TextDecorations Sınıf
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Önceden tanımlanmış statik metin süslemeleri kümesi sağlar.
public ref class TextDecorations abstract sealedpublic static class TextDecorationstype TextDecorations = classPublic Class TextDecorations- Devralma
-
TextDecorations
Örnekler
Aşağıdaki örnekte, üstü çizili metin dekorasyonu varsayılan yazı tipi değerini kullanır.
// Use the default font values for the strikethrough text decoration.
private void SetDefaultStrikethrough()
{
// Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough;
}
' Use the default font values for the strikethrough text decoration.
Private Sub SetDefaultStrikethrough()
' Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough
End Sub
<!-- Use the default font values for the strikethrough text decoration. -->
<TextBlock
TextDecorations="Strikethrough"
FontSize="36" >
The quick red fox
</TextBlock>
Aynı metin için birden çok metin dekorasyonu da belirtebilirsiniz. Aşağıdaki örnekte, aynı metin için altı çizili ve üzerine çizili metin süslemesi kullanılmıştır.
<!-- Use both an underline and overline text decoration for the same text. -->
<TextBlock TextDecorations="Underline, Overline">
The quick red fox
</TextBlock>
Koleksiyonda metin süslemeleri TextDecorations olmadığını belirtmek için "Yok" dize değerini kullanabilirsiniz. Aşağıdaki örnekte, TextDecorations koleksiyon "Yok" olarak ayarlanmıştır.
<!-- Set the text decoration collection to None to indicate no decorations. -->
<TextBlock TextDecorations="None">
The quick red fox
</TextBlock>
yöntemini kullanarak Clear metindeki tüm metin süslemelerini kaldırabilirsiniz. Aşağıdaki örnekte koleksiyon TextDecorations temizlenir.
TextBlock2.TextDecorations.Clear();
TextBlock2.TextDecorations.Clear()
Varsayılan olarak, Hyperlink bir TextDecoration alt çizgi görüntülemek için bir nesnesi kullanır. Aşağıdaki işaretleme örneği, altı çizili olan ve olmayan bir Hyperlink öğesini gösterir:
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
TextDecoration özellikle de çok sayıda Hyperlink nesneniz varsa, örnek oluşturması için performans açısından yoğun olabilir. Daha fazla bilgi için bkz . Nasıl yapılır: Köprü altı çizili olup olmadığını belirtme.
Açıklamalar
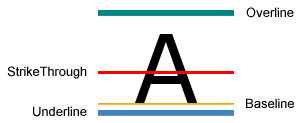
Dört tür metin düzenlemesi vardır: taban çizgisi, üst çizgi, üstü çizili ve altı çizili. Aşağıdaki örnekte metin süslemelerinin metne göre konumları gösterilmektedir.

Metin dekorasyon türleri örneği
XAML Öznitelik Kullanımı
<object textDecorationsProperty="textDecorationType[,textDecorationType]"/>
XAML Değerleri
textDecorationType
Metin düzenleme türü: Baseline, OverLine, Strikethroughveya Underline. Değerleri virgülle ayırarak birden fazla dekorasyona izin verilir. Metin düzenlemesi türünü belirtmek için "Hiçbiri" de belirtebilirsiniz.
Özellikler
| Baseline |
Bir taban çizgisi TextDecorationbelirtir. |
| OverLine |
Bir üst çizgi TextDecorationbelirtir. |
| Strikethrough |
üstü çizili TextDecorationbelirtir. |
| Underline |
Bir alt çizgi TextDecorationbelirtir. |