ContentControl.Content Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
bir ContentControlöğesinin içeriğini alır veya ayarlar.
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As ObjectÖzellik Değeri
Denetimin içeriğini içeren bir nesne.
null varsayılan değerdir.
- Öznitelikler
Örnekler
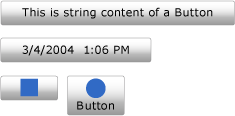
Aşağıdaki örnekte, aşağıdakilerden birine ayarlanmış dört Button denetimin Content nasıl oluşturulacağı gösterilmektedir:
Not
Örneğin Genişletilebilir Uygulama Biçimlendirme Dili (XAML) sürümü her düğmenin içeriğinin <Button.Content> etrafındaki etiketleri kullanabilse de, gerekli değildir. Daha fazla bilgi için bkz . XAML'e Genel Bakış (WPF).
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
Aşağıdaki çizimde, önceki örnekte oluşturulan dört düğme gösterilmektedir.

Açıklamalar
Content özelliği türünde Objectolduğundan, içine koyabileceğiniz öğelerle ilgili bir ContentControlkısıtlama yoktur. Content, içinde bulunan ControlTemplateContentControlbir ContentPresentertarafından görüntülenir. WPF'deki her ContentControl türün varsayılan ControlTemplatetüründe bir ContentPresenter değeri vardır. öğesinin nasıl görüntülediği ContentPresenterContenthakkında daha fazla bilgi için bkz ContentPresenter. .
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | ContentProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |
XAML Öznitelik Kullanımı
<object Content="content"/>
XAML Özellik Öğesi Kullanımı
<object> content</object>
XAML Değerleri
Content
Metin veya tek bir nesne.
