Yönlendirilen olaylara genel bakış (WPF .NET)
Windows Presentation Foundation (WPF) uygulama geliştiricileri ve bileşen yazarları, bir öğe ağacı aracılığıyla olayları yaymak ve ağaçtaki birden çok dinleyiciye olay işleyicileri çağırmak için yönlendirilmiş olayları kullanabilir. Bu özellikler ortak dil çalışma zamanı (CLR) olaylarında bulunmaz. Çeşitli WPF olayları gibi ButtonBase.Clickyönlendirilmiş olaylardır. Bu makalede, yönlendirilen temel olay kavramları ele alınmaktadır ve yönlendirilen olaylara ne zaman ve nasıl yanıt verilip verilmektedir.
Önkoşullar
Bu makalede ortak dil çalışma zamanı (CLR), nesne odaklı programlama ve WPF öğesi düzeninin ağaç olarak kavramsallaştırılma şekli hakkında temel bilgiler varsayılır. Bu makaledeki örnekleri takip etmek için Genişletilebilir Uygulama biçimlendirme dili (XAML) hakkında bilgi sahibi olmanız ve WPF uygulamalarının nasıl yazabileceğinizi bilmeniz yardımcı olur.
Yönlendirilmiş olay nedir?
Yönlendirilmiş olayları işlevsel veya uygulama açısından değerlendirebilirsiniz:
İşlevsel açıdan bakıldığında, yönlendirilmiş olay, yalnızca olay kaynağında değil, bir öğe ağacındaki birden çok dinleyicide işleyici çağırabilen bir olay türüdür. Olay dinleyicisi, olay işleyicisinin eklendiği ve çağrıldığı öğedir. Olay kaynağı, başlangıçta bir olayı tetikleyen öğe veya nesnedir.
Uygulama açısından bakıldığında, yönlendirilen olay, WPF olay sistemiyle kaydedilen, sınıfın RoutedEvent bir örneği tarafından yedeklenen ve WPF olay sistemi tarafından işlenen bir olaydır. Genellikle, yönlendirilmiş bir olay, bir CLR olayı gibi XAML'de ve arka planda kodda işleyicileri eklemeyi etkinleştirmek için bir CLR olayı "sarmalayıcı" ile uygulanır.
WPF uygulamaları genellikle XAML'de bildirilen veya kodda örneklenen birçok öğe içerir. Bir uygulamanın öğeleri kendi öğe ağacı içinde bulunur. Yönlendirilen bir olayın nasıl tanımlandığına bağlı olarak, olay bir kaynak öğesinde tetiklendiğinde:
- Kaynak öğeden kök öğeye ( genellikle bir sayfa veya pencere) öğe ağacı boyunca kabarır.
- Kök öğeden kaynak öğeye öğe ağacı boyunca tünel oluşturur.
- Öğe ağacı boyunca hareket etmez ve yalnızca kaynak öğesinde gerçekleşir.
Aşağıdaki kısmi öğe ağacını göz önünde bulundurun:
<Border Height="30" Width="200" BorderBrush="Gray" BorderThickness="1">
<StackPanel Background="LightBlue" Orientation="Horizontal" Button.Click="YesNoCancelButton_Click">
<Button Name="YesButton">Yes</Button>
<Button Name="NoButton">No</Button>
<Button Name="CancelButton">Cancel</Button>
</StackPanel>
</Border>
Öğe ağacı gösterildiği gibi işlenir:

Üç düğmenin her biri olası Click bir olay kaynağıdır. Düğmelerden birine tıklandığında, düğmeden kök öğeye kabarcık oluşturan olayı tetikler Click . ve öğelerinin Button bağlı olay işleyicileri yoktur, ancak eklenmiştirStackPanel.Border Büyük olasılıkla ağaçta daha yüksek olan ve gösterilmeyen diğer öğelerin de ekli olay işleyicileri vardır Click . Click Olay öğesine ulaştığındaStackPanel, WPF olay sistemi ona bağlı işleyiciyi çağırırYesNoCancelButton_Click. Örnekteki Click olayın olay yolu: Button ->StackPanel ->Border -> ardışık üst öğeler.
Not
Başlangıçta yönlendirilmiş bir olayı tetikleyen öğe, olay işleyicisi parametrelerinde olarak RoutedEventArgs.Source tanımlanır. Olay dinleyicisi, olay işleyicisinin eklendiği ve çağrıldığı öğedir ve olay işleyicisi parametrelerinde gönderen olarak tanımlanır.
Yönlendirilen olaylar için üst düzey senaryolar
Yönlendirilen olay kavramını motive eden ve bunu tipik bir CLR olayından ayıran senaryolardan bazıları şunlardır:
Denetim bileşimi ve kapsülleme: WPF'deki çeşitli denetimlerin zengin bir con çadır modu l değeri vardır. Örneğin, düğmesinin görsel ağacını etkili bir şekilde genişleten içine bir Buttongörüntü yerleştirebilirsiniz. Ancak eklenen görüntü, bir kullanıcı görüntü piksellerine tıkladığında yanıt vermesi gereken düğmenin isabet testi davranışını bozmamalıdır.
Tekil işleyici ek noktaları: Her düğmenin
Clickolayı için bir işleyici kaydedebilirsiniz, ancak yönlendirilen olaylarla, önceki XAML örneğinde gösterildiği gibi tek bir işleyici ekleyebilirsiniz. Bu, her düğmeninClickolayını kaydetmek zorunda kalmadan daha fazla düğme ekleme veya kaldırma gibi tekil işleyicinin altındaki öğe ağacını değiştirmenize olanak tanır.ClickOlay tetiklendiğinde işleyici mantığı olayın nereden geldiğini belirleyebilir. Daha önce gösterilen XAML öğe ağacında belirtilen aşağıdaki işleyici bu mantığı içerir:private void YesNoCancelButton_Click(object sender, RoutedEventArgs e) { FrameworkElement sourceFrameworkElement = e.Source as FrameworkElement; switch (sourceFrameworkElement.Name) { case "YesButton": // YesButton logic. break; case "NoButton": // NoButton logic. break; case "CancelButton": // CancelButton logic. break; } e.Handled = true; }Private Sub YesNoCancelButton_Click(sender As Object, e As RoutedEventArgs) Dim frameworkElementSource As FrameworkElement = TryCast(e.Source, FrameworkElement) Select Case frameworkElementSource.Name Case "YesButton" ' YesButton logic. Case "NoButton" ' NoButton logic. Case "CancelButton" ' CancelButton logic. End Select e.Handled = True End SubSınıf işleme: Yönlendirilen olaylar, bir sınıfta tanımladığınız bir sınıf olay işleyicisini destekler. Sınıf işleyicileri, sınıfın herhangi bir örneğinde aynı olay için herhangi bir örnek işleyiciden önce bir olayı işler.
Yansıma olmadan bir olaya başvuruda bulunma: Yönlendirilen her olay, olayı tanımlamak için statik veya çalışma zamanı yansıması gerektirmeyen sağlam bir olay belirleme tekniği sağlamak için bir RoutedEvent alan tanımlayıcısı oluşturur.
Yönlendirilen olaylar nasıl uygulanır?
Yönlendirilen olay, WPF olay sistemiyle kaydedilen, sınıfın RoutedEvent bir örneği tarafından yedeklenen ve WPF olay sistemi tarafından işlenen bir olaydır. Kayıttan RoutedEvent alınan örnek genellikle onu kaydeden sınıfın bir public static readonly üyesi olarak depolanır. Bu sınıf olay "sahip" sınıfı olarak adlandırılır. Genellikle, yönlendirilmiş bir olay aynı adlı bir CLR olayı "sarmalayıcı" uygular. CLR olay sarmalayıcısı, dile özgü olay söz dizimi aracılığıyla XAML'de ve arka planda kodda işleyicileri eklemeyi etkinleştirmek için ve remove erişimcileri içeriradd. add ve remove erişimcileri CLR uygulamalarını geçersiz kılar ve yönlendirilen olayı AddHandler ve RemoveHandler yöntemleri çağırır. Yönlendirilen olay yedekleme ve bağlantı mekanizması kavramsal olarak bağımlılık özelliğinin sınıfı tarafından DependencyProperty yedeklenen ve WPF özellik sistemine kaydedilmiş bir CLR özelliği olmasına benzer.
Aşağıdaki örnek, yönlendirilen olayı kaydeder Tap , döndürülen RoutedEvent örneği depolar ve bir CLR olay sarmalayıcı uygular.
// Register a custom routed event using the Bubble routing strategy.
public static readonly RoutedEvent TapEvent = EventManager.RegisterRoutedEvent(
name: "Tap",
routingStrategy: RoutingStrategy.Bubble,
handlerType: typeof(RoutedEventHandler),
ownerType: typeof(CustomButton));
// Provide CLR accessors for adding and removing an event handler.
public event RoutedEventHandler Tap
{
add { AddHandler(TapEvent, value); }
remove { RemoveHandler(TapEvent, value); }
}
' Register a custom routed event using the Bubble routing strategy.
Public Shared ReadOnly TapEvent As RoutedEvent = EventManager.RegisterRoutedEvent(
name:="Tap",
routingStrategy:=RoutingStrategy.Bubble,
handlerType:=GetType(RoutedEventHandler),
ownerType:=GetType(CustomButton))
' Provide CLR accessors for adding and removing an event handler.
Public Custom Event Tap As RoutedEventHandler
AddHandler(value As RoutedEventHandler)
[AddHandler](TapEvent, value)
End AddHandler
RemoveHandler(value As RoutedEventHandler)
[RemoveHandler](TapEvent, value)
End RemoveHandler
RaiseEvent(sender As Object, e As RoutedEventArgs)
[RaiseEvent](e)
End RaiseEvent
End Event
Yönlendirme stratejileri
Yönlendirilen olaylar üç yönlendirme stratejisinden birini kullanır:
Kabarcık oluşturma: Başlangıçta, olay kaynağındaki olay işleyicileri çağrılır. Ardından yönlendirilen olay, öğe ağacı köküne ulaşana kadar olay işleyicilerini sırayla çağırarak ardışık üst öğelere yönlendirir. Yönlendirilen olayların çoğu kabarcık yönlendirme stratejisini kullanır. Kabarcıklı yönlendirilmiş olaylar genellikle bileşik denetimlerden veya diğer kullanıcı arabirimi öğelerinden gelen giriş veya durum değişikliklerini raporlamak için kullanılır.
Tünel oluşturma: Başlangıçta, öğe ağacı kökündeki olay işleyicileri çağrılır. Ardından yönlendirilen olay, olay kaynağına ulaşana kadar olay işleyicilerini sırayla çağırarak ardışık alt öğelere yönlendirir. Tünel oluşturma yolunu izleyen olaylara Önizleme olayları da denir. WPF giriş olayları genellikle önizleme ve kabarcık çiftleri olarak uygulanır.
Doğrudan: Yalnızca olay kaynağındaki olay işleyicileri çağrılır. Bu yönlendirme olmayan strateji, standart CLR olayları olan Windows Forms UI çerçeve olaylarına benzer. CLR olaylarından farklı olarak, doğrudan yönlendirilen olaylar sınıf işlemeyi destekler ve EventSetters ve EventTriggers tarafından kullanılabilir.
Yönlendirilmiş olayları neden kullanmalısınız?
Uygulama geliştiricisi olarak, işlemekte olduğunuz olayın yönlendirilmiş bir olay olarak uygulandığını her zaman bilmeniz veya önemsemeniz gerekmez. Yönlendirilen olayların özel bir davranışı vardır, ancak olayı tetikleyen öğe üzerinde işiyorsanız bu davranış büyük ölçüde görünmez. Ancak, bileşik denetim gibi alt öğeler tarafından tetiklenen olayları işlemek için bir üst öğeye olay işleyicisi eklemek istediğinizde yönlendirilen olaylar geçerlidir.
Yönlendirilen olay dinleyicilerinin sınıflarına üye olmak için işledikleri yönlendirilmiş olaylara ihtiyacı yoktur. Herhangi biri UIElement veya ContentElement yönlendirilen herhangi bir olay için olay dinleyicisi olabilir. Görsel öğeler veya ContentElementöğesinden türetildiklerindenUIElement, bir uygulamadaki farklı öğeler arasında olay bilgilerinin değişimini destekleyen kavramsal bir "arabirim" olarak yönlendirilmiş olayları kullanabilirsiniz. Yönlendirilen olaylar için "arabirim" kavramı özellikle giriş olayları için geçerlidir.
Yönlendirilen olaylar, her dinleyicinin aynı olay verileri örneğine erişimi olduğundan olay yolu boyunca öğeler arasında olay bilgilerinin değişimini destekler. Bir öğe olay verilerinde bir şeyi değiştirirse, bu değişiklik olay yolundaki sonraki öğelere görünür.
Yönlendirme yönünün dışında, şu nedenlerle standart CLR olayı yerine yönlendirilmiş bir olay uygulamayı seçebilirsiniz:
EventSetters ve EventTriggers gibi bazı WPF stil ve şablon oluşturma özellikleri, başvuruda bulunılan olayın yönlendirilmiş bir olay olmasını gerektirir.
Yönlendirilen olaylar, dinleyici sınıfının herhangi bir örneğinde aynı olay için herhangi bir örnek işleyicisinin önünde bir olayı işleyen sınıf olay işleyicilerini destekler. Sınıf işleyiciniz bir örnek işleyicisi tarafından yanlışlıkla gizlenmeyecek olay temelli sınıf davranışlarını zorlayabildiği için bu özellik denetim tasarımında kullanışlıdır.
Yönlendirilmiş olay işleyicisi ekleme ve uygulama
XAML'de, olay adını olay dinleyici öğesinde öznitelik olarak bildirerek bir öğeye olay işleyicisi eklersiniz. Öznitelik değeri işleyici yönteminizin adıdır. İşleyici yöntemi, XAML sayfasının arka planda kod arkası kısmi sınıfında uygulanmalıdır. Olay dinleyicisi, olay işleyicisinin eklendiği ve çağrıldığı öğedir.
Dinleyici sınıfının üyesi (devralınmış veya başka bir şekilde) olan bir olay için aşağıdaki gibi bir işleyici ekleyebilirsiniz:
<Button Name="Button1" Click="Button_Click">Click me</Button>
Olay dinleyici sınıfının bir üyesi değilse, biçiminde nitelenmiş olay adını <owner type>.<event name>kullanmanız gerekir. Örneğin, StackPanel sınıfı olayı uygulamadığındanClick, bu öğeye kadar kabarcık oluşturan bir Click olay için bir StackPanel işleyici eklemek için nitelenmiş olay adı söz dizimini kullanmanız gerekir:
<StackPanel Name="StackPanel1" Button.Click="Button_Click">
<Button>Click me</Button>
</StackPanel>
Arka planda kod içindeki olay işleyicisi yönteminin imzası, yönlendirilen olayın temsilci türüyle eşleşmelidir. Olay sender için temsilcinin RoutedEventHandler Click parametresi, olay işleyicisinin eklendiği öğeyi belirtir. Temsilcinin args RoutedEventHandler parametresi olay verilerini içerir. Olay işleyicisi Button_Click için uyumlu bir arka planda kod uygulaması şu olabilir:
private void Button_Click(object sender, RoutedEventArgs e)
{
// Click event logic.
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Click event logic.
End Sub
Temel yönlendirilmiş olay işleyici temsilcisi olsa da RoutedEventHandler , bazı denetimler veya uygulama senaryoları daha özel olay verilerini destekleyen farklı temsilciler gerektirir. Örneğin, yönlendirilen olay için DragEnter işleyicinizin temsilciyi DragEventHandler uygulaması gerekir. Bunu yaptığınızda işleyici kodunuz, sürükleme işleminden DragEventArgs.Data pano yükünü içeren olay verilerinde özelliğine erişebilir.
Yönlendirilmiş olay işleyicileri eklemeye yönelik XAML söz dizimi, standart CLR olay işleyicileriyle aynıdır. XAML'de olay işleyicileri ekleme hakkında daha fazla bilgi için bkz . WPF'de XAML. XAML kullanarak bir öğeye olay işleyicisinin nasıl ekleneceğini gösteren tam bir örnek için bkz . Yönlendirilmiş olayı işleme.
Kod kullanarak bir öğeye yönlendirilmiş bir olay için olay işleyicisi eklemek için genellikle iki seçeneğiniz vardır:
Yöntemini doğrudan çağırın AddHandler . Yönlendirilen olay işleyicileri her zaman bu şekilde eklenebilir. Bu örnek, yöntemini kullanarak bir düğmeye olay işleyicisi
AddHandlereklerClick:Button1.AddHandler(ButtonBase.ClickEvent, new RoutedEventHandler(Button_Click));Button1.[AddHandler](ButtonBase.ClickEvent, New RoutedEventHandler(AddressOf Button_Click))Düğmenin
Clickolayının işleyicisini olayın yolundaki adlandırılmış gibi farklı bir StackPanelStackPanel1öğeye eklemek için:StackPanel1.AddHandler(ButtonBase.ClickEvent, new RoutedEventHandler(Button_Click));StackPanel1.[AddHandler](ButtonBase.ClickEvent, New RoutedEventHandler(AddressOf Button_Click))Yönlendirilen olay bir CLR olay sarmalayıcısı uyguluyorsa, standart bir CLR olayında olduğu gibi olay işleyicileri eklemek için dile özgü olay söz dizimini kullanın. Mevcut WPF yönlendirilmiş olayların çoğu CLR sarmalayıcısını uygulayarak dile özgü olay söz dizimini etkinleştirir. Bu örnek,
Clickdile özgü söz dizimlerini kullanarak bir düğmeye olay işleyicisi ekler:Button1.Click += Button_Click;AddHandler Button1.Click, AddressOf Button_Click
Koda olay işleyicisi ekleme örneği için bkz . Kod kullanarak olay işleyicisi ekleme. Visual Basic'te kodluyorsanız, işleyici bildirimlerinin Handles bir parçası olarak işleyici eklemek için anahtar sözcüğünü de kullanabilirsiniz. Daha fazla bilgi için bkz . Visual Basic ve WPF olay işleme.
İşlenen kavramı
Yönlendirilen tüm olaylar, olay verileri için ortak bir temel sınıfı (sınıfı) RoutedEventArgs paylaşır. RoutedEventArgs sınıfı boole özelliğini Handled tanımlar. özelliğinin Handled amacı, yönlendirilen olayı işlenmiş olarak işaretlemek için olay yolu boyunca herhangi bir olay işleyicisine izin vermektir. Bir olayı işlenmiş olarak işaretlemek true için, olay işleyici kodunda değerini Handled olarak ayarlayın.
değeri Handled , yönlendirilen bir olayın olay rotası boyunca ilerledikçe nasıl işlendiğini etkiler. Yönlendirilen bir olayın paylaşılan olay verilerindeyse Handled true , olay yolu boyunca diğer öğelere ekli işleyiciler genellikle söz konusu olay örneği için çağrılmayacak. En yaygın işleyici senaryolarında, bir olayı işlenildi olarak işaretlemek, örnek veya sınıf işleyicileri olsun olay yolu boyunca izleyen işleyicilerin söz konusu olay örneğine yanıt vermesini etkili bir şekilde durdurur. Ancak, işlendi olarak işaretlenmiş yönlendirilmiş olaylara yanıt vermek için olay işleyicinizin gerekli olduğu nadir durumlarda şunları yapabilirsiniz:
İşleyiciyi, parametresi olarak ayarlanmış şekilde aşırı yüklemeyi kullanarak AddHandler(RoutedEvent, Delegate, Boolean) arka planda koda ekleyin
true.handledEventsTooiçindeki
EventSetterözniteliğini HandledEventsToo olaraktrueayarlayın.
kavramı Handled , uygulamanızı tasarlamanızı ve olay işleyicilerinizi nasıl kodlayabileceğinizi etkileyebilir. Yönlendirilen olayların işlenmesi için basit bir protokol olarak kavramsallaştırabilirsiniz Handled . Bu protokolü nasıl kullanacağınız size aittir, ancak parametresinin Handled beklenen kullanımı şu şekildedir:
Yönlendirilen bir olay işlendi olarak işaretlenirse, yol boyunca diğer öğeler tarafından yeniden işlenmesi gerekmez.
Yönlendirilen bir olay işlendi olarak işaretlenmediyse, olay rotasının önceki bölümlerindeki dinleyicilerin olay için işleyicisi yoktur veya kayıtlı işleyicilerin hiçbiri olayı işlendi olarak işaretlemeyi haklı bir şekilde yanıtlamaz. Geçerli dinleyicideki işleyicilerin üç olası eylem kursu vardır:
Hiçbir işlem yapmanıza gerek yok. Olay işlenmemiş olarak kalır ve ağaçtaki bir sonraki dinleyiciye yönlendirir.
Olaya yanıt olarak kod çalıştırın, ancak olayın işlendiğini belirten bir ölçüde değil. Olay işlenmemiş olarak kalır ve ağaçtaki bir sonraki dinleyiciye yönlendirir.
Olayı işlendiğini belirten bir ölçüde olaya yanıt olarak kod çalıştırın. Olayı olay verilerinde işlenmiş olarak işaretleyin. Olay hala ağaçtaki bir sonraki dinleyiciye yönlendirilir, ancak çoğu dinleyici başka işleyicileri çağırmaz. Özel durum, ile özel olarak ayarlanmış
handledEventsTooişleyicileri olan dinleyicilerdirtrue.
Yönlendirilen olayları işleme hakkında daha fazla bilgi için bkz . Yönlendirilen olayları işlenmiş olarak işaretleme ve sınıf işleme.
Yalnızca onu tetikleyen nesne üzerinde bir kabarcık yönlendirilmiş olayı işleyen geliştiriciler diğer dinleyiciler için endişelenmese de, yine de olayı işlenmiş olarak işaretlemek iyi bir uygulamadır. Bunun yapılması, olay yolu üzerindeki bir öğenin aynı yönlendirilmiş olay için bir işleyicisi varsa beklenmeyen yan etkileri önler.
Sınıf işleyicileri
Yönlendirilen olay işleyicileri örnek işleyicileri veya sınıf işleyicileri olabilir. Belirli bir sınıf için sınıf işleyicileri, bu sınıfın herhangi bir örneğinde aynı olaya yanıt veren herhangi bir örnek işleyiciden önce çağrılır. Bu davranış nedeniyle, yönlendirilen olaylar işlendi olarak işaretlendiğinde genellikle sınıf işleyicileri içinde bu şekilde işaretlenir. İki tür sınıf işleyicisi vardır:
- Statik sınıf oluşturucusunun RegisterClassHandler içinde yöntemini çağırarak kaydedilen statik sınıf olay işleyicileri.
- Temel sınıf sanal olay yöntemleri geçersiz kılınarak kaydedilen sınıf olay işleyicilerini geçersiz kılın. Temel sınıf sanal olay yöntemleri öncelikli olarak giriş olayları için vardır ve On<olay adı ve OnPreview<olay adı>> ile başlayan adlara sahiptir.
Bazı WPF denetimleri, belirli yönlendirilmiş olaylar için doğal sınıf işlemeye sahiptir. Sınıf işleme, yönlendirilen olayın hiç tetiklenmediği, ancak gerçekte bir sınıf işleyicisi tarafından işlendiği olarak işaretlendiği dışa dönük bir görünüm verebilir. İşlenen olaya yanıt vermek için olay işleyicinize ihtiyacınız varsa, işleyicinizi olarak ayarlanmış olarak handledEventsToo truekaydedebilirsiniz. Hem kendi sınıf işleyicilerinizi uygulama hem de istenmeyen sınıf işleme konusunda daha fazla bilgi için bkz . Yönlendirilen olayları işlenmiş olarak işaretleme ve sınıf işleme.
WPF'de ekli olaylar
XAML dili, ekli olay olarak adlandırılan özel bir olay türünü de tanımlar. Ekli olaylar, öğe olmayan bir sınıfta yeni bir yönlendirilmiş olay tanımlamak ve bu olayı ağacınızdaki herhangi bir öğeye yükseltmek için kullanılabilir. Bunu yapmak için, ekli olayı yönlendirilmiş olay olarak kaydetmeniz ve ekli olay işlevselliğini destekleyen belirli bir yedekleme kodu sağlamanız gerekir. Ekli olaylar yönlendirilmiş olaylar olarak kaydedildiğinden, bir öğeye yükseltildiğinde öğe ağacına yayılırlar.
XAML söz diziminde, ekli bir olay, olay adı ve sahip türüne göre biçiminde <owner type>.<event name>belirtilir. Olay adı, sahip türünün adıyla nitelendiğinden, söz dizimi olayın örneklenebilen herhangi bir öğeye eklenmesini sağlar. Bu söz dizimi, olay yolu boyunca rastgele bir öğeye iliştirilen normal yönlendirilmiş olaylar için işleyiciler için de geçerlidir. İşleyicinin AddHandler iliştirmesi gereken nesnede yöntemini çağırarak arka planda koddaki ekli olaylar için işleyiciler de ekleyebilirsiniz.
WPF giriş sistemi, ekli olayları kapsamlı olarak kullanır. Ancak, bu ekli olayların neredeyse tümü, temel öğeler aracılığıyla eşdeğer ekli olmayan yönlendirilmiş olaylar olarak ortaya çıkar. Ekli olayları nadiren doğrudan kullanır veya işlersiniz. Örneğin, XAML'de ekli Mouse.MouseDown olay UIElement söz dizimi veya arka planda kod kullanarak eşdeğer UIElement.MouseDown yönlendirilmiş olay aracılığıyla temel alınan ekli olayı işlemek daha kolaydır.
WPF'deki ekli olaylar hakkında daha fazla bilgi için bkz . Ekli olaylara genel bakış.
XAML'de nitelenmiş olay adları
Söz <owner type>.<event name> dizimi, sahip türü adıyla bir olay adını niteler. Bu söz dizimi, bir olayın yalnızca kendi sınıfının bir üyesi olarak olayı uygulayan öğelere değil, herhangi bir öğeye eklenmesini sağlar. Söz dizimi, ekli olaylar için XAML'de işleyiciler eklerken veya olay yolu boyunca rastgele öğelerde yönlendirilen olaylar için geçerlidir. Alt öğelerde tetiklenen yönlendirilmiş olayları işlemek için bir üst öğeye işleyici eklemek istediğiniz senaryoyu düşünün. Üst öğe, yönlendirilmiş olayı üye olarak içermiyorsa, nitelenmiş olay adı söz dizimini kullanmanız gerekir. Örneğin:
<StackPanel Name="StackPanel1" Button.Click="Button_Click">
<Button>Click me</Button>
</StackPanel>
Örnekte, olay işleyicisinin eklendiği üst öğe dinleyicisi bir StackPanel'dir. Ancak, Click yönlendirilen olay sınıfı üzerinde ButtonBase uygulanır ve oluşturulur ve devralma aracılığıyla sınıfı için Button kullanılabilir. Sınıfı olaya "sahip" olsa daButton, yönlendirilen olay sistemi, yönlendirilen herhangi bir olayın işleyicilerinin bir CLR olayı için işleyicileri olabilecek herhangi bir UIElement veya ContentElement örnek dinleyiciye eklenmesine izin Click verir. Bu nitelenmiş olay öznitelik adları için varsayılan xmlns ad alanı genellikle varsayılan WPF xmlns ad alanıdır, ancak özel yönlendirilen olaylar için ön ekli ad alanları da belirtebilirsiniz. hakkında xmlnsdaha fazla bilgi için bkz . WPF XAML için XAML ad alanları ve ad alanı eşlemesi.
WPF giriş olayları
WPF platformunda yönlendirilen olayların sık kullanılan bir uygulaması giriş olaylarıdır. Kural gereği, bir tünel yolunu izleyen WPF yönlendirilmiş olayları "Önizleme" ön ekiyle bir ada sahiptir. Önizleme ön eki, eşleştirilmiş kabarcıklama olayı başlamadan önce önizleme olayının tamamlandığını belirtir. Giriş olayları genellikle biri önizleme olayı, diğeri de kabarcıklı yönlendirilmiş olay olmak üzere çiftler halinde gelir. Örneğin, PreviewKeyDown ve KeyDown. Olay çiftleri, için PreviewKeyDown ve KeyDown türünde KeyEventArgsolan olay verilerinin aynı örneğini paylaşır. Bazen giriş olaylarının yalnızca kabarcıklı sürümü veya yalnızca doğrudan yönlendirilmiş bir sürümü vardır. API belgelerinde, yönlendirilen olay konuları yönlendirilmiş olay çiftlerine çapraz başvuruda bulunur ve yönlendirilen her olay için yönlendirme stratejisini netleştirin.
Çift olarak gelen WPF giriş olayları, fare düğmesine basma gibi bir giriş cihazından gelen tek bir kullanıcı eyleminin, yönlendirilen olayların önizlemesini ve kabarcıklarını sıralı olarak tetiklemesi için uygulanır. İlk olarak önizleme olayı oluşturulur ve yolu tamamlanır. Önizleme olayı tamamlandığında, kabarcık olayı oluşturulur ve yolu tamamlanır. RaiseEvent Kabarcık olayını oluşturan uygulama sınıfında yöntem çağrısı, kabarcıklama olayı için önizleme olayından olay verilerini yeniden kullanır.
İşlendi olarak işaretlenen bir önizleme giriş olayı önizleme yolunun geri kalanı için normal olarak kaydedilmiş olay işleyicilerini çağırmaz ve eşleştirilmiş kabarcıklama olayı tetiklenmez. Bu işleme davranışı, isabet testi tabanlı giriş olaylarının veya odak tabanlı giriş olaylarının denetimlerinin en üst düzeyinde raporlanmasını isteyen bileşik denetim tasarımcıları için kullanışlıdır. Denetimin en üst düzey öğeleri, üst düzey denetime özgü bir olayla "değiştirmek" için denetim alt bileşenlerinden gelen önizleme olaylarını sınıf işleme fırsatına sahiptir.
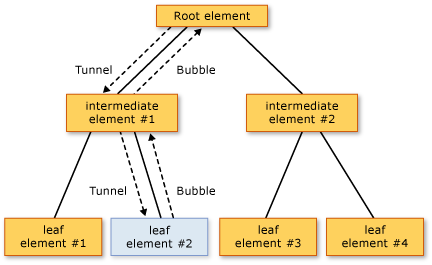
Giriş olayı işlemenin nasıl çalıştığını göstermek için aşağıdaki giriş olayı örneğini göz önünde bulundurun. Aşağıdaki ağaç çiziminde, leaf element #2 hem hem MouseDown de PreviewMouseDown eşleştirilmiş olayların kaynağıdır:

2. yaprak öğesinde fareyle aşağı gitme eyleminden sonra olay işlemenin sırası:
PreviewMouseDownkök öğesinde tünel olayı.PreviewMouseDownara öğede tünel olayı #1.PreviewMouseDownkaynak öğe olan yaprak öğesi #2'de tünel olayı.MouseDownKaynak öğe olan yaprak öğesi #2 üzerinde kabarcıklama olayı.MouseDownara öğede kabarcık olayı #1.MouseDownkök öğesinde kabarcık olayı.
Yönlendirilen olay işleyici temsilcisi, hem olayı tetikleyen nesneye hem de işleyicinin çağrıldığı nesneye başvurular sağlar. Olayı ilk tetikleyen nesne, olay verilerindeki özelliği tarafından Source bildirilir. İşleyicinin çağrıldığı nesne, gönderen parametresi tarafından bildirilir. Belirli bir yönlendirilmiş olay örneği için olayı tetikleyen nesne, olay öğe ağacı boyunca ilerlediğinden değişmez, ancak sender bunu yapar. Önceki diyagramın Source 3. ve 4. adımlarında ve sender aynı nesnedir.
Giriş olay işleyiciniz olayı ele almak için gereken uygulamaya özgü mantığı tamamlarsa, giriş olayını işlenmiş olarak işaretlemeniz gerekir. Genellikle, bir giriş olayı işaretlendikten Handledsonra, olay yolu boyunca işleyiciler çağrılır. Ancak, parametre kümesiyle handledEventsToo true kaydedilen giriş olay işleyicileri, olay işlendi olarak işaretlendiğinde bile çağrılır. Daha fazla bilgi için bkz . Önizleme olayları ve Yönlendirilen olayları işlenmiş olarak işaretleme ve sınıf işleme.
Paylaşılan olay verileriyle olay çiftlerini önizleme ve kabarcıklama kavramı ve önizleme olayının sıralı olarak oluşturulması, yalnızca bazı WPF giriş olayları için geçerlidir ve yönlendirilen tüm olaylar için geçerli değildir. Gelişmiş bir senaryoyu ele almak için kendi giriş olayınızı uygularsanız WPF giriş olay çifti yaklaşımını takip etmeyi göz önünde bulundurun.
Giriş olaylarına yanıt veren kendi bileşik denetiminizi uyguluyorsanız, alt bileşenlerde tetiklenen giriş olaylarını gizlemeye ve tam denetimi temsil eden üst düzey bir olayla değiştirmek için önizleme olaylarını kullanmayı göz önünde bulundurun. Daha fazla bilgi için bkz . Yönlendirilen olayları işlenmiş olarak işaretleme ve sınıf işleme.
WPF giriş sistemi ve girişlerin ve olayların tipik uygulama senaryolarında nasıl etkileşimde olduğu hakkında daha fazla bilgi için bkz . Girişe genel bakış.
EventSetters ve EventTriggers
İşaretleme stillerine, kullanarak EventSetterönceden bildirilen XAML olay işleme söz dizimlerini ekleyebilirsiniz. XAML işlendiğinde, başvuruda bulunan işleyici stillenmiş örneğe eklenir. Yalnızca yönlendirilmiş bir olay için bildirebilirsiniz EventSetter . Aşağıdaki örnekte, başvuruda ApplyButtonStyle bulunan olay işleyici yöntemi arka planda kod içinde uygulanır.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="{x:Type Button}">
<EventSetter Event="Click" Handler="ApplyButtonStyle"/>
</Style>
</StackPanel.Resources>
<Button>Click me</Button>
<Button Click="Button_Click">Click me</Button>
</StackPanel>
Büyük olasılıkla Style düğüm, belirtilen türdeki denetimlerle ilgili başka stil bilgileri içeriyor ve bu stillerin EventSetter bir parçası olması, işaretleme düzeyinde bile kod yeniden kullanılmasını teşvik ediyor olabilir. Ayrıca, genel EventSetter uygulamadan ve sayfa işaretlemesinden uzakta işleyiciler için yöntem adlarını soyutlar.
WPF'nin yönlendirilmiş olay ve animasyon özelliklerini birleştiren başka bir özelleştirilmiş söz dizimi de bir EventTrigger'dir. gibi EventSetter, yalnızca yönlendirilmiş bir olay için bildirebilirsiniz EventTrigger . Genellikle, bir EventTrigger bir stilin parçası olarak bildirilir, ancak EventTrigger bir koleksiyonun Triggers parçası olarak veya içinde ControlTemplatesayfa düzeyinde öğelerde bildirilebilir. , EventTrigger yönlendirilen bir Storyboard olay, kendi yolunda bu olay için bir bildiren bir öğeye ulaştığında çalışacak bir EventTrigger belirtmenizi sağlar. bir EventTrigger öğesinin yalnızca olayı işlemenin ve var olan bir görsel taslak başlatmasına neden olma avantajı, görsel taslak ve çalışma zamanı davranışı üzerinde daha iyi denetim sağlamasıdır EventTrigger . Daha fazla bilgi için bkz . Bir görsel taslak başladıktan sonra denetlemek için olay tetikleyicilerini kullanma.
Yönlendirilen olaylar hakkında daha fazla bilgi
Kendi sınıflarınızda özel yönlendirilmiş olaylar oluştururken başlangıç noktası olarak bu makaledeki kavramları ve yönergeleri kullanabilirsiniz. Özel olay veri sınıfları ve temsilcileriyle özel olaylarınızı da destekleyebilirsiniz. Yönlendirilen olay sahibi herhangi bir sınıf olabilir, ancak yönlendirilen olayların yararlı olabilmesi için veya türetilmiş sınıflar tarafından UIElement ContentElement tetiklenmesi ve işlenmesi gerekir. Özel olaylar hakkında daha fazla bilgi için bkz . Özel yönlendirilmiş olay oluşturma.
Ayrıca bkz.
.NET Desktop feedback
