FUNCTIONAPP_PACKAGE_PATH}} !${{env.AZURE_FUNCTIONAPP_PACKAGE_PATH}}/node_modules !${{env.AZURE_FUNCTIONAPP_PACKAGE_PATH}}/dist - name: 'Run Azure Functions Action' uses: Azure/functions-action@v1 id: fa with: app-name: 'swa-api' # change this to your Azure Function app name slot-name: 'Production' package: ${{env.AZURE_FUNCTIONAPP_PACKAGE_PATH}} publish-profile: ${{ secrets.AZUREAPPSERVICE_PUBLISHPROFILE_123 }} scm-do-build-during-deployment: false enable-oryx-build: falseÖzellik değişikliği Purpose nameÇatalınızın GitHub eylemler listesinde kolayca bulabilmek için adı kısaltın. pathsDağıtımı yalnızca Azure İşlevleri API kodu değiştiğinde çalışacak şekilde sınırlamak için yollar bölümünü ekleyin. İş akışı dosyasını düzenlerken dağıtımı el ile tetikleyebilirsiniz. AZURE_FUNCTIONAPP_PACKAGE_PATHKaynak kodu için bir alt dizin kullanılırken bu alt dizin yolu ve adı olmalıdır. VERBOSEBu ayar derleme ve dağıtma işleminde hata ayıklamak için yararlıdır. adlı adım Upload artifact for deployment jobBu adım indirilebilir bir yapıt oluşturur. Bu, Azure İşlevinize tam olarak hangi dosyaların dağıtıldığında hata ayıklaması yaparken yararlıdır. Upload artifact for deployment jobisteğe bağlıdır. Azure İşlevleri dağıtılan dosyaları anlamak ve hatalarını ayıklamak veya bu dosyaları ayrı bir ortamda kullanmak için kullanılır.Dosyayı kaydedin ve git ile ekleyin, işleyin ve GitHub'a geri gönderin:
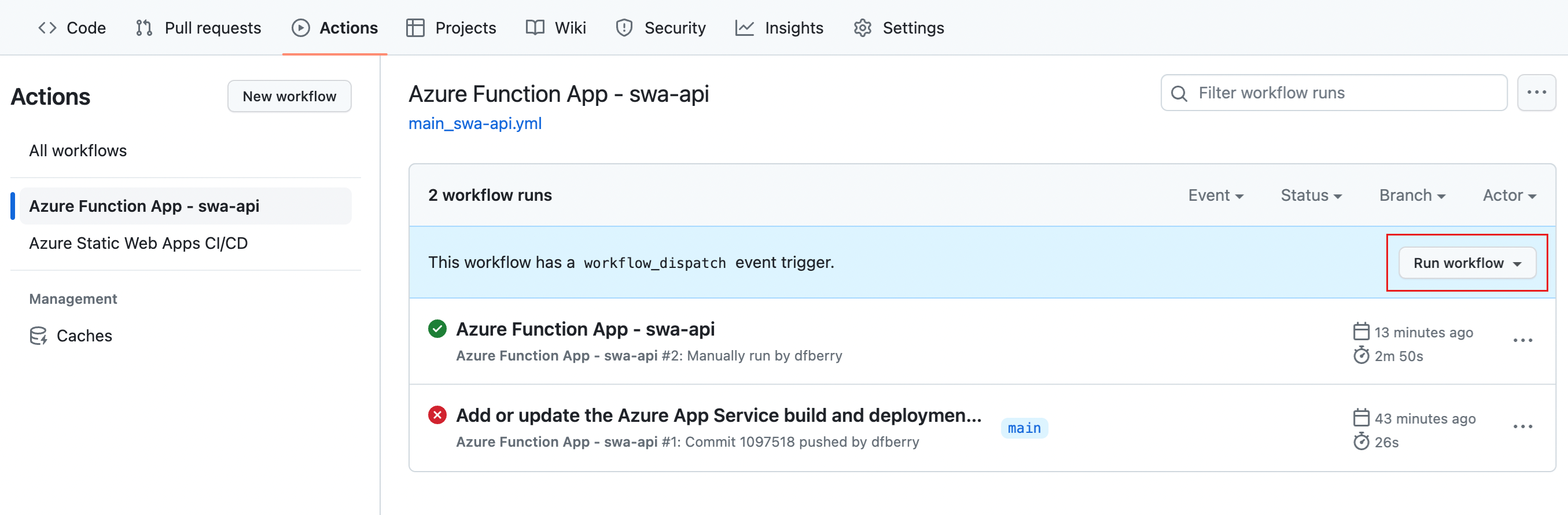
git add . git commit -m "fix the workflow for a subdir" git push origin mainBir tarayıcıdan, çatalınızın eylemler alanında GitHub'da iş akışını yeniden çalıştırın.

Devam etmeden önce eylemin başarıyla tamamlanmasını bekleyin.
Web tarayıcısında, uygulamanın başarıyla dağıtıldığından emin olmak için işlev uygulamanızın dış API uç noktasını kullanın.
https://YOUR-FUNCTION-APP-NAME.azurewebsites.net/api/todoBellek içi veriler için döndürülen JSON sonucu:
{ "1": "Say hello" }İşlevinizin URL'sini not edin. Sonraki bölümde buna ihtiyacınız olacak.
Azure İşlev uygulamanızın bulutta çalıştığını biliyorsunuz. Şimdi API'yi kullanmak için bulutta statik web uygulamanızı oluşturmanız gerekir.
6. Yeni bir Azure Statik web uygulaması oluşturma
Bu oluşturma işlemi aynı çatallanmış GitHub örnek deposunu Azure'a dağıtır. Dağıtımı yalnızca ön uç uygulamasını kullanacak şekilde yapılandırabilirsiniz.
Azure portalını açın ve Azure hesabınızla oturum açın: Azure portalı.
Oluşturma adımlarını tamamlamak için aşağıdaki bilgileri kullanın:
İstem Ayar Abonelik Kullanmak istediğiniz aboneliği seçin. Kaynak Grubu Kaynak grubu için gibi first-static-web-appyeni bir seçinCreate newve girin. Ad, uygulamanın genel URL'sinde kullanılmaz. Kaynak grupları, tek bir proje için kullanılan kaynakları gruplandırmanıza yardımcı olur.Barındırma planı türü Freeseçeneğini belirleyinAzure İşlevleri ve hazırlama ayrıntıları Varsayılanı değiştirmeyin. İşlev API'sini statik web uygulaması içinde dağıtmazsınız. Dağıtım ayrıntıları - kaynak GitHubseçeneğini belirleyinDağıtım ayrıntıları - GitHub Gerekirse GitHub'da oturum açın. Dağıtım ayrıntıları - Kuruluş GitHub hesabınızı seçin. Dağıtım ayrıntıları - Depo adlı azure-typescript-e2e-appsçatallanmış depoyu seçin.Dağıtım ayrıntıları - Dal Dalı mainseçin.Derleme ayrıntıları - Derleme Sunumları Customöğesini seçin.Derleme ayrıntıları - Uygulama konumu /app-react-vitegirin.Derleme ayrıntıları - Api konumu Boş bırakın Derleme ayrıntıları - Çıkış konumu Ön uç çıkış dizininin konumunu girin. distGözden Geçir + oluştur’u ve sonra da Oluştur’u seçin.
Kaynak oluşturulduğunda düğmeyi
Go to resourceseçin.Genel Bakış sayfasında, statik web uygulamanızın URL'sini not alın. Sonraki bölümde Azure İşlevi'nin CORS ayarını yaparken buna ihtiyacınız vardır.
Oluşturma işlemi, çatallanmış GitHub deponuzda bir GitHub yaml iş akışı dosyası oluşturur. Aşağıdaki komutla bu değişikliği aşağı çekin:
git pull origin mainadresinde
./.github/workflows/azure-static-web-apps-*.ymlbulunan GitHub eylemi, ön uç uygulamasını oluşturmak ve dağıtmakla sorumludur. Dosyayı düzenleyerek bulut tabanlı arka uç API'si URL'si için bir ortam değişkeni ekleyin. Düzenlenecek satırlar aşağıdaki yaml bloğunda vurgulanır ve yaml bloğunun altında açıklanmıştır.name: Azure Static Web Apps CI/CD on: push: branches: - main paths: - 'app-react-vite/**' pull_request: types: [opened, synchronize, reopened, closed] branches: - main paths: - 'app-react-vite/**' workflow_dispatch: jobs: build_and_deploy_job: if: github.event_name == 'push' || github.event_name == 'workflow_dispatch' || (github.event_name == 'pull_request' && github.event.action != 'closed') runs-on: ubuntu-latest name: Build and Deploy Job steps: - uses: actions/checkout@v2 with: submodules: true - name: Build And Deploy id: builddeploy uses: Azure/static-web-apps-deploy@v1 with: azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_ORANGE_DUNE_123 }} repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments) action: "upload" ###### Repository/Build Configurations - These values can be configured to match your app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/app-react-vite" # App source code path api_location: "" # Api source code path - optional output_location: "dist" # Built app content directory - optional ###### End of Repository/Build Configurations ###### env: VITE_BACKEND_URI: https://swa-api-123.azurewebsites.net VITE_CLOUD_ENV: production close_pull_request_job: if: github.event_name == 'pull_request' && github.event.action == 'closed' runs-on: ubuntu-latest name: Close Pull Request Job steps: - name: Close Pull Request id: closepullrequest uses: Azure/static-web-apps-deploy@v1 with: azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_ORANGE_DUNE_123 }} action: "close"Özellik değişikliği Purpose pathsDağıtımı yalnızca Azure İşlevleri API kodu değiştiğinde çalışacak şekilde sınırlamak için yollar bölümünü ekleyin. İş akışı dosyasını düzenlerken dağıtımı el ile tetikleyebilirsiniz. workflow_dispatchYalnızca dağıtım işlemini öğrenirken ve Vite derlemesindeki sorunlarda hata ayıklarken ekleyin. workflow_dispatchBu makalenin ötesinde bu kaynak koduna devam ettiğinizde bu satırı kaldırın.if ... || github.event_name == 'workflow_dispatch'workflow_dispatchOlayı yalnızca dağıtım işlemini öğrenirken ve Vite derlemesindeki sorunlarda hata ayıklarken derleme oluşturmak için izin verilen şekilde ekleyin.envAzure İşlevi API'sinin URL'sini Vite ile statik derlemeye eklemek için gereken ortam değişkenlerini ekleyin. VITE_BACKEND_URL, Azure İşlevi uygulamanızın URL'sidir. VITE_CLOUD_ENV, VITE_BACKEND_URL URL'sinin ne zaman kullanılacağını belirten bir parametredir. İstenmeyen yan etkilere sahip olduğundan bu örnek için NODE_ENV kullanmayın. Dosyayı kaydedin ve git ile ekleyin, işleyin ve GitHub'a geri gönderin:
git add . git commit -m "fix the workflow for a subdir" git push origin mainTarayıcıdan, statik web uygulamanız için çatalınızın eylemler alanında GitHub'da iş akışını yeniden çalıştırın.
Ön uç uygulamanız Azure'a dağıtılır. Şimdi Azure İşlevi uygulamasını statik web uygulamanızdan GELEN CORS isteklerine izin verecek şekilde yapılandırmanız gerekir.
7. Azure İşlev uygulamanız için CORS'yi yapılandırma
Yönetilen İşlev uygulaması yerine ayrı bir Azure İşlevi uygulaması kullanırken CORS'yi statik web uygulamanızdan gelen isteklere izin verecek şekilde yapılandırmanız gerekir.
- Azure portalında Azure İşlevi uygulamanızı açın.
- API -> CORS bölümünde, statik web uygulamanızın URL'sini izin verilen kaynaklar listesine ekleyin.
8. Statik web uygulamanızı test edin
- Tarayıcıda statik web uygulamanızı açın.
- Oturum açmak, genel ve özel bilgileri görüntülemek ve yeniden oturumu kapatmak için uygulamayla etkileşim kurun.
9. Bu makale serisinde kullanılan tüm kaynakları temizleyin
Bu makale serisinde oluşturulan tüm kaynakları temizleyin.
- Azure portalında, statik web uygulamasını ve işlev uygulamasını silen kaynak grubunuzu silin.
- GitHub portalında çatallanmış deponuzu silin.
Sorun giderme
Bu örnek, bilinen sorunların ve çözümlerin listesini tutar. Sorununuz listede yoksa lütfen bir sorun açın.
Statik web uygulaması ve işlev uygulaması genel URL'leri
Statik web uygulamanızın URL'sini ve işlev uygulamanızın URL'sini her kaynağın Genel Bakış sayfasında Her zaman Azure portalında bulabilirsiniz. Bu URL'ler varsayılan olarak geneldir.
Sonraki adımlar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin