TextBlock.LineStackingStrategy Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
içindeki her metin satırı için bir satır kutusunun belirlendiği mekanizmayı TextBlockalır veya ayarlar.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyÖzellik Değeri
içindeki TextBlockher metin satırı için bir satır kutusunun belirlendiği mekanizma. Varsayılan değer: MaxHeight.
Örnekler
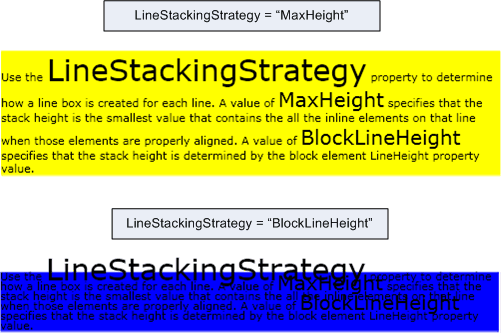
Aşağıdaki örnekte, özelliğini kullanarak LineStackingStrategy bir metin satırları için satır kutularının nasıl oluşturulduğunu TextBlockbelirleme gösterilmektedir. Birincisi TextBlock değeri LineStackingStrategyMaxHeight , ikincisinde TextBlock değeri BlockLineHeightvardır.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
Aşağıdaki çizimde, önceki kodun sonucu gösterilmektedir.

Açıklamalar
Bu bağımlılık özelliğinin ekli özellik kullanımı da vardır. XAML'de kullanım değeridir <object TextBlock.LineStackingStrategy="value".../>; burada nesne bir içinde bulunan bir nesne öğesidir (genellikle bir TextBlockakış öğesidir), değer de sabit listesinin LineStackingStrategy dize değeridir. Kodda, ekli özellik kullanımı ve SetLineStackingStrategytarafından GetLineStackingStrategy desteklenir. Eklenen özellik kullanımı yaygın değildir.
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | LineStackingStrategyProperty |
Meta veri özellikleri olarak ayarlandı true |
AffectsMeasure, AffectsRender |
Şunlara uygulanır
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
