ControlTemplate Sınıf
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Denetimin birden çok örneği arasında paylaşılabilen bir Control görsel yapısını ve davranışsal yönlerini belirtir.
public ref class ControlTemplate : System::Windows::FrameworkTemplate[System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)]
[System.Windows.Markup.DictionaryKeyProperty("TargetType")]
public class ControlTemplate : System.Windows.FrameworkTemplate[<System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)>]
[<System.Windows.Markup.DictionaryKeyProperty("TargetType")>]
type ControlTemplate = class
inherit FrameworkTemplatePublic Class ControlTemplate
Inherits FrameworkTemplate- Devralma
- Öznitelikler
Örnekler
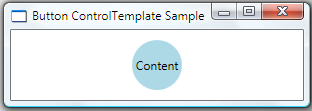
Aşağıda, bir ButtonControlTemplate ayarlayan bir ButtonStyle gösterilmektedir:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Bu uygulandığında, ButtonEllipseolarak görünür:

Yukarıdaki örnekte olduğu gibi bir ControlTemplate özelliğini yeni bir ControlTemplate olarak ayarladığınızda, şablonun tamamını değiştirirsiniz. Button odaktayken veya basıldığında nasıl göründüğü, değiştirdiğiniz düğmenin varsayılan görünümünün bir parçasıdır. Bu nedenle, gereksinimlerinize bağlı olarak, aşağıdaki örnekte olduğu gibi, düğmeye basıldığında nasıl görünmesi gerektiğini tanımınıza eklemek isteyebilirsiniz:
<Style TargetType="Button">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="FocusVisualStyle"
Value="{StaticResource ButtonFocusVisual}" />
<Setter Property="MinHeight"
Value="23" />
<Setter Property="MinWidth"
Value="75" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5" />
<VisualTransition GeneratedDuration="0"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[0].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefault"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}"
Offset="0.0" />
<GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Bu örnekte burada gösterilmeyen kaynaklara başvurduğunu unutmayın. Örneğin tamamı için bkz. ControlTemplates ile Stil Oluşturma Örnek. Bu örnek, birçok denetim için denetim şablonlarının örneklerini sağlar ve denetim şablonları oluşturmaya başlamanın en iyi yoludur.
Açıklamalar
ControlTemplate, denetimin görsel yapısını belirtmenize olanak tanır. Denetim yazarı varsayılan ControlTemplate tanımlayabilir ve uygulama yazarı denetimin görsel yapısını yeniden yapılandırmak için ControlTemplate geçersiz kılabilir.
Denetim şablonu oluşturma, WPF stil oluşturma ve şablon oluşturma modeli tarafından sunulan birçok özellik arasında yer alır. Stil ve şablon oluşturma modeli, birçok durumda kendi denetimlerinizi yazmanız gerekmeyecek kadar büyük bir esneklik sağlar. Denetiminizin görselleştirmesini değiştirmek veya var olan bir denetimin ControlTemplate değiştirmek isteyen bir uygulama yazarıysanız örnekler ve ayrıntılı bir tartışma için Stil oluşturma ve Şablon oluşturma konusuna bakın.
Kendi denetiminizi yazıyorsanız, Denetimi Yazmaya Genel Bakış"Özel Denetim Oluşturma" bölümüne bakın.
ControlTemplate, stiller de dahil olmak üzere dış kullanıcılar ve nesneler tarafından görülemeyen, kendi içinde yer alan bir uygulama ayrıntı birimi olması amaçlanmıştır. Denetim şablonunun içeriğini işlemenin tek yolu aynı denetim şablonunun içindendir.
XAML Özellik Öğesi Kullanımı
<ControlTemplate>
<VisualTreeRootNode>
VisualTreeNodeContents
</VisualTreeRootNode>
</ControlTemplate>
XAML Değerleri
VisualTreeRootNode Tek bir XAML öğesi, ControlTemplate (veya türetilmiş bir sınıfın) anlık alt öğesi olarak kullanılır. Şablonların tek bir kök düğümü olmalıdır. Yararlı bir şablon oluşturmak için VisualTreeRootNode
VisualTreeNodeContents, istenen şablonu tamamlayan bir veya daha fazla öğe. VisualTreeRootNode
Oluşturucular
| ControlTemplate() |
ControlTemplate sınıfının yeni bir örneğini başlatır. |
| ControlTemplate(Type) |
Belirtilen hedef türüyle ControlTemplate sınıfının yeni bir örneğini başlatır. |
Özellikler
| Dispatcher |
Bu DispatcherObject ilişkilendirilen Dispatcher alır. (Devralındığı yer: DispatcherObject) |
| HasContent |
Bu şablonun iyileştirilmiş içeriğe sahip olup olmadığını gösteren bir değer alır. (Devralındığı yer: FrameworkTemplate) |
| IsSealed |
Bu nesnenin değiştirilemez durumda olup olmadığını gösteren bir değer alır. (Devralındığı yer: FrameworkTemplate) |
| Resources |
Bu şablon kapsamında kullanılabilecek kaynak koleksiyonunu alır veya ayarlar. (Devralındığı yer: FrameworkTemplate) |
| TargetType |
Bu ControlTemplate hedeflendiği türü alır veya ayarlar. |
| Template |
Şablon bir yazıcı tarafından tanımlandığında veya uygulandığında şablon için XAML düğümlerini kaydeden veya oynatan nesneye başvuru alır veya ayarlar. (Devralındığı yer: FrameworkTemplate) |
| Triggers |
Özellik değişikliklerini uygulayan veya belirtilen koşullara göre eylemler gerçekleştiren TriggerBase nesneleri koleksiyonunu alır. |
| VisualTree |
Şablonun kök düğümünü alır veya ayarlar. (Devralındığı yer: FrameworkTemplate) |
Yöntemler
| CheckAccess() |
Çağıran iş parçacığının bu DispatcherObjecterişimi olup olmadığını belirler. (Devralındığı yer: DispatcherObject) |
| Equals(Object) |
Belirtilen nesnenin geçerli nesneye eşit olup olmadığını belirler. (Devralındığı yer: Object) |
| FindName(String, FrameworkElement) |
Bu şablonda tanımlanan belirtilen adla ilişkilendirilmiş öğeyi bulur. (Devralındığı yer: FrameworkTemplate) |
| GetHashCode() |
Varsayılan karma işlevi işlevi görür. (Devralındığı yer: Object) |
| GetType() |
Geçerli örneğin Type alır. (Devralındığı yer: Object) |
| LoadContent() |
Şablonun içeriğini bir nesnenin örneği olarak yükler ve içeriğin kök öğesini döndürür. (Devralındığı yer: FrameworkTemplate) |
| MemberwiseClone() |
Geçerli Objectbasit bir kopyasını oluşturur. (Devralındığı yer: Object) |
| RegisterName(String, Object) |
Geçerli ad kapsamına yeni bir ad/nesne çifti kaydeder. (Devralındığı yer: FrameworkTemplate) |
| Seal() |
Şablonu değiştirilemeyecek şekilde kilitler. (Devralındığı yer: FrameworkTemplate) |
| ShouldSerializeResources(XamlDesignerSerializationManager) |
Serileştirme işlemlerinin bu sınıfın örneklerinde Resources özelliğinin değerini seri hale getirip getirmemesi gerektiğini gösteren bir değer döndürür. (Devralındığı yer: FrameworkTemplate) |
| ShouldSerializeVisualTree() |
Serileştirme işlemlerinin bu sınıfın örneklerinde VisualTree özelliğinin değerini seri hale getirip getirmemesi gerektiğini gösteren bir değer döndürür. (Devralındığı yer: FrameworkTemplate) |
| ToString() |
Geçerli nesneyi temsil eden bir dize döndürür. (Devralındığı yer: Object) |
| UnregisterName(String) |
XAML ad kapsamı'ndan bir ad/nesne eşlemesini kaldırır. (Devralındığı yer: FrameworkTemplate) |
| ValidateTemplatedParent(FrameworkElement) |
Şablonlu üst öğeyi bir dizi kurala göre denetler. |
| VerifyAccess() |
Çağıran iş parçacığının bu DispatcherObjecterişmesini zorlar. (Devralındığı yer: DispatcherObject) |
Belirtik Arabirim Kullanımları
| INameScope.FindName(String) |
Sağlanan tanımlayıcı ada sahip bir nesne döndürür. (Devralındığı yer: FrameworkTemplate) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Belirtilen bir ortam özelliğinin geçerli kapsamda kullanılabilir olup olmadığını sorgular. (Devralındığı yer: FrameworkTemplate) |
Şunlara uygulanır
Ayrıca bkz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
