Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Uygulamalar, tablolar, akışlar, web kaynakları ve eklentiler gibi Power Platform nesnelerini dağıtmak için çözümler kullanılır. Bu makalede, çözüm nesnelerinizin en iyi uygulama kuralları kümesine göre kapsamlı bir statik analizini gerçekleştiren güçlü bir araç olan çözüm denetleyicisi özelliği tanıtılmaktadır. Çözüm denetleyicisini kullanarak, bileşenlerinizdeki sorunlu desenleri hızlı bir şekilde tanımlayabilir ve sorunları, etkilenen bileşenleri vurgulayan ve her sorunun nasıl çözüleceğine ilişkin belgelere bağlantılar sağlayan ayrıntılı raporlar alabilirsiniz. Bu, çözümlerinizin performans, kararlılık ve güvenilirlik için optimize edilmesini sağlar.
Çözüm denetçisi, bir ortamdan dışa aktarılabilen yönetilmeyen çözümler ile çalışır.
Çözüm denetleyicisini Power Apps'den (make.powerapps.com) veya PowerShell'i kullanarak çalıştırabilirsiniz.
Çözüm denetleyicisi size nasıl yardımcı olur?
Karmaşık iş gereksinimlerini karşılamak için üreticiler genellikle Power Platform'i özelleştiren ve genişleten son derece gelişmiş çözümlerle sonuçlanabilirler. Gelişmiş uygulamalar performans, stabilite ve güvenilirlik sorunlarının oluşmasına neden olabilecek riskleri artırır. Bu durum kullanıcı deneyimini olumsuz etkileyebilir. Tanımlama ve bu sorunların nasıl giderileceğini anlama karmaşık ve zaman alıcı olabilir. Çözüm denetleyicisi özelliğiyle, sorunlu kalıpları hızla belirlemek için en iyi uygulama kurallarını kullanan çözümünüz üzerinde saniyeler içinde bir denetim gerçekleştirebilirsiniz. Kontrol tamamlandıktan sonra, Power Apps'de ayrıntılı bir rapor ve ayrıca tespit edilen sorunları, etkilenen bileşenleri ve kodları listeleyen ve her sorunun nasıl çözüleceğini açıklayan belgelere bağlantılar içeren bir e-posta mesajı alırsınız.
Çözüm denetleyicisi, bu çözüm bileşenlerini denetler:
- Dataverse özel iş akışı aktiviteleri
- Dataverse web kaynakları (HTML ve JavaScript)
- Dataverse yapılandırmaları, SDK ileti adımı gibi.
- Power Automate akışları (akış denetleyicisi aracılığıyla)
- Power Fx ifadeleri (akış denetleyicisi aracılığıyla)
Not
- Çözüm denetleyici ECMAScript 2015 (ES6) ile ECMAScript 2018 (ES9) arasındaki söz dizimleri için genel değişkenleri destekler. ES6'den daha sonraki genel değişkenler veya ES9 sonrası söz dizimi kullanılarak JavaScript algılandığında, web kaynağı için web tarafından desteklenmeyen bir söz dizimi sorunu bildirilir.
- Çözüm denetleyicisinin kullanımı, çözüm içeri aktarmanın başarılı olacağını garanti etmez. Çözüme karşı gerçekleştirilen statik çözümleme denetimleri, hedef ortamın yapılandırılmış durumunu bilmez ve içeri aktarma işleminin başarısı ortamdaki diğer çözümlere veya yapılandırmalara bağlı olabilir.
Çözüm denetçisini çalıştırın
Power Apps'a oturum açın.
Sol bölmede Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
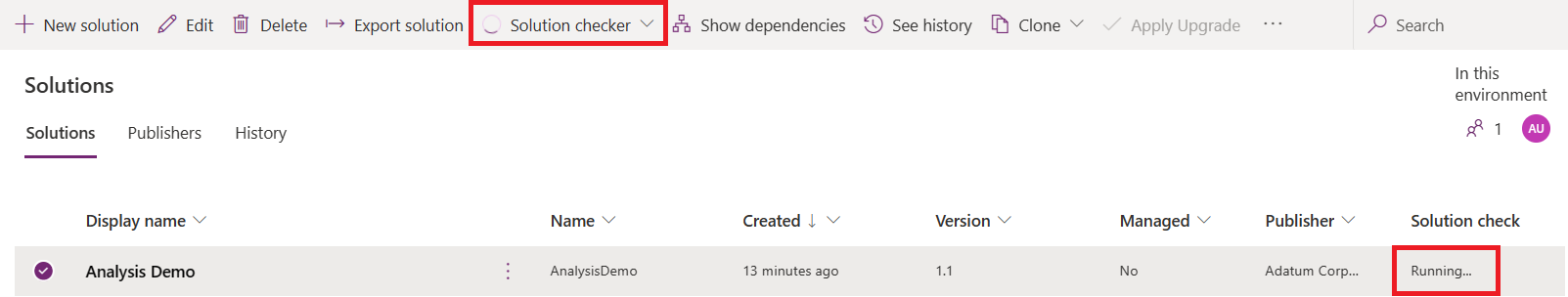
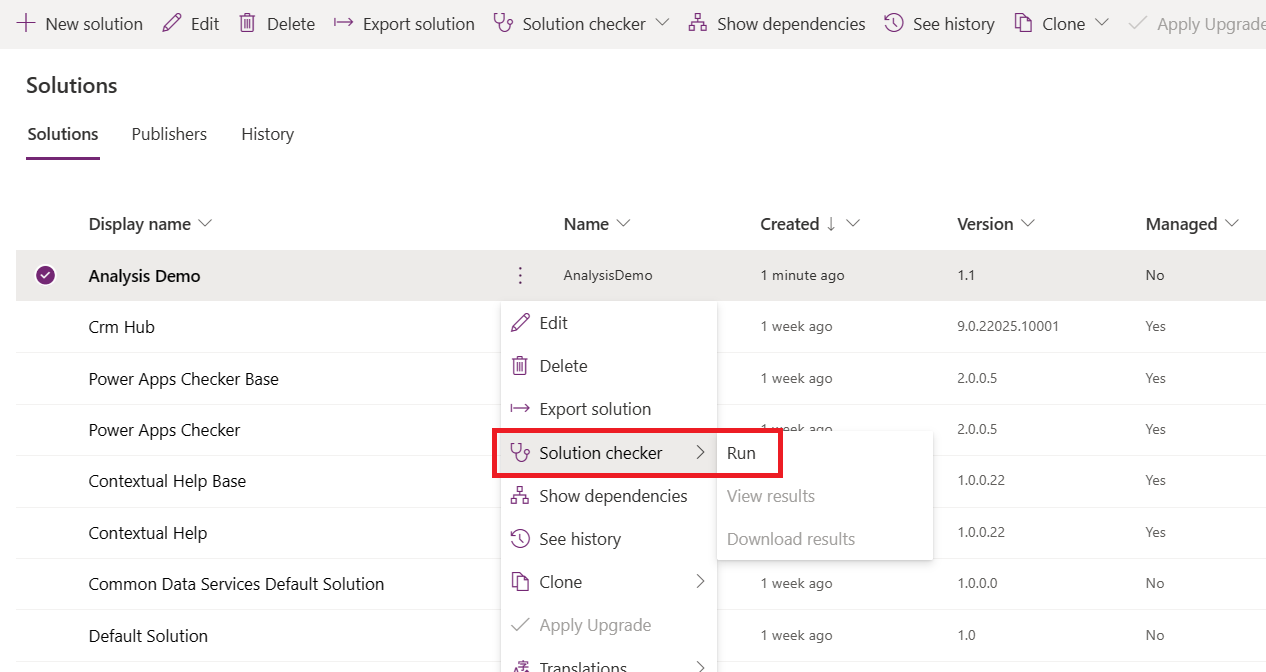
Analiz etmek istediğiniz yönetilmeyen çözünün yanında ... seçerek Çözüm denetçisi'ne işaret edin ve sonra Çalıştır'ı seçin.

Çözüm denetleyicisi komut düğmesinde bir yükleme göstergesi bulunur ve Çözüm listesinin Çözüm denetimi sütununda bir Çalışıyor... durumu fark edeceksiniz.
Not
- Çözüm denetleyicisi analizinin tamamlanması birkaç dakika sürebilir.
- Denetleme işlemi tamamlandığında Power Apps sitesinin Bildirimler alanında bir bildirimin yanı sıra bir e-posta bildirimi de alırsınız.
- Denetleme sona erdiğinde Raporu görüntüleyin.
Bir denetlemeyi iptal etmek
Ortamınızda çözümler onay gönderdikten sonra denetimi sağ üst alanındaki durum bölmesi aracılığıyla iptal edilebilir Çözümler sayfasında.
Denetlemeyi iptal ettiğinizde çözüm denetimi çalışmadığında ve çözüm onay durumunu önceki bir duruma geri döndürür.
Çözüm denetçisi durumları
Ortamınızda çözüm denetleyicisi yüklediğinizde, Çözüm denetlemesi sütun kullanılabilir duruma gelir, Çözümler listesinde. Bu sütun, bir çözüm için çözüm çözümleme durumları gösterir.
| Durum | Açıklama |
|---|---|
| Çalıştırılmadı | Çözüm daha önce hiç çözümlenmemiş. |
| Çalışıyor | Çözüm analiz ediliyor. |
| Tamamlanamadı | Çözüm analizi istendi ancak analiz başarıyla tamamlanmadı. |
| Tarih ve saat itibarıyla sonuçlar | Çözüm analizi tamamlandı ve sonuçlar indirilebilir. |
| Tamamlanamadı. Tarih ve saat itibarıyla sonuç | Son analiz isteği başarıyla tamamlanmadı. Son başarılı sonuçlar indirilebilir. |
| Microsoft tarafından denetlendi | Bu, Microsoft tarafından yönetilen bir çözümdür. Çözüm analizine, bu çözümlerde izin verilmez. |
| Yayıncı tarafından denetlendi | Bu, Microsoft dışı tarafından yönetilen bir çözümdür. Şu anda, çözüm analizi bu çözümler için kullanılamaz. |
Çözüm denetleyicisi raporunu gözden geçirin
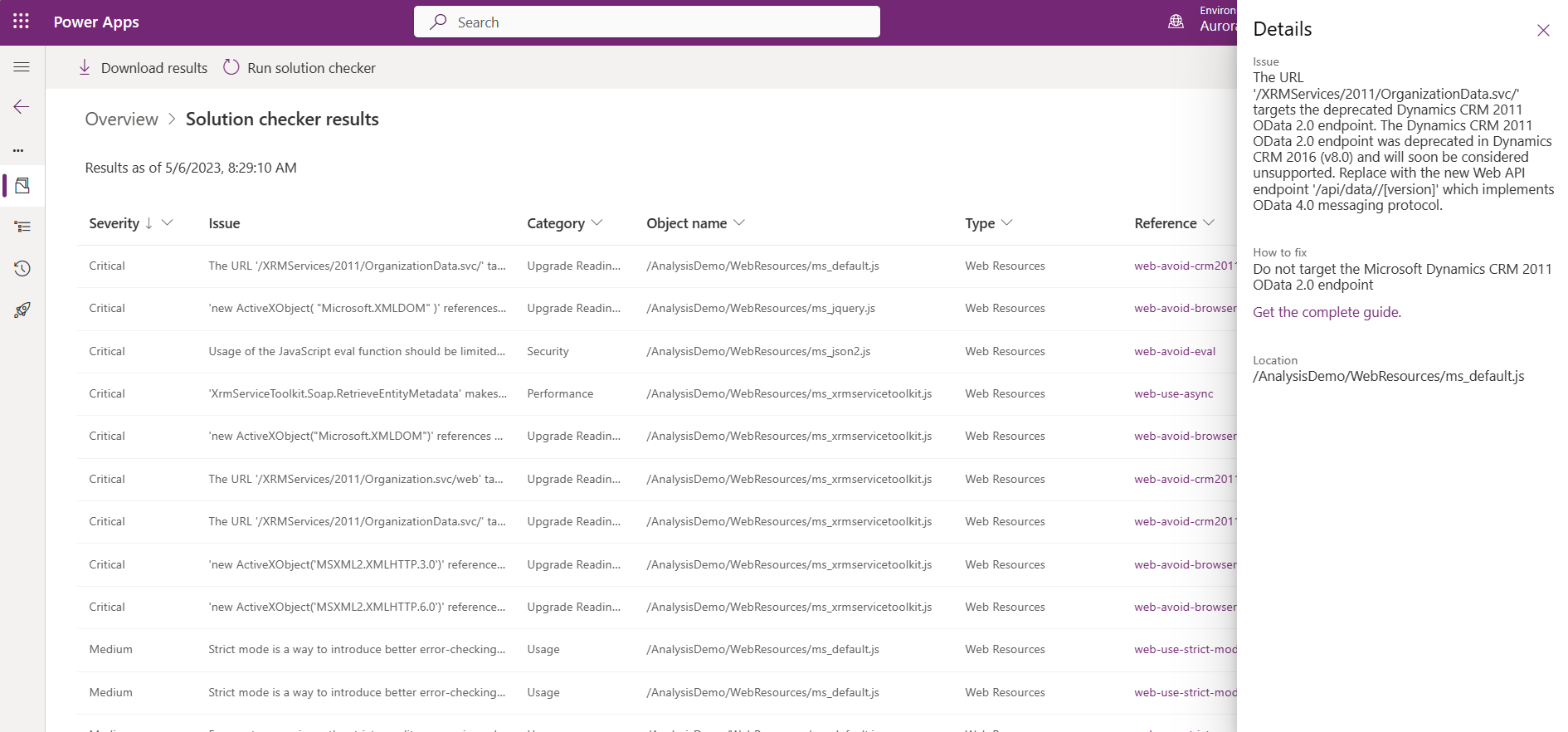
Çözüm denetimi tamamlandığında analiz raporunu portalda görüntüleyebilir veya raporu web tarayıcınızdan indirebilirsiniz. Portalda, sonuçları Sorun, Konum veya Önem Derecesi'ne göre sıralama ve çözümünüzde algılanan sorunlar için ayrıntılı bilgileri görüntüleme seçenekleri bulunur.
Sol bölmede Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
Çözüm denetçisi raporunu görüntülemek istediğiniz yönetilmeyen çözümün yanında ... seçin, Çözüm denetçisi'ne işaret edin ve sonra Sonuçları görüntüle'yi seçin.
Ayrıntıları ve çözüm kılavuzunu görüntülemek için bir sorun seçin.
Çözüm denetimi sonuçları ayrıca indirilebilir. Çözüm denetleyicisi zip dosyası, web tarayıcınız tarafından belirtilen klasöre yüklenir. Rapor indirme Excel biçimindedir ve çözümünüzde bulunan her bir sorunun etkisini, türünü ve konusunu tespit etmenize yarayan çeşitli görselleştirmeler ve sütunlar içerir. Bir sorunu gidermeye yönelik ayrıntılı yönergeler içeren bağlantı de sağlanır.
- Sol bölmede Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
- Çözüm denetçisi raporunu indirmek istediğiniz yönetilmeyen çözümün yanında ... seçin, Çözüm denetçisi'ne işaret edin ve sonra Sonuçları indir'i seçin.
- Çözüm denetleyicisi zip dosyası, web tarayıcınız tarafından belirtilen klasöre yüklenir.
Burada, rapordaki her bir sütunun özetini sunulmuştur.
| Rapor sütunu | Açıklama | Bileşene uygulanır |
|---|---|---|
| Öğe | Çözümde tanımlanan sorunun başlığı. | Tümü |
| Kategori | Belirlenen sorunun kategorileri, örneğin, Performans, Devamlılık, Kullanım, Desteklenebilirlik, Tasarım, Güvenlik, Erişilebilirlik veya Yükseltme hazırlığı. | Tümünü |
| Önem derecesi | Tanımlanan sorununun olası etkisini gösterir. Kullanılabilir etki türleri: Kritik, Yüksek, Orta, Düşük ve Bilgilendirici. | Tümünü |
| Rehber | Sorunun etkisini ayrıntılı olarak bildiren ve önerilen işlem makalesine bağlantı. | Tümü |
| Bileşen | Sorunun tespit edildiği çözüm bileşeni. | Tümü |
| Location | Tanımlanan sorununun, derleme ya da JavaScript dosya adı gibi gerçekleştiği konum ve/veya kaynak dosyası bileşeni. | Tümü |
| Satır Numarası | Etkilenen web kaynağı bileşenindeki sorunu satır numarası başvurusu. | Web kaynakları |
| Modül | Derlemede tanımlanan sorunun tespit edildiği modül adı. | Özel iş akışı etkinliği |
| Tür | Derleme içinde tespit edilen sorunun türü. | Özel iş akışı etkinliği |
| Üye | Derleme içinde tespit edilen sorunun üyesi. | Özel iş akışı etkinliği |
| Deyim | Sorun ile sonuçlanan kod deyimi veya yapılandırma. | Tümü |
| Yorumlar | Yüksek düzey çözüm adımlarını içeren sorun hakkındaki ayrıntılar. | Tümünü |
Çözüm denetleyici kurallarını yerel olarak çalıştırma
Çözüm kaynaklarını oluştururken çok daha erken sorunları saptamak için, geliştirme ortamınızda çözüm denetleyicisi kurallarını çalıştırabilirsiniz. Bu, şu anda Web kaynakları (JavaScript ve TypeScript) için desteklenmektedir. Daha fazla ayrıntı için, NPM paketi @microsoft/eslint-plugin-power-apps öğesine gidin.
PowerShell kullanarak çözüm denetleyicisini çalıştırma
Ayrıca, hizmetle doğrudan etkileşim kurmak için kullanabileceğiniz bir PowerShell modülü kullanılabilir. Microsoft.PowerApps.Checker.PowerShell modülü, şirket içi ve çevrimiçi ortamların desteklenen sürümleri için Power Apps ortamlarının yönetilmeyen çözümlerin analizi veya hizmeti otomatikleştirip derleme ve sürüm işlem hatlarınızla tümleştirmek için kullanılabilir. Daha fazla bilgi: Microsoft.PowerApps.Checker.PowerShell'e Genel Bakış
Çözüm denetleyicisi tarafından kullanılan en iyi yöntem kuralları
Aşağıdaki tabloda bileşen türü, kural açıklaması, önem derecesi ve kategori listelenmektedir. Yönetilen ortamlarla kritik ihlaller çözüm denetleyicisi zorlaması için yapılandırıldığında engellenir veya uyarılır. Daha fazla bilgi: Yönetilen Ortamlarda çözüm denetleyiciyi kullanma
| Çözüm bileşeni | Kural adı | Kural açıklaması | Önem derecesi | Kategori |
|---|---|---|---|---|
| Eklenti veya iş akışı etkinliği | meta-remove-dup-reg | Yinelenen Dataverse eklenti kayıtlarını kullanmaktan kaçının. | Kritik | Performans |
| Eklenti veya iş akışı etkinliği | meta-avoid-reg-no-attribute | Dataverse eklenti kayıtlarıyla birlikte filtreleme özniteliklerini ekleyin. | Medium | Performans |
| Eklenti veya iş akışı etkinliği | meta-avoid-reg-retrieve | Al ve BirdenFazlaAl iletileri için kaydedilen Dataverse eklentilerini kullanırken dikkatli olun. | Medium | Performans |
| Eklenti veya iş akışı etkinliği | meta-remove-inactive | Dataverse'teki etkin olmayan yapılandırmaları kaldırın. | Düşük | Devamlılık |
| Eklenti veya iş akışı etkinliği | meta-avoid-crm4-event | Microsoft Dynamics CRM 4.0 eklenti kaydı aşamasını kullanmayın. | Medium | Yükseltme hazırlığı |
| Eklenti veya iş akışı etkinliği | meta-avoid-retrievemultiple-annotation | Ek açıklama RetrieveMultiple öğesine bir eklenti kaydetmekten kaçının. | Yüksek | Kullanım |
| Model temelli uygulama | meta-license-sales-entity-operations | Çözüm, geçerli bir Dynamics 365 lisansı gerektiren kısıtlı SDK iletileri ve işlemleri olan varlıkları içeriyor. | Düşük | Lisanslama |
| Model temelli uygulama | meta-license-fieldservice-customcontrols | Çözüm, geçerli bir Dynamics 365 Field Service lisansı gerektiren özel denetimler içerir. | Düşük | Lisanslama |
| Model temelli uygulama | meta-license-fieldservice-entity-operations | Çözüm, geçerli bir Dynamics 365 Field Service lisansı gerektiren kısıtlı SDK iletilerine ve işlemlerine sahip varlıklar içerir. | Düşük | Lisanslama |
| Web Kaynakları | use-async | HTTP ve HTTPS kaynakları ile eş zamanlı olmayan şekilde etkileşime girin. | Kritik | Performans |
| Web Kaynakları | avoid-modals | Kalıcı iletişim kutularını kullanmaktan kaçının. | Yüksek | Desteklenebilirlik |
| Web Kaynakları | avoid-dom-form | Yüksek | Desteklenebilirlik | |
| Web Kaynakları | avoid-dom-form-event | Yüksek | Desteklenebilirlik | |
| Web Kaynakları | avoid-crm2011-service-odata | Microsoft Dynamics CRM 2011 OData 2.0 uç noktasını hedeflemeyin. | Kritik | Yükseltme hazırlığı |
| Web Kaynakları | avoid-crm2011-service-soap | Microsoft Dynamics CRM 2011 SOAP hizmetlerini hedeflemeyin. | Kritik | Yükseltme hazırlığı |
| Web Kaynakları | avoid-loadtheme |
loadTheme Fluent v8 API'sini kullanmayın. |
Düşük | Desteklenebilirlik |
| Web Kaynakları | avoid-browser-specific-api | Internet Explorer eski API'lerini veya tarayıcı eklentilerini kullanmayın. | Kritik | Yükseltme hazırlığı |
| Web Kaynakları | avoid-unpub-api | Yüksek | Desteklenebilirlik | |
| Web Kaynakları | avoid-window-top | Yüksek | Desteklenebilirlik | |
| Web Kaynakları | avoid-2011-api | Kullanı dışı Microsoft Dynamics CRM 2011 nesne modelini kullanmayın. Bunun yerine, Dataverse Web API'si belgelerindeki yönergeleri uygulayın. | Yüksek | Yükseltme hazırlığı |
| Web Kaynakları | use-relative-uri | Mutlak Dataverse uç noktası URL'lerini kullanmayın. | Medium | Devamlılık |
| Web Kaynakları | use-cached-webresource | Medium | Performans | |
| Web Kaynakları | use-client-context | İstemci bağlamları kullanın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | use-navigation-api | Gezinme API'si parametrelerini kullanın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | use-offline | Medium | Yükseltme hazırlığı | |
| Web Kaynakları | do-not-make-parent-assumption | Yüksek | Tasarla | |
| Web Kaynakları | use-org-setting | Organizasyon ayarlarını kullanın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | use-global-context | Medium | Yükseltme hazırlığı | |
| Web Kaynakları | use-grid-api | Izgara API'lerini kullanın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | use-utility-dialogs | Medium | Kullanım | |
| Web Kaynakları | avoid-isActivityType | Xrm.Utility.isActivityType yöntemini yeni Xrm.Utility.gettableMetadata ile değiştirin ve şerit kurallarında kullanmayın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | meta-avoid-silverlight | Silverlight web kaynağı kullanımı kaldırıldı. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | remove-debug-script | Geliştirme olmayan ortamlarda hata ayıklama komut dosyasını eklemeyin. | Medium | Kullanım |
| Web Kaynakları | use-strict-mode | Mümkünse katı modu kullanın. | Medium | Kullanım |
| Web Kaynakları | use-strict-equality-operators | Kesin eşitlik işleçleri kullanın. | Medium | Kullanım |
| Web Kaynakları | avoid-eval |
eval işlevini veya işlev eşdeğerlerini kullanmayın. |
Kritik | Güvenlik |
| Web Kaynakları | ile kullanmaktan kaçının | "ile" işlecini kullanmayın. | Yüksek | Performans |
| Web Kaynakları | remove-alert | "Alert" işlevini veya işlevsel eşdeğerlerini kullanmayın. | Medium | Kullanım |
| Web Kaynakları | remove-console | Konsolda yöntemleri kullanmaktan kaçının. | Medium | Kullanım |
| Web Kaynakları | avoid-ui-refreshribbon | Form onload ve EnableRule'da refreshRibbon kullanmaktan kaçının. | Kritik | Performans |
| Web Kaynakları | use-getsecurityroleprivilegesinfo | userSettings.securityRolePrivileges öğesini kullanmaktan kaçının. Bunun yerine userSettings.getSecurityRolePrivilegesInfo kullanın. | Yüksek | Performans |
| Web Kaynakları | use-appsidepane-api | Xrm.App.sidePanes.createPane instead of Xrm.Panels.loadPanel kullanın. | Medium | Yükseltme hazırlığı |
| Web Kaynakları | web-sdl-no-cookies | HTTP tanımlama bilgileri, devralınan riskler ve sınırlamalar içeren eski bir istemci tarafı depolama mekanizmasıdır. Bunun yerine Web Depolama, IndexedDB veya diğer modern yöntemler kullanın. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-document-domain | same.origin denetimlerinin atlanmaması için document.domain özelliğine yazmaların gözden geçirilmesi gerekir. azurewebsites.net gibi üst düzey etki alanlarının kullanımı kesinlikle yasaktır. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-document-write | document.write veya document.writeln çağrıları herhangi bir temizleme olmadan doğrudan DOM'u değiştirir ve bundan kaçınılmalıdır. Bunun yerine document.createElement() veya benzeri yöntemler kullanın. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-html-method | html() metoduna yapılan doğrudan çağrılar (örneğin jQuery framework'ünde) genellikle herhangi bir temizleme işlemi yapılmadan DOM'u manipüle eder ve bundan kaçınılmalıdır. Bunun yerine document.createElement() veya benzeri yöntemler kullanın. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-inner-html | innerHTML veya outerHTML özelliğine yapılan atamalar herhangi bir temizleme olmadan doğrudan DOM'u değiştirir ve bundan kaçınılmalıdır. Bunun yerine document.createElement() veya benzeri yöntemler kullanın. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-insecure-url | Güvenilmeyen ağlar üzerinden potansiyel olarak hassas verilerin düz metin olarak gönderilmesini önlemek için, HTTP veya FTP gibi güvenli olmayan protokoller şifrelenmiş karşılıklarıyla (HTTPS, FTPS) değiştirilmelidir. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-msapp-exec-unsafe | MSApp.execUnsafeLocalFunction() çağrıları betik ekleme doğrulamasını atlar ve bundan kaçınılmalıdır. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-postmessage-star-origin | Güven sınırının dışında veri sızıntısı oluşmasını önlemek için postMessage kullanarak diğer pencerelere veri gönderirken her zaman belirli bir hedef kaynak sağlayın, * kullanmayın. | Medium | Güvenlik |
| Web Kaynakları | web-sdl-no-winjs-html-unsafe | WinJS.Utilities.setInnerHTMLUnsafe() ve benzeri yöntemlere yapılan çağrılar herhangi bir girdi doğrulaması gerçekleştirmez ve bundan kaçınılmalıdır. Bunun yerine WinJS.Utilities.setInnerHTML() kullanın. | Medium | Güvenlik |
| Tuval Uygulaması | app-formula-issues-high | Daha fazla ayrıntı için Power Apps formül referansına gidin. | Kritik | Tasarlama |
| Tuval Uygulaması | app-formula-issues-medium | Ek ayrıntılar için Power Apps formül başvurularına bakın. | Medium | Tasarla |
| Tuval Uygulaması | app-formula-issues-low | Ek ayrıntılar için Power Apps formül başvurularına bakın. | Düşük | Tasarla |
| Tuval Uygulaması | app-use-delayoutput-text-input | Performansı artırmak için bazı senaryolarda gecikmiş yükü kullanın. | Medium | Performans |
| Tuval Uygulaması | app-reduce-screen-controls | Gelişmiş performans için uygulama denetimlerinin sayısını sınırlayın. | Medium | Performans |
| Tuval Uygulaması | app-include-accessible-label | Uygulama erişilebilirliğini artırmak için açık etiketler kullanın. | Medium | Erişilebilirlik |
| Tuval Uygulaması | app-include-alternative-input | Tüm etkileşimli öğelerin alternatif girdiler için erişilebilir olduğundan emin olun. | Medium | Erişilebilirlik |
| Tuval Uygulaması | app-avoid-autostart | Uygulama içindeki oynatıcılarda otomatik başlatmayı kullanmaktan kaçının. | Medium | Erişilebilirlik |
| Masaüstü akışı | desktopflow-avoid-unsafe-password | Parolalar akışta güvenli olmayan bir şekilde yönetiliyor. | Yüksek | Güvenlik |
| Masaüstü akışı | desktopflow-avoid-subflow-recursion | İkincil akışlar arasında sonsuz döngüye neden olabilecek tekrarlanan çağrılar algılandı. | Medium | Tasarlama |
| Masaüstü akışı | desktopflow-avoid-infinite-loop | Akışta sonsuz döngü algılandı. Bu durum, akışın süresiz olarak çalışmasına neden olabilir. | Medium | Tasarlama |
| Masaüstü akışı | desktopflow-avoid-incomplete-if-branch | Tamamlanmamış "If" eylemi algılandı, içerik eksik veya yalnızca "Else" dalındaki eylemleri içeriyor. | Düşük | Tasarlama |
| Masaüstü akışı | desktopflow-avoid-excessive-nested-ifs | İç içe geçmiş If ifadeleri beş seviyeyi aşar. | Düşük | Devamlılık |
| Masaüstü akışı | desktopflow-avoid-empty-on-error-block | "Blokta hatası" eylemi boş ve hataları işlemiyor. | Düşük | Tasarlama |
| Masaüstü akışı | desktopflow-limit-argument-count | Toplam giriş/çıkış değişkenleri 25 değişken sınırını aşıyor. | Düşük | Devamlılık |
| Masaüstü akışı | desktopflow-input-argument-default-value | Giriş/çıkış değişkenleri, varsayılan değerleri kullanmıyor. | Düşük | Devamlılık |
| Masaüstü akışı | desktopflow-limit-variable-name-length | Değişken adı, 25 karakter sınırını aşıyor. | Düşük | Devamlılık |
| Masaüstü akışı | desktopflow-avoid-excessive-wait-actions | Bekleme eylemlerinin kötüye kullanıldığı tespit edildi; 10'dan fazla bekleme eylemi potansiyel darboğazlara neden oluyor. | Düşük | Performans |
| Masaüstü akışı | desktopflow-avoid-immense-wait-duration | Sabit kodlu bekleme eylemleri için 600 saniye sınırını aşan büyük bir bekleme süresi algılandı. | Düşük | Performans |
Ayrıca bkz.
Dataverse için en iyi uygulamalar ve kılavuz
model temelli uygulamalar için en iyi uygulamalar ve kılavuz
Çözüm Denetleyicisi için yaygın sorunlar ve çözümleri