Modern komuta genel bakış
Komutlar, model temelli uygulamalarda temel uygulama davranışını yönlendirir. Bunlar, kullanıcıların uygulamalar oynatılırken etkileşim kurduğu ve bir düğme seçildiğinde sonuç olarak eylemlerin gerçekleştiği düğmelerdir. Her komut, diğer komutlarla ilişkili olarak konumlandırılır ve uygulama içinde bir komut çubuğu konumuna bağlıdır.

Yüksek bir düzeyde, komut özelleştirmesi aşağıdaki kategorilerin altında yer alır. Her kategori içinde çeşitli yetenekler vardır ve bunlar modern komut belgelerinde daha ayrıntılı olarak yer almaktadır:
- Görüntüleme. Düğmenin görüntülenme biçimi ve uygulamada bulunduğu konum. Örneğin, düğmenin etiketi, simgesi ve erişilebilirlik etiketleri ile komut çubuğu konumu ve komut çubuğu içindeki konum.
- Eylem. Düğme seçildiğinde yürütülen mantık. Örneğin, veri oluşturma ve güncelleştirme veya uygulama içindeki çeşitli denetimler ve sayfalarla etkileşim kurma.
- Görünürlük. Düğmenin kullanıcı için ne zaman görünür veya gizli olacağını belirten mantıksal koşullar. Örneğin, düğmenin bazı kullanıcılar için görünür ve başka kullanıcılar için gizli olmasını isteyebilirsiniz. Veya düğme, yalnızca belirli veri kaydı ölçütleri sağlandığında görünür olmalıdır.
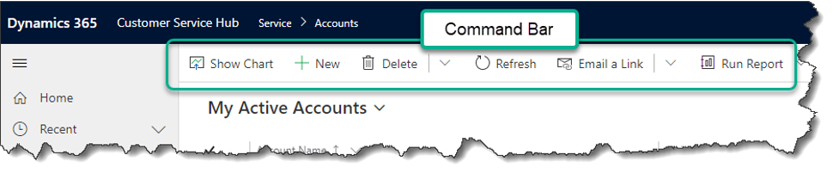
Komut çubuğu konumları
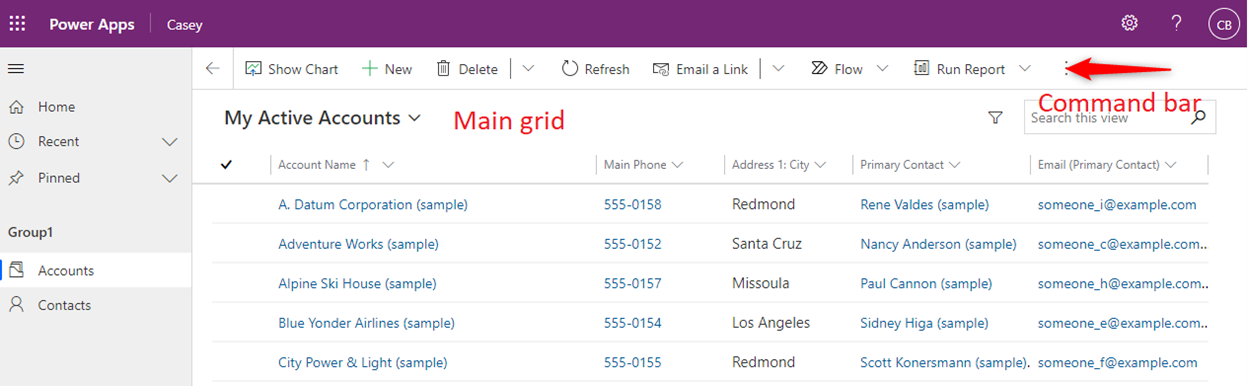
Ana kılavuz. Bu komut çubuğu, bu tablodaki kayıtların tam sayfa listesini görüntülemek için uygulamanın sol taraftaki gezinti bölümü kullanılırken görüntülenir.

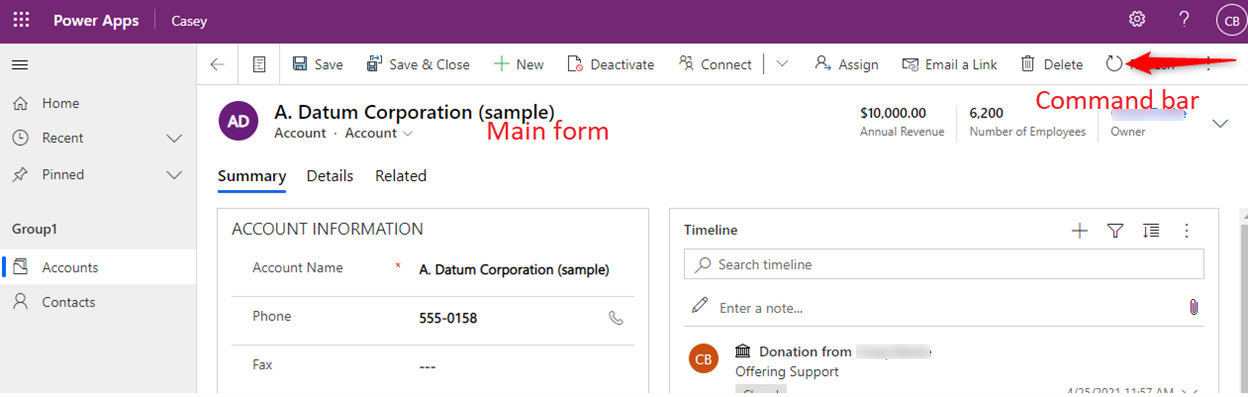
Ana form. Bu komut çubuğu, tablonun ana formlarında görüntülenir. Formun en üstünde görüntülenir ve formun farklı alanlarında görünecek ilişkilendirilmiş görünümle veya alt ızgara görünümüyle aynı değildir.

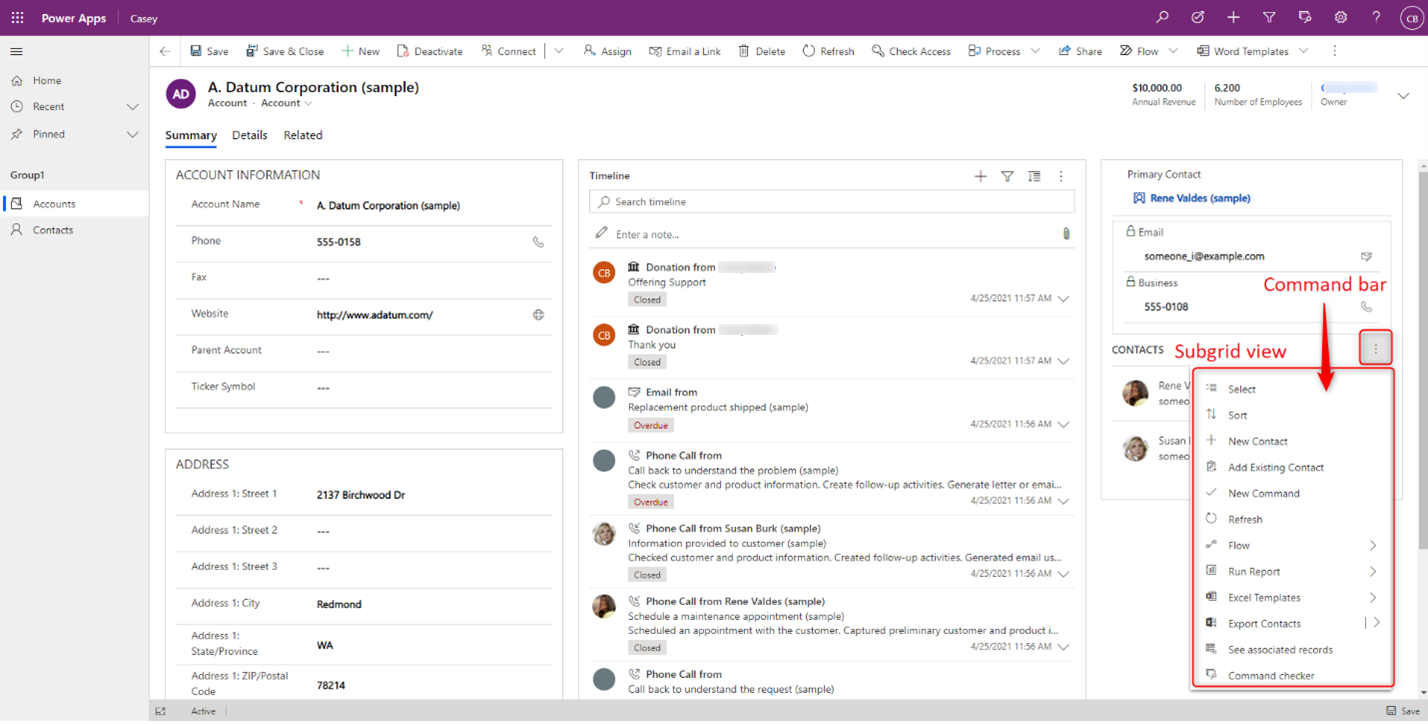
Alt ızgara görünümü. Bu komut çubuğu, bu tablonun verilerini işleyen diğer tabloların formlarında bir alt ızgarada görüntülenir. Örneğin, firma ana formu, firma kaydıyla ilgili ilgili kişi kayıtlarını listeleyen bir alt ızgara denetimine sahiptir. Aşağıdaki komut çubuğunu düzenlemek için, ilgili kişi tablosunun komut çubuğunu ve ardından alt ızgara görünümünü düzenleyin.

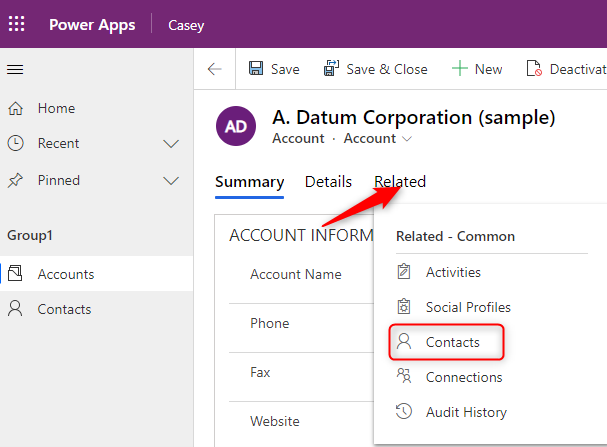
İlişkili görünüm. Bu komut çubuğu, bu tabloda ilgili verileri görüntülerken üst tablo formunda görüntülenir. Örneğin, bir firma kaydı ana formundan İlgili sekmesini seçin ve ilgili kişiler gibi bir ilgili tabloyu seçin.

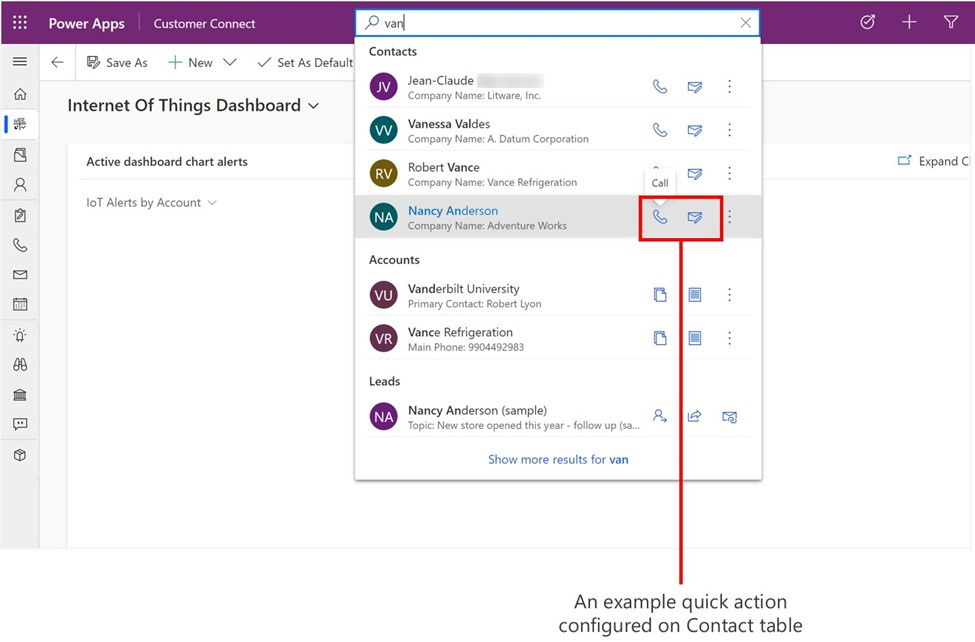
Hızlı eylemler. Hızlı eylemler, ana ızgara konumuyla ilişkilidir. Hızlı eylemler ve ana ızgara konumları için komut eklemek veya düzenlemek için modern uygulama tasarımcısı içinden istediğiniz tabloyu seçin, ardından komut çubuğunu düzenleyin ve ana ızgara konumunu seçin. Sıraya göre belirlenen ilk beş komut, uygulama oynatılırken hızlı eylemler olarak da gösterilir.

Not
Daha az sıklıkla özelleştirilen komut çubuğu konumları, komut tasarımcısında desteklenmez. Bu konumlar için komutları özelleştirme hakkında daha fazla bilgiyi Global komut çubuğu ve diğer şeritler bölümlerinde edinebilirsiniz.
Komut türleri
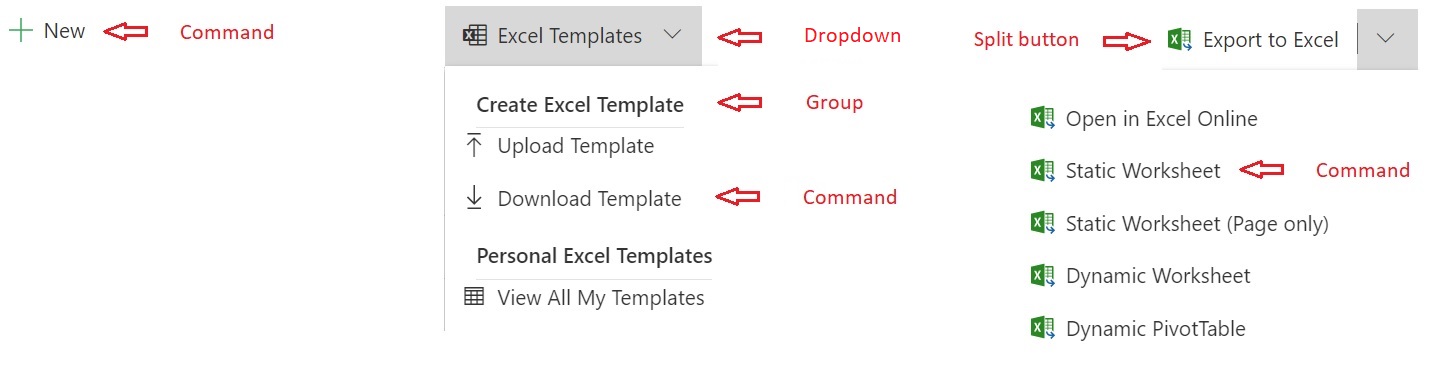
- Komut. Standart düğme. Seçildiğinde bir eylem gerçekleştirir. Ayrıca açılır menüler ve bölünmüş düğmeler içindeki gruplarda iç içe de yerleştirilebilir. Bunların klasik komutta açılır pencereler olarak adlandırıldığını unutmayın.
- Açılır menü. Grup içinde komutları düzenleyebileceğiniz bir menü oluşturur.
- Grup. Ayrıca açılır menüler ve bölünmüş düğmelerde iç içe yerleştirilmiş komut gruplarına başlıklar ekleyin.
- Bölünmüş düğme. Açılır menüye benzer ancak birincil komuta sahiptir. Bölünmüş düğme seçildiğinde birincil komuttaki eylem yürütülür. Genişlet köşeli çift ayracı seçilirse birincil komut yürütülmez. Bunun yerine liste ek grupları, açılır pencereleri ve komutları göstermek üzere genişletilir.

Klasik ve modern komutlar arasındaki önemli farklar
Klasik komutlar (eski adıyla şerit olarak bilinir) az kod kullanarak özelleştirilememekteydi. Kodla komut özelleştirmeleri zor, zahmetli ve hataya açıktı. Komutları az koda ölçeklendirmek ve tuval uygulamaları ve model temelli uygulamaları birleştirmek için özel sayfaları kullanmak için komut altyapısını yeniden yaratmak ve oluşturmak kaçınılmazdı.
Modern komut, birçok yeni yetenek sunar ve kullanımı çok daha basittir.
| Yetenek | Klasik | Modern |
|---|---|---|
| Model temelli uygulama çalışma zamanında desteklenir | Evet | Evet, ayrıca Power Fx çalışma zamanını destekler. |
| Özelleştirilmiş kullanım | Çözüm dosyaları içinde veya 3. taraf araçları kullanarak XML'yi elle düzenleme. Gerekli zaman alıcı çözüm dışarı ve içeri aktarma işlemleri. | Komut tasarımcısı ve Dataverse API'si desteği. |
| Power Fx'i destekler. | Hayı | Evet. Eylemler ve görünürlük için. |
| Özelleştirme için gereken süre | Yavaş, hataya yol açabilir. | Hızlı |
| Güvenilirlik ve performans | Hata yapmak kolay. Hatalı özelleştirme ve kapsam eksikliği genellikle uygulama performansını etkiler | Satır içi hata işleme, hataları önler. Power Fx, daha iyi çalışma zamanı performansı için en iyi duruma getirilmiştir. |
| Paylaşma | Standart Dataverse rol tabanlı güvenliği. | Power Fx dışı komutlar, standart Dataverse rol tabanlı güvenliğini kullanır. Power Fx komutları şu anda uygun güvenlik rolüne sahip olmanın yanı sıra komut bileşeni kitaplığının paylaşılmasını gerektirir. |
| Çözüm ve ALM davranışları | Tutarsız ve sorunlu çözüm katmanı, çözüm arabiriminde iletişim durumu yok. Yamalar, segmentlere ayırma, çözüm yükseltme, yönetilen özellikler ve daha fazlası gibi desteklenmeyen birçok standart çözüm davranışı. | Dataverse içinde birden çok çözüm nesnesi türü için merkezi olarak yönetilen standart çözüm katmanı. Çözüm arabiriminde mevcut. Tüm standart çözüm davranışları desteklenir. |
| Yerelleştirme | Standart dışı | Tüm çözüm için dışarı ve içeri aktarma işlemlerini kullanarak standartlaştırılmıştır. |
| Veri modeli | Karmaşık. Klasik şeritler için iyileştirilmiştir ve artık gerekli olmayan birçok özellik içerir. | Basit ve günümüzün model temelli uygulama komut çubukları için en iyi duruma getirilmiştir. |
| JavaScript kullanma | Evet | Evet. Artık daha basit. Not: Klasik ve modern komutlar için aynı JavaScript kullanılabilir. |
| Kullanıma hazır komutları özelleştirme | Evet | Modern çerçeveye geçiş yapıldıktan sonra komutlar, komut tasarımcısında düzenlenebilir hale gelir. |
| Uygulamaya özel komutlar | Hayır | Evet. Modern komut tasarımcısını kullanma, komutların yalnızca seçilen uygulamada görünür olmasını sağlar. |
| Tabloyu içeren tüm uygulamalarda görüntülenecek tabloya özel komutlar | Evet | Evet. Çözüm dosyası içinde appaction tanımının değiştirilmesini gerektirir. |
| Belirtilen komut çubuğu konumu için tüm tablolar ve uygulamalara yönelik görüntülenecek genel komutlar | Evet | Evet. Çözüm dosyası içinde appaction tanımının değiştirilmesini gerektirir. |
| Bölünmüş düğmeler, açılır pencereler ve gruplar oluşturma | Evet | Evet |
| Kod ile açılır pencereyi dinamik olarak doldurma | Evet | Hayır. Komutların bildirim temelli şekilde oluşturulması önerilir. |
| Global uygulama üst bilgisi komutlarını özelleştirme | Evet | Hayır |
| Diğer / sık kullanılmayan veya eski komut çubuğu konumları için komutları özelleştirme | Evet | Hayır |
| Modern akış veya iş akışı çalıştırma | JavaScript kullanma | JavaScript kullanma. Özel sayfa kullanarak da desteklenir. |
Klasik ve modern görünürlük kuralı karşılaştırması
Klasik görünürlük kurallarında genellikle her senaryo için belirli bir kural vardır. Power Fx ile bir bildirim işlevi, birçok klasik kuralın yerini alır. Kullanımı da çok daha basittir.
Klasik görünürlük kurallarının da yakında modern komutlar içinde destekleneceğini unutmayın. Ancak klasik komutları modern komuta güvenilir şekilde geçirmek için klasik kural desteği gerekiyordu ve komut tasarımcısı içinde klasik kural özelleştirmesi desteklenmemektedir. Devam etmek için Power Fx kullanmanızı öneririz.
| Kullanım örneği | Klasik Kural | Klasik seçenekler | Power Fx görünürlük özelliği |
|---|---|---|---|
| Veri değerlerine göre gösterme / gizleme | CustomRule | JavaScript kullanma | !IsBlank(Self.Selected.Item.Email) |
| Tablo iznine göre gösterme / gizleme | EntityPrivilegeRule | Birden çok | DataSourceInfo() |
| Kayıt iznine göre gösterme / gizleme | RecordPrivilegeRule | Birden çok | RecordInfo() |
| Birincil ve ilişkili tablolar için denetim bağlamına başvurma | EntityRule | PrimaryEntity. SelectedEntity | Self.Selected |
| Denetim bağlamına başvurma | EntityRule | Form. HomePageGrid. SubGridStandard. SubGridAssociated | Self.Selected |
| Tablo meta veri özellikleri | EntityPropertyRule | DataSourceInfo() | |
| Form durumuna göre gösterme / gizleme. Örneğin, oluşturma formu için gösterme | FormStateRule | Oluşturun. Mevcut. ReadOnly. Devre dışı. BulkEdit | Self.Selected.State = FormMode.New |
| Izgarada 1'den fazla kayıt seçildiğinde gösterme | SelectionCountRule | CountRows(Self.Selected.Items) > 1 | |
| Çok biçimli aramada ilgili tablo için gösterme / gizleme. Örneğin, aramanın bir kullanıcı VEYA takım olup olmadığını kontrol etme | CustomRule | PrimaryEntityTypeCode | IsType(), AsType |
| Ortam özelliklerine başvurma (Kuruluş) | CustomRule | OrgName. OrgLcid. UserLcid | Şu anda kullanılamıyor |
Sık sorulan sorular
- Tasarımcıda neden uygulamamda gördüğümden daha fazla sayıda komut görüyorum?
- Bunun birkaç nedeni vardır. Bazen, uygulamayı çalıştırırken komutu gizleyen görünürlük mantığı bulunur. Bazen de bu komutlar, çalışma zamanı sırasında özel JavaScript aracılığıyla dinamik olarak eklenir ve yapılandırılamaz.
- Tasarımcıda neden yinelenen komutları görüyorum?
- Bu klasik komutlarla kullanılan yaygın bir desendir. Her iki komut da görünürlük kurallarına göre denetlendiklerinden çalışma zamanında gösterilmez. Komut tasarımcısı, görünürlük kurallarına bakılmaksızın tüm komutları gösterir.
Ayrıca bkz.
Komut çubuğunu komut tasarımcısını kullanarak özelleştirme
Çözümlerde komutları yönetme
Modern komutla ilgili bilinen sınırlamalar