JavaScript tek sayfalı uygulamasını örtük izinden kimlik doğrulama kod akışına geçirme
JavaScript (MSAL.js) v2.0 için Microsoft Kimlik Doğrulama Kitaplığı, Microsoft kimlik platformu tek sayfalı uygulamalara PKCE ve CORS ile yetkilendirme kodu akışı için destek sağlar. MSAL.js 1.x uygulamanızı MSAL.js 2.0+ (bundan sonra 2.x) ve kimlik doğrulama kodu akışına örtük izni kullanarak geçirmek için aşağıdaki bölümlerdeki adımları izleyin.
MSAL.js 2.x, örtük verme akışı yerine tarayıcıda yetkilendirme kodu akışını destekleyerek MSAL.js 1.x'te geliştirir. MSAL.js 2.x örtük akışı DESTEKLEMEZ .
Geçiş adımları
Uygulamanızı MSAL.js 2.x ve kimlik doğrulama kodu akışına güncelleştirmek için üç birincil adım vardır:
- Uygulama kaydı yeniden yönlendirme URI'lerinizi Web platformundan Tek sayfalı uygulama platformuna değiştirin.
- Kodunuzu MSAL.js 1.x'ten 2.x'e güncelleştirin.
- Kaydı paylaşan tüm uygulamalar MSAL.js 2.x ve kimlik doğrulama kodu akışına güncelleştirildiğinde uygulama kaydınızda örtük izni devre dışı bırakın.
Aşağıdaki bölümlerde her adım ayrıntılı olarak açıklanmaktadır.
Yeniden yönlendirme URI'lerini SPA platformuna değiştirme
İpucu
Bu makaledeki adımlar, başladığınız portala göre biraz değişiklik gösterebilir.
Uygulamalarınız için mevcut uygulama kaydınızı kullanmaya devam etmek isterseniz kaydın yeniden yönlendirme URI'lerini SPA platformuna güncelleştirmek için Microsoft Entra yönetim merkezini kullanın. Bunun yapılması, kaydı kullanan uygulamalar için PKCE ve CORS desteğiyle yetkilendirme kodu akışını etkinleştirir (yine de uygulamanızın kodunu MSAL.js v2.x'e güncelleştirmeniz gerekir).
Şu anda Web platformu yeniden yönlendirme URI'leri ile yapılandırılmış olan uygulama kayıtları için şu adımları izleyin:
Microsoft Entra yönetim merkezinde oturum açın.
Kimlik>Uygulamaları'na> göz atın Uygulama kayıtları uygulamanızı seçin ve ardından Kimlik Doğrulaması'na gidin.
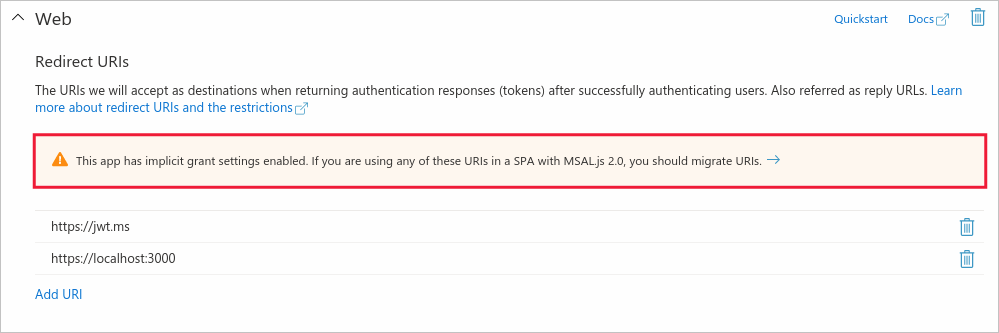
Yeniden yönlendirme URI'leri altındaki Web platformu kutucuğunda URI'lerinizi geçirmeniz gerektiğini belirten uyarı başlığını seçin.

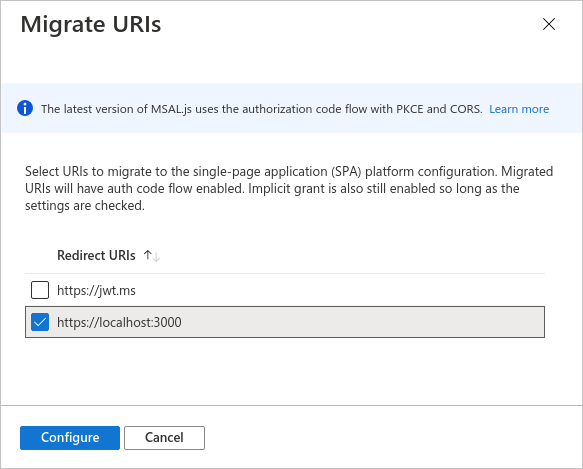
Yalnızca uygulamaları MSAL.js 2.x kullanacak yeniden yönlendirme URI'lerini seçin ve ardından Yapılandır'ı seçin.

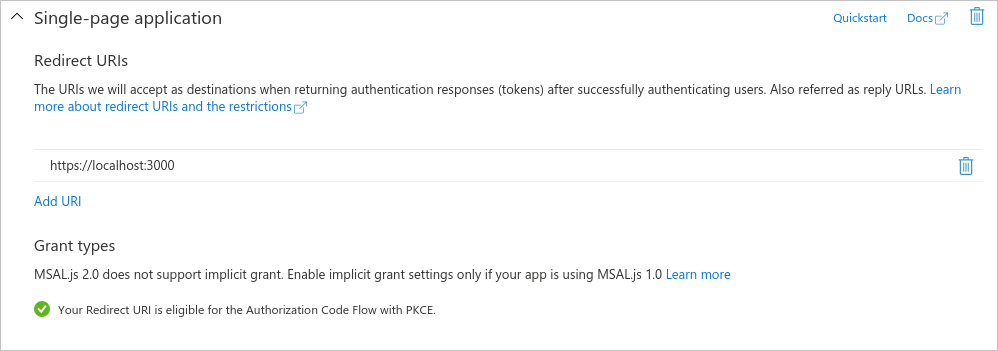
Bu yeniden yönlendirme URI'leri artık Tek sayfalı uygulama platformu kutucuğunda görünmelidir ve bu URI'ler için yetkilendirme kodu akışı ve PKCE desteğinin etkinleştirildiğini gösterir.

Mevcut kaydınızdaki yeniden yönlendirme URI'lerini güncelleştirmek yerine yeni bir uygulama kaydı da oluşturabilirsiniz.
Kodunuzu MSAL.js 2.x olarak güncelleştirme
MSAL 1.x'te, userAgentApplication'ı aşağıdaki gibi başlatarak bir uygulama örneği oluşturdunuz:
// MSAL 1.x
import * as msal from "msal";
const msalInstance = new msal.UserAgentApplication(config);
MSAL 2.x'te, [PublicClientApplication][msal-js-publicclientapplication]:
// MSAL 2.x
import * as msal from "@azure/msal-browser";
const msalInstance = new msal.PublicClientApplication(config);
Uygulamanıza MSAL 2.x ekleme hakkında ayrıntılı bilgi için bkz . Öğretici: Kullanıcıları oturum açma ve kimlik doğrulama kodu akışı kullanarak JavaScript tek sayfalı uygulamasından (SPA) Microsoft Graph API'sini çağırma.
Kodunuzda yapmanız gereken ek değişiklikler için GitHub'da geçiş kılavuzuna bakın.
Örtük verme ayarlarını devre dışı bırakma
Bu uygulama kaydını ve istemci kimliğini kullanan tüm üretim uygulamalarınızı MSAL 2.x'e ve yetkilendirme kodu akışına güncelleştirdikten sonra, uygulama kaydının Kimlik Doğrulaması menüsündeki örtük izin ayarlarının işaretini kaldırmanız gerekir.
Uygulama kaydındaki örtük verme ayarlarının işaretini kaldırdığınızda, kayıt ve istemci kimliğini kullanan tüm uygulamalar için örtük akış devre dışı bırakılır.
Tüm uygulamalarınızı MSAL.js 2.x ve [PublicClientApplication][msal-js-publicclientapplication] olarak güncelleştirmeden önce örtük verme akışını devre dışı bırakmayın .
Sonraki adımlar
Örtük ve kimlik doğrulama kodu akışları arasındaki farklar da dahil olmak üzere yetkilendirme kodu akışı hakkında daha fazla bilgi edinmek için Microsoft kimlik platformu ve OAuth 2.0 yetkilendirme kodu akışına bakın.
Aşağıdaki çok bölümlü öğretici serisinde kullanıcılara oturum açmanızı sağlayan bir React Tek sayfalı uygulama (SPA) oluşturarak daha fazla bilgi edinin.