Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Belirli bir boyuttaki dijital küpün gerçek dünyadaki alana sığıp sığmadığını görmek için tuval uygulamasında Şekli MR'de görüntüle denetimindeki şekli görüntüleyin. (Bunun yerine bir nesnenin 3B modelini karşılaştırmak için MR'de görüntüle denetimini kullanın.)
Şekli MR'de görüntüle denetimi, uygulamanıza bir düğme ekler. Kullanıcı bu düğmeyi seçtiğinde uygulama, cihazın kamera akışına bir küp yerleştirir. Microsoft Power Apps Studio'da uygulamanın yazarı olduğunuzda küpün boyutları denetimde bir özellik olarak ayarlanır. Kullanıcılar uygulamayı kullanırken küpün boyutunu değiştiremeyebilir.

İpucu
Karma gerçeklik (MR) denetimleri en iyi düz dokulu yüzeylere sahip iyi aydınlatılmış ortamlarda çalışır. İzleme, LIDAR etkin cihazlarda daha iyi çalışır.
İpucu
Power Apps'teki MR denetimleri Babylon ve Babylon React Native'i kullanır. Babylon korumalı alanında çalışan karma gerçeklik içeriği, bu paylaşılan MR platformu aracılığıyla Power Apps'te çalışmalıdır. İçeriğiniz Babylon'da çalışıyor ancak Power Apps'te çalışmıyorsa Power Apps Topluluk forumunda bir soru sorun. ("Karma gerçeklik" olarak etiketleyin.)
Uygulama ekranına View shape in MR düğmesi ekleme
Uygulamanız Power Apps Studio'da düzenleme için açık durumdayken:
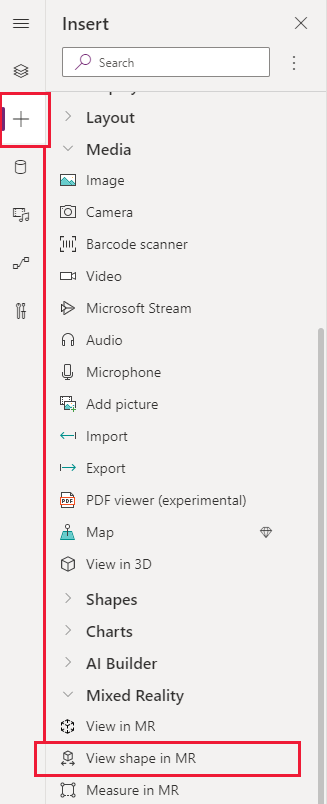
- Ekle sekmesini açın ve Karma Gerçeklik'i genişletin.
- Denetimi uygulama ekranına yerleştirmek için Şekli MR'de görüntüle'yi seçin veya daha hassas bir şekilde konumlandırmak için denetimi ekrana sürükleyin.
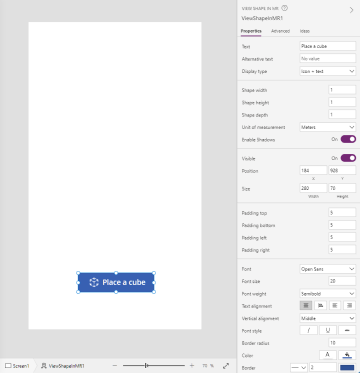
Denetim, küp simgesi ve Küp yerleştir metni ile etiketlenmiş bir düğmedir. İsterseniz Metin ve Görüntüleme türü özelliklerinde etiketi değiştirip simgeyi gizleyin.

Özellikler
Özellikleri kullanarak View shape in MR düğmesinin davranışını ve görünümünü değiştirin. Bazı özellikler yalnızca Gelişmiş sekmesinden kullanılabilir.

| Özellik | Açıklama | Tür | Location |
|---|---|---|---|
| Metin | Düğme etiketi metnini ayarlar. | Dize | Özellikler; Gelişmiş: Text |
| Alternatif metin | Model yüklenemezse veya kullanıcı fareyle modelin üzerine gelirse görüntülenecek metni belirtir. | Dize | Özellikler; Gelişmiş: AltText |
| Görüntüleme türü | Düğme etiketinde bir küp simgesi, metin veya ikisinin de gösterilip gösterilmeyeceğini belirler. | Açılan liste seçimi | Özellikler; Gelişmiş: DisplayType |
| Şekil genişliği | Küpün genişliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ShapeWidth |
| Şekil yüksekliği | Küpün yüksekliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ShapeHeight |
| Şekil derinliği | Küpün derinliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ShapeDepth |
| Ölçüm birimi | Küpün genişliği, yüksekliği ve derinliği için kullanılan ölçü birimini ayarlar. | Açılan liste seçimi | Özellikler; Gelişmiş: Units |
| Gölgeleri Etkinleştir | Küp gösterildiğinde 3B efektini geliştirmek için gölgelerin kullanılıp kullanılmayacağını belirler. | Boole | Özellikler; Gelişmiş: EnableShadows |
| İşaretçi Algılamasını Etkinleştir | Model konumunu ve döndürmeyi belirlemek için işaretçi algılamasının kullanılıp kullanılmayacağını belirler. Bkz. Karma gerçeklik denetimleriyle işaretçi algılamasını kullanma | Boole | Özellikler; Gelişmiş: EnableMarkerDetection |
| Görünür | Düğmeyi gösterir veya gizler. | Boole | Özellikler; Gelişmiş: Visible |
| Position | Düğmenin sol üst köşesini x ve y'de belirtilen ekran koordinatlarına göre yerleştirir. | Kayan noktalı sayı | Özellikler; Gelişmiş: X, Y |
| Size | Genişlik ve Yükseklik olarak sağlanan piksel değerlerini kullanarak düğmenin boyutunu belirler. | Tamsayı | Özellikler; Gelişmiş: Width, Height |
| Üst doldurma | Düğme etiketi metni ile düğmenin üstü arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingTop |
| Alt doldurma | Düğme etiketi metni ile düğmenin altı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingBottom |
| Sol doldurma | Düğme etiketi metni ile düğmenin sol kenarı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingLeft |
| Sağ doldurma | Düğme etiketi metni ile düğmenin sağ kenarı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingRight |
| Yazı tipi | Düğme etiketi metni için kullanılan yazı tipi ailesinin adını ayarlar. | Açılan liste | Özellikler; Gelişmiş: Font |
| Yazı tipi boyutu | Düğme etiketi metninin boyutunu ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: FontSize |
| Yazı tipi kalınlığı | Kalın, Daha ince, Normal veya Semibold olarak düğme etiketi metninin kalınlığını ayarlar. | Açılan liste | Özellikler; Gelişmiş: FontWeight |
| Metin hizalama | Ortala, İki Yana Yasla, Sola veya Sağa olarak düğmede etiket metninin yatay hizalamasını ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: TextAlignment |
| Dikey hizalama | Alta, Ortaya veya Üste olarak düğmede etiket metninin dikey hizalamasını ayarlar. | Açılan liste | Özellikler; Gelişmiş: VerticalAlign |
| Yazı tipi stili | İtalik, Altı çizili, Üstü çizili veya hiçbiri olarak düğme etiketi metninin stilini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: Italic, Underline, Strikethrough |
| Border radius | Düğme kenarlığının köşe yarıçapını belirler. | Kayan noktalı sayı | Özellikler; Gelişmiş: BorderRadius |
| Color | Düğme etiketi metninin ve düğme arka planının renklerini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: FillColor, TextColor |
| Border | Düğme kenarlığının stilini, genişliğini ve rengini belirler. | Uygulanamaz | Özellikler; Gelişmiş: BorderStyle, BorderThickness, BorderFillColor |
| Devre Dışı | Düğmeyi kapatır ancak görünür bırakır. | Boole | Özellikler; Gelişmiş: Disabled |
| Devre dışı bırakılan renk | DisplayModeDevre Dışı ise düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Basıldığında renk | Kullanıcı düğmeyi seçtiğinde düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: PressedContentColor, PressedFillColor, PressedBorderColor |
| Üzerine gelme rengi | Kullanıcı fare işaretçisi ile üzerine geldiğinde düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Kullanıcı, karma gerçeklik deneyimini başlatmak için düğmeyi seçtiğinde tetiklenen davranış. | Tanımlı eylem | Gelişmiş |
| OnChange | Düğmedeki herhangi bir özellik değiştirildiğinde tetiklenen davranış. Bu, birden çok denetimde ortak bir özelliktir. | Tanımlı eylem | Gelişmiş |
| Araç ipucu | Kullanıcı, düğmenin üzerine geldiğinde görüntülenecek metni belirler. | Dize | Gelişmiş |
| ContentLanguage | Uygulamada kullanılan dilden farklıysa düğme etiketinin görüntüleme dilini belirler. | Dize | Gelişmiş |
| DisplayMode | Düğmenin kullanıcı girişine (Düzenle) izin verip vermediğini, yalnızca verileri mi görüntülediğini (Göster) veya devre dışı mı (Devre dışı) olduğunu belirler. | Numaralandırma | Gelişmiş |
| TabIndex | Kullanıcı, uygulamada Sekme tuşunu kullanarak geziniyorsa düğmenin seçileceği sırayı belirtir. | Tamsayı | Özellikler; Gelişmiş: TabIndex |
Çıkış özellikleri
Uygulamanız, kullanıcı Şekli MR'de görüntüle denetimiyle etkileşime girdiğinde daha fazla özelliği kullanabilmektedir. Bunlar, çıkış özellikleri olarak bilinir. Bu özellikleri diğer denetimlerde kullanabilir veya uygulama deneyimini özelleştirebilirsiniz.
| Özellik | Açıklama | Tür |
|---|---|---|
| Fotoğraflar | Karma gerçeklik oturumu sırasında çekilen fotoğrafları toplar. Karma gerçeklik fotoğraflarını OneDrive'a yükleyebilir ve bir galeride gösterebilirsiniz. | Uygulanamaz |
Diğer mixed reality denetimleri
- 3B nesne denetimiyle 3D içerikleri görüntüleyin.
- View in mixed reality denetimiyle görüntüleri ve 3B içerikleri gerçek hayatta görün.
- Measure in mixed reality denetimiyle mesafe, alan ve hacmi ölçün.
- Markup in MR denetimi ile ortamınızdaki bir alan veya varlık belirlemek için 3D çizgiler veya 3D oklar çizin.