TileBrush.Viewbox Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Kutucuktaki TileBrush içeriğin konumunu ve boyutlarını alır veya ayarlar.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectÖzellik Değeri
İçeriğin TileBrush konumu ve boyutları. Varsayılan değer, (Rect0,0) ve 1 içeren bir TopLeft Width Height dikdörtgendir ().
Örnekler
özelliğini kullanarak Viewbox içeriğin boyutunu ve konumunu TileBrush belirtebilirsiniz. ViewboxUnits özelliği, değerin Viewbox içerik sınırlarına TileBrush göre mi yoksa mutlak bir değer mi olduğunu belirler.
İlk çizimde 100'e 100 piksellik bir görüntü gösterilir ve ardından farklı Viewbox özellik ayarlarının efektlerini göstermek için bu görüntü kullanılır.

Başlangıç örnek görüntüsü (100 x 100 cihazdan bağımsız piksel)
Aşağıdaki çizimde 0,0,0,0, 0,25,0,5 kullanan bir TileBrush Viewbox çıkışı gösterilmektedir. Diğer ilgili özellik değerleri şunlardır:
ViewboxUnits: RelativeToBoundingBox (varsayılan)
Viewport: 0,0,1,1
Bu çizimde birkaç farklı Stretch özellik ayarı gösterilmektedir. özelliği, Stretch öğesini TileBrush doldurmak Viewportiçin öğesinin Viewbox nasıl genişletileceğini belirler.

Göreli Görünüm Kutusu 0.0,0.0, 0.25.0.5 olan TileBrush
Bir sonraki çizimde benzer TileBrush ancak göreli Viewbox olarak 0,5,0,25, 0,25,0,5 gösterilmektedir.

Benzer TileBrush ancak farklı bir Görünüm Kutusu ayarı
Sonraki çizimde de aynı TileBrush ancak göreli Viewport değeri 0,0,0,0, 0,5,0,5 ve bir TileMode değeri gösterilmektedir Tile.

Benzer TileBrush ancak döşeme ve farklı bir Viewport ayarı
Aşağıdaki örnekte 0,5,0,25, 0,25,0,5 içeren bir Viewbox kutucuğun TileBrush nasıl oluşturulacağı gösterilmektedir.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Açıklamalar
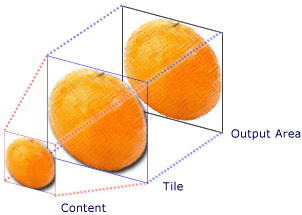
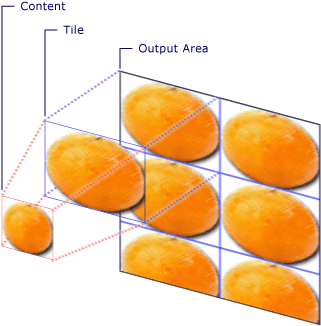
kullanarak bir alanı TileBrushboyadığınızda üç bileşen kullanırsınız: içerik, kutucuklar ve çıkış alanı. Viewbox özelliği, içeriğin boyutunu ve konumunu TileBrush belirtir. Aşağıdaki çizimde bu üç TileBrush bileşenin birbiriyle nasıl ilişkili olduğu gösterilmektedir.

TileBrush bileşenleri

özelliği, ViewboxUnits değerin Viewbox göreli veya mutlak değer olarak yorumlanıp yorumlanmayacağını belirler. Varsayılan olarak özelliği ViewboxUnits olarak RelativeToBoundingBoxayarlanır.
Görünüm Kutusu Kırpması
TileBrush içeriği hiçbir zaman öğesine Viewboxkırpılır. Ancak, TileBrush içerik, temel kutucuğun değerlerini ayarlayan öğesinin kenarlarına Viewportkırpılır.
Aşağıdaki çizimde, değerinden daha küçük Viewportbir Viewbox ayarı olan farklı Stretch ayarların TileBrush üzerindeki etkisi gösterilmektedir. Görüntünün dışındaki Viewbox bölümleri gri tonlu.

Farklı Esnetme ayarlarına sahip TileBrush
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | ViewboxProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |