Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Statik içeriği (HTML, CSS, JavaScript ve görüntü dosyaları) doğrudan genel amaçlı V2 veya BlockBlobStorage hesabındaki bir kapsayıcıdan sağlayabilirsiniz. Daha fazla bilgi edinmek için bkz. Azure Depolama'da statik web sitesi barındırma.
Bu makalede, Azure portalını, Azure CLI'yı veya PowerShell'i kullanarak statik web sitesi barındırmayı etkinleştirme adımları gösterilmektedir.
Statik web sitesi barındırmayı etkinleştirme
Statik web sitesi barındırma, depolama hesabında etkinleştirmeniz gereken bir özelliktir.
Başlamak için Azure portalında oturum açın.
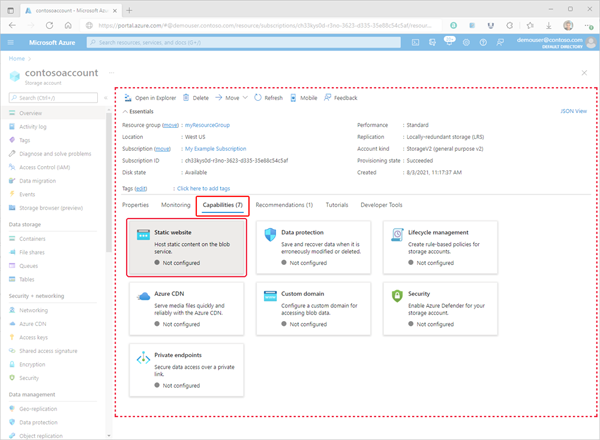
Depolama hesabınızı bulun ve hesabın Genel Bakış bölmesini görüntülemek için seçin.
Genel Bakış bölmesinde Özellikler sekmesini seçin. Ardından, statik web sitesinin yapılandırma sayfasını görüntülemek için Statik web sitesi'ni seçin.
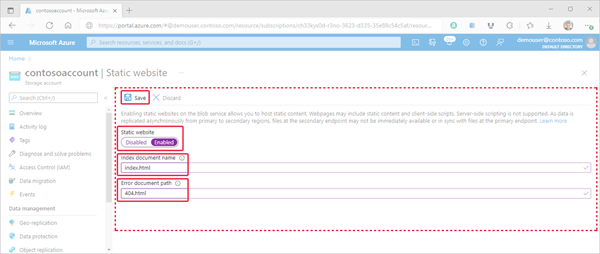
Depolama hesabı için statik web sitesi barındırmayı etkinleştirmek için Etkin'i seçin.
Dizin belgesi adı alanında varsayılan bir dizin sayfası belirtin (Örneğin: index.html).
Kullanıcı statik web sitenizin köküne gittiği zaman varsayılan dizin sayfası görüntülenir.
Hata belgesi yolu alanında varsayılan bir hata sayfası belirtin (Örneğin: 404.html).
Kullanıcı statik web sitenizde bulunmayan bir sayfaya gitmeyi denediğinde varsayılan hata sayfası görüntülenir.
Statik site yapılandırmasını tamamlamak için Kaydet'e tıklayın.
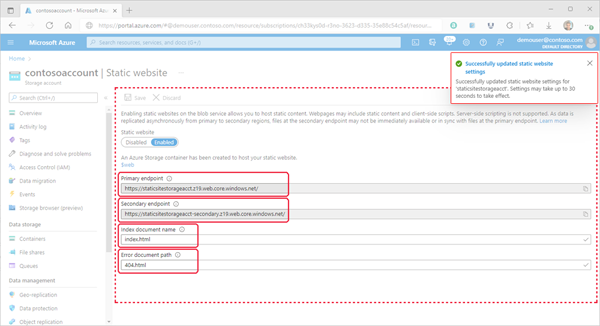
Bir onay iletisi görüntülenir. Statik web sitesi uç noktalarınız ve diğer yapılandırma bilgileriniz Genel Bakış bölmesinde gösterilir.
Dosya yükle
Aşağıdaki yönergelerde, Azure portalını kullanarak dosyaları karşıya yükleme işlemi gösterilmektedir. AzCopy, PowerShell, CLI veya hesabınızın $web kapsayıcısına dosya yükleyebilen herhangi bir özel uygulamayı da kullanabilirsiniz. Visual Studio Code kullanarak dosyaları karşıya yükleyen adım adım eğitici için bkz Tutorial: Blob Depolama'da statik web sitesi barındırma.
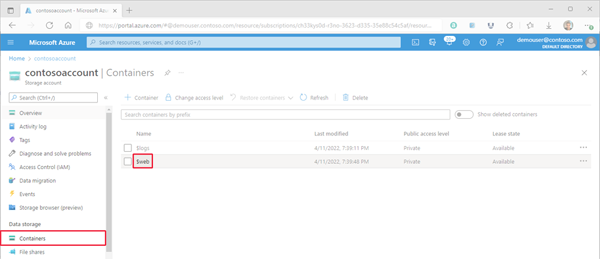
Azure portalında statik web sitenizi içeren depolama hesabına gidin. Sol gezinti bölmesinde Kapsayıcılar'ı seçerek kapsayıcı listesini görüntüleyin.
Kapsayıcılar bölmesinde $web kapsayıcıyı seçerek kapsayıcının Genel Bakış bölmesini açın.
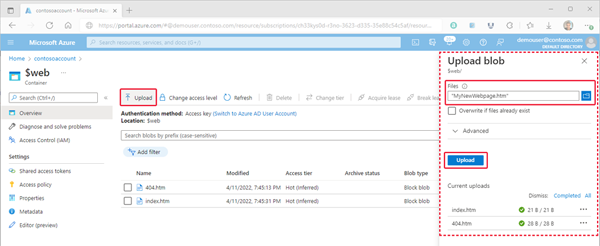
Genel Bakış bölmesinde Karşıya Yükle simgesini seçerek Blobu karşıya yükle bölmesini açın. Ardından, Karşıya yükleme blobu bölmesindeki Dosyalar alanını seçerek dosya tarayıcısını açın. Yüklemek istediğiniz dosyaya gidin, seçin ve ardından Dosyalar alanını doldurmak için Aç'ı seçin. İsteğe bağlı olarak, Dosyalar zaten varsa üzerine yaz onay kutusunu seçin.
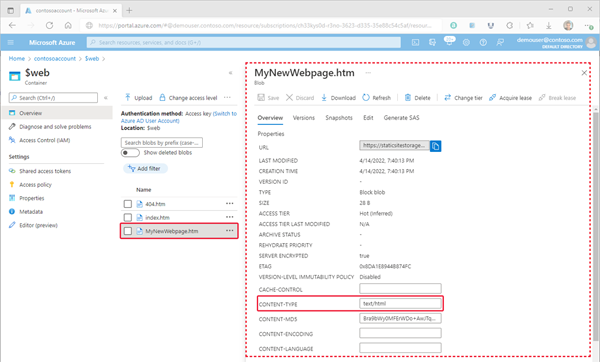
Tarayıcının dosyanın içeriğini görüntülemesini istiyorsanız, bu dosyanın içerik türünün olarak
text/htmlayarlandığından emin olun. Bunu doğrulamak için önceki adımda karşıya yüklediğiniz blobun adını seçerek Genel Bakış bölmesini açın. Değerin CONTENT-TYPE özellik alanında ayarlandığından emin olun.Uyarı
Bu özellik,
text/htmlgibi yaygın olarak tanınan uzantılar için otomatik olarak.htmlolarak ayarlanır. Ancak, bazı durumlarda bunu kendiniz ayarlamanız gerekir. Bu özelliği olaraktext/htmlayarlamazsanız, tarayıcı kullanıcılardan içeriği işlemek yerine dosyayı indirmelerini ister. Bu özellik önceki adımda ayarlanabilir.
Web sitesi URL'sini bulma
Web sitesinin genel URL'sini kullanarak sitenizin sayfalarını bir tarayıcıdan görüntüleyebilirsiniz.
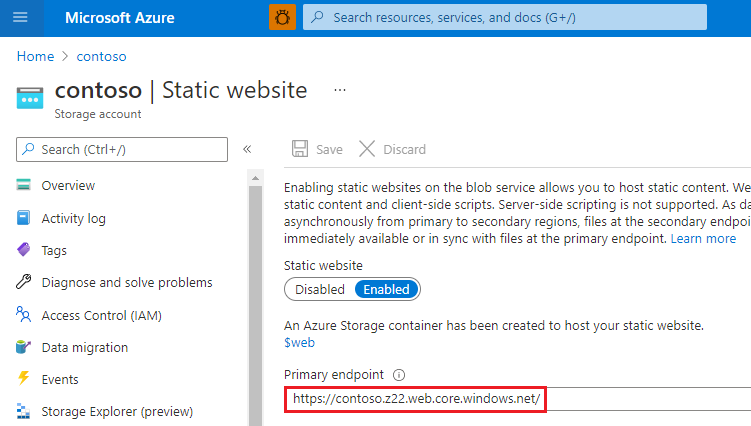
Depolama hesabınızın hesaba genel bakış sayfasının yanında görünen bölmede Statik Web Sitesi'ni seçin. Sitenizin URL'si Birincil uç nokta alanında görünür.

Statik web sitesi sayfalarında ölçümleri etkinleştirme
Ölçümleri etkinleştirdikten sonra, $web kapsayıcısı içindeki dosyalara ilişkin trafik istatistikleri ölçüm panosunda bildirilir.
Depolama hesabı menüsünün İzleyici bölümünün altındaki Ölçümler'e tıklayın.

Uyarı
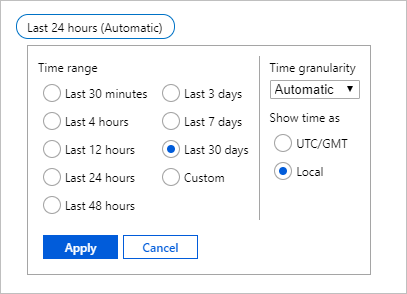
Ölçüm verileri, farklı ölçüm API'lerine bağlanarak oluşturulur. Portal yalnızca veri döndüren üyelere odaklanmak için belirli bir zaman çerçevesinde kullanılan API üyelerini görüntüler. Gerekli API üyesini seçebilmenizi sağlamak için ilk adım zaman dilimini genişletmektir.
Zaman çerçevesi düğmesine tıklayın, bir zaman dilimi seçin ve uygula'ya tıklayın.

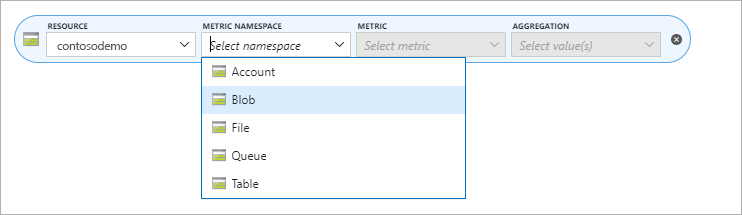
Ad Alanı açılan listesinden Blob'u seçin.

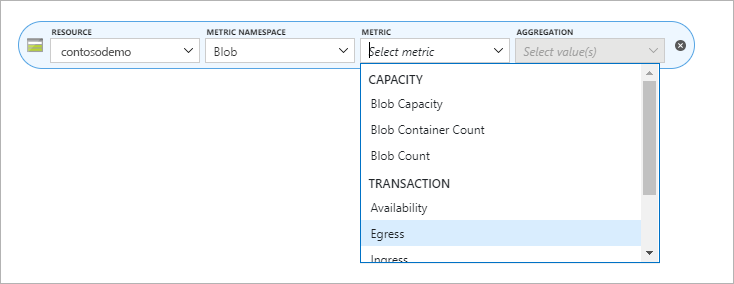
Ardından Çıkış ölçümünü seçin.

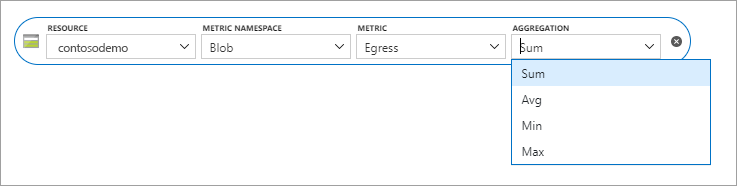
Toplama seçicisinden Topla'ya tıklayın.

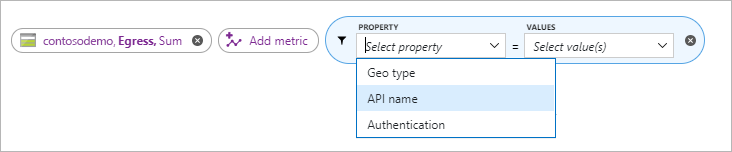
Filtre ekle düğmesine tıklayın ve Özellik seçiciden API adı'nı seçin.

Ölçüm raporunu doldurmak için Değerler seçicisinde GetWebContent'in yanındaki kutuyu işaretleyin.

Uyarı
GetWebContent onay kutusu yalnızca bu API üyesi belirli bir zaman dilimi içinde kullanıldıysa görünür. Portal yalnızca veri döndüren üyelere odaklanmak için belirli bir zaman çerçevesinde kullanılan API üyelerini görüntüler. Bu listede belirli bir API üyesini bulamıyorsanız zaman dilimini genişletin.
Sonraki adımlar
- Özel bir etki alanını statik web sitenizle nasıl yapılandıracağınızı öğrenin. Bkz. Özel bir etki alanını Azure Blob Depolama uç noktasına eşleme.