UIView.Frame Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Coordinates of the view relative to its container.
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, setProperty Value
The value of this property is in points, not pixels.
- Attributes
Remarks
The Frame property is expressed in terms of the Superview's coordinate system. (The Bounds property is expressed in terms of this UIView's coordinate system.)
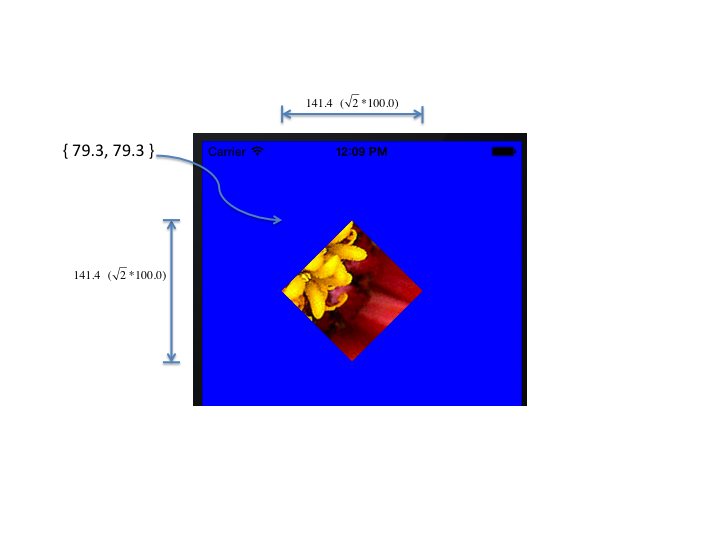
The following example shows just one way the Frame's coordinate system and values can vary from that of the UIView's Bounds. In this case, a UIImageView is placed with an initial Frame originating at {100,100} and of size {100,100}. Once rotated, both the origin and size of the Frame bounding box shift: the origin to accomodate the rotation and the sizes in order to contain the diagonal of the {100,100} box. The Bounds of the flowerView remains [{0,0},{100,100}].
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

When changes are done to this property, the Center is updated with the new location and the Bounds is updated with the new dimensions and a re-layout of the subviews is performed.
Changing this property will not trigger a call to Draw(CGRect) unless you set the ContentMode property to Redraw.
At least on iOS 6 and later, changing this property causes the a re-layout of the subviews, even if the dimensions are the same. This can cause performance problems as some views (like UITableView) can perform some very expensive computations when they are laid out.
If your ContentMode property is set to Redraw, you can avoid a redraw of your view if you update the Center property instead of updating the Frame as that one will merely move the view without triggering a call to LayoutSubviews().
This property participates in the implicit animation protocol, changing it outside of a transaction will trigger an implicit animation for its values.
If you change the Transform property to a matrix that does not represent the identity matrix, changing this property can have unintended consequences. In those cases, you should instead update Center and Bounds directly.