Azure Static Web Apps'te karma Next.js web siteleri dağıtma (Önizleme)
Bu öğreticide React Server Components, Server-Side Rendering (SSR) ve API yolları gibi Next.js özellikleri desteğini kullanarak Azure Static Web Apps'e Next.js bir web sitesi dağıtmayı öğreneceksiniz.
Not
Next.js karma destek önizleme aşamasındadır.
Önkoşullar
| Kaynak | Açıklama |
|---|---|
| Azure hesabı | Etkin aboneliği olan bir Azure hesabınız yoksa ücretsiz bir hesap oluşturabilirsiniz. |
| GitHub hesabı | GitHub hesabınız yoksa ücretsiz olarak bir hesap oluşturabilirsiniz. |
| Node.js | Node.js'nin en son sürümünü yükleyin. |
| Next.js CLI | Next.js CLI'nın en son sürümünü yükleyin. Ayrıntılar için Next.js Başlarken kılavuzuna bakın. |
Önizlemede desteklenmeyen özellikler
Statik Web Apps'in aşağıdaki özellikleri karma işleme ile Next.js için desteklenmez:
- Azure hizmetleri: Azure İşlevleri, Azure Uygulaması Hizmeti, Azure Container Apps veya Azure API Management kullanan bağlı API'ler'i seçin.
- SWA CLI özellikleri: SWA CLI yerel öykünmesi ve dağıtımı.
- Kısmi özellikler desteği: Dosyadaki
staticwebapp.config.jsonaşağıdaki özellikler desteklenmez:- Gezinti geri dönüşü desteklenmiyor.
- Next.js uygulamasının içindeki yollara yönlendirme yeniden yazma işlemleri içinde
next.config.jsyapılandırılmalıdır. - Dosya içindeki yapılandırma,
staticwebapp.config.jsoniçindekinext.config.jsyapılandırmadan önceliklidir. - Next.js sitesinin yapılandırması, tam özellik uyumluluğu için kullanılarak
next.config.jsişlenmelidir.
- Derleme atlama:
skip_app_buildveskip_api_buildözellikleri dağıtım görüntüsündeAzure/static-web-apps-deploy@v1desteklenmez. - Artımlı statik yeniden oluşturma (ISR):Görüntü önbelleğe alma desteklenmez.
Not
Karma Next.js uygulaması için maksimum uygulama boyutu 250 MB'tır. İyileştirilmiş uygulama boyutları için Next.js tek başına özelliğini kullanın. Bu yeterli değilse, uygulama boyutu gereksiniminiz 250 MB'tan fazlaysa Statik HTML dışarı aktarılan Next.js kullanmayı göz önünde bulundurun.
Depo oluşturma
Bu makalede, kullanmaya başlamanızı kolaylaştırmak için bir GitHub şablon deposu kullanılmaktadır. Şablonda Azure Static Web Apps'e dağıtılacak bir başlangıç uygulaması bulunur.
Yeni bir depo oluşturmak için aşağıdaki konuma gidin.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Deponuzu my-first-static-web-app olarak adlandır
Şablondan depo oluştur’u seçin.

Statik web uygulaması oluşturma
Artık depo oluşturulduğuna göre, Azure portalından statik bir web uygulaması oluşturabilirsiniz.
- Azure portalına gidin.
- Kaynak Oluştur’u seçin.
- Statik Web Uygulamaları'nı arayın.
- Static Web Apps’ı seçin.
- Oluştur'u belirleyin.
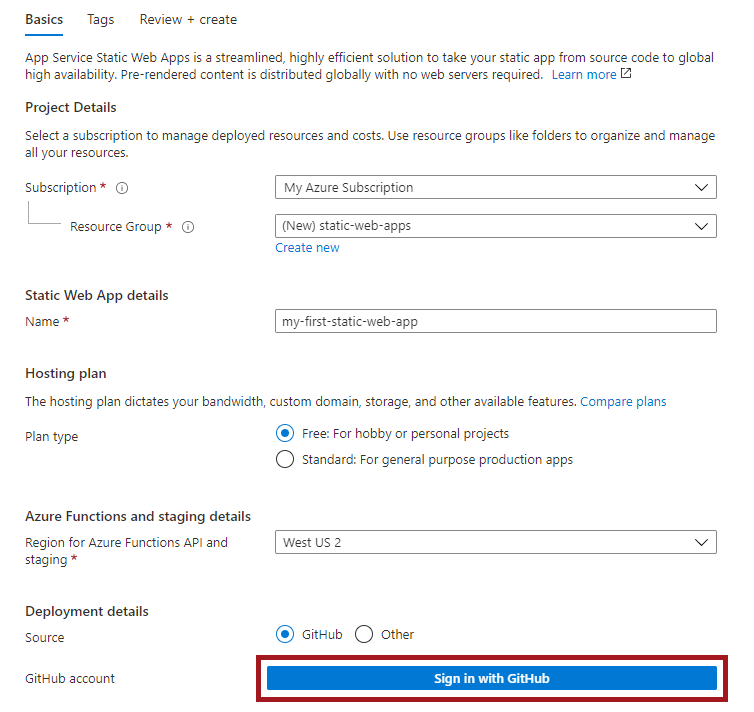
Temel Bilgiler bölümünde, yeni uygulamanızı yapılandırarak ve bir GitHub deposuna bağlayarak başlayın.

| Ayar | Value |
|---|---|
| Abonelik | Azure aboneliği seçin. |
| Kaynak Grubu | Yeni oluştur bağlantısını seçin ve metin kutusuna static-web-apps-test yazın. |
| Veri Akışı Adı | Metin kutusuna my-first-static-web-app girin. |
| Plan türü | Ücretsiz'i seçin. |
| Kaynak | GitHub'ı seçin ve gerekirse GitHub'da oturum açın. |
GitHub ile oturum açın'ı seçin ve GitHub ile kimlik doğrulaması yapın.
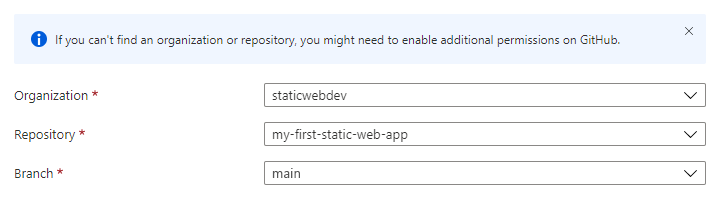
GitHub ile oturum açtığınızda depo bilgilerini girin.
| Ayar | Value |
|---|---|
| Kuruluş | Kuruluşunuzu seçin. |
| Depo | my-first-web-static-app öğesini seçin. |
| Şube | Ana öğesini seçin. |

Not
Herhangi bir depo görmüyorsanız:
- GitHub'da Azure Static Web Apps'i yetkilendirmeniz gerekebilir. GitHub deponuza göz atın ve Ayarlar Uygulamaları Yetkili OAuth Uygulamaları'na gidin, Azure Statik Web Uygulamaları'nı ve ardından Ver'i seçin.> >
- Azure DevOps kuruluşunuzda Azure Static Web Apps'i yetkilendirmeniz gerekebilir. İzinleri vermek için kuruluşun sahibi olmanız gerekir. OAuth aracılığıyla üçüncü taraf uygulama erişimi isteyin. Daha fazla bilgi için bkz . OAuth 2.0 ile REST API'lerine erişimi yetkilendirme.
Derleme Ayrıntıları bölümünde, tercih ettiğiniz ön uç çerçevesine özgü yapılandırma ayrıntılarını ekleyin.
Derleme Ön Ayarları açılan listesinden Next.js seçin.
Uygulama konumu kutusunda varsayılan değeri tutun.
Api konum kutusunu boş bırakın.
Çıkış konumu kutusunu boş bırakın.
Gözden geçir ve oluştur’u seçin.

Web sitesini görüntüleme
Statik uygulama dağıtmanın iki yönü vardır. İlki, uygulamanızı oluşturan temel Azure kaynaklarını oluşturur. İkincisi, uygulamanızı derleyen ve yayımlayan bir iş akışıdır.
Yeni statik sitenize gidebilmeniz için önce dağıtım derlemesinin çalıştırılmasını tamamlamanız gerekir.
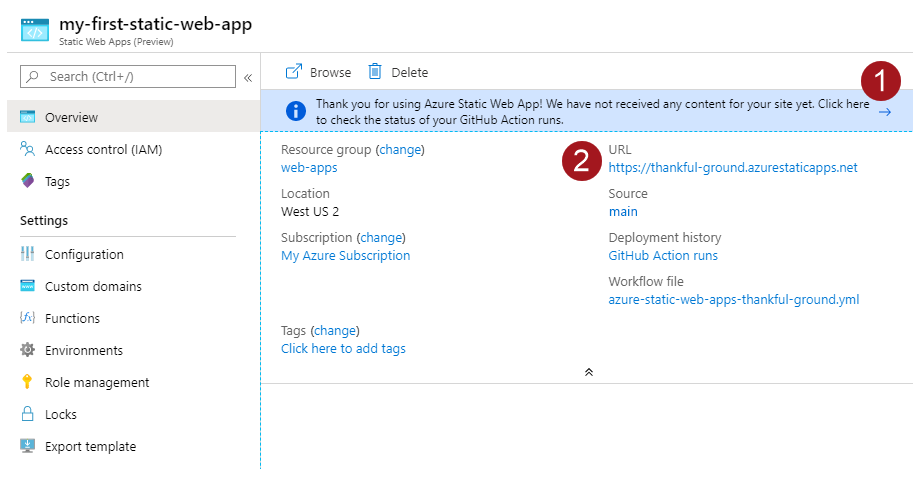
Statik Web Uygulamalarına Genel Bakış penceresinde, web uygulamanızla etkileşim kurmanıza yardımcı olacak bir dizi bağlantı görüntülenir.

GitHub Actions çalıştırmalarınızın durumunu denetlemek için burayı seçin ifadesinin yer aldığı başlıkta seçim yapmak sizi deponuzda çalışan GitHub Actions'a götürür. Dağıtım işinin tamamlanmasını doğruladıktan sonra, oluşturulan URL aracılığıyla web sitenize gidebilirsiniz.
GitHub Actions iş akışı tamamlandıktan sonra URL bağlantısını seçerek web sitesini yeni sekmede açabilirsiniz.
Değişiklik yapmak için Next.js projenizi yerel olarak ayarlama
Yeni depoyu makinenize kopyalayın. GITHUB_ACCOUNT_NAME> hesabınızın adıyla değiştirdiğinden <emin olun.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appProjeyi Visual Studio Code'da veya tercih ettiğiniz kod düzenleyicisinde açın.
Sunucu tarafı işlemeyi ayarlama
Yönetilen bir yedekleme, tüm planlardaki her karma Next.js dağıtımı için otomatik olarak kullanılabilir. Ancak, sitenize özel bir arka uç atayarak performansta ince ayar yapabilir ve arka uçta daha fazla denetime sahip olabilirsiniz. Yönetilen arka uç ile bağlı arka uç arasında geçiş yaparsanız sitenizde kapalı kalma süresi olmaz.
Kendi arka ucunuzu getirin
Arka ucunuzu getirdiğinizde performansı artırabilir ve Next.js sunucu tarafı işlemesi üzerinde daha fazla denetim elde edebilirsiniz. Siteniz için özel bir arka uç ayarlamak için aşağıdaki adımları kullanın.
Aşağıdaki adımlarda, özel arka ucu Standart planınızla ve statik web uygulamalarının üzerinde ilişkilendirme adımları gösterilmektedir.
Not
Bağlantılı arka uçlar yalnızca Standart planı veya üzerini kullanan sitelerde kullanılabilir.
Azure portalında statik web uygulamanıza gidin.
Ayarlar'ı ve ardından yan menüden API'leri seçin.
Bağlı arka ucu yapılandır'ı seçin.
Yeni bir App Service Planı oluşturun veya mevcut bir App Service Planını seçin.
Seçtiğiniz App Service Planı en az bir S1 SKU kullanmalıdır.
Bağlantı'ya tıklayın.
Sunucu Bileşeni ile Sunucu İşlenmiş verileri ekleme
Uygulama Yönlendiricisi'ni kullanarak Next.js projenize sunucu tarafından işlenen veriler eklemek için, Next.js bileşenini düzenleyerek bileşendeki verileri işlemek üzere sunucu tarafı işlemi ekleyin. Varsayılan olarak, Next.js bileşenleri sunucu tarafından işlenebilen Sunucu Bileşenleri'dir.
app/page.tsxdosyasını açın ve sunucu tarafı hesaplanan değişkeninin değerini ayarlayan bir işlem ekleyin. Örnek olarak veri getirme veya diğer sunucu işlemleri verilebilir.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }next/cacherotanın dinamik olarak işlendiğindenHomeemin olmak için öğesini içeri aktarınunstable_noStoreve bileşenin içinde çağırın.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Not
Bu örnek, sunucunun geçerli saatinin sunucu işlemesini göstermek için bu bileşenin dinamik olarak işlenmesini zorlar. Next.js Uygulama Yönlendiricisi modeli, Next.js uygulamanızın performansını iyileştirmek için tek tek veri isteklerini önbelleğe almayı önerir. Next.js'da veri getirme ve önbelleğe alma hakkında daha fazla bilgi edinin.
HomeSunucu tarafı verilerini işlemek için app/pages.tsx dosyasındaki bileşeni güncelleştirin.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
API yolu ekleme
Sunucu Bileşenleri'ne ek olarak, Next.js Next.js uygulamanıza API yolları oluşturmak için kullanabileceğiniz Yol İşleyicileri sağlar. Bu API'leri İstemci Bileşenleri'nde getirebilirsiniz.
Api yolu ekleyerek başlayın.
konumunda
app/api/currentTime/route.tsxyeni bir dosya oluşturun. Bu dosya, yeni API uç noktası için Yol İşleyicisi'ni barındırıyor.API'den veri döndürmek için bir işleyici işlevi ekleyin.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }konumunda
app/components/CurrentTimeFromAPI.tsxyeni bir dosya oluşturun. Bu bileşen, İstemci Bileşeni için API'yi tarayıcıdan getiren bir kapsayıcı oluşturur.Bu dosyaya API'yi getiren bir istemci bileşeni ekleyin.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Bu İstemci Bileşeni, yük tamamlandıktan sonra bileşeni işlemek için React kancası ile useEffect API'yi getirir. yönergesi 'use client' bu öğeyi bir İstemci Bileşeni olarak tanımlar. Daha fazla bilgi için bkz . İstemci Bileşenleri.
İstemci Bileşenini içeri aktarmak ve işlemek için app/page.tsx dosyasını
CurrentTimeFromAPIdüzenleyin.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }API yolundan elde edilen sonuç sayfada görüntülenir.

Next.js için çalışma zamanı sürümünü yapılandırma
Belirli Next.js sürümleri belirli Node.js sürümleri gerektirir. Belirli bir Node sürümünü yapılandırmak için dosyanızın package.json özelliğini bir sürüm belirleyecek şekilde ayarlayabilirsinizengines.
{
...
"engines": {
"node": "18.17.1"
}
}
Next.js için ortam değişkenlerini ayarlama
Next.js, sunucu tarafı işleme ile hem statik sayfa oluşturmayı hem de dinamik sayfa oluşturmayı desteklemek için derleme zamanında ve istek zamanında ortam değişkenlerini kullanır. Bu nedenle, ortam değişkenlerini hem derleme ve dağıtma görevi içinde hem de Azure Static Web Apps kaynağınızın Ortam değişkenlerinde ayarlayın.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Tek başına özelliği etkinleştirme
Uygulama boyutunuz 250 MB'ı aştığında, Next.js Çıktı Dosyası İzleme özelliği uygulama boyutunu iyileştirmeye ve performansı iyileştirmeye yardımcı olur.
Çıktı Dosyası İzleme, gerekli paket bağımlılıklarıyla uygulamanın tamamının sıkıştırılmış bir sürümünü oluşturur. Bu paket .next/tek başına adlı bir klasörde yerleşiktir. Bu paketle uygulamanız, node_modules bağımlılıkları olmadan kendi başına dağıtım yapabilir.
Özelliği etkinleştirmek standalone için aşağıdaki özelliği öğesininize next.config.jsekleyin:
module.exports ={
output:"standalone",
}
Ardından, statik dosyaları tek başına çıkışınıza kopyalamak için dosyasındaki package.json komutu yapılandırınbuild.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Dağıtım için yönlendirmeyi ve ara yazılımı yapılandırma
Yolların Next.js proje tanıtıcınızı özel yeniden yönlendirmeler, yeniden yazmalar ve ara yazılım ile yapılandırabilirsiniz. Bu işleyiciler genellikle kimlik doğrulaması, kişiselleştirme, yönlendirme ve uluslararasılaştırma için kullanılır. Özel işleme, Next.js sitenizin varsayılan yönlendirmesini etkiler ve yapılandırmanın Statik Web Apps'te barındırma ile uyumlu olması gerekir.
Statik Web Apps, derleme zamanında sitenize bir sayfa ekleyerek Next.js sitenizin başarıyla dağıtıldığını doğrular. Sayfa olarak adlandırılır public/.swa/health.htmlve Statik Web Apps, adresine gidip /.swa/health.html başarılı bir yanıt doğrulayarak sitenizin başarılı başlangıcını ve dağıtımını doğrular. Yeniden yönlendirmeler ve yeniden yazmalar içeren ara yazılım ve özel yönlendirme, yolun erişimini /.swa/health.html etkileyebilir ve bu da Statik Web Apps'in dağıtım doğrulamasını engelleyebilir. Statik Web Apps'e başarılı bir dağıtım için ara yazılımı ve yönlendirmeyi yapılandırmak için şu adımları izleyin:
Ara yazılım yapılandırmanızdaki (veya
.js) dosyanızdamiddleware.tsile.swabaşlayan yolları hariç tutun.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }ile başlayan
.swayolları dışlamak için içindekinext.config.jsyeniden yönlendirmelerinizi yapılandırın.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };ile başlayan
.swayolları dışlamak için içindekinext.config.jsyeniden yazma kurallarınızı yapılandırın.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Bu kod parçacıkları, özel yönlendirme veya ara yazılımınızın bu istekleri işlemesini durdurmak için ile .swa başlayan yolları dışlar. Bu kurallar, dağıtım doğrulaması sırasında yolların beklendiği gibi çözülmesini sağlar.
Next.js için günlüğe kaydetmeyi etkinleştirme
Next.js sunucu API'sinde sorun gidermeye yönelik en iyi yöntemleri izleyerek bu hataları yakalamak için API'ye günlük kaydı ekleyin. Azure'da günlüğe kaydetme, Application Insights kullanır. Bu SDK'yı önceden yüklemek için özel bir başlangıç betiği oluşturmanız gerekir. Daha fazlasını öğrenin:
- Application Insights + Next.js için örnek ön yükleme betiği
- GitHub sorunu
- Next.js ile önceden yükleme
Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, aşağıdaki adımları izleyerek Azure Static Web Apps örneğini silebilirsiniz:
- Azure portalını açın.
- Üst arama çubuğundan my-first-web-static-app araması yapın.
- Uygulama adını seçin.
- Sil'i seçin.
- Silme eylemini onaylamak için Evet'i seçin (bu eylemin tamamlanması birkaç dakika sürebilir).
Sonraki adımlar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin