Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Şunlar için geçerlidir:  İş gücü kiracıları
İş gücü kiracıları  Dış kiracılar (daha fazla bilgi edinin)
Dış kiracılar (daha fazla bilgi edinin)
Bu, iOS ve macOS için Microsoft Kimlik Doğrulama Kitaplığı'nı (MSAL) iOS Swift uygulamanıza eklemeyi gösteren öğretici serisinin ikinci öğreticisidir.
Başlamadan önce, bu sayfanın üst kısmındaki Kiracı türü seçici'yi kullanarak kiracı türünü seçin. Microsoft Entra ID, iş gücü ve dışiki kiracı yapılandırması sağlar. İş gücü kiracı yapılandırması çalışanlarınıza, iç uygulamalarınıza ve diğer kuruluş kaynaklarınıza yöneliktir. Dış kiracı, müşteriye yönelik uygulamalarınız içindir.
Bu öğreticide siz:
- MSAL çerçevesini bir iOS (Swift) uygulamasına ekleyin.
- SDK örneği oluşturma.
- Xcode proje ayarlarını yapılandırın.
Önkoşullar
-
Herhangi bir kuruluş dizinindeki hesaplar ve kişisel Microsoft hesapları için yapılandırılmış yeni bir istemci web uygulamasını Microsoft Entra yönetim merkezine kaydedin. Daha fazla bilgi için Bir uygulamayı kaydetme bölümüne bakın. Daha sonra kullanmak üzere uygulamaya Genel Bakış sayfasından aşağıdaki değerleri kaydedin:
- Uygulama (istemci) kimliği
- Dizin (kullanıcı) kimliği
- X kodu.
- iOS (Swift) projesi.
Bir platform yönlendirme URL'si ekle
Uygulama kaydınıza uygulama türünüzü belirtmek için şu adımları izleyin:
- Yönetaltında Kimlik Doğrulaması'nı>seçin, ardından>platform ekleiOS/macOS.
- Projenizin Paket Kimliğini girin. Eğer kod örneği indirilirse, Paket Kimliği
com.microsoft.identitysample.MSALiOSolacaktır. Kendi projenizi oluşturuyorsanız, projenizi Xcode'da seçin ve Genel sekmesini açın. Paket tanımlayıcısı Kimlik bölümünde görünür. - Yapılandır'ı seçin ve MSAL yapılandırması sayfasında görünen MSAL Yapılandırması kaydedin ki uygulamanızı daha sonra yapılandırırken girebilin.
- Seç. Bitti.
IOS (Swift) uygulamasına MSAL çerçevesi ekleme
MSAL kitaplığını uygulamanıza yüklemek için aşağıdaki yollardan birini seçin:
Kakao Kapsülleri
CocoaPodskullanıyorsanız, önce projenizin
MSALdosyasıyla aynı klasörde podfile adlı boş bir dosya oluşturarak yükleyin. podfileiçin aşağıdakileri ekleyin:use_frameworks! target '<your-target-here>' do pod 'MSAL' end<your-target-here>değerini projenizin adıyla değiştirin.Terminal penceresinde, oluşturduğunuz podfile içeren klasöre gidin ve MSAL kitaplığını yüklemek için
pod installçalıştırın.Xcode'ı kapatın ve projeyi Xcode'da yeniden yüklemek için
<your project name>.xcworkspaceaçın.
Kartaca
Carthagekullanıyorsanız, MSAL'yi yüklemek için onu Cartfileiçerisine ekleyin.
github "AzureAD/microsoft-authentication-library-for-objc" "master"
Güncellenmiş Cartfileile aynı dizinde bulunan bir terminal penceresinden, Carthage’ın projenizdeki bağımlılıkları güncellemesini sağlamak için aşağıdaki komutu çalıştırın.
Ios:
carthage update --platform iOS
Mac os işletim sistemi:
carthage update --platform macOS
Elle
Ayrıca Git Submodule'i kullanabilir veya uygulamanızda çerçeve olarak kullanmak için en son sürüme göz atabilirsiniz.
Uygulama kaydını ekleme
Ardından uygulama kaydınızı kodunuza ekleyeceğiz.
İlk olarak, aşağıdaki import deyimini ViewController.swift dosyasının en üstüne ve AppDelegate.swift veya SceneDelegate.swiftdosyalarından birine ekleyin.
import MSAL
Ardından, ’den önce viewDidLoad() dosyasına aşağıdaki kodu ekleyin:
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
Değiştirdiğiniz tek değer, kClientIDolmak üzere atanan değerdir. Bu değer, uygulamayı kaydetmek için bu öğreticinin başındaki adım sırasında kaydettiğiniz MSAL Yapılandırma verilerinin bir parçasıdır.
SDK örneği oluşturma
Projenizde MSAL örneği oluşturmak için şu adımları izleyin:
ViewController sınıfına initMSAL yöntemini ekleyin:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
Hala ViewController sınıfında ve initMSAL yönteminden sonra initWebViewParams yöntemini ekleyin:
iOS kodu:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
macOS kodu:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Xcode proje ayarlarını yapılandırma
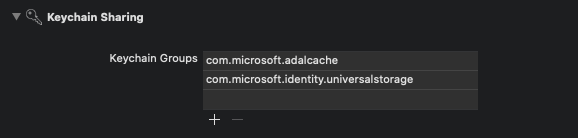
Projenize yeni bir anahtarlık grubu ekleyin İmzalama & Özellikleri. Anahtarlık grubu iOS'ta com.microsoft.adalcache ve macOS'ta com.microsoft.identity.universalstorage olmalıdır.
Anahtarlık grubunun nasıl ayarlanması gerektiğini gösteren Xcode kullanıcı arabirimini 
Yalnızca iOS için URL düzenlerini yapılandırın
Bu adımda, kullanıcının oturum açmadan sonra uygulamaya yeniden yönlendirilmesi için CFBundleURLSchemes kaydedeceksiniz. Bu arada, LSApplicationQueriesSchemes uygulamanızın Microsoft Authenticator'ı kullanmasına da izin verir.
Xcode'da Info.plist kaynak kod dosyası olarak açın ve <dict> bölümünün içine aşağıdakileri ekleyin.
[BUNDLE_ID] değerini daha önce kullandığınız değerle değiştirin. Kodu indirdiyseniz, com.microsoft.identitysample.MSALiOSpaket tanımlayıcısıdır. Kendi projenizi oluşturuyorsanız, projenizi Xcode'da seçin ve Genel sekmesini açın. Paket tanımlayıcısı Kimlik bölümünde görünür.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Yalnızca macOS için App Sandbox'ı yapılandırın
- Xcode Proje Ayarları >Özellikler sekmesi>Uygulama Korumalı Alanı
- Giden Bağlantılar (İstemci) onay kutusunu seçin.
Sonraki adımlar
Bu, iOS ve macOS için Microsoft Kimlik Doğrulama Kitaplığı'nı (MSAL) iOS Swift uygulamanıza eklemeyi gösteren öğretici serisinin ikinci öğreticisidir.
Başlamadan önce, bu sayfanın üst kısmındaki Kiracı türü seçici'yi kullanarak kiracı türünü seçin. Microsoft Entra ID, iş gücü ve dışiki kiracı yapılandırması sağlar. İş gücü kiracı yapılandırması çalışanlarınıza, iç uygulamalarınıza ve diğer kuruluş kaynaklarınıza yöneliktir. Dış kiracı, müşteriye yönelik uygulamalarınız içindir.
Bu öğreticide siz;
- MSAL çerçevesini bir iOS (Swift) uygulamasına ekleyin.
- SDK örneği oluşturma.
Önkoşullar
-
Herhangi bir kuruluş dizinindeki hesaplar ve kişisel Microsoft hesapları için yapılandırılmış yeni bir istemci web uygulamasını Microsoft Entra yönetim merkezine kaydedin. Daha fazla bilgi için Bir uygulamayı kaydetme bölümüne bakın. Daha sonra kullanmak üzere uygulamaya Genel Bakış sayfasından aşağıdaki değerleri kaydedin:
- Uygulama (istemci) kimliği
- Dizin (kullanıcı) kimliği
- X kodu.
- iOS (Swift) projesi.
Bir platform yönlendirme URL'si ekle
Uygulama kaydınıza uygulama türünüzü belirtmek için şu adımları izleyin:
- Yönetaltında Kimlik Doğrulaması'nı>seçin, ardından>platform ekleiOS/macOS.
- Projenizin Paket Kimliğini girin. Eğer kod örneği indirilirse, Paket Kimliği
com.microsoft.identitysample.MSALiOSolacaktır. Kendi projenizi oluşturuyorsanız, projenizi Xcode'da seçin ve Genel sekmesini açın. Paket tanımlayıcısı Kimlik bölümünde görünür. - Yapılandır'ı seçin ve MSAL yapılandırması sayfasında görünen MSAL Yapılandırması kaydedin ki uygulamanızı daha sonra yapılandırırken girebilin.
- Seç. Bitti.
Genel istemci akışını etkinleştirme
Uygulamanızı genel istemci olarak tanımlamak için şu adımları izleyin:
Yönet'in altında Kimlik Doğrulama'yı seçin.
Gelişmiş ayarlar'ın altında Genel istemci akışlarına izin ver için Evet'i seçin.
Yaptığınız değişiklikleri kaydetmek için Kaydet'i seçin.
IOS (Swift) uygulamasına MSAL çerçevesi ekleme
MSAL kimlik doğrulama SDK'sı, standart OAuth2 ve OpenID Connect kullanarak kimlik doğrulamasını uygulamalarınızla tümleştirmek için kullanılır. Kullanıcıları veya uygulamaları Microsoft kimlikleriyle oturum açmanıza olanak tanır. iOS (Swift) projenize MSAL eklemek için şu adımları izleyin:
- iOS projenizi Xcode'da açın.
- Paket Bağımlılıkları Ekle... öğesini Dosya menüsünden seçin.
-
https://github.com/AzureAD/microsoft-authentication-library-for-objcolarak Paket URL'sini girin ve Paket Ekle'yi seçin
Paket Tanımlayıcısını Güncelleştirme
Apple ekosisteminde Paket Tanımlayıcısı, bir uygulama için benzersiz bir tanımlayıcıdır. Projenizdeki Paket Tanımlayıcısını güncelleştirmek için şu adımları izleyin:
Proje ayarlarını açın. Kimlik bölümünde Paket Tanımlayıcısıgirin.
info.plist sağ tıklayın ve Olarak Aç>Kaynak Koduseçeneğini belirleyin.
Dizin kök düğümünün altında, portalda kullandığınız
Enter_the_bundle_Id_Hereile değiştir. Dizede yer alanmsauth.önekine dikkat edin.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
SDK örneği oluşturma
Projenizde MSAL örneği oluşturmak için şu adımları izleyin:
import MSALsınıfınızın en üstüneViewControllerekleyerek MSAL kitaplığını görünüm denetleyicinize aktarın.applicationContextişlevinin hemen önüne aşağıdaki kodu ekleyerek ViewController sınıfınıza birviewDidLoad()üye değişkeni ekleyin:var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?Kod iki değişken bildirir:
applicationContext, birMSALPublicClientApplicationörneğini depolayan vewebViewParametersMSALWebviewParametersörneğini depolayan .MSALPublicClientApplication, genel istemci uygulamalarını işlemek için MSAL tarafından sağlanan bir sınıftır.MSALWebviewParameters, kimlik doğrulama işlemi sırasında kullanılan web görünümünü yapılandırmak için parametreleri tanımlayan MSAL tarafından sağlanan bir sınıftır.View
viewDidLoad()işlevine aşağıdaki kodu ekleyin:do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }Kod, işlem sırasında oluşan hataları işleyen MSAL'yi başlatmayı dener. Bir hata oluşursa, hatanın ayrıntılarıyla günlüğü günceller.
MSAL'yi başlatan
initMSAL()işlevi oluşturan aşağıdaki kodu ekleyin:func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Bu kod iOS için MSAL'yi başlatır. İlk olarak, sağlanan Configuration.kAuthority dizesini kullanarak yetkili için bir URL oluşturmayı dener. Başarılı olursa, bu URL'yi temel alan bir MSAL yetkili nesnesi oluşturur. Ardından,
MSALPublicClientApplicationverilen istemci kimliği, yeniden yönlendirme URI'si ve yetkili ile yapılandırılır. Tüm yapılandırmalar doğru ayarlanırsa, yapılandırılanMSALPublicClientApplicationile uygulama bağlamını başlatır. İşlem sırasında herhangi bir hata oluşursa bir hata verir.Configuration.swift dosyası oluşturun ve aşağıdaki yapılandırmaları ekleyin:
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Bu Swift yapılandırma kodu,
Configurationadlı bir sınıf tanımlar ve@objcMembersile işaretlenir. Kimlik doğrulaması kurulumuyla ilgili çeşitli yapılandırma parametreleri için statik sabitler içerir. Bu parametreler kiracı alt alan adı, istemci kimliği, yeniden yönlendirme URI'si, korumalı API uç noktasıve kapsamlarıiçerir. Bu yapılandırma sabitleri, uygulamanın kurulumuna özgü uygun değerlerle güncelleştirilmelidir.Yer tutucuyu bulun:
-
Enter_the_Application_Id_Hereve daha önce kaydettiğiniz uygulamanın Uygulama (istemci) kimliği ile değiştirin. - Daha önce platform yeniden yönlendirme URL'sini eklediğinizde indirdiğiniz MSAL yapılandırma dosyasındaki
Enter_the_Redirect_URI_Heredeğerini ile değiştirin. -
Enter_the_Protected_API_Scopes_Here'ı, daha önce kaydedilen kapsamlarla değiştirin. Herhangi bir kapsam kaydetmediyseniz, bu kapsam listesini boş bırakabilirsiniz. -
Enter_the_Tenant_Subdomain_Here'ı dizin (kiracı) alt etki alanı olarak değiştirin. Örneğin, kiracı birincil etki alanınızcontoso.onmicrosoft.comise,contosokullanmalısınız. Kiracı alt etki alanınızı bilmiyorsanız, kiracı ayrıntılarınıza ulaşmayı öğrenin.
-
Özel URL alan adı kullan (İsteğe bağlı)
Kimlik doğrulama URL'sini tamamen markanıza uyarlamak için özel bir etki alanı kullanın. Kullanıcılar açısından, kimlik doğrulama işlemi sırasında ciamlogin.com etki alanı adına yeniden yönlendirilmek yerine etki alanınızda kalırlar.
Özel etki alanı kullanmak için aşağıdaki adımları kullanın:
Uygulamalar için dış kiracınızdaki özel URL etki alanlarını etkinleştirmek üzere, adım 'daki "Dış kiracılarda uygulamalar için özel URL etki alanlarını etkinleştirin" adımlarını kullanın.
Configuration.swift adlı dosyayı açın.
-
kAuthorityözelliğinin değerini https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Hereolarak güncelleştirin.Enter_the_Custom_Domain_Hereözel URL alan adı ile veEnter_the_Tenant_ID_Herekiracı kimliğiniz ile değiştirin. Kiracı kimliğiniz yoksa, kiracı ayrıntılarınızı nasıl okuyacağınızı öğrenin.
-
Configuration.swift dosyanızda değişiklik yaptıktan sonra, özel URL etki alanınız login.contoso.comve kiracı kimliğiniz aaaabbbb-0000-cccc-1111-dddd2222eeeee ise, dosyanız aşağıdaki kod parçacığına benzer görünmelidir:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}