ItemsControl.ItemContainerStyle Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Her öğe için oluşturulan kapsayıcı öğesine uygulanan öğesini alır veya ayarlar Style .
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleÖzellik Değeri
Style Her öğe için oluşturulan kapsayıcı öğesine uygulanan öğesi. Varsayılan değer: null.
- Öznitelikler
Örnekler
Aşağıdaki örnekte bu özelliğin nasıl kullanılacağı gösterilmektedir. Aşağıdaki veri bağlamayı ListBoxgöz önünde bulundurun:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Veri öğelerini içeren öğelere stil oluşturmak için, aşağıdaki örnekte gösterildiği gibi bir ListBoxItem stil oluşturun. Stil, stilin tanımlandığı kapsamdaki tüm ListBoxItem öğelere uygulanır.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem denetimi için ListBox kapsayıcı öğesidir. Bu nedenle, öncekinin bir alternatifi, öğesinin ItemContainerStyle özelliğini ListBox tanımlı stile ayarlamaktır. Bunu yapmak için, stile ListBoxItemx:Key kaynak olarak kullanılabilir olması için bir verin:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Ardından, aşağıdaki örnekte olduğu gibi özelliğini kaynağa ayarlayın ItemContainerStyle :
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Önceki senaryoların her ikisi de aynı sonucu üretir. Ancak, stili kaynak olarak kullanılabilir hale getirmenin avantajlarından biri, stili yeniden kullanabilmenizdir. ItemContainerStyle özelliğini açıkça ayarlamak daha fazla okunabilirlik de sağlayabilir.
Aşağıdaki örnek, tarafından sağlanan farklı stil oluşturma ve şablon oluşturma ile ilgili özelliklerin ItemsControlişlevini göstermek için tasarlanmıştır.
ItemsControl Bu örnekteki nesnesi bir nesne koleksiyonuna Task bağlıdır. Tanıtım amacıyla, bu örnekteki stillerin ve şablonların tümü satır içi olarak bildirilir.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
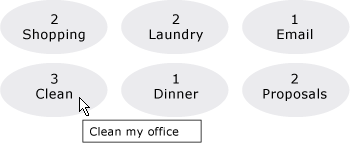
Aşağıda, işlenirken örneğin ekran görüntüsü verilmiştir:

burada gösterilmeyen stille ilgili diğer iki özelliği ItemsControl ve'dir GroupStyleGroupStyleSelector.
Açıklamalar
Bu özelliği veya ItemContainerStyleSelector özelliğini, veri öğelerini içeren öğelerin görünümünü etkileyecek bir stil ayarlamak için kullanırsınız. Örneğin, için ListBoxoluşturulan kapsayıcılar denetimlerdir ListBoxItem ; için ComboBoxbunlar denetimlerdir ComboBoxItem .
görsel ItemsControl özelleştirme için büyük esneklik sağlar ve birçok stil oluşturma ve şablon oluşturma özelliği sağlar. Öğelerin düzenini etkilemek için özelliğini kullanın ItemsPanel . Denetiminizde gruplandırma kullanıyorsanız veya GroupStyleSelector özelliğini kullanabilirsinizGroupStyle. Veri nesnelerinin görselleştirmesini belirtmek için or ItemTemplateSelector özelliğini kullanınItemTemplate. ne zaman belirteceğiniz ItemTemplatehakkında daha fazla bilgi için bkz. Veri Şablonu Oluşturmaya Genel Bakış.
XAML Öznitelik Kullanımı
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML Değerleri
ResourceExtension Aşağıdakilerden biri: StaticResource, veya DynamicResource. Stillerin kendisi sistem kaynakları veya kullanıcı tercihleri gibi olası çalışma zamanı başvurularına başvuru içermiyorsa, StaticResource performans için genellikle stil başvurusu önerilir.
StyleResourceKeyx:Key kaynak olarak istenen stile başvuran dize değeri.
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | ItemContainerStyleProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |
