Çevrimdışı özelliğe sahip tuval uygulamaları geliştirme
Mobil kullanıcıların, bağlantılarının sınırlı olması veya hiç olmaması durumunda bile verimli olmaları gerekir. Bir tuval uygulaması oluşturduğunuzda şu görevleri gerçekleştirebilirsiniz:
- Power Apps Mobile'ı açın ve cihaz ağa bağlı olmadığında uygulamaları çalıştırın.
- Bağlantı sinyal nesnesini kullanarak bir uygulamanın çevrimdışı, çevrimiçi veya tarifeli bir bağlantıda olup olmadığını belirleme.
- Cihazınız ile sunucu arasında verileri eşleştirin.
Uygulamanız Dataverse' bağlanıyorsa çevrimdışı destek yerleşik olarak sunulur. Power Apps cihazınıza veri indirmenize ve değişiklikleri Dataverse'ye geri yüklemenize olanak tanır. Uygulamanız Dataverse kullanmıyorsa çevrimdışıyken temel depolama için koleksiyonları kullanabilir ve LoadData ve SaveDatafonksiyonlarından yararlanabilirsiniz.
Not
- Tuval uygulamaları için çevrimdışı özelliği, uygulamaları iOS, Android ve Windows'ta yerel Power Apps Mobile oynatıcıları kullanarak çalıştırırken kullanılabilir.
- Web tarayıcılarda çalışan tuval uygulamaları, mobil cihazdaki bir web tarayıcısı kullanılsa bile çevrimdışı çalıştırılamaz.
- Teams'te tuval uygulamaları, az sayıda metin dizesi, sayı ve tarih için kullanışlı olan LoadData ve SaveData işlevleri üzerinden 1 MB veri ile sınırlıdır. Bu sınır için görüntülerin ve diğer medyaların kullanımı uygun değildir. Daha fazla bilgi: LoadData ve SaveData işlevi başvurusu
Dataverse tabanlı bir tuval uygulamasında çevrimdışı desteği etkinleştirme
Microsoft Dataversetabanlı tuval uygulamaları için önce çevrimdışı deneyimiyle yerleşik çevrimdışı özelliğini kullanmanız gerekir. Daha fazla bilgi için: Tuval uygulamaları için mobil çevrimdışı ayarlama ve Tuval uygulamalarıyla çevrimdışı çalışma bölümlerine bakın. Bir düğmeye basarak uygulamanız, ağ bağlantısı olsun veya olmasın, nerede olursanız olun Dataverse verileriyle çalışabilir. Uygulamanızı standart Power Fx formülleri ile oluşturun ve çevrimdışı özelliği tüm karmaşıklığı sizin için halletsin.
Diğer tüm bağlayıcılar için LoadData ve SaveData kullanma
Bu bölümde Twitter verilerinin kullanılmasıyla ilgili bir örnek yer alır. Bağlantı gerektirmeyen daha basit bir örnek LoadData ve SaveData işlevi başvurusunda verilmiştir.
Dataverse verilerini kullanmayan çevrimdışı etkin tuval uygulamalarının nasıl oluşturulacağını öğrenmek için bu videoyu izleyin:
Sınırlamalar
LoadData ve SaveData, yerel bir cihazda az miktarda veri depolamak için basit bir mekanizma oluşturmak üzere birlikte kullanılır. Bu işlevleri kullanarak uygulamanıza basit çevrimdışı özellikler ekleyebilirsiniz.
Bu işlevler, bellek içi koleksiyonda çalıştıklarından kullanılabilir uygulama belleği miktarıyla sınırlıdır. Kullanılabilir bellek, cihaza, işletim sistemine, Power Apps Mobile'ın kullandığı belleğe ve uygulamanın ekranlar ve denetimler açısından karmaşıklığına bağlı olarak değişebilir. Birkaç megabayttan daha fazla veri depolarsanız uygulamanızı çalıştırmasını beklediğiniz cihazlarda beklenen senaryolarla sınayın. Genellikle 30-70 megabayt kullanılabilir belleğiniz vardır.
İşlevler, bir cihaz çevrimiçi duruma geldiğinde birleştirme çakışmalarını otomatik olarak çözmez. İfadeler yazılırken hangi verilerin kaydedildiğine ve yeniden bağlantının nasıl işleneceğine dair yapılandırma geliştiriciye bağlıdır.
Çevrimdışı özelliklerdeki güncelleştirmeler için bu konuya dönün ve Power Apps bloğuna abone olun.
Genel bakış
Çevrimdışı senaryolar tasarlarken öncelikle uygulamalarınızın verilerle nasıl çalıştığını incelemeniz gerekir. Power Apps'teki uygulamalar, birincil olarak SharePoint, Office 365 ve Microsoft Dataverse gibi platformun sağladığı bağlayıcılar kümesi aracılığıyla verilere erişir. Ayrıca uygulamaların RESTful uç noktası sağlayan herhangi bir hizmete erişmesine olanak tanıyan özel bağlayıcılar da oluşturabilirsiniz. Bu Web API'si veya Azure İşlevleri gibi bir hizmet olabilir. Bu bağlayıcıların tümü İnternet üzerinden HTTPS kullanır. Bu, kullanıcılarınızın verilere ve bir hizmetin sunduğu diğer özelliklere erişebilmeleri için çevrimiçi olmaları gerektiği anlamına gelir.

Verileri çevrimdışı işleme
Power Apps'te veri kaynağından bağımsız olarak verileri tutarlı bir şekilde filtreleyebilir, arayabilir, sıralayabilir, toplayabilir ve değiştirebilirsiniz. Kaynaklar arasında, uygulamadaki bellek içi koleksiyonlardan Microsoft Lists kullanılarak oluşturulmuş listeler ve SQL veritabanları ile Dataverse yer alır. Bu tutarlılık nedeniyle, bir uygulamayı farklı bir veri kaynağı kullanacak şekilde kolayca yeniden hedefleyebilirsiniz. Çevrimdışı senaryolarda daha da önemli olan, bir uygulamanın mantığında neredeyse hiçbir değişiklik yapmadan veri yönetimi için yerel koleksiyonlar kullanabilmenizdir. Aslında, yerel koleksiyonlar, çevrimdışı verileri işlemeye yönelik birincil mekanizmadır.
Çevrimdışı uygulama oluşturma
Bu konuda, uygulama geliştirmenin çevrimdışı yönlerine odaklanmak için Twitter üzerinden basit bir senaryo gösterilir. Çevrimdışıyken Twitter gönderileri okumanıza ve tweet göndermenize olanak sağlayan bir uygulama oluşturacaksınız. Uygulama çevrimiçi olduğunda tweet gönderir ve yerel verileri yeniden yükler.
Uygulama, üst düzeyde şu görevleri gerçekleştirir:
Kullanıcı uygulamayı açtığında:
- Cihaz çevrimiçiyse uygulama Twitter bağlayıcısından verileri alır ve bu verilerle bir koleksiyonu doldurur.
- Cihaz çevrimdışıysa uygulama LoadData işlevini kullanarak verileri yerel bir önbellek dosyasından yükler.
- Kullanıcı tweet gönderebilir. Uygulama çevrimiçiyse tweet'leri doğrudan Twitter'a gönderir ve yerel önbelleği yeniler.
Uygulama çevrimiçiyken her beş dakikada bir:
- Uygulama, yerel önbellekteki tüm tweet'leri gönderir.
- Uygulama yerel önbelleği yeniler ve SaveData işlevini kullanarak kaydeder.
Adım 1: Twitter'ı boş bir telefon uygulamasına ekleyin
- Telefon düzeniyle boş bir tuval uygulaması oluşturun.
- Görünüm sekmesinde Veri kaynakları'nı seçin.
- Veri bölmesinde, Veri kaynağı ekle'yi seçin.
- Yeni Bağlantı > Twitter > Oluştur'u seçin.
- Kimlik bilgilerinizi girin, bağlantıyı oluşturun ve ardından Veri bölmesini kapatın.
Adım 2: Mevcut tweet'leri toplayın
Ağaç görünümü bölmesinde, Uygulama'yı seçin ve ardından OnStart özelliğini şu formül olarak ayarlayın:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
Ağaç görünümü bölmesinde, Uygulama nesnesi için üç nokta menüsünü seçin ve ardından bu formülü çalıştırmak için OnStart'ı çalıştır'ı seçin.

Not
Tarayıcılar LoadData ve SaveData işlevlerini desteklemediğinden Power Apps Studio'da bir hata gösterilebilir. Ancak bu uygulamayı bir cihaza dağıttıktan sonra normal şekilde çalışırlar.
Bu formül, cihazın çevrimiçi olup olmadığını denetler:
- Cihaz çevrimiçiyse formül, LocalTweets koleksiyonuna "PowerApps" arama terimini içeren 10 taneye kadar tweet yükler.
- Cihaz çevrimdışıysa formül yerel önbelleği "LocalTweets" adlı bir dosyadan (varsa) yükler.
Adım 3: Tweet'leri galeride gösterin
Ekle sekmesinde, Galeri > Boş esnek yükseklik'i seçin.
Galeri denetiminin Items özelliğini
LocalTweetsolarak ayarlayın.Galeri şablonuna üç Etiket denetimi ekleyin ve her etiketin Text özelliğini şu değerlerden biri olarak ayarlayın:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
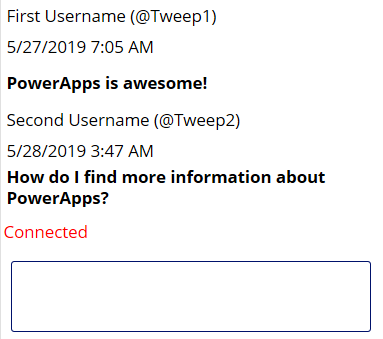
Galerinin bu örneğe benzemesi için son etiketteki metni kalın yapın.

Adım 4: Bağlantı durumunu gösterin
Galerinin altına bir etiket ekleyin ve ardından Renk özelliğini Kırmızı olarak ayarlayın.
En yeni etiketin Text özelliğini şu formül olarak ayarlayın:
If( Connection.Connected, "Connected", "Offline" )
Bu formül, cihazın çevrimiçi olup olmadığını belirler. Bu durumda etiket Bağlı olarak gösterilir, aksi halde Çevrimdışı olarak gösterilir.
Adım 5: Tweet oluşturmak için kutu ekleyin
Bağlantı durumu etiketi altında, Metin girişi denetimi ekleyin ve NewTweetTextInput olarak yeniden adlandırın.
Metin girişi kutusunun Default özelliğini
""olarak ayarlayın.
Adım 6: Tweet gönderme düğmesi ekleyin
Metin girişi kutusunun altına bir Düğme denetimi ekleyin ve Text özelliğini şu değer olarak ayarlayın:
"Tweet"Düğmenin OnSelect özelliğini şu formül olarak ayarlayın:
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Uygulama'nın OnStart özelliğinde, formülün sonuna bir satır ekleyin:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Bu formül, cihazın çevrimiçi olup olmadığını belirler:
- Cihaz çevrimiçiyse tweet'i hemen gönderir.
- Cihaz çevrimdışıysa tweeti LocalTweetsToPost koleksiyonunda tutar ve cihaza kaydeder.
Bu işlemin ardından formül, metin girişi kutusundaki metni sıfırlar.
Adım 7: Yeni tweet'leri kontrol edin
Düğmenin sağ tarafına bir Zamanlayıcı denetimi ekleyin.

Zamanlayıcının Süre özelliğini 300000 olarak ayarlayın.
Zamanlayıcının AutoStart ve Yineleme özelliğini doğru olarak ayarlayın.
Zamanlayıcının OnTimerEnd özelliğini şu formül olarak ayarlayın:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Bu formül, cihazın çevrimiçi olup olmadığını belirler. Bu durumda uygulama LocalTweetsToPost koleksiyonundaki tüm öğeleri tweet olarak gönderir ve ardından koleksiyonu siler.
Uygulamayı test etme
Uygulamayı, internete bağlı bir mobil cihazda Power Apps Mobile kullanarak açın.
Mevcut tweet'ler galeride görüntülenir ve durum Bağlı olarak gösterilir.
Cihazın uçak modunu etkinleştirip wi-fi'yi devre dışı bırakarak cihazın İnternet bağlantısını kesin.
Durum etiketi uygulamanın Çevrimdışı olduğunu gösterir.
Cihaz çevrimdışıyken Power Apps içeren bir tweet yazın ve ardından Tweet düğmesini seçin.
Tweet, LocalTweetsToPost koleksiyonunda yerel olarak depolanır.
Cihazın uçak modunu devre dışı bırakıp wi-fi'yi etkinleştirerek cihazı İnternete yeniden bağlayın.
Uygulama, beş dakika içinde galeride görüntülenen tweet'i gönderir.
Bu makalenin size Power Apps'in çevrimdışı uygulama oluşturma özelliklerine ilişkin bir fikir verdiğini umuyoruz. Her zaman olduğu gibi, forumumuzda geri bildirim sağlamanızı ve çevrimdışı uygulama örneklerinizi Power Apps topluluk bloğunda paylaşmanızı rica ederiz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).