3B içeriği veya görüntüleri karma gerçeklikte görüntüleme
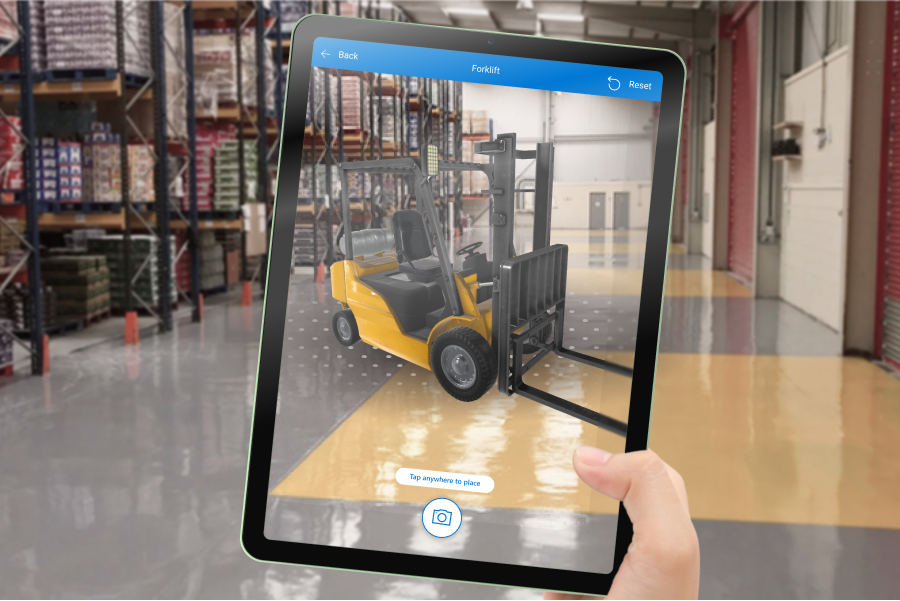
Nesnenin veya görüntünün 3B modelini gerçek dünyadaki bir alana yerleştirmek için MR'de görüntüle denetimini kullanın. Örneğin, bir resmi asmadan önce duvarda önizleyin veya 3B sanal kitaplığın yerleştirmek istediğiniz yere sığıp sığmayacağını görün.
Nesnenin bir 3B modeline sahip değilseniz ne olur? Nesnenin bir görüntüsünü yükleyin ve boyutlarını nesnenin boyutuna ayarlayın. Denetim, görüntüyü istenen boyutta bir sanal küpün yüzü olarak uygular. 3B model için bu standı alanınıza yerleştirin.
MR'de görüntüle denetimi, uygulamanıza bir düğme ekler. Kullanıcı bu düğmeyi seçtiğinde uygulama, seçilen bir 3B modeli (.glb, .stl veya .obj dosya biçimlerinde) veya görüntüyü (.jpg veya .png dosya biçimlerinde) cihazın kamera akışına yerleştirir.

Ayrıca MR'de görüntüle denetimini kullanarak fotoğraf çekebilir ve bu fotoğrafları OneDrive'a yükleyebilirsiniz.
Önemli
3B içeriğiniz .glb, .stl veya .obj dosya biçimlerinde olmalıdır. Çeşitli 3B biçimlerinden var olan 3B modellerinizi .glb dosya biçimine dönüştürebilirsiniz. Draco sıkıştırma işlemiyle sıkıştırılmış 3B içerik desteklenmez.
İpucu
Yükleme sürelerini en aza indirmek için 3B modellerinizin Power Apps ile kullanım için optimize edilmiş olduğundan emin olun.
Karma gerçeklik (MR) denetimleri en iyi düz dokulu yüzeylere sahip iyi aydınlatılmış ortamlarda çalışır. İzleme, LIDAR etkin cihazlarda daha iyi çalışır.
Power Apps'teki MR denetimleri Babylon ve Babylon React Native'i kullanır. Babylon korumalı alanında çalışan karma gerçeklik içeriği, bu paylaşılan MR platformu aracılığıyla Power Apps'te çalışmalıdır. İçeriğiniz Babylon'da çalışıyor ancak Power Apps'te çalışmıyorsa Power Apps Topluluk forumunda bir soru sorun. ("Karma gerçeklik" olarak etiketleyin.)
Uygulama ekranına MR'de Görüntüle düğmesi ekleme
Uygulamanız Power Apps Studio'da düzenleme için açık durumdayken:
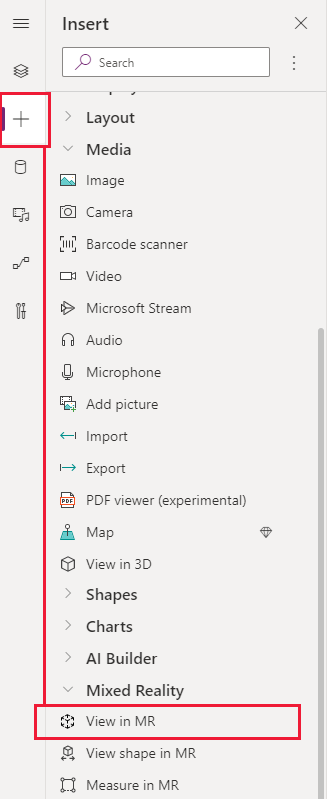
Ekle sekmesini açın ve Karma Gerçeklik'i genişletin.
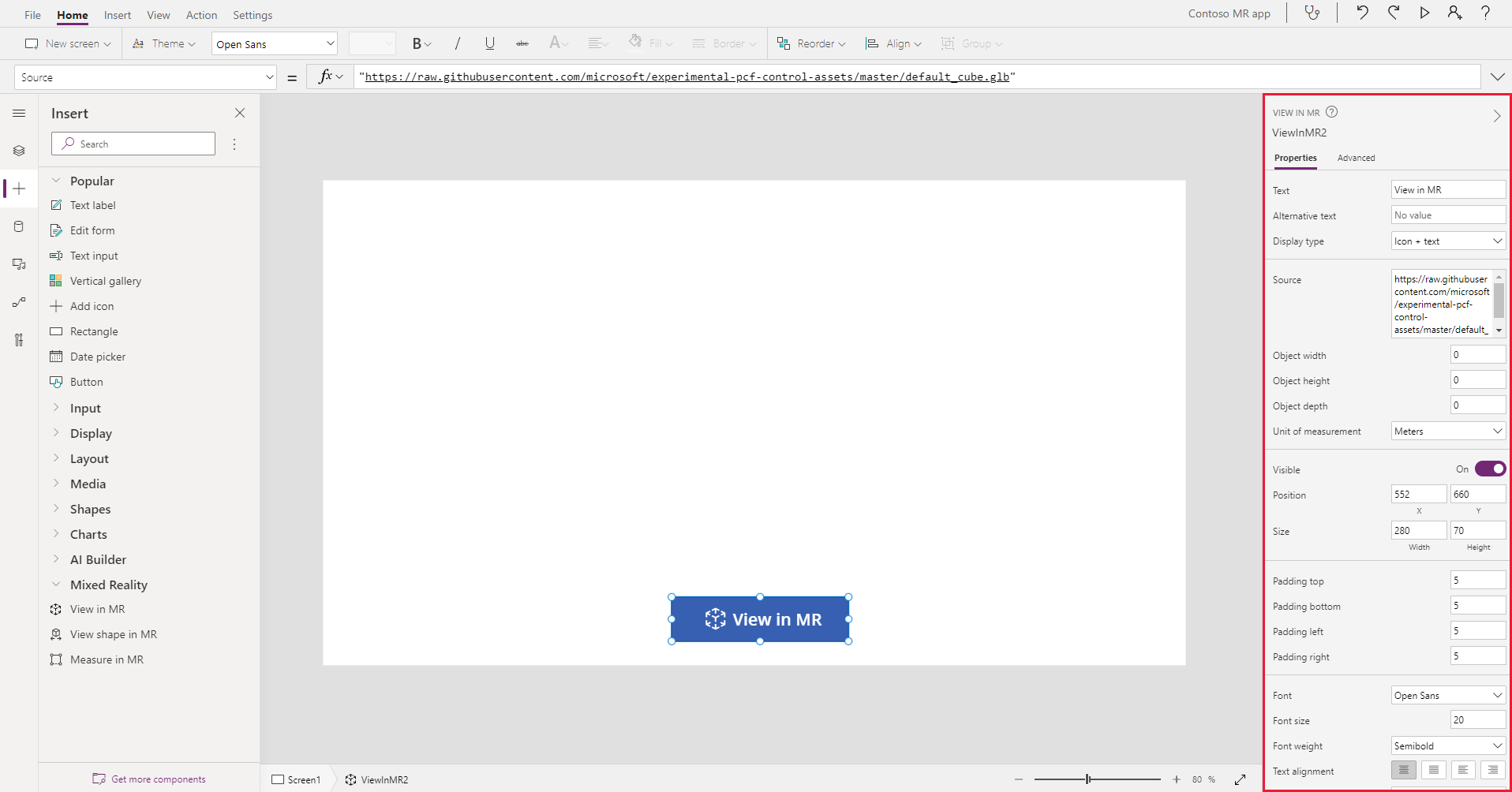
Denetimi uygulama ekranına yerleştirmek için MR'de görüntüle'yi seçin veya daha hassas bir şekilde konumlandırmak için denetimi ekrana sürükleyin.
Denetim, küp simgesi ve MR'de görüntüle metni ile etiketlenmiş bir düğmedir. İsterseniz Metin ve Görüntüleme türü özelliklerinde etiketi değiştirip simgeyi gizleyin.

Tek bir oturumda farklı modelleri görüntüleme
MR'de görüntüle denetimi, varsayılan olarak tek bir medya dosyası gösterir. MR deneyimi sırasında medya galerisi aracılığıyla seçilen farklı medya dosyalarını görüntülemek için denetimin Öğeler gelişmiş özelliğini kullanın. Bu özellik, kullanıcının karma gerçeklik deneyiminde aralarından seçim yapabileceği medya dosyalarını listeleyen bir tablo oluşturur.
Öğeler özelliğini kullanırken giriş tablonuzun sütunlarını eşlemek için aşağıdaki ek gelişmiş özellikler için de bir değer belirlemeniz gerekir:
| Özellik | Tanım |
|---|---|
| ItemsSource (zorunlu) | Karma gerçeklik görünümünde gösterilecek 3B modeli ya da resmi tanımlayan Öğeler'deki sütunu belirtir. Power Apps'e model getirme hakkında daha fazla bilgi edinmek için 3B modelleri Power Apps'e bağlama bölümüne bakın. |
| ItemsLabel | Öğeler'deki hangi sütunun ortam galerisinde gösterilecek etiketi içerdiğini belirtir. Alternatif metin özelliği, etiketi belirtilememiş öğeler için kullanılır. |
| ItemsThumbnail | Öğeler'deki hangi sütunun ortam galerisinde gösterilecek küçük resmi tanımladığını belirtir. Belirtilen öğeler için bir varsayılan küçük resim sağlanır. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Tablodaki her medya öğesi için açık bir boyut belirtir. Object width, Object height ve Object depth belirli bir değeri olmayan öğeler için varsayılan olarak kullanılır. |
Test etmek için bir odada üç farklı bitki gösteren bir ortam galerisi oluşturalım. Öğeler tablomuz şu şekilde görünür:

Uygulamanız Power Apps Studio'da düzenleme için açık durumdayken:
Ekle sekmesini açın ve Karma Gerçeklik'i genişletin.
Denetimi uygulama ekranına yerleştirmek için MR'de görüntüle'yi seçin veya daha hassas bir şekilde konumlandırmak için denetimi ekrana sürükleyin.
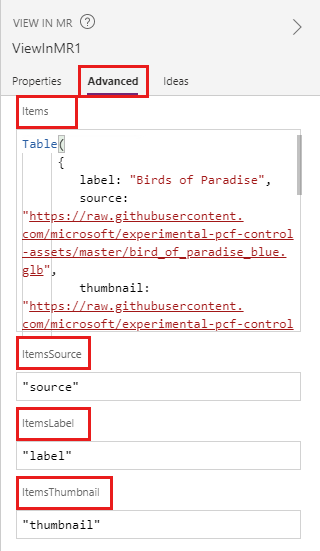
Gelişmiş özellikler sekmesinde, Öğeler özelliğini seçin ve aşağıdaki kodu yazın veya yapıştırın:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )ItemsLabel özelliğini
"label"olarak ayarlayın.ItemsSource özelliğini
"source"olarak ayarlayın.ItemsThumbnail özelliğini
"thumbnail"olarak ayarlayın.
Not
Items özelliği, veri kaynağınız olarak ayarlanır. Veri kaynağınız bir koleksiyon, bağlayıcı veya bu örnekte olduğu gibi sabit bir tablo olabilir. ItemsSource, ItemsLabel ve ItemsThumbnail özellikleri, tırnak işareti içindeki veri kaynağının sütun adlarıyla ayarlanır.
- Uygulamayı kaydedip yayımlayın ve mobil cihazınızda açıp deneyin.
Yeniden boyutlandırırsanız nesneler nasıl ölçeklenir?
Modeli yerleştirirken boyutları belirtmezseniz MR'de görüntüle denetimi, nesne dosyasında belirtilen boyutları uygular. Denetimin genişlik, yükseklik ve derinlik özelliklerinden (Nesne genişliği, Nesne yüksekliği ve Nesne derinliği) birine veya daha fazlasına 0 dışında bir değer girerek modeli yeniden boyutlandırabilirsiniz. Modelin nasıl ölçeklendirileceği, kaç boyut değiştirdiğinize bağlıdır.
Tüm boyutlar 0 (varsayılan) ise modelin boyutu, nesne dosyasında ayarlandığı gibi bırakılır.
Bir boyut ayarlanırsa, görüntüyü yeniden boyutlandırdığınızda "en boy oranını koru" ayarına benzer şekilde model, değiştirilen boyuta göre eşit olarak ölçeklenir.
İki boyut ayarlanırsa model belirtilen iki boyuta ve ilk ikisinin ortalamasına göre ölçeklenir.
Örneğin, 12 m yüksekliğinde, 6 m genişliğinde ve 3 m derinliğinde bir modeliniz olduğunu varsayalım. MR'de görüntüle denetiminin özelliklerini şu şekilde ayarlarsınız: Nesne yüksekliği: 24, Nesne genişliği: 9, Nesne derinliği: 0 (değiştirilmedi). Yükseklik 2 kat, genişlik 1,5 kat artar. Derinliğin artırılması gereken katsayıyı bulmak için yükseklik ve genişlikteki artışın ortalaması alınır: 2 + 1,5 = 3,5 / 2 = 1,75. Modelin nihai boyutları Nesne yüksekliği 24, Nesne genişliği 9 ve Nesne derinliği 5,25 (3 x 1,75) şeklindedir.Üç boyut birden ayarlanırsa modelin boyutu belirttiğiniz boyuta değiştirilir.
Not
Ölçümler orijinal en boy oranına uymuyorsa model MR'de görüntülendiğinde ezilebilir veya bozulabilir.
Özellikler
Özellikleri kullanarak MR'de Görüntüle düğmesinin davranışını ve görünümünü değiştirin. Bazı özellikler yalnızca Gelişmiş sekmesinden kullanılabilir.

| Özellik | Açıklama | Tür | Location |
|---|---|---|---|
| Metin | Düğme etiketi metnini ayarlar. | Dize | Özellikler; Gelişmiş: Text |
| Alternatif metin | Model yüklenemezse veya kullanıcı fareyle modelin üzerine gelirse görüntülenecek metni belirtir. | Dize | Özellikler; Gelişmiş: AltText |
| Görüntüleme türü | Düğme etiketinde bir küp simgesi, metin veya ikisinin de gösterilip gösterilmeyeceğini belirler. | Açılan liste seçimi | Özellikler; Gelişmiş: DisplayType |
| Kaynak | Görüntülenecek veri kaynağını (.glb, .stl veya .obj dosyası) tanımlar. | Uygulanamaz | Özellikler; Gelişmiş: Source |
| Kaynak Listesi (Öğeler) | Tek bir karma gerçeklik oturumunda görüntülenecek birden çok ortam dosyasını listeleyen veri kaynağı (tablo). | Tablo | Özellikler; Gelişmiş: Items |
| Nesne genişliği | Modelin genişliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ObjectWidth |
| Nesne yüksekliği | Modelin yüksekliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ObjectHeight |
| Nesne derinliği | Modelin derinliğini ayarlar. | Tamsayı | Özellikler; Gelişmiş: ObjectDepth |
| Ölçüm birimi | Modelin genişliği, yüksekliği ve derinliği için kullanılan ölçü birimini ayarlar. | Liste | Özellikler; Gelişmiş: Units |
| Gölgeleri etkinleştir | Model gösterildiğinde 3B efektini geliştirmek için gölgelerin kullanılıp kullanılmayacağını belirler. | Boolean | Özellikler; Gelişmiş: EnableShadows |
| İşaretçi algılamasını etkinleştir | Model konumunu ve döndürmeyi belirlemek için işaretçi algılamasının kullanılıp kullanılmayacağını belirler. Bkz. Karma gerçeklik denetimleriyle işaretçi algılamasını kullanma | Boole | Özellikler; Gelişmiş: EnableMarkerDetection |
| Görünür | Düğmeyi gösterir veya gizler. | Boole | Özellikler; Gelişmiş: Visible |
| Position | Düğmenin sol üst köşesini x ve y'de belirtilen ekran koordinatlarına göre yerleştirir. | Kayan noktalı sayı | Özellikler; Gelişmiş: X, Y |
| Size | Genişlik ve Yükseklik olarak sağlanan piksel değerlerini kullanarak düğmenin boyutunu belirler. | Tamsayı | Özellikler; Gelişmiş: Width, Height |
| Üst doldurma | Düğme etiketi metni ile düğmenin üstü arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingTop |
| Alt doldurma | Düğme etiketi metni ile düğmenin altı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingBottom |
| Sol doldurma | Düğme etiketi metni ile düğmenin sol kenarı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingLeft |
| Sağ doldurma | Düğme etiketi metni ile düğmenin sağ kenarı arasındaki mesafeyi ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: PaddingRight |
| Yazı tipi | Düğme etiketi metni için kullanılan yazı tipi ailesinin adını ayarlar. | Liste | Özellikler; Gelişmiş: Font |
| Yazı tipi boyutu | Düğme etiketi metninin boyutunu ayarlar. | Kayan noktalı sayı | Özellikler; Gelişmiş: FontSize |
| Yazı tipi kalınlığı | Kalın, Daha ince, Normal veya Semibold olarak düğme etiketi metninin kalınlığını ayarlar. | Liste | Özellikler; Gelişmiş: FontWeight |
| Metin hizalama | Ortala, İki Yana Yasla, Sola veya Sağa olarak düğmede etiket metninin yatay hizalamasını ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: TextAlignment |
| Dikey hizalama | Alta, Ortaya veya Üste olarak düğmede etiket metninin dikey hizalamasını ayarlar. | Liste | Özellikler; Gelişmiş: VerticalAlign |
| Yazı tipi stili | İtalik, Altı çizili, Üstü çizili veya hiçbiri olarak düğme etiketi metninin stilini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: Italic, Underline, Strikethrough |
| Border radius | Düğme kenarlığının köşe yarıçapını belirler. | Kayan noktalı sayı | Özellikler; Gelişmiş: BorderRadius |
| Renk | Düğme etiketi metninin ve düğme arka planının renklerini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: FillColor, TextColor |
| Border | Düğme kenarlığının stilini, genişliğini ve rengini belirler. | Uygulanamaz | Özellikler; Gelişmiş: BorderStyle, BorderThickness, BorderFillColor |
| Devre Dışı | Düğmeyi kapatır ancak görünür bırakır. | Boole | Özellikler; Gelişmiş: Disabled |
| Devre dışı bırakılan renk | DisplayMode Devre Dışı ise düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Basıldığında renk | Kullanıcı düğmeyi seçtiğinde düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: PressedContentColor, PressedFillColor, PressedBorderColor |
| Üzerine gelme rengi | Kullanıcı fare işaretçisi ile üzerine geldiğinde düğme etiketi metninin, düğme arka planının ve düğme kenarlığının rengini ayarlar. | Uygulanamaz | Özellikler; Gelişmiş: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Kullanıcı, karma gerçeklik deneyimini başlatmak için düğmeyi seçtiğinde tetiklenen davranış. | Tanımlı eylem | Gelişmiş |
| OnChange | Düğmedeki herhangi bir özellik değiştirildiğinde tetiklenen davranış. | Tanımlı eylem | Gelişmiş |
| Tooltip | Kullanıcı, düğmenin üzerine geldiğinde görüntülenecek metni belirler. | Dize | Gelişmiş |
| ContentLanguage | Uygulamada kullanılan dilden farklıysa düğme etiketinin görüntüleme dilini belirler. | Dize | Gelişmiş |
| DisplayMode | Düğmenin kullanıcı girişine (Düzenle) izin verip vermediğini, yalnızca verileri mi görüntülediğini (Göster) veya devre dışı mı (Devre dışı) olduğunu belirler. | Numaralandırma | Gelişmiş |
| TabIndex | Kullanıcı, uygulamada Sekme tuşunu kullanarak geziniyorsa düğmenin seçileceği sırayı belirtir. | Tamsayı | Özellikler; Gelişmiş: TabIndex |
Çıkış özellikleri
Uygulamanız, kullanıcı MR'de görüntüle denetimiyle etkileşime girdiğinde daha fazla özellikten yararlanabilir. Bunlar, çıkış özellikleri olarak bilinir. Çıkış özelliklerini diğer denetimlerde kullanabilir veya uygulama deneyimini özelleştirebilirsiniz.
| Özellik | Açıklama | Tür |
|---|---|---|
| Fotoğraflar | Karma gerçeklik oturumu sırasında çekilen fotoğrafları toplar. Karma gerçeklik fotoğraflarını OneDrive'a yükleyebilir ve bir galeride gösterebilirsiniz. | Uygulanamaz |
Diğer mixed reality denetimleri
- 3B nesne denetimiyle 3D içerikleri görüntüleyin.
- Measure in mixed reality denetimiyle mesafe, alan ve hacmi ölçün.
- View shape in mixed reality denetimi ile önceden tanımlanmış 3B şekiller oluşturma ve görüntüleme
- Markup in MR denetimi ile ortamınızdaki bir alan veya varlık belirlemek için 3D çizgiler veya 3D oklar çizin.
Ayrıca bkz.
- 3B ve karma gerçeklik denetimleriyle bir uygulama oluşturma
- Karma gerçeklik denetimleriyle işaretçi algılamasını kullanma
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin