İletişim kutularına genel bakış (WPF .NET)
Windows Presentation Foundation (WPF), kendi iletişim kutularınızı tasarlamanız için yollar sağlar. İletişim kutuları, belirli bir amada ve kullanıcı deneyimine sahip pencerelerdir. Bu makalede, iletişim kutusunun nasıl çalıştığı ve oluşturup kullanabileceğiniz iletişim kutusu türleri açıklanır. İletişim kutuları şunlar için kullanılır:
- Kullanıcılara belirli bilgileri görüntüleme.
- Kullanıcılardan bilgi toplayın.
- Hem görüntüler hem de bilgi toplar.
- Yazdırma penceresi gibi bir işletim sistemi istemi görüntüleyin.
- Bir dosya veya klasör seçin.
Bu pencere türleri iletişim kutusu olarak bilinir. İletişim kutusu iki şekilde görüntülenebilir: kalıcı ve modsuz.
Kullanıcıya kalıcı bir iletişim kutusu görüntülemek, kullanıcının iletişim kutusunu kapatana kadar uygulamanın yaptığı işi kestiği bir tekniktir. Bu genellikle bir istem veya uyarı biçiminde gelir. İletişim kutusu kapatılana kadar uygulamadaki diğer pencerelerle etkileşim kurulamaz. Kalıcı iletişim kutusu kapatıldıktan sonra uygulama devam eder. En yaygın iletişim kutuları açık bir dosyayı göstermek veya dosya istemini kaydetmek, yazıcı iletişim kutusunu görüntülemek veya kullanıcıya bir durum iletisi göndermek için kullanılır.
Modsuz iletişim kutusu, kullanıcının açıkken diğer pencereleri etkinleştirmesini engellemez. Örneğin, bir kullanıcı belgedeki belirli bir sözcüğün oluşumlarını bulmak isterse, ana pencere genellikle kullanıcıya hangi sözcüğü aradıklarını soran bir iletişim kutusu açar. Uygulama kullanıcının belgeyi düzenlemesini engellemek istemediği için iletişim kutusunun kalıcı olması gerekmez. Modsuz iletişim kutusu en azından iletişim kutusunu kapatmak için bir Kapat düğmesi sağlar. Bir sözcük aramasında sonraki sözcüğü bulmak için Sonrakini Bul düğmesi gibi belirli işlevleri çalıştırmak için başka düğmeler sağlanabilir.
WPF ile ileti kutuları, ortak iletişim kutuları ve özel iletişim kutuları gibi çeşitli iletişim kutuları oluşturabilirsiniz. Bu makalede her bir makale ele alınmaktadır ve İletişim Kutusu Örneği eşleşen örnekler sağlar.
İleti kutuları
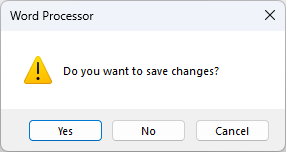
İleti kutusu, metin bilgilerini görüntülemek ve kullanıcıların düğmelerle karar vermesine olanak sağlamak için kullanılabilen bir iletişim kutusudur. Aşağıdaki şekilde, soru soran ve kullanıcıya soruyu yanıtlamak için üç düğme sağlayan bir ileti kutusu gösterilmektedir.

İleti kutusu oluşturmak için sınıfını MessageBox kullanırsınız. MessageBox ileti kutusu metnini, başlığını, simgesini ve düğmelerini yapılandırmanızı sağlar.
Daha fazla bilgi için bkz . İleti kutusunu açma.
Ortak iletişim kutuları
Windows, dosya seçme ve yazdırma iletişim kutuları da dahil olmak üzere tüm uygulamalar için ortak olan farklı türde yeniden kullanılabilir iletişim kutuları uygular.
Bu iletişim kutuları işletim sistemi tarafından sağlandığından, işletim sisteminde çalışan tüm uygulamalar arasında paylaşılır. Bu iletişim kutuları tutarlı bir kullanıcı deneyimi sağlar ve yaygın iletişim kutuları olarak bilinir. Bir kullanıcı bir uygulamada ortak bir iletişim kutusu kullandığı için, bu iletişim kutusunun diğer uygulamalarda nasıl kullanılacağını öğrenmesi gerekmez.
WPF açık dosyayı kapsüller, dosyayı kaydeder, klasörü açar ve ortak iletişim kutularını yazdırır ve bunları kullanmanız için yönetilen sınıflar olarak kullanıma sunar.

Yaygın iletişim kutuları hakkında daha fazla bilgi edinmek için aşağıdaki makalelere bakın:
- Ortak iletişim kutusu görüntüleme
- Dosya Aç iletişim kutusunu gösterme
- Dosyayı Kaydet iletişim kutusunu gösterme
- Klasör Aç iletişim kutusu
- Yazdır iletişim kutusunu gösterme
Özel iletişim kutuları
Ortak iletişim kutuları yararlı olsa da ve mümkün olduğunda kullanılmalıdır, ancak etki alanına özgü iletişim kutularının gereksinimlerini desteklemez. Böyle durumlarda, kendi iletişim kutularınızı oluşturmanız gerekir. Göreceğimiz gibi, iletişim kutusu özel davranışlara sahip bir penceredir. Window bu davranışları uygular ve pencereyi kullanarak özel kalıcı ve modsuz iletişim kutuları oluşturursunuz.
Kendi iletişim kutunuzu oluştururken dikkate almanız gereken birçok tasarım konusu vardır. Hem uygulama penceresi hem de iletişim kutusu aynı temel sınıfı paylaşma gibi benzerlikler içerse de, belirli bir amaç için bir iletişim kutusu kullanılır. Bir kullanıcıdan bir tür bilgi veya yanıt istemeniz gerektiğinde genellikle bir iletişim kutusu gerekir. Genellikle iletişim kutusu (kalıcı) görüntülenirken uygulama duraklatılır ve uygulamanın geri kalanına erişimi kısıtlar. İletişim kutusu kapatıldıktan sonra uygulama devam eder. Ancak etkileşimleri yalnızca iletişim kutusuyla ele almak bir gereksinim değildir.
WPF penceresi kapatıldığında yeniden açılamaz. Özel iletişim kutuları WPF pencereleridir ve aynı kural geçerlidir. Pencereyi kapatmayı öğrenmek için bkz . Pencereyi veya iletişim kutusunu kapatma.
İletişim kutusu gerçekleştirme
bir iletişim kutusu tasarlarken, iyi bir kullanıcı deneyimi oluşturmak için şu önerileri izleyin:
❌ İletişim penceresi dağınıklığı yapmayın. İletişim kutusu deneyimi, kullanıcının bazı veriler girmesi veya seçim yapması içindir.
✔️ DO, pencereyi kapatmak için bir Tamam düğmesi sağlar.
✔️ TAMAM düğmesinin IsDefault özelliğinitrue, kullanıcının pencereyi kabul etmek ve kapatmak için ENTER tuşuna basmasına izin verecek şekilde ayarlayın.
✔️ Kullanıcının pencereyi kapatabilmesi ve devam etmek istemediğini belirtmesi için İptal düğmesi eklemeyi göz önünde bulundurun.
✔️ KULLANıCıNıN pencereyi kapatmak için ESC tuşuna true basmasına izin vermek için İptal düğmesinin IsCancel özelliğini OLARAK AYARLAYIN.
✔️ Pencerenin başlığını, iletişim kutusunun neyi temsil ettiği veya kullanıcının iletişim kutusuyla ne yapması gerektiğini doğru bir şekilde açıklamak için ayarlayın.
✔️ DO, pencerenin en düşük genişlik ve yükseklik değerlerini ayarlayarak kullanıcının pencereyi çok küçük yeniden boyutlandırmasını önler.
✔️ olarak ayarlanmışsa ShowInTaskbar falsepencereyi yeniden boyutlandırma özelliğini devre dışı bırakmayı göz önünde bulundurun. yeniden boyutlandırmayı şu şekilde ayarlayarak ResizeMode devre dışı bırakabilirsiniz: NoResize
Aşağıdaki kod bu yapılandırmayı gösterir.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
Yukarıdaki XAML aşağıdaki görüntüye benzer bir pencere oluşturur:

İletişim kutusunu açan kullanıcı arabirimi öğeleri
İletişim kutusunun kullanıcı deneyimi, menü çubuğuna veya onu açan pencerenin düğmesine de genişletir. Bir menü öğesi veya düğme, işlevin devam etmesi için bir iletişim kutusu üzerinden kullanıcı etkileşimi gerektiren bir işlev çalıştırdığında, denetim üst bilgi metninin sonunda bir üç nokta kullanmalıdır:
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
Bir menü öğesi veya düğme Hakkında iletişim kutusu gibi kullanıcı etkileşimi gerektirmeyen bir iletişim kutusu görüntüleyen bir işlev çalıştırdığında üç nokta gerekmez.
Menü öğeleri
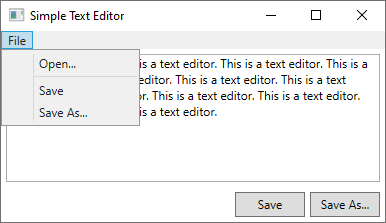
Menü öğeleri, kullanıcılara ilgili temalar halinde gruplandırılmış uygulama eylemleri sağlamanın yaygın bir yoludur. Büyük olasılıkla birçok farklı uygulamada Dosya menüsünü görmüşsünüzdür. Tipik bir uygulamada, Dosya menü öğesi bir dosyayı kaydetmenin, dosya yüklemenin ve bir dosyayı yazdırmanın yollarını sağlar. Eylem kalıcı bir pencere görüntüleyecekse, üst bilgi genellikle aşağıdaki görüntüde gösterildiği gibi bir üç nokta içerir:

Menü öğelerinin ikisinde üç nokta vardır: .... Bu, kullanıcının söz konusu menü öğelerini seçtiğinde uygulamayı kapatana kadar duraklatan kalıcı bir pencere gösterildiğini belirlemesine yardımcı olur.
Bu tasarım tekniği, kullanıcılarınıza bekledikleri şeyleri iletmenin kolay bir yoludur.
Düğmeler
Menü öğeleri bölümünde açıklanan ilkenin aynısını izleyebilirsiniz. Kullanıcı düğmeye bastığında kalıcı bir iletişim kutusunun görüneceğini belirtmek için düğme metninde üç nokta kullanın. Aşağıdaki resimde iki düğme vardır ve hangi düğmenin bir iletişim kutusu görüntülediği kolayca anlaşılabilir:

Sonuç döndürme
Başka bir pencere, özellikle de kalıcı bir iletişim kutusu açmak, durumu ve bilgileri çağıran koda döndürmek için harika bir yoldur.
Kalıcı iletişim kutuları
çağrılarak ShowDialog()bir iletişim kutusu gösterildiğinde, iletişim kutusunu açan kod yöntem dönene ShowDialog kadar bekler. Yöntemi döndürdüğünde, onu çağıran kodun işlemeye devam mı yoksa işlemeyi durdurma mı gerektiğine karar vermesi gerekir. Kullanıcı genellikle iletişim kutusundaki Tamam veya İptal düğmesine basarak bunu gösterir.
Tamam düğmesine basıldığında, ShowDialog döndürecek trueşekilde tasarlanmalı ve İptal düğmesi döndürülmelidirfalse. Bu, düğmeye DialogResult basıldığında özelliği ayarlanarak elde edilir.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
DialogResult özelliği yalnızca iletişim kutusu ile ShowDialog()görüntülendiğinde ayarlanabilir. DialogResult Özellik ayarlandığında, iletişim kutusu kapatılır.
Bir düğmenin IsCancel özelliği olarak trueayarlanırsa ve pencere ile ShowDialog()açılırsa, ESC tuşu pencereyi kapatır ve olarak falseayarlanırDialogResult.
İletişim kutularını kapatma hakkında daha fazla bilgi için bkz . Bir pencereyi veya iletişim kutusunu kapatma.
Yanıtı işleme
, ShowDialog() kullanıcının iletişim kutusunu kabul edip etmediğini veya iptal edip etmediğini belirtmek için bir boole değeri döndürür. Kullanıcıyı bir konuda uyarıyor, ancak bir karar vermelerini veya veri sağlamalarını gerekli görmüyorsanız, yanıtı yoksayabilirsiniz. Yanıt, özelliği denetlenerek DialogResult de incelenebilir. Aşağıdaki kod yanıtın nasıl işlendiği gösterir:
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
Modeless dialog
bir iletişim kutusunu modeless olarak göstermek için çağrısı yapın Show(). İletişim kutusu en azından Bir Kapat düğmesi sağlamalıdır. Bir sözcük aramasında sonraki sözcüğü bulmak için Sonrakini Bul düğmesi gibi belirli bir işlevi çalıştırmak için diğer düğmeler ve etkileşimli öğeler sağlanabilir.
Modsuz iletişim kutusu çağrı kodunun devam etmelerini engellemediğinden, sonuç döndürmek için farklı bir yol sağlamanız gerekir. Aşağıdakilerden birini yapabilirsiniz:
- Pencerede bir veri nesnesi özelliğini kullanıma sunma.
- Çağıran Window.Closed kodda olayı işleyebilir.
- Pencerede, kullanıcı bir nesne seçtiğinde veya belirli bir düğmeye bastığında tetiklenen olaylar oluşturun.
Aşağıdaki örnek, iletişim kutusu kapatıldığında kullanıcıya bir ileti kutusu görüntülemek için olayını kullanır Window.Closed . Görüntülenen ileti, kapatılan iletişim kutusunun özelliğine başvurur. İletişim kutularını kapatma hakkında daha fazla bilgi için bkz . Bir pencereyi veya iletişim kutusunu kapatma.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
Ayrıca bkz.
.NET Desktop feedback
