Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Şunlar için geçerlidir: Azure Logic Apps (Tüketim + Standart)
Azure Logic Apps'te iş akışınızla satır içinde özel tümleştirme görevleri gerçekleştirmek için Azure portalında iş akışınızdan doğrudan basit JavaScript kod parçacıkları ekleyebilir ve çalıştırabilirsiniz. Bu görev için, JavaScript Kodu Yürüt adlı Satır içi Kod eylemini kullanın. Bu eylem, iş akışınızın sonraki eylemlerinde bu çıkışı kullanabilmeniz için kod parçacığının sonucunu döndürür. Bu eylemin, Tüketim veya Standart iş akışına sahip olup olmadığınıza bağlı olarak farklı sınırları da vardır ve aşağıdaki özniteliklere sahip kod parçacıkları için en iyi şekilde çalışır:
| Eylem | Dil | Dil sürümü | Çalıştırma süresi | Veri boyutu | Diğer notlar |
|---|---|---|---|---|---|
| JavaScript Kodu Yürütme | JavaScript |
Standart: Node.js 16.x.x Tüketim: Node.js 20.9.0 Daha fazla bilgi için bkz. Standart yerleşik nesneler. |
5 saniye veya daha az bir süre içinde biter | 50 MB'a kadar olan verileri işler | - Eylem tarafından desteklenmeyen Değişkenler eylemleriyle çalışmayı gerektirmez - JavaScript çalıştırma işlevini desteklemez require() |
Bu özniteliklere uymayan kodu çalıştırmak için Azure İşlevleri kullanarak bir işlev oluşturabilir ve çağırabilirsiniz.
Bu kılavuzda, eylemin Office 365 Outlook tetikleyicisiyle başlayan örnek bir iş akışında nasıl çalıştığı gösterilmektedir. İş akışı, ilişkili Outlook e-posta hesabına yeni bir e-posta geldiğinde çalışır. Örnek kod parçacığı, e-posta gövdesinde bulunan tüm e-posta adreslerini ayıklar ve bu adresleri sonraki bir eylemde kullanabileceğiniz çıkış olarak döndürür.
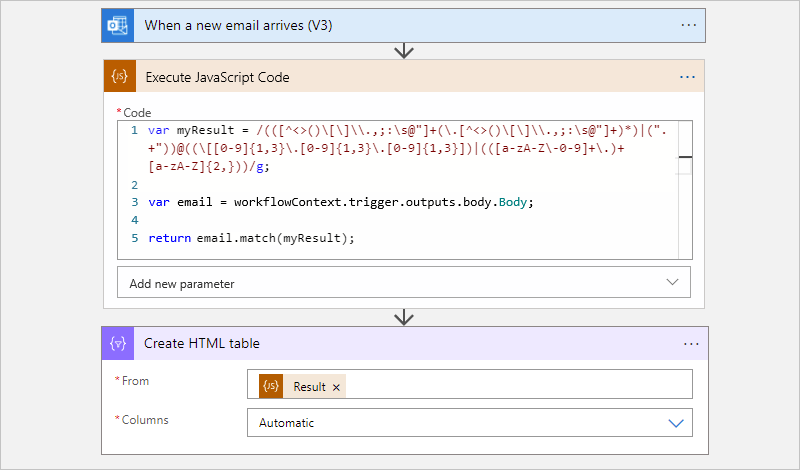
Aşağıdaki diyagramda örnek bir iş akışındaki vurgular gösterilmektedir:
Önkoşullar
Bir Azure hesabı ve aboneliği Aboneliğiniz yoksa, ücretsiz bir Azure hesabı için kaydolun.
Kod parçacığınızı eklemek istediğiniz iş akışına sahip mantıksal uygulama kaynağı. İş akışının zaten bir tetikleyiciyle başlaması gerekir.
Bu makalenin örneği, Yeni bir e-posta geldiğinde adlı Office 365 Outlook tetikleyicisini kullanır.
Mantıksal uygulama kaynağınız ve iş akışınız yoksa, istediğiniz mantıksal uygulamanın adımlarını izleyerek bunları şimdi oluşturun:
Tüketim veya Standart mantıksal uygulama iş akışınız olup olmadığına bağlı olarak aşağıdaki gereksinimleri gözden geçirin:
Tüketim iş akışı:
Boş veya başka bir şekilde tümleştirme hesabına, mantıksal uygulama kaynağınızdan bağlanın
Önemli
Kullanım örneğinize veya senaryonuza uygun bir tümleştirme hesabı kullandığınızdan emin olun.
Örneğin, Ücretsiz katman tümleştirme hesapları yalnızca keşif senaryolarına yöneliktir ve üretim senaryoları değil iş yükleri kullanım ve aktarım hızı açısından sınırlıdır ve hizmet düzeyi sözleşmesi (SLA) tarafından desteklenmez.
Diğer tümleştirme hesabı katmanları maliyete neden olur, ancak SLA desteği içerir, daha fazla aktarım hızı sunar ve daha yüksek sınırlara sahiptir. Tümleştirme hesabı katmanları, sınırları ve fiyatlandırma hakkında daha fazla bilgi edinin.
Standart iş akışı:
- Node.js sürümleri 16.x.x
- Tümleştirme hesabı gerekmez
JavaScript Kodunu Yürüt eylemini ekleme
Azure portalında Tüketim mantıksal uygulama kaynağınızı açın.
Kaynak kenar çubuğu menüsündeki Geliştirme Araçları'nın altında tasarımcıyı seçerek iş akışını açın.
Bu adımlarda, iş akışınızın zaten bir tetikleyicisi olduğu varsayılır.
Bu örnekte Yeni bir e-posta geldiğinde tetikleyicisi kullanılır.
Eylem eklemeye yönelik genel adımları izleyerek JavaScript Kodunu Yürüt adlı Satır içi Kod eylemini iş akışınıza ekleyin.
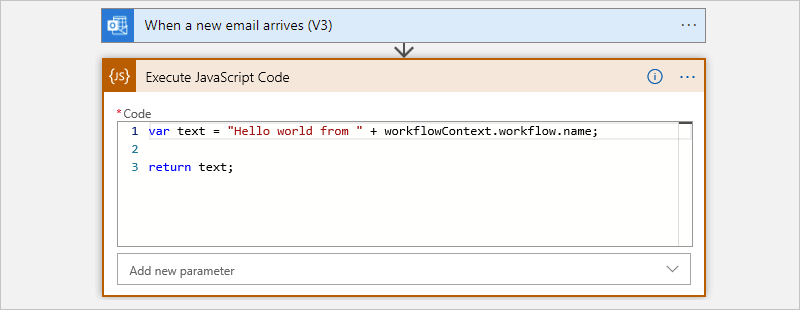
Bu örnek, eylemi Office 365 Outlook tetikleyicisinin altına ekler. Varsayılan olarak, eylem bir
returndeyim de dahil olmak üzere bazı örnek kodlar içerir.
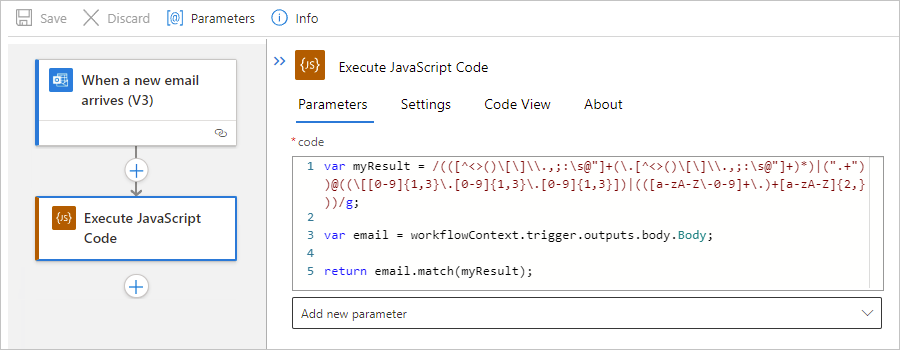
Kod kutusuna örnek kodu silin ve kodunuzu girin. Bir yöntemin içine yerleştirdiğiniz kodu, ancak yöntem imzası olmadan yazın.
İpucu
İmleciniz Kod kutusundayken dinamik içerik listesi görüntülenir. Bu listeyi daha sonra kullansanız da, listeyi yoksayabilir ve şimdilik açık bırakabilirsiniz. Gizle'yi seçmeyin.
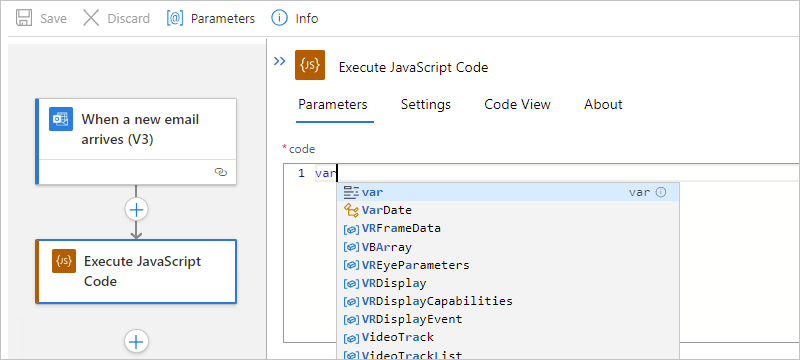
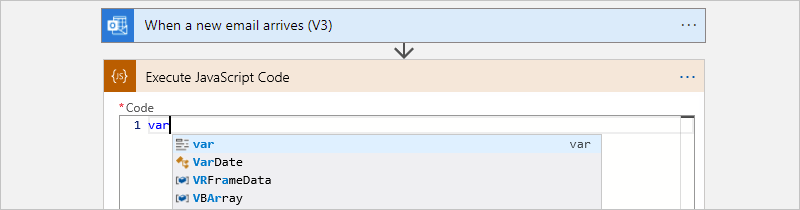
Tanınan bir anahtar sözcük yazmaya başlarsanız, kullanılabilir anahtar sözcükler arasından seçim yapabileceğiniz otomatik tamamlama listesi görüntülenir, örneğin:

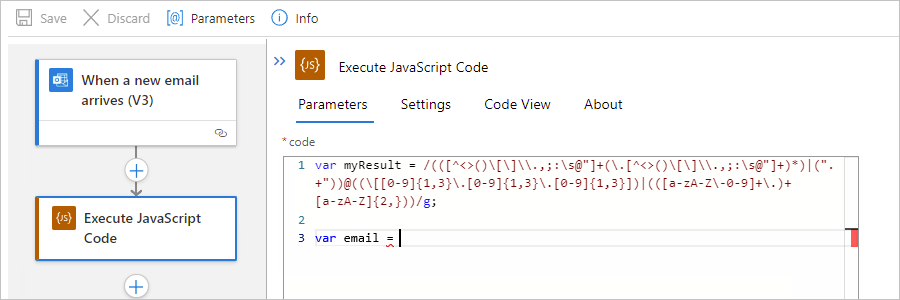
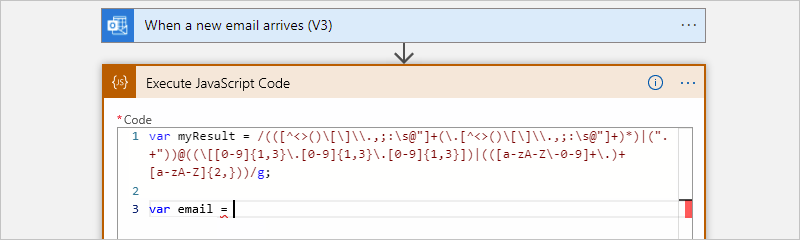
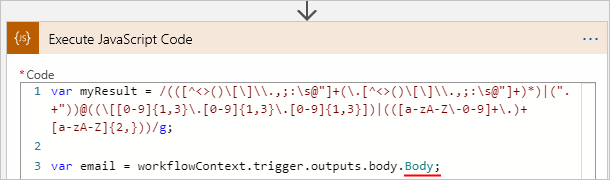
Aşağıdaki örnek kod parçacığı ilk olarak giriş metninde eşleşecek bir desen belirten normal ifadeyi depolayan myResult adlı bir değişken oluşturur. Kod daha sonra, tetikleyici çıkışlarından e-posta iletisinin gövde içeriğini depolayan email adlı bir değişken oluşturur.

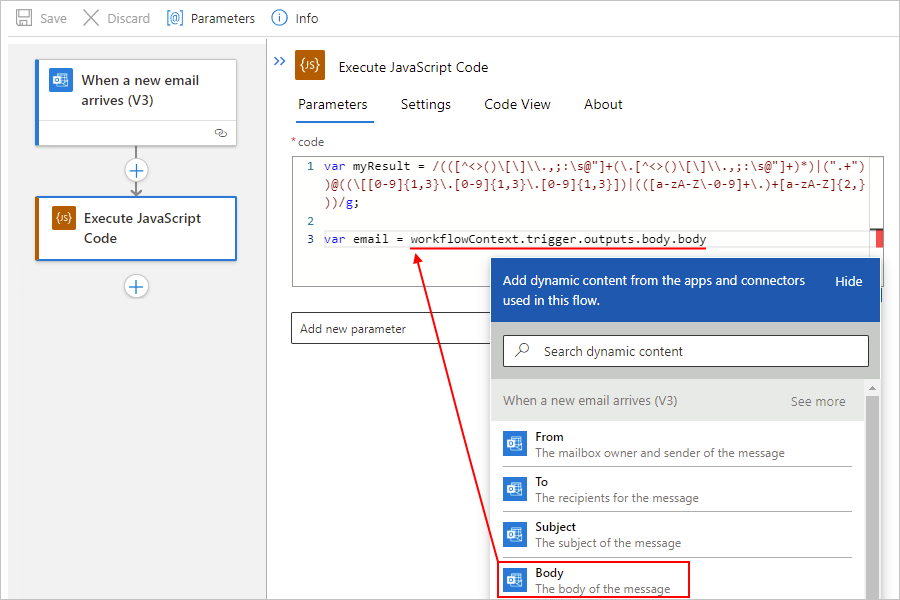
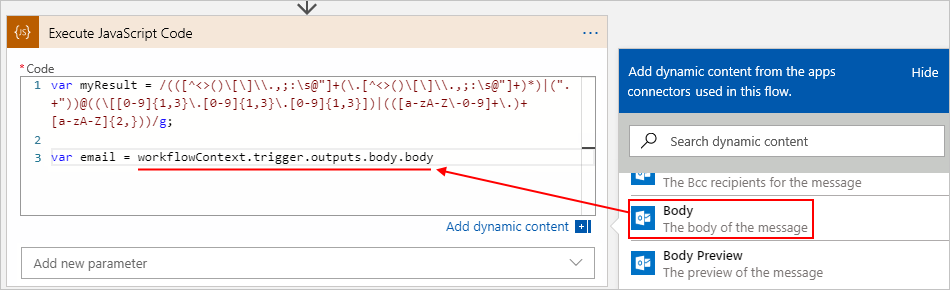
İmleciniz Hala Kod kutusundayken dinamik içerik listesini açmak için şimşek simgesini seçin.
Listede, Yeni bir e-posta geldiğinde bölümünün altında, tetikleyici çıktısını e-posta mesajının gövdesiyle referans alan Gövde özelliğini seçin.

Dinamik içerik listesi, tetikleyiciden gelen çıkışları ve bu çıkışlar şu anda odakta olan düzenleme kutusunun giriş biçimiyle eşleştiğinde önceki eylemleri gösterir. Bu liste, bu çıkışların kullanımını ve iş akışınızdan başvurulmesini kolaylaştırır. Bu örnekte, listede e-posta iletisinin Body özelliği de dahil olmak üzere Outlook tetikleyicisinden alınan çıkışlar gösterilir.
Body özelliğini seçtikten sonra, JavaScript Kodu Yürüt eylemi belirteci salt
workflowContextokunur bir JSON nesnesine çözümler ve kod parçacığınız giriş olarak kullanabilir. nesnesi,workflowContextkodunuzun tetikleyiciden çıkışlara ve iş akışınızdaki eylemlerden önce gelen eylemlere (örneğin, e-posta iletisininbodyözelliğinden farklı olan tetikleyicinin özelliği) erişmesini sağlayan özellikler içerir. Nesne hakkında daha fazla bilgi için bu makalenin devamındaworkflowContextworkflowContext nesnesini kullanarak başvuru tetikleyicisi ve eylem çıkışları bölümüne bakın.Önemli
Kod parçacığınız nokta (.) işlecini içeren eylem adlarına başvuruda bulunuyorsa, bu başvuruların bu eylem adlarını köşeli ayraç ([]) ve tırnak işaretleri ("") içine almaları gerekir, örneğin:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyAyrıca , JavaScript Kodunu Yürüt eyleminde Actions parametresini ve ardından bu eylem adlarını bu parametreye eklemeniz gerekir. Daha fazla bilgi için bu makalenin devamında Yer alan JavaScript Kodu Yürüt eylemine parametre olarak bağımlılık ekleme bölümüne bakın.
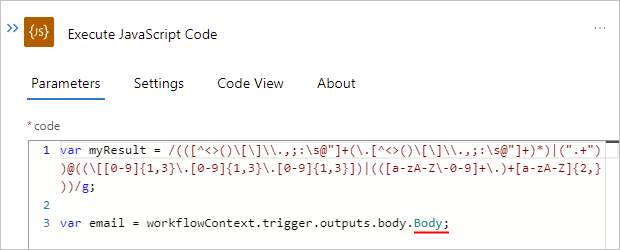
Tetikleyicinin özelliğinden seçtiğiniz e-posta iletisinin
bodyözelliğini ayırt etmek için, bunun yerine ikincibodyözelliği olarakBodyyeniden adlandırın. Kod deyimini tamamlamak için sonuna kapanış noktalı virgül (;) ekleyin.
JavaScript Kodunu Yürüt eylemi söz dizimsel olarak bir
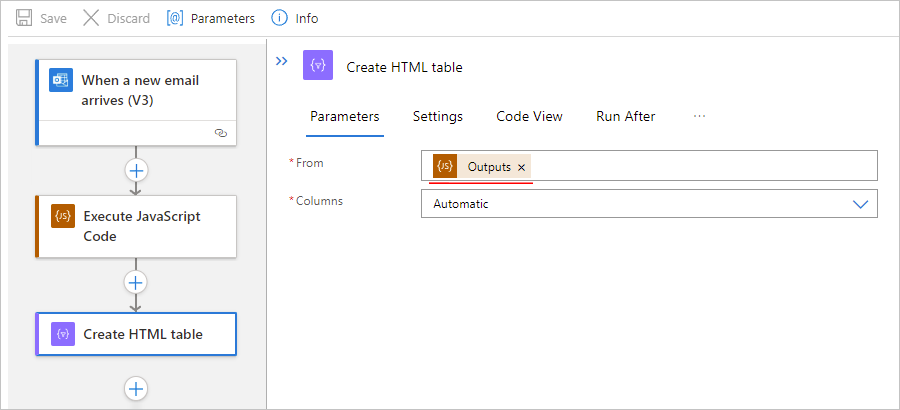
returndeyim gerektirmez. Ancak deyiminireturnekleyerek, sonraki eylemlerde Sonuç belirtecini kullanarak iş akışınızda eylem sonuçlarına daha kolay başvurabilirsiniz.Bu örnekte kod parçacığı, e-posta iletisi gövdesinde belirtilen normal ifadeyle eşleşmeleri bulan işlevini çağırarak
match()sonucu döndürür. Ardından, JavaScript Kodu Yürüt eyleminden sonuçlara başvurmak ve tek bir sonuç oluşturmak için Sonuç belirtecini kullanan bir HTML tablosu oluştur eylemi ekleyebilirsiniz.
Tamamladığınızda, iş akışınızı kaydedin.
workflowContext nesnesini kullanarak başvuru tetikleyicisi ve eylem çıkışları
Tasarımcıdaki kod parçacığınızın içinden dinamik içerik listesini kullanarak tetikleyiciden veya önceki herhangi bir eylemden çıkışa başvuran bir belirteç seçebilirsiniz. Belirteci seçtiğinizde JavaScript Kodu Yürüt eylemi bu belirteci salt workflowContext okunur bir JSON nesnesine çözümler. Bu nesne, kodunuza tetikleyiciden, önceki eylemlerden ve iş akışından gelen çıkışlara erişim verir. nesnesi aşağıdaki yapıyı kullanır ve aynı zamanda nesne olan , actionsve trigger özelliklerini içerirworkflow:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
Aşağıdaki tabloda bu özellikler hakkında daha fazla bilgi yer alır:
| Özellik | Türü | Açıklama |
|---|---|---|
actions |
Nesne koleksiyonu | Kod parçacığınız çalışmadan önce çalışan önceki eylemlerden elde edilen sonuç nesneleri. Her nesne, anahtarın eylem adı olduğu bir anahtar-değer çiftine sahiptir ve değer actions() işlevini ifadeyle çağırma sonucuyla @actions('<action-name>') eşdeğerdir. Eylemin adı, alt çizgi (_) ile eylem adındaki boşlukları (" ") değiştiren temel iş akışı tanımında görünen eylem adını kullanır. Bu nesne koleksiyonu, geçerli iş akışı örneği çalıştırmasından eylemin özellik değerlerine erişim sağlar. |
trigger |
Nesne | Tetikleyicinin sonuç nesnesidir ve burada sonuç trigger() işlevini çağırmaya eşdeğerdir. Bu nesne geçerli iş akışı örneği çalıştırmasından tetikleyicinin özellik değerlerine erişim sağlar. |
workflow |
Nesne | workflow() işlevini çağırmaya eşdeğer olan iş akışı nesnesi. Bu nesne, geçerli iş akışı örneği çalıştırmasından iş akışı adı, çalıştırma kimliği vb. gibi özellik değerlerine erişim sağlar. |
Bu makalenin örneğinde workflowContext , JSON nesnesi Outlook tetikleyicisinden aşağıdaki örnek özelliklere ve değerlere sahip olabilir:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
JavaScript Kodu Yürüt eylemine parametre olarak bağımlılık ekleme
Bazı senaryolarda, JavaScript Kodu Yürüt eyleminin tetikleyiciden gelen çıkışları veya kodunuzun bağımlılık olarak başvurduğunu eylemleri içermesini açıkça zorunlu tutabilirsiniz. Örneğin, kodunuz iş akışı çalışma zamanında kullanılabilir olmayan çıkışlara başvurduğunda bu ek adımı gerçekleştirmeniz gerekir. İş akışı oluşturma sırasında Azure Logic Apps altyapısı kod parçacığını analiz eder ve kodun herhangi bir tetikleyiciye mi yoksa eylem çıkışına mı başvurdığını belirler. Bu başvurular varsa, altyapı bu çıkışları otomatik olarak içerir. İş akışı çalışma zamanında, nesnede başvurulan tetikleyici veya eylem çıkışı bulunamazsa workflowContext altyapı bir hata oluşturur. Bu hatayı çözmek için bu tetikleyiciyi veya eylemi JavaScript Kodunu Yürüt eylemi için açık bir bağımlılık olarak eklemeniz gerekir. Bu adımı atmanızı gerektiren bir diğer senaryo da nesnenin workflowContext nokta işlecini (.) kullanan bir tetikleyiciye veya eylem adına başvurmasıdır.
Bağımlılık olarak bir tetikleyici veya eylem eklemek için, JavaScript Kodunu Yürüt eylemine uygulanabilir olan Tetikleyici veya Eylemler parametrelerini eklersiniz. Ardından tetikleyici veya eylem adlarını iş akışınızın temel JSON tanımında göründükleri şekilde eklersiniz.
Not
Değişken işlemleri, Her biri için veya Bitiş gibi döngüler ve yineleme dizinlerini açık bağımlılıklar olarak ekleyemezsiniz.
Kodunuzu yeniden kullanmayı planlıyorsanız, tetikleyici ve eylem çıkışlarına başvurmak için her zaman kod parçacığı düzenleme kutusunu kullandığınızdan emin olun. Bu şekilde kodunuz yalnızca tetikleyici veya eylem çıkışlarını açık bağımlılıklar olarak eklemek yerine çözümlenen belirteç başvurularını içerir.
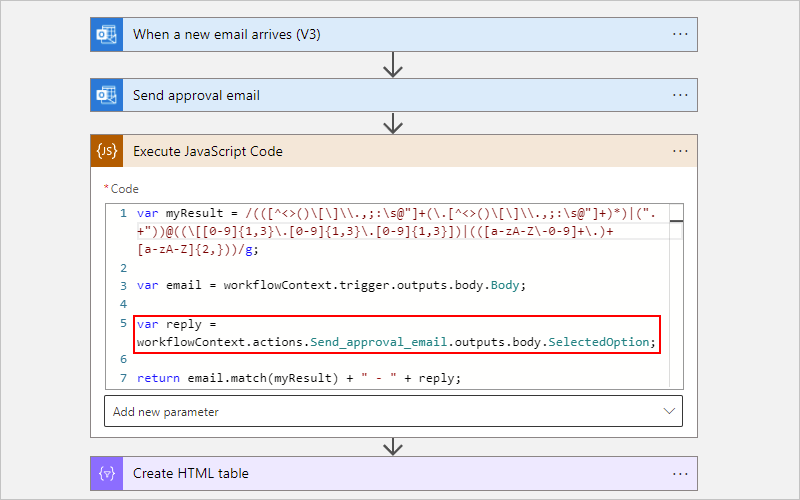
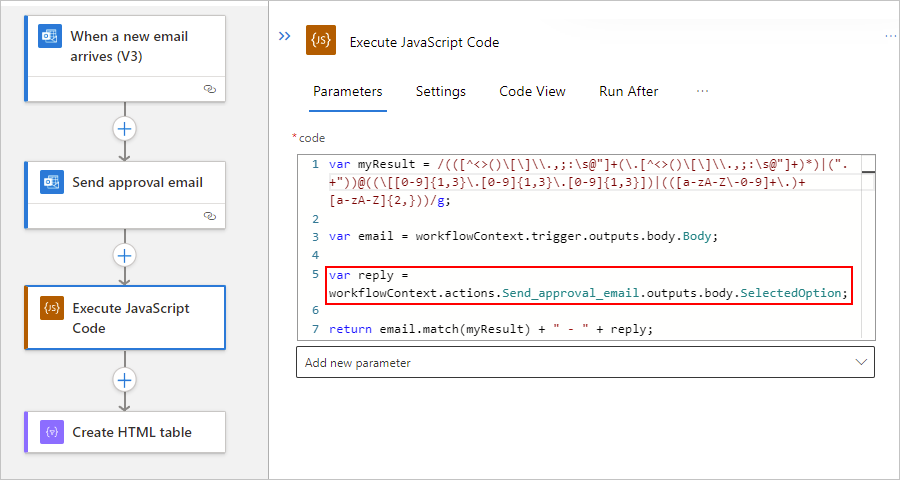
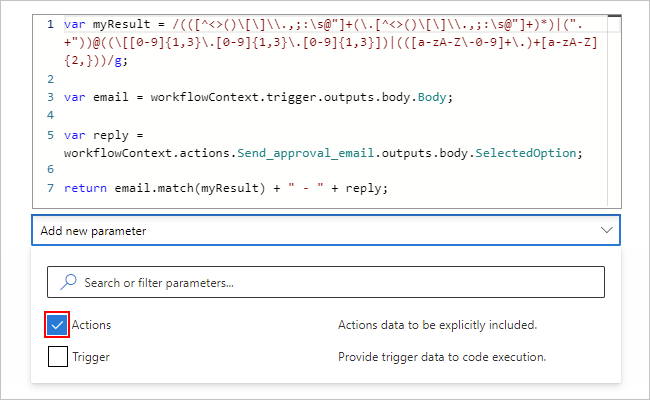
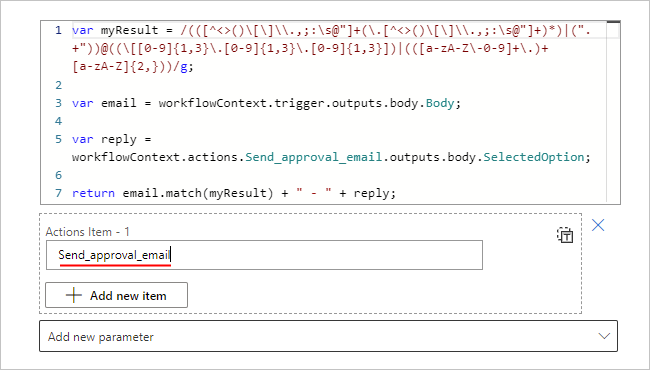
Örneğin, Office 365 Outlook bağlayıcısının Onay e-postası gönder eyleminin örnek iş akışındaki kod parçacığından önce olduğunu varsayalım. Aşağıdaki örnek kod parçacığı, bu eylemden SelectedOption çıkışına bir başvuru içerir.
Bu örnekte, yalnızca Actions parametresini eklemeniz ve ardından eylemin JSON adını Send_approval_emailparametresine eklemeniz gerekir. Bu şekilde, JavaScript Kodu Yürüt eyleminin Onay e-postası gönder eyleminin çıkışını açıkça içerdiğini belirtirsiniz.
Tetikleyicinin veya eylemin JSON adını bulma
Başlamadan önce, temel alınan iş akışı tanımında tetikleyici veya eylem için JSON adına ihtiyacınız vardır.
İş akışı tanımınızdaki adlar boşluk değil alt çizgi (_) kullanır.
Bir eylem adı nokta işlecini (.) kullanıyorsa, bu işleci ekleyin, örneğin:
My.Action.Name
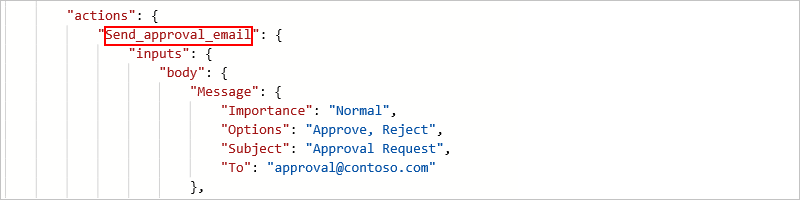
İş akışı menüsündeki Araçlar'ın altında Kod'a tıklayarak iş akışının JSON tanımını görüntüleyin. nesnesinde
actionseylemin adını bulun.Örneğin,
Send_approval_emailOnay e-postası gönder eyleminin JSON adıdır.
Tasarımcı görünümüne dönmek için iş akışı menüsündeki Araçlar'ın altında Tasarımcı'yı seçin.
Şimdi JavaScript Kodu Yürüt eylemine JSON adını ekleyin.
JavaScript Kodu Yürüt eylemine tetikleyici veya eylem adı ekleme
JavaScript Kodunu Yürüt eyleminde Gelişmiş parametreler listesini açın.
Parametreler listesinden senaryonuzun gerektirdiği şekilde aşağıdaki parametreleri seçin.
Parametre Açıklama Eylemler Önceki eylemlerden gelen çıkışları bağımlılık olarak ekleyin. Bu parametreyi seçtiğinizde, eklemek istediğiniz eylemler istenir. Tetikleyici Tetikleyicinin çıkışlarını bağımlılık olarak ekleyin. Bu parametreyi seçtiğinizde, tetikleyici sonuçlarının eklenip eklenmeyeceği sorulur. Bu nedenle Tetikleyici listesinde Evet'i seçin. Bu örnekte Eylemler parametresini seçin.

Eylemler Öğesi - 1 kutusuna eylemin JSON adını girin.

Başka bir eylem adı eklemek için Yeni öğe ekle'yi seçin.
Tamamladığınızda, iş akışınızı kaydedin.
Eylem başvurusu
İş Akışı Tanım Dili'ni kullanarak temel iş akışı tanımınızda JavaScript Kodu Yürüt eyleminin yapısı ve söz dizimi hakkında daha fazla bilgi için bu eylemin başvuru bölümüne bakın.