WPF pencerelerine genel bakış (WPF .NET)
Kullanıcılar Windows Presentation Foundation (WPF) uygulamalarıyla pencereler aracılığıyla etkileşim kurar. Pencerenin birincil amacı, verileri görselleştiren ve kullanıcıların verilerle etkileşim kurmasını sağlayan içeriği barındırmaktır. WPF uygulamaları, Window sınıfını kullanarak kendi pencerelerini sağlar. Bu makalede, uygulamalarda pencere oluşturma ve yönetmenin temellerini kapsamadan önce Window tanıtılmaktadır.
Önemli
Bu makalede bir C# projesinden oluşturulan XAML kullanılır. Visual Basic kullanıyorsanız XAML biraz farklı görünebilir. Bu farklılıklar genellikle x:Class öznitelik değerlerinde bulunur. C#, Visual Basic'in içermediği proje için kök ad alanını içerir.
C# için proje şablonları app.xaml dosyasında bulunan bir App türü oluşturur. Visual Basic'te tür Application, dosya ise Application.xaml olarak adlandırılır.
Pencere sınıfı
WPF'de bir pencere, aşağıdakileri yapmak için kullandığınız Window sınıfı tarafından kapsüllenmiş durumdadır:
- Pencere görüntüleme.
- Pencerenin boyutunu, konumunu ve görünümünü yapılandırma.
- Uygulamaya özgü içeriği barındırma.
- Pencerenin ömrünü yönetme.
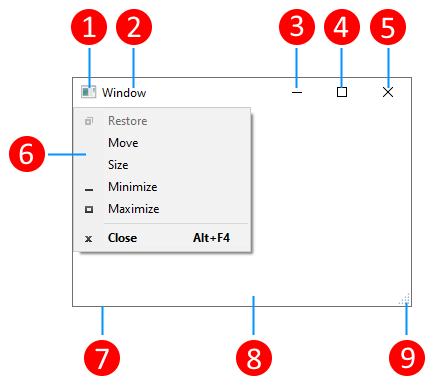
Aşağıdaki şekilde bir pencerenin kurucu bölümleri gösterilmektedir:

Pencere iki alana ayrılır: istemci olmayan alan ve istemci alanı.
Bir pencerenin istemci olmayan alanı WPF tarafından uygulanır ve aşağıdakiler de dahil olmak üzere pencerenin, çoğu pencere için ortak olan bölümlerini içerir:
- Bir başlık çubuğu (1-5).
- Bir simge (1).
- Başlık (2).
- Simge Durumuna Küçült (3), Ekranı Kapla (4) ve Kapat (5) düğmeleri.
- Sistem menüsü (6) ve menü öğeleri. Simgeye (1) tıklandığında görüntülenir.
- Kenarlık (7).
Pencerenin istemci alanı, pencerenin istemci olmayan alanı içindeki alandır ve geliştiriciler tarafından menü çubukları, araç çubukları ve denetimler gibi uygulamaya özgü içeriği eklemek için kullanılır.
- İstemci alanı (8).
- Kavramayı yeniden boyutlandır (9). Bu, İstemci alanına (8) eklenen bir denetimdir.
Pencereyi gerçekleştirme
Tipik bir pencerenin uygulanması hem görünümü hem de davranışı içerir. Burada görünüm, bir pencerenin kullanıcılara nasıl görüneceğini tanımlar ve davranış, bir pencerenin kullanıcılarla etkileşim kurarken nasıl çalıştığını tanımlar. WPF'de, kod veya XAML işaretlemesi kullanarak bir pencerenin görünümünü ve davranışını uygulayabilirsiniz.
Ancak genel olarak, bir pencerenin görünümü XAML işaretlemesi kullanılarak uygulanır ve davranışı aşağıdaki örnekte gösterildiği gibi arka planda kod kullanılarak uygulanır.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
Aşağıdaki kod, XAML için arka plan kodudur.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
Bir XAML işaretleme dosyasının ve arka plan kod dosyasının birlikte çalışmasını sağlamak için aşağıdakiler gereklidir:
İşaretlemede
Windowöğesininx:Classözniteliğini içermesi gerekir. Uygulama oluşturulduğunda,x:Classözniteliğin varlığı Microsoft derleme altyapısının (MSBuild)x:Classözniteliği Window tarafından belirtilen adla türetilen birpartialsınıfı oluşturmasına neden olur. Bunun için, XAML şeması (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml") ile ilgili bir XML ad alanı bildirimi eklenmesi gerekir. Oluşturulanpartialsınıfı, olayları kaydetmek ve işaretlemede uygulanan özellikleri ayarlamak için çağrılanInitializeComponentyöntemini uygular.Arka plan kodda sınıf, işaretlemede
x:Classözniteliği tarafından belirtilen aynı ada sahip birpartialsınıfı olmalıdır ve Window öğesinden türetilmelidir. Bu, arka plan kod dosyasının uygulama oluşturulduğunda işaretleme dosyası için oluşturulanpartialsınıfıyla ilişkilendirilmesine olanak tanır. Daha fazla bilgi için, bkz. WPF Uygulaması Derleme.Arka plan kodda Window sınıfı,
InitializeComponentyöntemini çağıran bir oluşturucu uygulamalıdır.InitializeComponent, olayları kaydetmek ve işaretlemede tanımlanan özellikleri ayarlamak için, işaretleme dosyasının oluşturulanpartialsınıfı tarafından uygulanır.
Not
Visual Studio kullanarak projenize yeni bir Window eklediğinizde, Window hem işaretleme hem de arka planda kod kullanılarak uygulanır ve burada açıklandığı gibi işaretleme ve arka planda kod dosyaları arasında ilişki oluşturmak için gerekli yapılandırmayı içerir.
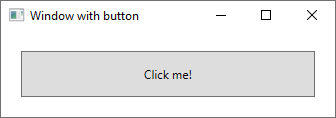
Bu yapılandırma uygulandığında, pencerenin XAML işaretlemesindeki görünümünü tanımlamaya ve davranışını arka plan kodda uygulamaya odaklanabilirsiniz. Aşağıdaki örnekte, Click olayı için bir olay işleyici tanımlayan bir düğme içeren bir pencere gösterilmektedir. Bu, XAML'de uygulanır ve işleyici arka plan kodda uygulanır.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
Aşağıdaki kod, XAML için arka plan kodudur.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
MSBuild için pencere yapılandırma
Pencerenizi nasıl uyguladığınız, MSBuild için nasıl yapılandırıldığını belirler. Hem XAML işaretlemesi hem de arka plan kod kullanılarak tanımlanan bir pencere için:
- XAML işaretleme dosyaları, MSBuild
Pageöğeleri olarak yapılandırılır. - Arka plan kod dosyaları, MSBuild
Compileöğeleri olarak yapılandırılır.
.NET SDK projeleri sizin için doğru Page ve Compile öğelerini otomatik olarak içeri aktarır ve bunları bildirmeniz gerekmez. Proje WPF için yapılandırıldığında, XAML işaretleme dosyaları otomatik olarak Page öğesi olarak içeri aktarılır ve karşılık gelen arka plan kod dosyası Compile olarak içeri aktarılır.
MSBuild projeleri, türleri otomatik olarak içeri aktarmaz; bunları kendiniz bildirmeniz gerekir:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
WPF uygulamaları oluşturma hakkında bilgi için, bkz. WPF Uygulaması Derleme.
Pencere ömrü
Tüm sınıflarda olduğu gibi, bir pencerenin ömrü ilk kez başlatıldığında başlar, daha sonra açılır, etkinleştirilir/devre dışı bırakılır ve sonunda kapatılır.
Pencere açma
Bir pencereyi açmak için önce aşağıdaki örnekte gösterilen bir örneğini oluşturursunuz:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
Bu örnekte Window1, uygulama başlatıldığında örnek oluşturulur ve Startup olayı tetiklendiğinde gerçekleşir. Başlangıç penceresi hakkında daha fazla bilgi için, bkz. Ana uygulama penceresini alma veya ayarlama.
Bir pencere örneği oluşturulduğunda, bu pencereye başvuru Application nesnesi tarafından yönetilen pencereler listesine otomatik olarak eklenir. Örneği oluşturulacak ilk pencere, Application tarafından otomatik olarak ana uygulama penceresi olarak ayarlanır.
Pencere son olarak aşağıdaki görüntüde gösterildiği gibi Show yöntemi çağrılarak açılır:

Show çağrılarak açılan bir pencere, modsuz bir penceredir ve uygulama kullanıcıların uygulamadaki diğer pencerelerle etkileşim kurmasını engellemez. ShowDialog ile bir pencere açmak, bir pencereyi kalıcı olarak açar ve kullanıcı etkileşimini belirli bir pencereyle kısıtlar. Daha fazla bilgi için, bkz. İletişim Kutularına Genel Bakış.
Show çağrıldığında bir pencere, kullanıcı girişini almasına izin veren altyapıyı oluşturmak için gösterilmeden önce başlatma işlemi yapar. Pencere başlatıldığında SourceInitialized olayı oluşturulur ve pencere gösterilir.
Daha fazla bilgi için, bkz. Pencere veya iletişim kutusu açma.
Başlangıç penceresi
Önceki örnekte, ilk uygulama penceresini görüntüleyen kodu çalıştırmak için Startup olayı kullanılmıştır. Kısayol olarak, bunun yerine uygulamanızdaki bir XAML dosyasının yolunu belirtmek için StartupUri kullanın. Uygulama otomatik olarak bu özellik tarafından belirtilen pencereyi oluşturur ve görüntüler.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Pencere sahipliği
Show yöntemi kullanılarak açılan bir pencerenin, onu oluşturan pencereyle örtük bir ilişkisi yoktur. Kullanıcılar her iki pencereyle de diğer pencerelerden bağımsız olarak etkileşimde bulunabilir; başka bir deyişle her iki pencere de aşağıdakileri yapabilir:
- Diğerini kapatma (pencerelerden birinin Topmost özelliği
trueolarak ayarlanmadığı sürece). - Diğerini etkilemeden küçültülme, ekranı kaplama ve geri yüklenme.
Bazı pencereler, bunları açan pencereyle bir ilişki gerektirir. Örneğin, bir Tümleşik Geliştirme Ortamı (IDE) uygulaması, tipik davranışı bunları oluşturan pencereyi kapatmak olan özellik pencerelerini ve araç pencerelerini açabilir. Ayrıca, bu tür pencereler her zaman onları oluşturan pencereyle uyumlu olarak kapanmalı, simge durumuna küçültmeli, ekranı kaplamalı ve geri yüklemelidir. Böyle bir ilişki, bir pencerenin başka bir pencereye sahip olmasıyla oluşturulabilir ve sahip olunan pencerenin Owner özelliği sahip penceresine bir başvuruyla ayarlanarak elde edilir. Bu, aşağıdaki örnekte gösterilir.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
Sahiplik oluşturulduktan sonra:
- Sahip olunan pencere, Owner özelliğinin değerini inceleyerek sahip penceresine başvurabilir.
- Sahip penceresi, OwnedWindows özelliğinin değerini inceleyerek sahip olduğu tüm pencereleri bulabilir.
Pencere etkinleştirme
Bir pencere ilk kez açıldığında, etkin pencere haline gelir. Etkin pencere, o anki tuş vuruşları ve fare tıklamaları gibi kullanıcı girişini yakalayan penceredir. Bir pencere etkin hale geldiğinde Activated olayını tetikler.
Not
Bir pencere ilk açıldığında, Loaded ve ContentRendered olayları yalnızca Activated olayı tetiklendiğinde tetiklenir. Bunu göz önünde bulundurarak, bir pencere,ContentRendered tetiklendiğinde etkin bir şekilde açılmış olarak kabul edilebilir.
Bir pencere etkinleştirildikten sonra, kullanıcı aynı uygulamadaki başka bir pencereyi veya başka bir uygulamayı etkinleştirebilir. Bu durumda etkin olan pencere devre dışı bırakılır ve Deactivated olayı tetiklenir. Benzer şekilde, kullanıcı şu anda devre dışı bırakılmış bir pencereyi seçtiğinde, pencere yeniden etkinleşir ve Activated tetiklenir.
Activated ve Deactivated işlenmesinin yaygın nedenlerinden biri, yalnızca bir pencere etkin olduğunda çalışabilen işlevselliği etkinleştirmek ve devre dışı bırakmaktır. Örneğin bazı pencereler, oyunlar ve video oynatıcılar da dahil olmak üzere sürekli kullanıcı girişi veya dikkat gerektiren etkileşimli içerik görüntüler. Aşağıdaki örnek, bu davranışı uygulamak için Activated ve Deactivated öğelerinin nasıl işleneceğini gösteren basitleştirilmiş bir video oynatıcıdır.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
Aşağıdaki kod, XAML için arka plan kodudur.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Pencere devre dışı bırakıldığında diğer uygulama türleri arka planda kod çalıştırmaya devam edebilir. Örneğin, bir posta istemcisi, kullanıcı diğer uygulamaları kullanırken posta sunucusunu yoklama işlemine devam edebilir. Bunlar gibi uygulamalar genellikle ana pencere devre dışı bırakılırken farklı veya ek davranışlar sağlar. Bir posta programı için bu, hem yeni posta öğesini gelen kutusuna ekleme hem de sistem tepsisine bildirim simgesi ekleme anlamına gelebilir. Bildirim simgesinin görüntülenmesi için posta penceresinin etkin olmaması gerekir ve bu durum IsActive özelliği incelenerek belirlenir.
Bir arka plan görevi tamamlanırsa, bir pencere Activate yöntemi çağırarak kullanıcıyı daha acil bir şekilde bilgilendirmek isteyebilir. Activate çağrıldığında kullanıcı, etkinleştirilen başka bir uygulamayla etkileşimdeyse pencerenin görev çubuğu düğmesi yanıp söner. Ancak, bir kullanıcı geçerli uygulamayla etkileşimde bulunuyorsa, Activate çağrısı pencereyi ön plana getirir.
Not
Application.Activated ve Application.Deactivated olaylarını kullanarak uygulama kapsamı etkinleştirmesini işleyebilirsiniz.
Pencere etkinleştirmeyi engelleme
Bir sohbet uygulamasının konuşma pencereleri veya e-posta uygulamasının bildirim pencereleri gibi pencerelerin gösterildiğinde etkinleştirilmemesi gereken senaryolar vardır.
Uygulamanızın gösterildiğinde etkinleştirilmemesi gereken bir penceresi varsa, Show yöntemini ilk kez çağırmadan önce ShowActivated özelliğini false olarak ayarlayabilirsiniz. Sonuç olarak:
- Pencere etkinleştirilmez.
- Pencerenin Activated olayı tetiklenmez.
- Mevcut durumda etkinleştirilmiş olan pencere etkin kalır.
Ancak, kullanıcı istemci veya istemci olmayan alana tıklayarak etkinleştirdiği anda pencere etkinleştirilir. Bu durumda:
- Pencere etkinleştirilir.
- Pencerenin Activated olayı tetiklenir.
- Önceden etkinleştirilen pencere devre dışı bırakılır.
- Pencerenin Deactivated ve Activated olayları daha sonra kullanıcı eylemlerine yanıt olarak beklendiği gibi oluşturulur.
Pencereyi kapatma
Bir kullanıcı pencereyi kapattığında pencerenin ömrü sona ermeye başlar. Pencere kapatıldıktan sonra yeniden açılamaz. Aşağıdakiler de dahil olmak üzere istemci olmayan alandaki öğeler kullanılarak bir pencere kapatılabilir:
- Sistem menüsünün Kapat öğesi.
- ALT + F4 tuşlarına basarak.
- Kapat düğmesine basarak.
- Bir düğmenin IsCancel özelliği kalıcı bir pencerede
trueolarak ayarlandığında ESC tuşuna basarak.
Bir pencereyi kapatmak için istemci alanına daha fazla mekanizma sağlayabilirsiniz; bu mekanizmalardan daha yaygın olanı şunlardır:
- Genellikle ana uygulama pencereleri için Dosya menüsünde Çıkış öğesi.
- Genellikle ikincil bir uygulama penceresi için Dosya menüsünde Çıkış öğesi.
- Genellikle kalıcı bir iletişim kutusunda bulunan İptal düğmesi.
- Genellikle modsuz iletişim kutusunda bulunan Kapat düğmesi.
Bu özel mekanizmalardan birine yanıt olarak bir pencereyi kapatmak için Close yöntemini çağırmanız gerekir. Aşağıdaki örnek, Dosya menüsünden Çıkış’ı seçerek bir pencereyi kapatma özelliğini uygular.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
Aşağıdaki kod, XAML için arka plan kodudur.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Not
Bir uygulama, ana uygulama penceresi kapatıldığında (bkz. MainWindow) veya son pencere kapandığında otomatik olarak kapatılacak şekilde yapılandırılabilir. Daha fazla bilgi için bkz. ShutdownMode.
Bir pencere, istemci olmayan ve istemci alanlarında sağlanan mekanizmalar aracılığıyla açık bir şekilde kapatılabilse de, aşağıdakiler de dahil olmak üzere uygulamanın veya Windows'un diğer bölümlerindeki davranışların bir sonucu olarak bir pencere dolaylı olarak kapatılabilir:
- Kullanıcı Windows oturumlarını veya Windows’u kapattığında.
- Bir pencerenin Owner öğesi kapatıldığında.
- Ana uygulama penceresi kapatıldığında ve ShutdownMode, OnMainWindowClose olduğunda.
- Shutdown çağrıldığında.
Önemli
Pencere kapatıldıktan sonra yeniden açılamaz.
Pencere kapatmayı iptal etme
Bir pencere kapatıldığında iki olay tetiklenir: Closing ve Closed.
Closing, pencere kapanmadan önce tetiklenir ve pencere kapatmanın önlenebileceği bir mekanizma sağlar. Pencere kapatmayı önlemenin yaygın nedenlerinden biri, pencere içeriğinin değiştirilmiş veriler içermesidir. Bu durumda, Closing olayı, verilerin kirli olup olmadığını belirlemek ve eğer öyleyse, kullanıcıya verileri kaydetmeden pencereyi kapatmaya devam edip etmeyeceğini veya pencere kapatmayı iptal edip etmeyeceğini sormak için işlenebilir. Aşağıdaki örnekte Closing işlemenin temel yönleri gösterilmektedir.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
Aşağıdaki kod, XAML için arka plan kodudur.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
Closing olay işleyicisi, bir pencerenin kapanmasını önlemek için true olarak ayarladığınız Cancel özelliğini uygulayan bir CancelEventArgs iletilir.
Closing İşlenmediyse veya işlenip iptal edilmediyse pencere kapatılır. Bir pencere kapanmadan hemen önce, Closed tetiklenir. Bu noktada, bir pencerenin kapanması engellenemez.
Pencere ömrü olayları
Aşağıdaki çizimde, bir pencerenin ömründeki asıl olayların sırası gösterilmektedir:

Aşağıdaki çizimde, etkinleştirme olmadan gösterilen (ShowActivated, pencere gösterilmeden önce false olarak ayarlanmış) bir pencerenin ömründeki asıl olayların sırası gösterilmektedir:

Pencere konumu
Pencere açıkken, masaüstüne göre x ve y boyutlarında bir konumu vardır. Bu konum, sırasıyla Left ve Top özellikleri incelenerek belirlenebilir. Pencerenin konumunu değiştirmek için bu özellikleri ayarlayın.
WindowStartupLocation özelliğini aşağıdaki WindowStartupLocation numaralandırma değerlerinden biriyle ayarlayarak Window penceresi ilk göründüğünde ilk konumunu da belirtebilirsiniz:
- CenterOwner (varsayılan)
- CenterScreen
- Manual
Başlangıç konumu Manual olarak belirtilirse, Left ve Top özellikleri ayarlanmamışsa, Window, işletim sisteminden içinde görünecek bir konum ister.
En üstteki pencereler ve z düzeni
X ve y konumuna sahip olmasının yanı sıra, bir pencerenin z boyutunda da bir konumu vardır ve bu da diğer pencerelere göre dikey konumunu belirler. Bu, pencerenin z sırası olarak bilinir ve iki tür vardır: normal z sırası ve en üstteki z sırası. Pencerenin normal z düzenindeki konumu, o anda etkin olup olmadığına göre belirlenir. Varsayılan olarak, bir pencere normal z düzeninde bulunur. Pencerenin en üstteki z düzenindeki konumu, o anda etkin olup olmadığına göre belirlenir. Ayrıca, en üstteki z düzenindeki pencereler her zaman normal z düzenindeki pencerelerin üzerinde bulunur. Bir pencere, Topmost özelliğini true olarak ayarlayarak en üstteki z düzeninde bulunur.
Her z düzeni türünde, etkin olan pencere aynı z düzenindeki diğer tüm pencerelerin üzerinde görünür.
Pencere boyutu
Bir masaüstü konumuna sahip olmanın yanı sıra, bir pencerenin çeşitli genişlik ve yükseklik özellikleri ve SizeToContent gibi çeşitli özellikler tarafından belirlenen bir boyutu vardır.
MinWidth, Width ve MaxWidth bir pencerenin kullanım ömrü boyunca sahip olabileceği genişlik aralığını yönetmek için kullanılır.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Pencere yüksekliği, MinHeight, Height ve MaxHeight tarafından yönetilir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Çeşitli genişlik ve yükseklik değerlerinin her biri bir aralık belirttiğinden, yeniden boyutlandırılabilir bir pencerenin genişliği ve yüksekliğinin ilgili boyut için belirtilen aralık içinde herhangi bir yerde olması mümkündür. Geçerli genişliğini ve yüksekliğini algılamak için sırasıyla ActualWidth ve ActualHeight öğelerini inceleyin.
Pencerenizin genişliğinin ve yüksekliğinin, pencere içeriğinin boyutuna uygun bir boyuta sahip olmasını istiyorsanız, aşağıdaki değerlere sahip SizeToContent özelliğini kullanabilirsiniz:
- SizeToContent.Manual
Efekt yok (varsayılan). - SizeToContent.Width
İçerik genişliğine uydur; bu, içeriğin hem MinWidth hem de MaxWidth genişliğinin ayarlanmasıyla aynı etkiye sahiptir. - SizeToContent.Height
İçerik yüksekliğine uydur; bu, içeriğin hem MinHeight hem de MaxHeight yüksekliğinin ayarlanmasıyla aynı etkiye sahiptir. - SizeToContent.WidthAndHeight
İçeriğin hem genişliğine hem de yüksekliğine uydurmak, hem MinHeight hem de MaxHeight öğesini içeriğin yüksekliğine ve hem MinWidth hem de MaxWidth öğesini içeriğin genişliğine ayarlamakla aynı etkiye sahiptir.
Aşağıdaki örnekte, ilk gösterildiğinde içeriğine hem dikey hem de yatay olarak uyacak şekilde otomatik olarak boyutlandırılan bir pencere gösterilmektedir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
Aşağıdaki örnekte, bir pencerenin içeriğine uyacak şekilde nasıl yeniden boyutlandırıldığını belirtmek için koddaki SizeToContent özelliğinin nasıl ayarlanacağı gösterilmektedir.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Boyutlandırma özellikleri için öncelik sırası
Temelde, bir pencerenin çeşitli boyut özellikleri, yeniden boyutlandırılabilir bir pencerenin genişlik ve yükseklik aralığını tanımlamak için birleştirilir. Geçerli bir aralığın korunduğundan emin olmak için, Window aşağıdaki öncelik sıralarını kullanarak boyut özelliklerinin değerlerini değerlendirir.
Yükseklik Özellikleri için:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
Genişlik Özellikleri için:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
Öncelik sırası, ekranı kapladığında pencerenin boyutunu da belirleyebilir ve bu WindowState özelliği ile yönetilir.
Window state
Yeniden boyutlandırılabilir pencerenin ömrü boyunca üç durum olabilir: normal, simge durumuna küçültülmüş ve ekranı kaplamış. Normal duruma sahip bir pencere, pencerenin varsayılan durumudur. Bu duruma sahip bir pencere, yeniden boyutlandırılabilirse, kullanıcının yeniden boyutlandırma tutamacı veya kenarlık kullanarak bu pencereyi taşımasına ve yeniden boyutlandırmasına olanak tanır.
Simge durumuna küçültülmüş durumunda bir pencerede ShowInTaskbar,true olarak ayarlanırsa, görev çubuğu düğmesine daraltılır; aksi takdirde, mümkün olan en küçük boyuta daraltılır ve kendisini masaüstünün sol alt köşesine taşır. Görev çubuğunda gösterilmeyen simge durumuna küçültülmüş bir pencere, masaüstünün etrafında sürüklense de, simge durumuna küçültülmüş pencere türü kenarlık veya yeniden boyutlandırma tutamacı kullanılarak yeniden boyutlandırılamaz.
Ekranı kaplamış duruma sahip bir pencere, olabileceği en büyük boyuta kadar genişler; bu boyut yalnızca MaxWidth, MaxHeight ve SizeToContent özelliklerinin dikte ettiği kadar büyük olur. Simge durumuna küçültülmüş pencere gibi ekranı kaplamış bir pencere de yeniden boyutlandırma tutamacı kullanılarak veya kenarlığından sürüklenerek yeniden boyutlandırılamaz.
Not
Pencerenin Top, Left, Width ve Height özelliklerinin değerleri, pencere o anda ekranı kaplamış veya simge durumuna küçültülmüş olsa bile her zaman normal durum değerlerini temsil eder.
Bir pencerenin durumu, aşağıdaki WindowState numaralandırma değerlerinden birine sahip olabilecek WindowState özelliği ayarlanarak yapılandırılabilir:
Aşağıdaki örnekte, açıldığında ekranı kaplamış olarak gösterilen bir pencerenin nasıl oluşturulacağı gösterilmektedir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Genel olarak, bir pencerenin ilk durumunu yapılandıracak şekilde WindowState öğesini ayarlamanız gerekir. Yeniden boyutlandırılabilir bir pencere gösterildikten sonra, kullanıcılar pencere durumunu değiştirmek için pencerenin başlık çubuğundaki simge durumuna küçült, ekranı kapla ve geri yükle düğmelerine basabilir.
Pencere görünümü
Pencereye düğmeler, etiketler ve metin kutuları gibi pencereye özgü içerik ekleyerek pencerenin istemci alanının görünümünü değiştirebilirsiniz. İstemci olmayan alanı yapılandırmada Window, bir pencerenin simgesini ayarlamak için Icon ve başlığını ayarlamak için Title içeren çeşitli özellikler sağlar.
Ayrıca, bir pencerenin yeniden boyutlandırma modunu, pencere stilini ve masaüstü görev çubuğunda bir düğme olarak görünüp görünmeyeceğini yapılandırarak istemci dışı alan kenarlarının görünümünü ve davranışını değiştirebilirsiniz.
Yeniden boyutlandırma modu
WindowStyle özelliğine bağlı olarak,kullanıcıların pencereyi yeniden boyutlandırıp boyutlandırmayacağını ve nasıl boyutlandıracağını denetleyebilirsiniz. Pencere stili aşağıdakileri etkiler:
- Fareyle pencere kenarlığını sürükleyerek yeniden boyutlandırmaya izin verme veya vermeme.
- İstemci olmayan alanda Simge Durumuna Küçült, Ekranı Kapla ve Kapat düğmelerinin görüntülenip görüntülenmeyeceği.
- Simge Durumuna Küçült, Ekranı Kapla ve Kapat düğmelerinin etkinleştirilip etkinleştirilmediği.
Aşağıdaki ResizeMode numaralandırma değerlerinden biri olabilecek ResizeMode özelliğini ayarlayarak pencerenin yeniden boyutlandırılma şeklini yapılandırabilirsiniz:
- NoResize
- CanMinimize
- CanResize (varsayılan)
- CanResizeWithGrip
WindowStyle ile olduğu gibi, bir pencerenin yeniden boyutlandırma modunun, kullanım ömrü boyunca değişme olasılığı düşüktür, bu da büyük olasılıkla XAML işaretlemesinden ayarlayacağınız anlamına gelir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
WindowState özelliğini inceleyerek pencerenin ekranı kaplayıp kaplamadığını, simge durumuna küçültüldüğünü veya geri yüklendiğini algılayabileceğinizi unutmayın.
Window style
Pencerenin istemci olmayan alanından gösterilen kenarlık çoğu uygulama için uygundur. Ancak, pencerenin türüne bağlı olarak farklı kenarlık türlerinin gerekli olduğu veya hiç kenarlığın gerek olmadığı durumlar vardır.
Bir pencerenin ne tür bir kenarlık aldığını denetlemek için, onun WindowStyle özelliğini WindowStyle numaralandırmasının aşağıdaki değerlerinden biriyle ayarlarsınız:
- None
- SingleBorderWindow (varsayılan)
- ThreeDBorderWindow
- ToolWindow
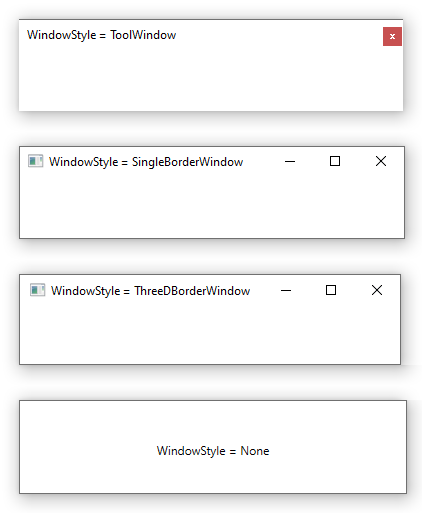
Pencere stili uygulamanın etkisi aşağıdaki görüntüde gösterilmiştir:

Yukarıdaki görüntüde SingleBorderWindow ve ThreeDBorderWindow arasında dikkat çeken bir fark gösterilmediğini göreceksiniz. Windows XP'ye dönersek ThreeDBorderWindow, pencerenin nasıl çizildiğini etkileyerek istemci alanına 3B kenarlık eklemişti. Windows 7'den itibaren iki stil arasındaki farklar çok azdır.
XAML işaretleme veya kod kullanarak WindowStyle öğesini ayarlayabilirsiniz. Bir pencerenin kullanım ömrü boyunca değişme olasılığı düşük olduğundan, büyük olasılıkla XAML işaretlemesini kullanarak yapılandırırsınız.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Dikdörtgen olmayan pencere stili
WindowStyle öğesinin sahip olmanıza izin verdiği kenarlık stillerinin yeterli olmadığı durumlar da vardır. Örneğin, Microsoft Windows Media Player'ın kullandığı gibi dikdörtgen olmayan kenarlıklı bir uygulama oluşturmak isteyebilirsiniz.
Örneğin, aşağıdaki görüntüde gösterilen konuşma balonu penceresini göz önünde bulundurun:

Bu tür bir pencere, WindowStyle özelliği None olarak ayarlanarak ve Window öğesinin şeffaflık için sahip olduğu özel destek kullanılarak oluşturulabilir.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Bu değer bileşimi, pencereye saydam işleme talimatı verir. Bu durumda, pencerenin istemci dışı alan donatma düğmeleri kullanılamaz ve kendi bölgenizi sağlamanız gerekir.
Görev çubuğu iletişim durumu
Pencerenin varsayılan görünümü bir görev çubuğu düğmesi içerir. Bazı pencere türlerinde ileti kutuları, iletişim kutuları veya WindowStyle özelliği ToolWindow olarak ayarlanmış pencereler gibi bir görev çubuğu düğmesi yoktur. Varsayılan olarak true olan ShowInTaskbar özelliğini ayarlayarak bir pencere için görev çubuğu düğmesinin gösterilip gösterilmeyeceğini kontrol edebilirsiniz.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Diğer pencere türleri
NavigationWindow, gezinilebilir içeriği barındırmak için tasarlanmış bir penceredir.
İletişim kutuları genellikle bir işlevi tamamlamak için kullanıcıdan bilgi toplamak üzere kullanılan pencerelerdir. Örneğin, bir kullanıcı bir dosyayı açmak istediğinde, dosya adını kullanıcıdan almak için bir uygulama tarafından Dosya Aç iletişim kutusu görüntülenir. Daha fazla bilgi için, bkz. İletişim Kutularına Genel Bakış.
Ayrıca bkz.
.NET Desktop feedback
