DataGrid.ColumnHeaderStyle Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
içindeki tüm sütun başlıklarına DataGriduygulanan stili alır veya ayarlar.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleÖzellik Değeri
içindeki tüm sütun başlıklarına DataGriduygulanan stil. Kayıtlı varsayılan değerdir null. Değeri nelerin etkilediği hakkında daha fazla bilgi için bkz DependencyProperty. .
Örnekler
Aşağıdaki örnekte, içindeki sütun başlıklarının DataGridstilini değiştirmek için bir stil kaynağı kullanılır. İlk sütun başlığının stili, öğesini geçersiz kılan DataGrid.ColumnHeaderStylebir satır içi stille ayarlanır.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
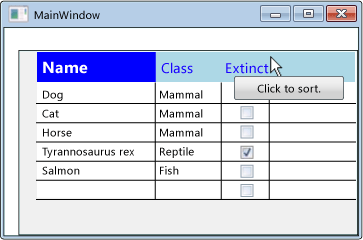
Aşağıdaki çizimde çıkış gösterilmektedir.

Açıklamalar
içindeki tüm sütun başlıklarının DataGridgörünümünü güncelleştirmek için bir Style uygulayın. Sütun başlığı için bir Style tanımlamak için değerini belirtin TargetType DataGridColumnHeader.
tüm Style sütun üst bilgilerine veya tek bir sütun başlığına uygulanabilir. Tek bir üst bilgisine uygulamak Style için özelliğine göre öncelikli DataGrid.ColumnHeaderStyle olan özelliğini ayarlayınDataGridColumn.HeaderStyle.