Anketi bir web sayfasına ekleme
Anketin katıştırma kodunu web sitenizin kaynak koduna yapıştırarak, anketinizi bir web sayfasına katıştırabilirsiniz. Anketiniz için aşağıdaki ekleme stillerinden birini seçebilirsiniz:
Satır içi: Anketi web sayfasında statik olarak görüntüler.
Açılır pencere: Anketi, yanıtlayanın eylemine dayalı bir açılır pencerede görüntüler.
Düğme: Bir düğme seçildiğinde anketi görüntüler. Varsayılan olarak, düğme adı Geri bildirim sağlar.
Not
Bir anketi web sayfasına eklerken anket dağıtımı ayarlarındaYalnızca kuruluşumdaki kişiler yanıt verebilir ayarının kapalı olduğundan emin olun.
Değişkenler oluşturduysanız bu değişkenler yanıtlayanın bilgilerini ve yanıtın sağlandığı bağlamı yakalamak ve bu verileri anket yanıtında depolamak için kullanılır. İhtiyaç duyarsanız yeni değişkenler de oluşturabilirsiniz. Ekleme kodunda değişkenlere uygun değerler geçirilmezse varsayılan değerler kullanılır.
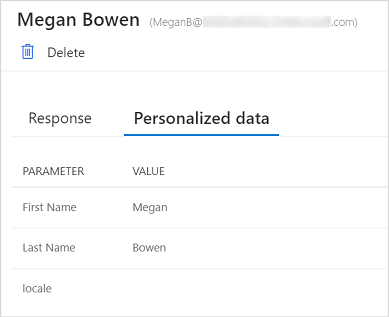
Bir yanıttaki değişkenlerin değerleri, anket yanıtındaki Kişiselleştirilmiş veriler sekmesinde görüntülenir.

Anketinizi ekleme
Eklemek istediğiniz anketi açın ve Gönder sekmesine gidin.
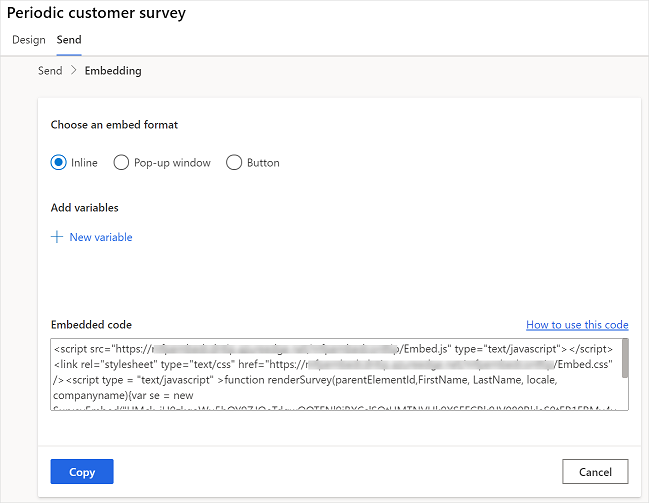
Ekle'yi seçin.
Ekleme biçimi seç bölümünde, aşağıdaki seçeneklerden birini belirleyin:
Satır içi
Açılır pencere
Düğme
İsteğe bağlı olarak, yeni değişken oluşturmak için Değişken ekle bölümünde Yeni değişken'i seçin.
Ekleme kodu seçtiğiniz seçeneklere göre oluşturulur.
Kopyala'yı seçin ve ardından anketinizi katıştırmak için ekleme kodunu bir web sayfasına yapıştırın. Daha sonra, web sayfasında anketi oluşturmak için web sayfasının kaynak kodunu güncelleştirmeniz gerekir. Kaynak kodu güncelleştirme hakkında daha fazla bilgi için bkz. Web sayfasının kaynak kodunu güncelleştirme.

Web sayfasının kaynak kodunu güncelleştirme
Ekleme kodunu oluşturduktan sonra, bunu web sayfasının kaynak koduna eklemeniz ve web sayfasında anketi işlemek için renderSurvey işlevini çağıran bir yöntem oluşturmanız gerekir. renderSurvey işlevindeki değerlerin, katıştırrma kodundaki renderSurvey işlevinde tanımlanan anket değişkenleriyle aynı sırayla geçirildiğinden emin olmanız gerekir.
Satır içi ankette, anketin görüntülenebilmesi için surveyDiv kimliğine sahip bir ana div kapsayıcısının tanımlanması gerekir. Ana div kapsayıcısının maksimum genişliği ve yüksekliği sırasıyla 350 ve 480 piksel olmalıdır.
Satır içi anket katıştırma senaryosu
İki ek anket değişkeni (E-posta ve PageTitle) olan bir anket oluşturduğunuzu varsayalım. Anketi web sayfanıza satır içi olarak eklemek ve sayfa yüklenir yüklenmez anketi yüklemek istiyorsunuz. Katıştırma kodu aşağıdaki gibi oluşturulur:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Önceki ekleme kodunda, renderSurvey işlevi anket değişkenlerine ek olarak parentElementId parametresini de içerir. parentElementId parametresi çağırıldığında div kapsayıcı kimliğini alır.
Anketi görüntülemek istediğiniz web sayfasında surveyDiv kimliğiyle bir div kapsayıcısı oluşturmanız gerekir. Bu div kapsayıcısı, anketi statik olarak web sayfasında belirlenmiş bir alanda görüntüler. Sayfa yüklendiğinde anketi yüklemek isteyeceğinden, aşağıdaki gibi bir yöntem oluşturun:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Yukarıdaki yöntem renderSurvey işlevini çağırır ve gerekli değerleri buna göre geçirir. Bu yöntemde, statik kullanıcı ayrıntıları geçirilir ancak oturum açan kullanıcı ayrıntılarını alan bir işlev sağlayabilirsiniz.
Not
Yukarıdaki kod parçacıkları örnek olarak sağlanmıştır. Gerçek ekleme kodunu Customer Voice'tan ve gereksinimlerinize göre oluşturma yöntemlerinden oluşturmalısınız.
Ayrıca bkz.
Anket dağıtım ayarlarıyla çalışma
Yerleşik e-posta oluşturucusunu kullanarak anket gönderme
Power Automate kullanarak anketi gönderme
Başkalarına anket bağlantısı gönderme
QR Kodu kullanarak anket gönderme