Komut çubuğunu komut tasarımcısını kullanarak özelleştirme
Bu makale, komut tasarımcısını ve Power Fx'i kullanarak modern komutları oluşturma ve düzenleme konusunda size rehberlik eder.
Uygulama tasarımcısını açma
Modern uygulama tasarımcısını kullanarak yeni bir model yönetimli uygulama oluşturun veya Uygulama tasarımcısını kullanarak mevcut bir model yönetimli uygulamayı açın.
Modern uygulama tasarımcısını kullanarak yeni model temelli uygulama oluşturma
Power Apps uygulamasında oturum açın.
Sol gezinti bölmesinde Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
Yeni model temelli uygulamayı içeren bir çözüm açın veya oluşturun.
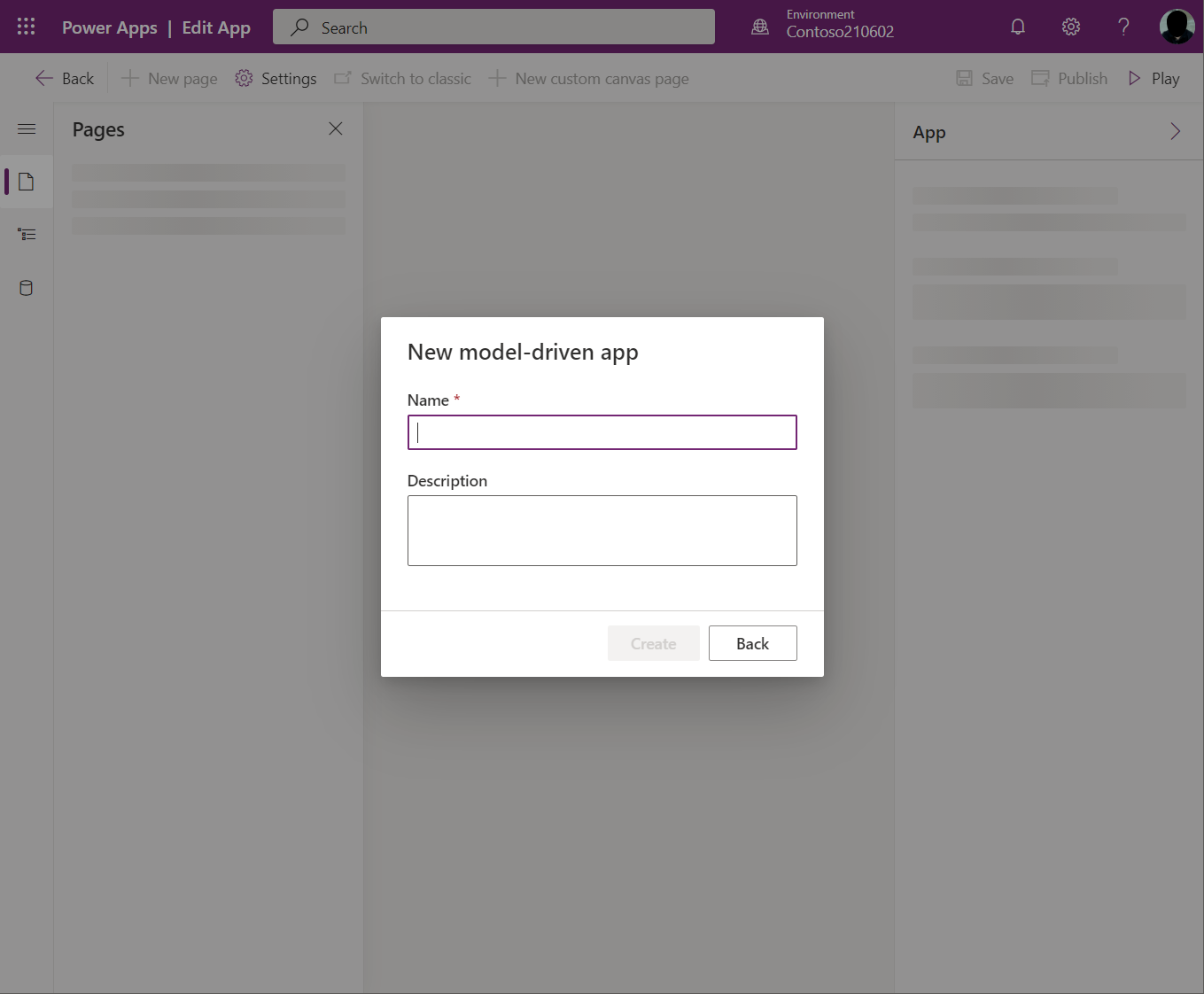
Yeni > Uygulama > Model temelli uygulama seçeneğini belirleyin.
Uygulamanız için bir Ad girin ve Oluştur'u seçin. Daha fazla bilgi: Hesap tablosu sayfası olan model temelli uygulama oluşturma

Uygulama tasarımcısını kullanarak mevcut bir model yönetimli uygulamayı açma
- Power Apps'de oturum açma
- Sol gezinti bölmesinde Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
- Mevcut model tabanlı uygulamayı içeren çözümü açın.
- Model temelli uygulamayı seçin ve ardından modern uygulama tasarımcısını açmak için ... > Düzenle'yi seçin.
Modern komutlar oluşturma veya düzenleme
Uygulama tasarımcısına girdikten sonra, komut çubuklarınızı özelleştirmek için komut tasarımcısını kullanın.
Not
- Şu anda komut tasarımcısına yalnızca modern uygulama tasarımcısı üzerinden veya mevcut komutlar için çözümler içinden erişilebilir.
- Şu anda klasik komutlar, komut tasarımcısı içinde düzenlenemez.
Komut çubuğunu düzenleme
Komut çubuğunu düzenlemek için komut tasarımcısını açma
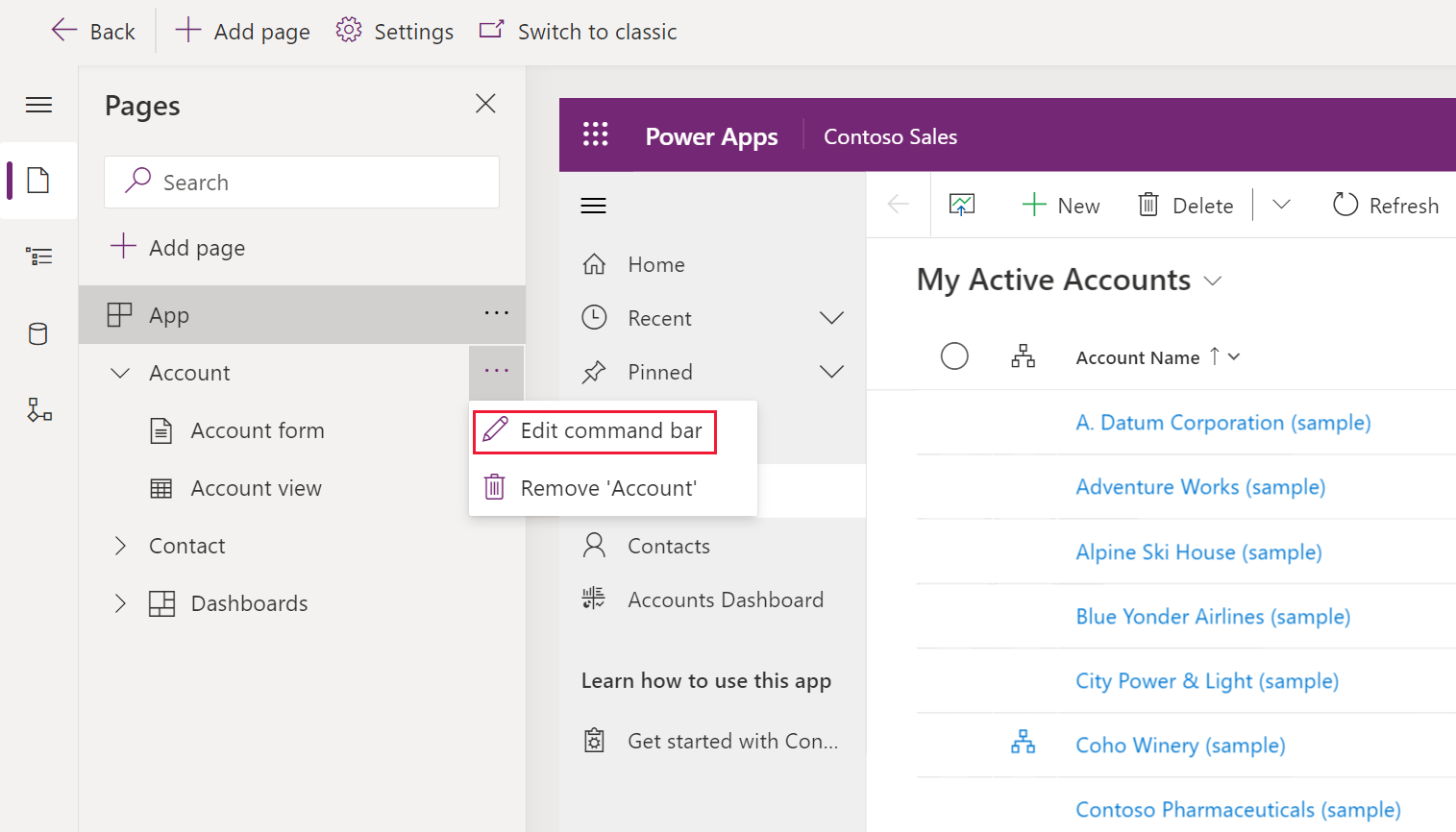
Uygulama Tasarımcısında Sayfalar alanından herhangi bir tabloyu seçin.
... öğesini ve ardından Komut satırını düzenle'yi seçin.

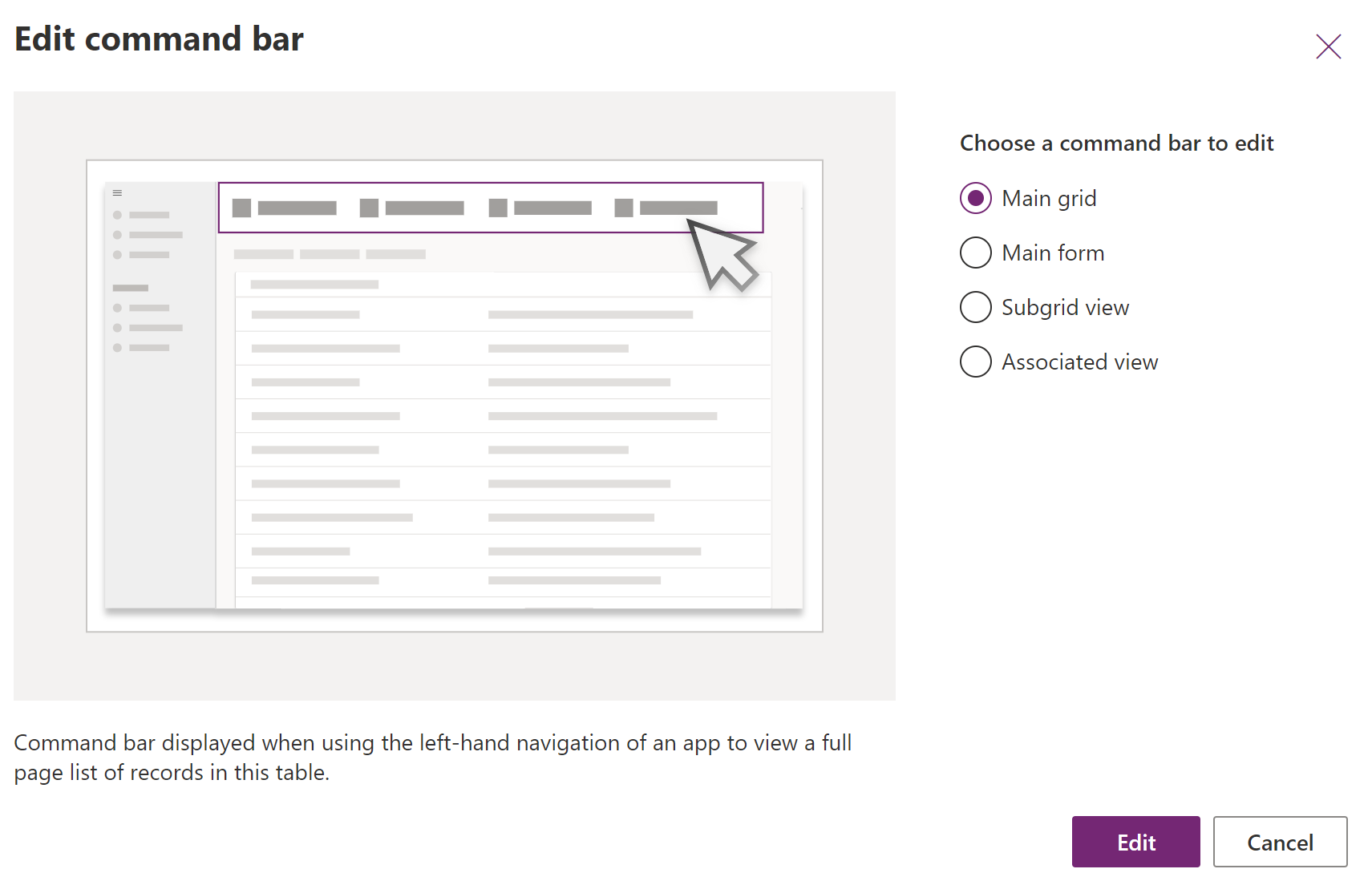
İstediğiniz komut çubuğunun konumunu seçin ve sonra Düzenle'yi seçin . Daha fazla bilgi: Komut çubuğu konumları

Yeni komut oluşturma
Klasik komutların aksine, modern komutlar yalnızca düzenlemekte olduğunuz uygulama içinde görüntülenir. Bu, diğer uygulamalara istenmeyen komut aktarımını ve daha iyi çalışma zamanı performansını önler.
Komut tasarımcısı bir uygulama için ilk kez açıldığında yalnızca JavaScript veya Power Fx kullanmak için bir istem görüntülenir. Power Fx seçildiğinde isterseniz JavaScript kullanmanıza da izin verilir. İletişim kutusunda seçim yapmak Power Fx, formülleri depolamak Power Fx için bir komut bileşen kitaplığı oluşturur.
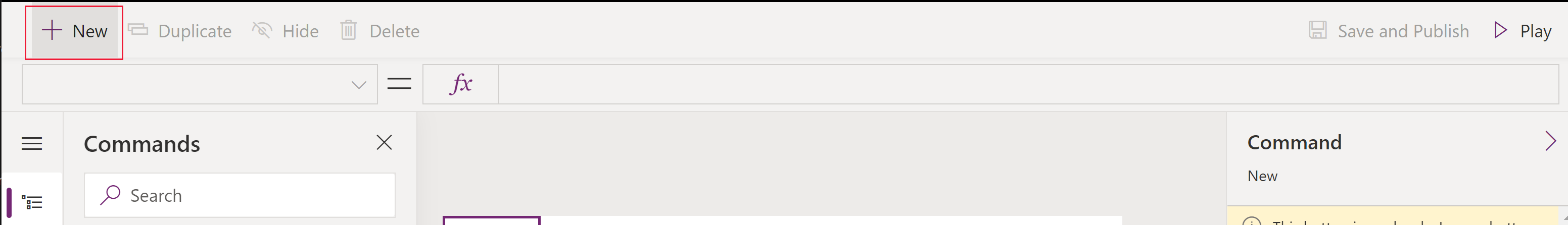
Komut çubuğunu düzenlemek için komut tasarımcısını açın ve ardından Yeni Komut'u > seçin.

Sağ bölmede, aşağıdaki seçenekleri girin veya seçin:
Etiket (isteğe bağlı). Komut düğmesinde görüntülenecek bir etiket girin.
Simge. Komut çubuğu için bir simge seçin. Herhangi bir sistem simgesi veya web kaynağı SVG dosyası arasından seçim yapabilirsiniz. Kendi simgenizi karşıya yüklemek için Web kaynağı'nı seçin ve ardından SVG biçiminde bir dosya yükleyin. Ardından, Kaydet'i seçin ve web kaynağını Yayımlayın. İstediğiniz simge görüntüsü için Web kaynağı oluşturma hakkında daha fazla bilgi için Bir uygulamayı genişletmek için model temelli uygulama web kaynakları oluşturma veya düzenleme bölümüne gidin.
Eylem. Aşağıdakilerden birini seçin:
- Çalıştırma formülü. Komut eylemini çalıştırmak için Power Fx formülünü girin. Daha fazla bilgi: Eylemler ve görünürlük için Power Fx kullanma
- JavaScript. Komut eylemini çalıştırmak için JavaScript kitaplığını ve komutunu sağlayın. Daha fazla bilgi: Eylemler için JavaScript kullanma
Görünürlük. Komut dosyasını Göster veya Formülden koşulda göster seçeneğini belirleyin.
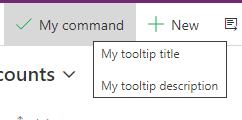
Araç İpucu başlığı. İsteğe bağlı olarak, bir araç ipucu başlığı girin. Başlık, kullanıcı fare işaretçisini komutun üzerinde bekletildiğinde kullanıcıya görünür.
Araç İpucu açıklaması. İsteğe bağlı olarak, bir araç ipucu açıklaması girin. Açıklama, kullanıcı fare işaretçisini araç ipucu başlığının altında beklettiğinde kullanıcıya görünür.

Erişilebilirlik metni. İsteğe bağlı olarak, ekran okuyucular tarafından okunacak metni girin.
Sıra numarası. Komutun, aynı komut çubuğundaki diğer komutlarla ilişkili olarak çalışma zamanında görüntülenme sırası.
Komutu sürükleyip istenen konuma bırakın. Klasik komutları modern komutlarla birlikte düzenleyebilirsiniz.
Uygulama kullanıcılarının komutu kullanabilmesi için Kaydet ve Yayımla'yı seçin.
Uygulamayı çalıştırmak ve değişikliklerinizi test etmek için Oynat'ı seçin
Not
Power Fx formülleri yayımlandığında komut bileşeni kitaplığının yayımlanması birkaç dakika sürebilir. Bu arka plan işlemi, komut tasarımcısı isteği tamamladıktan ve tasarımcının kilidini açtıktan sonra hala devam ediyor olabilir.
Eylemler ve görünürlük için Power Fx'i kullanma
Power Fx'i her iki eylem (komut düğmesi seçildiğinde ne olacağı) ve görünürlüğü (düğmenin ne zaman görünür olacağını denetleyen mantık) kullanabilirsiniz. Power Fx klasik komutlarda desteklenmez.
Model temelli uygulama komutunun, tuval uygulamalarına benzeyen bir formül çubuğu deneyimine sahip olduğunu fark edeceksiniz. Dataverse verileriyle çalışmak için tuval uygulamalarında olduğu gibi Power Fx formüllerini kullanabilirsiniz. Daha fazla bilgi: Power Fx'i komutlarla kullanma
Not
- Dataverse şu anda, model temelli uygulamalardaki komutlarla desteklenen tek veri kaynağıdır.
- Doğrudan komut tasarımcısından veri kaynağı olarak ek tablolar ekleyemezsiniz. Ancak, bileşen kitaplığı komutunu canvas studio'da açabilir ve veri kaynağı olarak ek tablolar ekleyebilir ve ardından bunları komut tasarımcısı içinde kullanabilirsiniz.
- Tuval uygulamalarında kullanılabilir olan tüm işlevler şu anda model temelli uygulama komutları için desteklenmez. Ayrıca, model temelli uygulama komutlarına özgü yeni işlevler de kullanıma sunulmuştur.
- Modern komutlarla ilgili daha fazla sınırlama için Modern komuta bilinen sınırlamalar'a gidin.
Eylemler için JavaScript kullanma
JavaScript, hem klasik hem de modern komutlarla desteklenir. Ancak, komutları oluşturmak ve modern komut tasarımcısını kullanarak JavaScript ile ilişkilendirmek daha kolaydır.
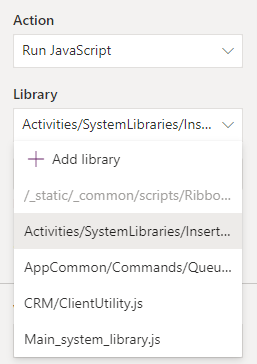
Eylem için JavaScript Çalıştır öğesini seçin.
Kitaplık ekle'yi seçin veya listeden başka bir tane seçin. Liste, geçerli komut çubuğu tarafından kullanılan kitaplıklarla oluşturulur.

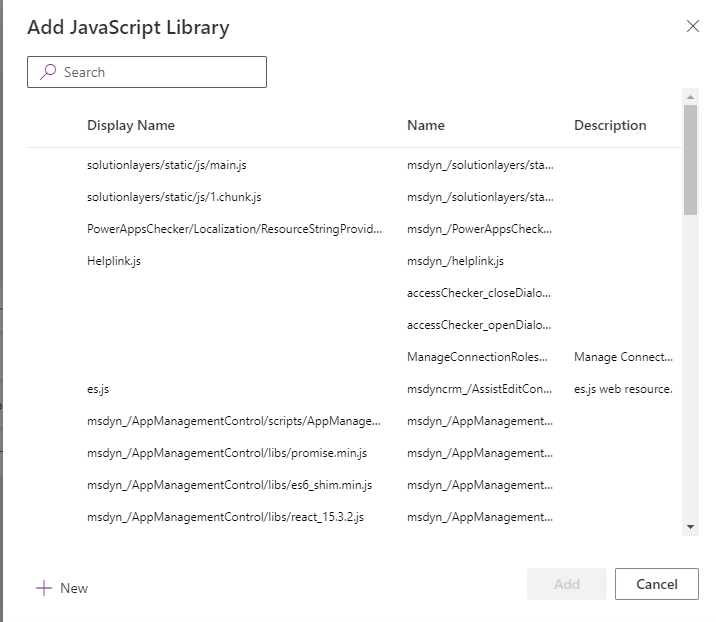
Ekle'yi seçerek mevcut JavaScript web kaynaklarını arayın veya kendi kaynağınızı ekleyin.

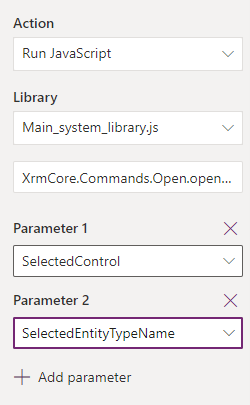
İşlev adı'nı girin. Örneğin,
Main_system_library.jskitaplığını seçin ve sonra şu işlevi çağırın:XrmCore.Commands.Open.opennewrecord.İşlevinize geçirilecek parametreler ekleyin.

Not
Birden çok JavaScript kitaplığını çağırma veya tek bir komuttan birden çok işlevi çağırma kullanımı desteklenmez.