Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu öğreticide, bir Azure Depolama blob'una dosyaları doğrudan yüklemek için @azure/storage-blob paketini kullanarak statik web uygulaması kullanacaksınız. API, Valet Anahtarı deseninin ardından bir SAS belirteci oluşturur ve tam kimlik bilgilerini açığa çıkarmadan sınırlı erişimi güvenli bir şekilde devretmenizi sağlar.
Dikkat
Bu öğreticide, işlev uygulamanızı tüketim planında nasıl barındırabileceğiniz gösterilmektedir. Yönetilen kimliklerle Microsoft Entra ID kullanarak bağlantılarınızın güvenliğini sağlamayı planlıyorsanız, bunun yerine uygulamanızı Flex Tüketim planında barındırmayı düşünmelisiniz. Flex Consumption katmanı, yönetilen kimliklerin ve sanal ağ tümleştirmesinin kullanımını destekleyerek güvenliği iyileştirir.
Önkoşullar
- Azure aboneliği; Henüz bir Azure aboneliğiniz yoksa, ücretsiz Azure hesabına kaydolabilirsiniz.
- GitHub hesabı fork etmek ve bir depoya push yapmak için.
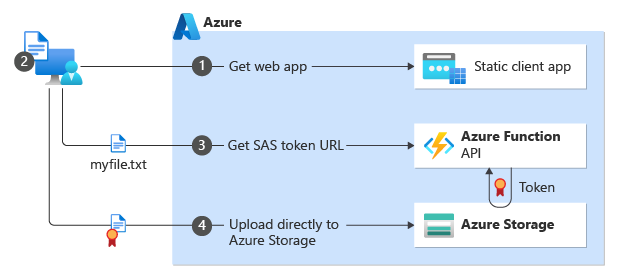
Uygulama mimarisi
Bu uygulama mimarisi iki Azure kaynağı içerir:
- Azure Static Web Apps hem statik istemciyi hem de bağlı Azure İşlevleri API'sini barındırır ve hizmet API kaynağını otomatik olarak yönetir.
- Blob depolama için Azure Depolama.

| Adım | Açıklama |
|---|---|
| 1 | Müşteri statik olarak oluşturulan web sitesine bağlanır. Web sitesi Azure Static Web Appsiçinde barındırılır. |
| 2 | Müşteri, karşıya yüklenecek dosyayı seçmek için bu web sitesini kullanır. Bu öğreticide ön uç çerçevesi Vite React ve karşıya yüklenen dosya bir resim dosyasıdır. |
| 3 | Web sitesi, karşıya yüklenecek dosyanın tam dosya adına göre bir SAS belirteci almak için sas API 'ye çağrı yapar. Sunucusuz API, SAS belirtecini oluşturmak için Azure Blob Depolama SDK'sını kullanır. API, sorgu dizesi olarak SAS belirtecini içeren dosyayı karşıya yüklemek için kullanılacak tam URL'yi döndürür.https://YOUR-STORAGE-NAME.blob.core.windows.net/YOUR-CONTAINER/YOUR-FILE-NAME?YOUR-SAS-TOKEN |
| 4 | Ön uç web sitesi SAS belirteci URL'sini kullanarak dosyayı doğrudan Azure Blob Depolama'ne yükler. |
Yerel ve derleme ortamları
Bu öğreticide aşağıdaki ortamlar kullanılır:
- GitHub Codespaces veya Visual Studio Code ile yerel geliştirme.
- GitHub Actions ile derleme ve dağıtma.
GitHub ile örnek uygulama deposunu çatallayın
Bu öğreticide, örnek uygulamayı Azure'a dağıtmak için GitHub eylemleri kullanılmaktadır. Bu dağıtımı tamamlamak için bir GitHub hesabına ve örnek uygulama deposunun bir fork'una ihtiyaç vardır.
- Bir web tarayıcısında, örnek deponun kendi hesabınız üzerinde kopyasını oluşturmak için aşağıdaki bağlantıyı kullanın: Azure-Samples/azure-typescript-e2e-apps.
- Örnek projeyi yalnızca ana dalıyla fork etme adımlarını tamamlayın.
Geliştirme ortamını yapılandırma
geliştirme kapsayıcısı ortamı, bu projedeki tüm alıştırmaları tamamlamak için gereken tüm bağımlılıklarla kullanılabilir. Geliştirme kapsayıcısını GitHub Codespaces'ta veya Visual Studio Code kullanarak yerel olarak çalıştırabilirsiniz.
- GitHub Codespaces
- Visual Studio Code
GitHub Codespaces, kullanıcı arabirimi olarak Web için Visual Studio Code ile GitHub tarafından yönetilen bir geliştirme kapsayıcısı çalıştırır. En basit geliştirme ortamı için GitHub Codespaces'ı kullanarak bu eğitim modülünü tamamlamak için doğru geliştirici araçlarını ve bağımlılıklarını önceden yüklemiş olursunuz.
Önemli
Tüm GitHub hesapları Codespaces'ı her ay 2 çekirdek örneğiyle 60 saate kadar ücretsiz olarak kullanabilir. Daha fazla bilgi için bkz. GitHub Codespaces aylık olarak dahil edilen depolama ve çekirdek çalışma saatleri.
Web tarayıcısında, örnek deponun GitHub çatalında,
maindüğmesini seçerek çatalınızın dalında yeni bir GitHub Codespace oluşturma işlemini başlatın.
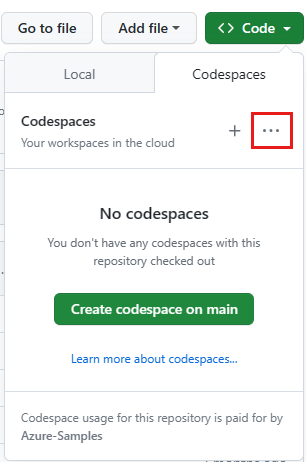
Codespaces sekmesinde üç nokta simgesini seçin
....GitHub'un Codespaces sekmesi ekran görüntüsü, üç nokta kontrolünün vurgulandığı.

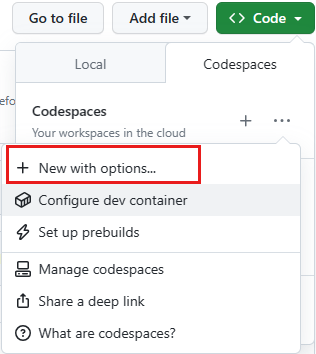
Belirli bir Codespaces geliştirme kapsayıcısını seçmek için + Yeni ardından Seçenekler'i seçin.
Seçenekler menü öğesinin vurgulandığı Codespaces New'ın GitHub ekran görüntüsünü

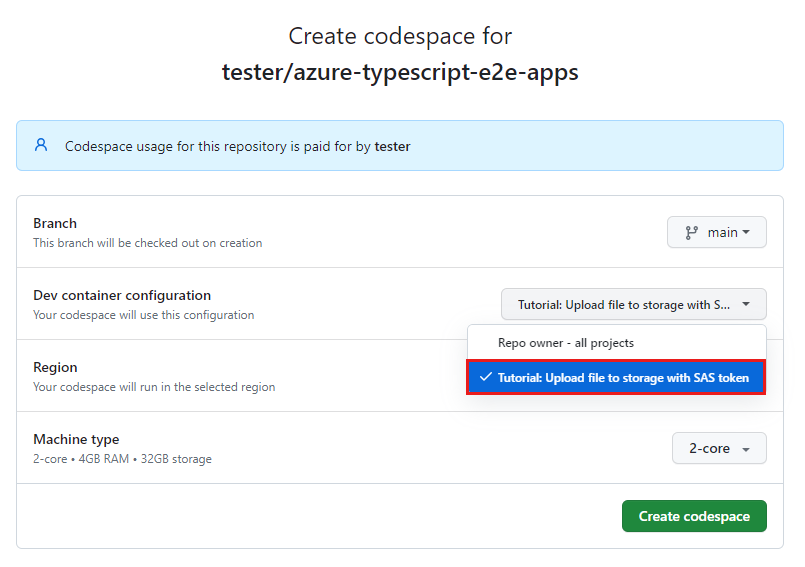
Aşağıdaki seçenekleri belirleyin ve ardından Kod alanı oluşturseçin.
- Dal:
main - Geliştirme kapsayıcı yapılandırması:
Tutorial: Upload file to storage with SAS Token - Bölge: varsayılanı kabul et
- Makine türü: varsayılanı kabul et
Şu geliştirme kapsayıcısının vurgulandığı Codespaces New with options menüsünün

- Dal:
Kod alanının başlamasını bekleyin. Bu başlatma işlemi birkaç dakika sürebilir.
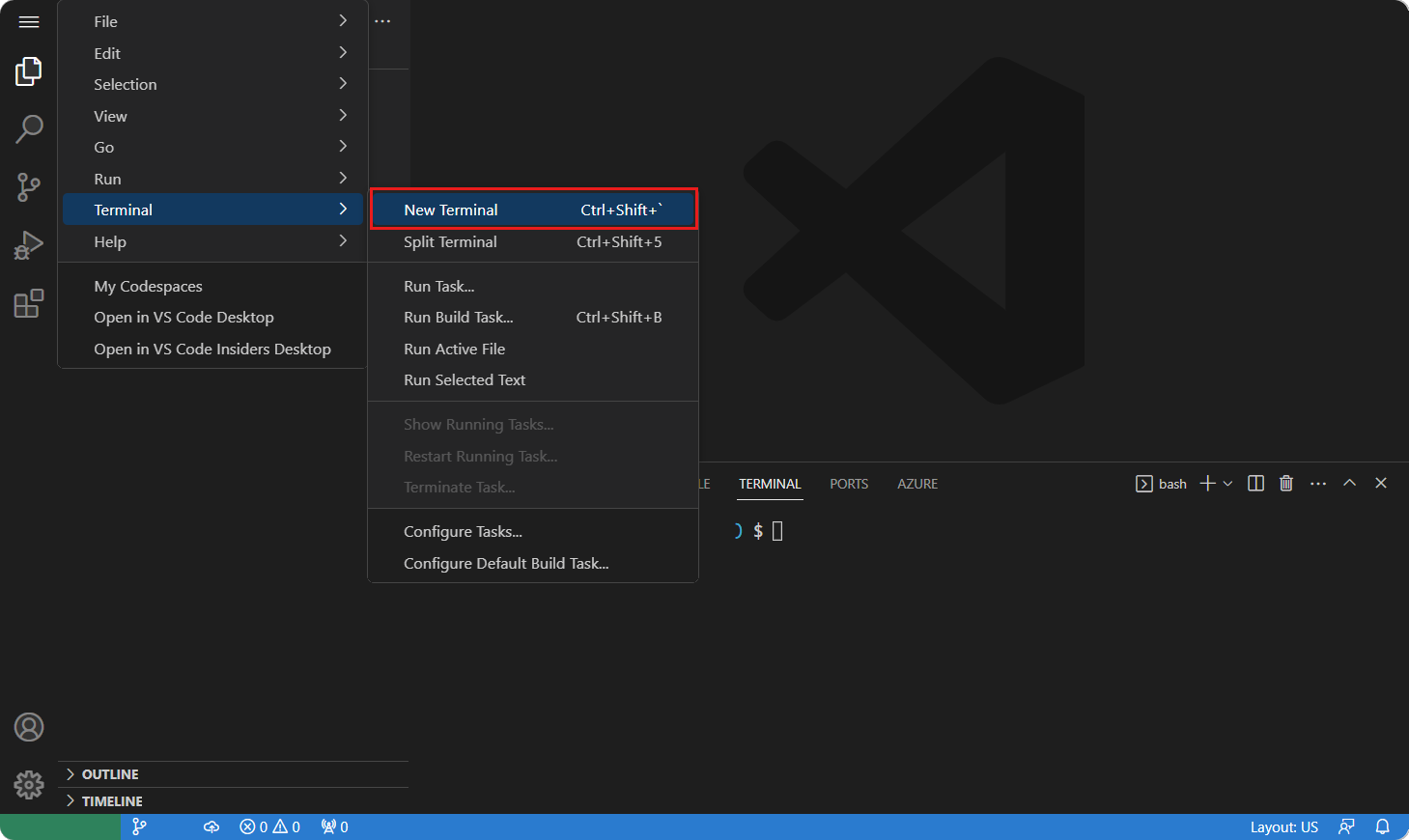
Kod alanında yeni bir terminal açın.
Bu öğreticide kullandığınız araçların sürümlerini denetleyin.
node --version npm --version func --versionBu öğretici, ortamınıza önceden yüklenmiş olan her aracın aşağıdaki sürümlerini gerektirir:
Araç Sürüm Node.js ≥ 18 npm ≥ 9.5 Azure İşlevleri temel araçları ≥ 4.5098 Terminali kapatın.
Bu öğreticideki kalan adımlar bu geliştirme kapsayıcısı bağlamında gerçekleşir.
Bağımlılıkları yükleme
Bu öğreticinin örnek uygulaması azure-upload-file-to-storage klasöründedir. Projede başka klasör kullanmanız gerekmez.
Visual Studio Code'da bir terminal açın ve proje klasörüne gidin.
cd azure-upload-file-to-storageTerminali bölerek biri istemci uygulaması, biri de API uygulaması için olmak üzere iki terminale sahip olursunuz.
Terminallerden birinde aşağıdaki komutu çalıştırarak API'sini uygulamanın bağımlılıklarını yükleyin ve uygulamayı çalıştırın.
cd api && npm installDiğer terminalde komutunu çalıştırarak istemci uygulamasınıyükleyin.
cd app && npm install
Visual Studio uzantısıyla depolama kaynağı oluşturma
Örnek uygulamayla kullanılacak Azure Depolama kaynağını oluşturun. Depolama alanı şu nedenler için kullanılır:
- Azure İşlevleri uygulamasında tetikleyiciler
- Blob (dosya) depolama
Azure Depolama uzantısına gidin.
Gerekirse Azure'da oturum açın.
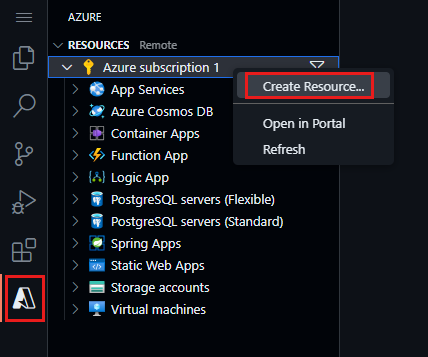
Aboneliğe sağ tıklayın ve
Create Resource...seçin.
Listeden Depolama Hesabı Oluştur seçin.
Depolama kaynağınızın nasıl oluşturulacağını anlamak için aşağıdaki tabloyu kullanarak istemleri izleyin.
Mülk Değer Yeni web uygulaması için genel olarak benzersiz bir ad girin. Depolama kaynağı adınız için fileuploadstorgibi benzersiz bir değer girin.
Bu benzersiz ad, sonraki bölümde kullanılan kaynak adınız . En fazla 24 alfasayısal karakter uzunluğunda kullanın. Bu hesap adını daha sonra kullanmak için ihtiyacınız vardır.Yeni kaynaklar için bir konum seçin. Önerilen konumu kullanın. Uygulama oluşturma işlemi tamamlandığında, yeni kaynak hakkında bilgi içeren bir bildirim görüntülenir.
Depolama CORS'lerini yapılandırma
Tarayıcı dosyayı karşıya yüklemek için kullanıldığından, Azure Depolama hesabının çıkış noktaları arası isteklere izin vermek için CORS'yi yapılandırması gerekir. Bu CORS ayarları bu öğreticide adımları basitleştirmek için kullanılır ve en iyi yöntemleri veya güvenliği göstermek için tasarlanmamıştır. Azure Depolama içinCORS hakkında daha fazla bilgi edinin.
Azure Depolama uzantısına gidin. Depolama kaynağınıza sağ tıklayın ve Portalda Açseçin.
Azure portalı depolama hesabı Ayarlar bölümünde Kaynak paylaşımı (CORS)öğesini seçin.
Bu öğretici için CORS'yi ayarlamak için aşağıdaki özellikleri kullanın.
- İzin verilen kaynaklar:
* - İzin verilen yöntemler: Patch dışındaki tümü
- İzin verilen üst bilgiler:
* - Görünür üst bilgiler:
* - Maksimum yaş: 86400
- İzin verilen kaynaklar:
Kaydetöğesini seçin.
Depolamaya anonim erişim verme
Dosya karşıya yüklendikten sonra öğretici senaryosu, görüntüleme için bloba genel erişim gerektirir. Kolaylık olması için, bu kılavuz karşıya yüklenen dosyalar için anonim erişim sağlar.
- Azure portalında genel erişimi etkinleştirmek için depolama hesabınızın Genel Bakış sayfasını seçin, Özellikler bölümünde Blob anonim erişimi ve ardından devre dışı öğesini seçin.
- Yapılandırma sayfasında Blob anonim erişimini etkinleştirin.
Karşıya yükleme kapsayıcısı oluştur
Genel olarak okunabilir blobları olan özel bir kapsayıcı oluşturun.
Azure portal depolama hesabındayken, Veri depolama bölümünde, Kapsayıcılarseçeneğini seçin.
aşağıdaki ayarlarla kapsayıcınızı oluşturmak için
upload'ni seçin:- Ad:
upload - Genel erişim Düzeyi:
Blob
- Ad:
'i seçin,oluşturun.
Kendinize Blob Verilerine erişim verin
Kaynağı oluştururken kapsayıcının içeriğini görüntüleme izniniz yoktur. Bu yetkilendirme belirli IAM rolleri için ayrılmıştır. Kapsayıcılardaki blobları görüntüleyebilmeniz için hesabınızı ekleyin.
- Azure portalı depolama hesabında Erişim Denetimi (IAM) öğesini seçin.
- SeçinRol atamaları ekle.
- depolama blobu veri katkıda bulunanı arayın ve seçin. Sonraki seçin.
- 'ı seçin +üyelerini seçin.
- Hesabınızı arayın ve seçin.
- seçin gözden geçir veata.
- "Kapsayıcılar'yi, ardından karşıya yükleme kapsayıcısını seçin." Yetkilendirme hatası olmadan kapsayıcıda blob olmadığını görebilmeniz gerekir.
Depolama kaynağı kimlik bilgilerini alma
Depolama kaynağı kimlik bilgileri, Depolama kaynağına bağlanmak için Azure İşlevleri API'sinde kullanılır.
Azure portalındayken Güvenlik + ağ bölümünde Erişim Anahtarlarıseçin.
Keyanahtarını kopyalayın.Visual Studio Code'da,
./workspaces/azure-typescript-e2e-apps/azure-upload-file-to-storage/apiklasöründe dosyasınılocal.settings.json.sampleolaraklocal.settings.json. Dosya Git tarafından ihmal edilir, bu nedenle kaynak denetimine eklenmez.Aşağıdaki tabloyu kullanarak
local.settings.jsonayarlarını güncelleştirin.Mülk Değer Açıklama Azure_Depolama_HesapAdı Azure Depolama hesabı adı, örneğin: fileuploadstor.Depolama kaynağına bağlanmak için kaynak kodunda kullanılır. Azure_Storage_AccountKey Azure Depolama hesabı anahtarı Depolama kaynağına bağlanmak için kaynak kodunda kullanılır. AzureWebJobsStorage Azure Depolama hesabı bağlantı dizesi Durum ve günlükleri depolamak için Azure İşlevleri çalışma zamanı tarafından kullanılır.
Aynı hesap kimlik bilgilerini bir kez anahtar, bir kez de bağlantı dizesi olarak iki kez girmişsiniz gibi görünebilir. Ancak, özellikle bu basit eğitim için yaptınız. Genel olarak bakıldığında, Azure İşlevleri uygulamalarının başka bir amaç için yeniden kullanılamamış ayrı bir Depolama kaynağına sahip olması gerekir. Azure İşlevi kaynağını öğreticinin ilerleyen bölümlerinde oluşturduğunuzda, bulut kaynağı için AzureWebJobsStorage değerini ayarlamanız gerekmez. Kaynak kodda kullanılan Azure_Storage_AccountName ve Azure_Storage_AccountKey değerlerini ayarlamanız gerekir.
API uygulamasını çalıştırma
İşlevler Uygulamasını çalıştırarak Azure'a dağıtmadan önce düzgün çalıştığından emin olun.
API uygulamasının terminalinde aşağıdaki komutu çalıştırarak API uygulamasını başlatın.
npm run startAzure İşlevleri uygulaması başlatılana kadar bekleyin. Azure İşlevleri uygulamasının bağlantı noktası olan 7071 kullanıma sunulduğuna dair bir bildirim alırsınız. API uygulamasının terminalinde listelenen API'leri de görmeniz gerekir.
Functions: list: [POST,GET] http://localhost:7071/api/list sas: [POST,GET] http://localhost:7071/api/sas status: [GET] http://localhost:7071/api/statusAlt bölmedeki Bağlantı Noktaları sekmesini seçin, ardından 7071 bağlantı noktasına sağ tıklayın ve Bağlantı Noktası Görünürlüğü'ni seçin ve genel seçin.
Bu uygulamayı genel kullanıma sunmazsanız, istemci uygulamasından API'yi kullandığınızda bir hata alırsınız.
API'nin çalışıp çalışmadığını ve depolamaya bağlandığını test etmek için, alt bölmedeki Bağlantı Noktaları sekmesinde, 7071 numaralı bağlantı noktası için Yerel Adres alanındaki dünya simgesini seçin. Bu işlem, işlevler uygulamasının bir web tarayıcısını açar.
API yolunu URL adres çubuğuna ekleyin:
/api/sas?container=upload&file=test.png. Dosyanın henüz kapsayıcıda yer almamış olması sorun değil. API, SAS belirtecini yüklemek istediğiniz konuma göre oluşturur.JSON yanıtı aşağıdakine benzer olmalıdır:
{ "url":"https://YOUR-STORAGE-RESOURCE.blob.core.windows.net/upload/test.png?sv=2023-01-03&spr=https&st=2023-07-26T22%3A15%3A59Z&se=2023-07-26T22%3A25%3A59Z&sr=b&sp=w&sig=j3Yc..." }Sonraki adımda kullanmak üzere tarayıcı adres çubuğundaki API URL'sinin tabanını kopyalayın (JSON nesnesindeki SAS belirteci URL'sini değil). Temel URL,
/api/sasöncesinin her şeyidir. Bu temel URL'yi sonraki bölümde istemci uygulama ortam değişkeni dosyasına yapıştıracaksınız.
İstemci uygulamasını yapılandırma ve çalıştırma
./azure-upload-file-to-storage/app/.env.sampledosyasını.envolarak yeniden adlandırın..envdosyasını açın ve önceki bölümdeki temel URL'yiVITE_API_SERVERdeğeri olarak yapıştırın.Codespaces ortamı için bir örnek şu şekilde olabilir:
VITE_API_SERVER=https://improved-space-fishstick-pgvxvxjpqgrh6qxp-7071.app.github.devDiğer bölünmüş terminalde aşağıdaki komutla istemci uygulamasını başlatın:
npm run devTerminal, uygulamanın bağlantı noktasında - 5173- kullanılabildiğine dair aşağıdaki bildirimi döndürene kadar bekleyin.
VITE v4.4.4 ready in 410 ms ➜ Local: https://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show helpAlt bölmedeki Bağlantı Noktaları sekmesini seçin, ardından 5173 bağlantı noktasına sağ tıklayın ve dünya simgesini seçin.
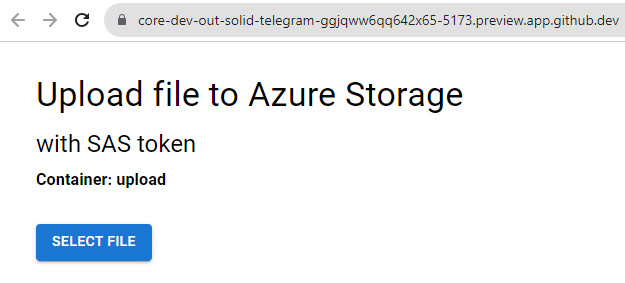
Web uygulamasını görmeniz gerekir.

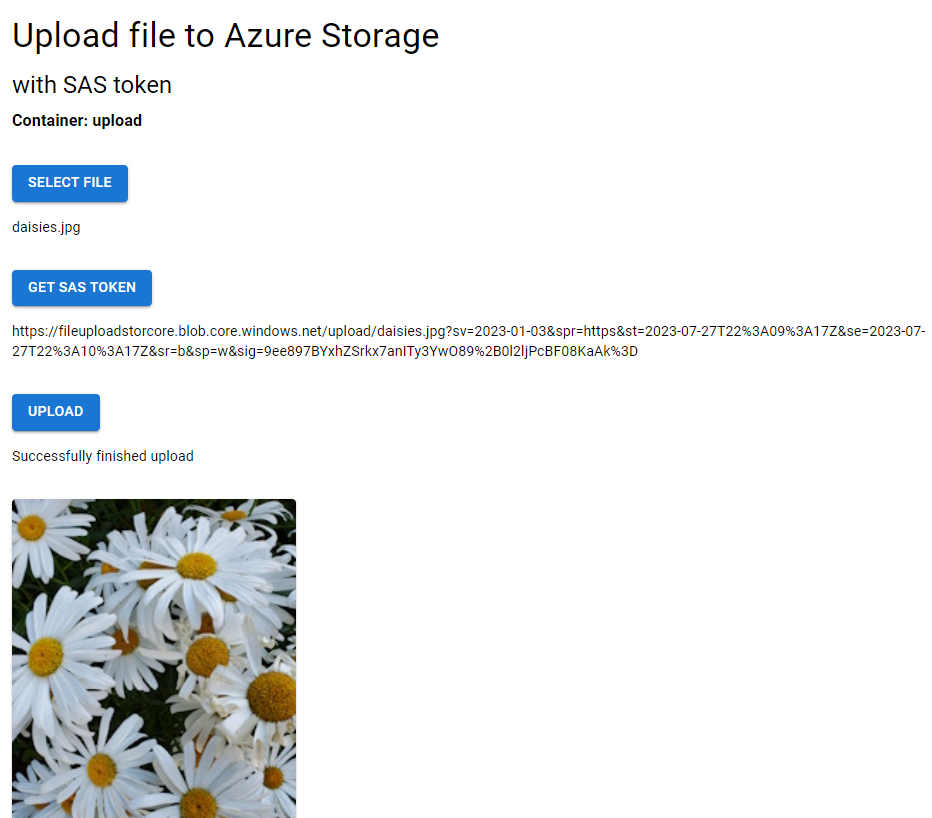
Web uygulamasıyla etkileşim kurma:
- Karşıya yüklemek için yerel bilgisayarınızdan bir görüntü dosyası (*.jpg veya *.png) seçin.
- API uygulamasından SAS belirteci istemek için SAS al düğmesini seçin. Yanıt, dosyayı Depolama'ya yüklemek için kullanılacak tam URL'yi gösterir.
- Görüntü dosyasını depolamaya doğrudan göndermek için Yükle düğmesini seçin.
İstemci uygulaması ve API uygulaması kapsayıcılı geliştirici ortamında başarıyla birlikte çalıştı.
Kod değişikliklerini işleme
- Visual Studio Code'da Kaynak Denetimi sekmesini açın.
- Tüm değişiklikleri hazırlamak için + simgesini seçin. Bu değişiklikler yalnızca bu öğreticinin
appveapiklasörleri için yeni package-lock.json dosyaları içermelidir.
Statik web uygulamasını Azure'a dağıtma
Azure İşlevleri uygulaması bir önizleme özelliği kullanıyor. Düzgün çalışması için Batı ABD 2'ye dağıtılması gerekir.
Visual Studio Code'da Azure gezginini seçin.
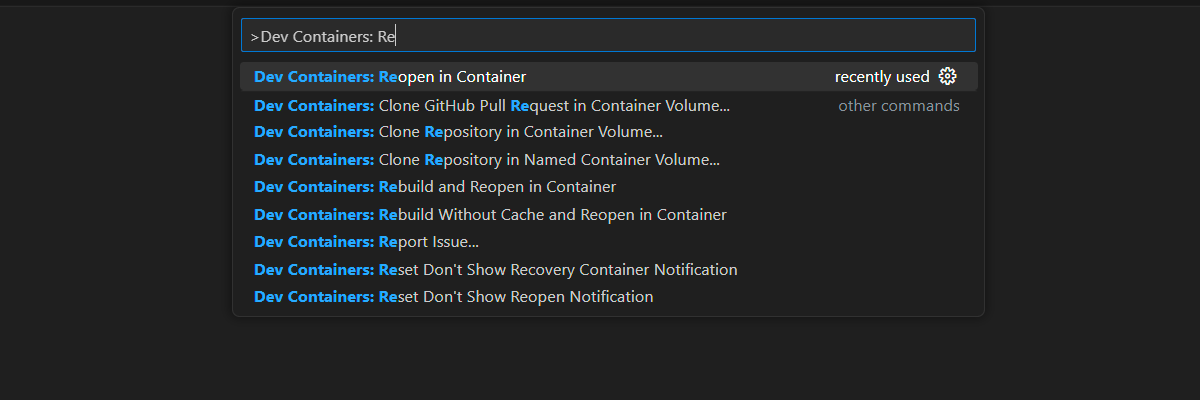
Azure Gezgini'nde abonelik adına sağ tıklayın ve
Create Resource...seçin.Listeden Statik Web Uygulaması oluştur'u seçin.
Statik Web Uygulaması kaynağınızın nasıl oluşturulacağını anlamak için aşağıdaki tabloyu kullanarak istemleri izleyin.
Mülk Değer Yeni web uygulaması için genel olarak benzersiz bir ad girin. Depolama kaynağı adınız için fileuploadstorgibi benzersiz bir değer girin.
Bu benzersiz ad, sonraki bölümde kullanılan kaynak adınız . Yalnızca en fazla 24 karakter ve sayı kullanın. Bu hesap adını daha sonra kullanmak için ihtiyacınız vardır.Yeni kaynaklar için bir konum seçin. Önerilen konumu kullanın. Aşağıdaki bilgileri sağlamak için istemleri izleyin:
Uyarı Gir Yeni kaynaklar için bir kaynak grubu seçin. Depolama kaynağınız için oluşturduğunuz kaynak grubunu kullanın. Yeni statik web uygulamasının adını girin. Varsayılan adı kabul edin. SKU seçin Bu ders için ücretsiz SKU'yu seçin. Aboneliğinizde zaten ücretsiz bir Statik Web Uygulaması kaynağı varsa sonraki fiyatlandırma katmanını seçin. Varsayılan proje yapısını yapılandırmak için derleme ön ayarını seçin. Özelleştirseçin. Uygulama kodunuzun konumunu seçin azure-upload-file-to-storage/appAzure İşlevleri kodunuzun konumunu seçin azure-upload-file-to-storage/apiDerleme çıkışınızın yolunu girin... dist
değeri, uygulamanızdan statik (oluşturulan) dosyalarınıza giden yoldur.Yeni kaynaklar için bir konum seçin. Size yakın bir bölge seçin. İşlem tamamlandığında bir bildirim açılır penceresi görüntülenir. İş Akışını Görüntüle/Düzenleseçin.
Uzak kopyanızın Static Web Apps'e yayınlamak için yeni bir workflow dosyası var. Terminalde aşağıdaki komutu kullanarak bu dosyayı ortamınıza çekin:
git pull origin main/.github/workflows/konumunda bulunan iş akışı dosyasını açın.Bu öğretici için Statik Web uygulamasına özgü iş akışının şu şekilde görünmesi gerektiği bölümünü doğrulayın:
###### Repository/Build Configurations - These values can be configured to match your app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/azure-upload-file-to-storage/app" # App source code path api_location: "/azure-upload-file-to-storage/api" # Api source code path - optional output_location: "dist" # Built app content directory - optional ###### End of Repository/Build Configurations ######Örneğinizin GitHub çatalına gidin, derleme ve dağıtma işleminin,
https://github.com/<YOUR-ACCOUNT>/azure-typescript-e2e-apps/actionsadlı, başarıyla tamamlandığını doğrulamak içinAzure Static Web Apps CI/CDkontrol edin. Bu eylemin tamamlanması birkaç dakika sürebilir.Azure portalınıza uygulamanız için gidin ve Ayarlar bölümündeki API'leri kısmını görüntüleyin. Üretim ortamındaki Arka Uç Kaynak Adı, API'lerinizin başarıyla dağıtıldığını gösteren
(managed).Uygulamada yüklenen API'lerin listesini görmek için (yönetilen) seçin:
- liste
- Sas
- durum
Dağıtılan uygulamanızın URL'sini bulmak için Genel Bakış sayfasına gidin.
Uygulamanın dağıtımı tamamlandı.
API'yi Depolama kaynağı adı ve anahtarıyla yapılandırma
API düzgün çalışmadan önce uygulamanın Azure Depolama kaynak adına ve anahtarına ihtiyacı vardır. Azure Static Web Apps'e dağıtıldığında istemci uygulaması ve API aynı etki alanından barındırılır ve istemci uygulamasının ortam değişkenini VITE_API_SERVER ayarlama gereksinimi ortadan kaldırılır.
Azure Gezgini'nde Statik Web Uygulaması kaynağına sağ tıklayın ve Portalda Aç'ıseçin.
Ayarları bölümünde Yapılandırma'ı seçin.
Aşağıdaki tabloyu kullanarak uygulama ayarlarını ekleyin.
Mülk Değer Açıklama Azure_Depolama_HesapAdı Azure Depolama hesabı adı, örneğin: fileuploadstor.Depolama kaynağına bağlanmak için kaynak kodunda kullanılır. Azure_Storage_AccountKey Azure Depolama hesabı anahtarı Depolama kaynağına bağlanmak için kaynak kodunda kullanılır. Yapılandırma sayfasında her iki ayarı da kaydetmek için Kaydet'i seçin.
Azure tarafından dağıtılan statik web uygulamasını kullanma
Web sitesini kullanarak dağıtımın ve yapılandırmanın başarılı olduğunu doğrulayın.
- Visual Studio Code'da, Azure Gezgini'nden Statik web uygulamanıza sağ tıklayın ve Siteyigöz at'ı seçin.
- Yeni web tarayıcısı penceresinde Dosya Seç'i seçin ardından karşıya yüklemek için bir görüntü dosyası (*.png veya *.jpg) seçin.
- sas belirtecini alseçin. Bu eylem, dosya adını API'ye geçirir ve dosyayı karşıya yüklemek için gereken SAS belirteci URL'sini alır.
- Dosya karşıya yükle seçeneğini kullanarak dosyayı karşıya yüklemek için SAS belirteci URL'sini seçin. Tarayıcı, karşıya yüklenen dosyanın küçük resmini ve URL'sini görüntüler.
Kaynakları temizleme
Visual Studio Code'da Kaynak Grupları için Azure gezginini kullanın. Kaynak grubunuza sağ tıklayın ve Sil'i seçin.
Bu eylem, Depolama ve Statik Web uygulaması kaynaklarınız da dahil olmak üzere gruptaki tüm kaynakları siler.
Sorun giderme
GitHub deposunda bu örnekle ilgili sorunları bildirin. Soruna aşağıdakileri ekleyin:
- Makalenin URL'si
- Makalenin sorunlu olan adımı veya bağlamı
- Geliştirme ortamınız
Örnek kod
İlgili içerik
- Azure Blob Depolama belgeleri
- @azure/storage-blob
- Azure Statik Web uygulaması