Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
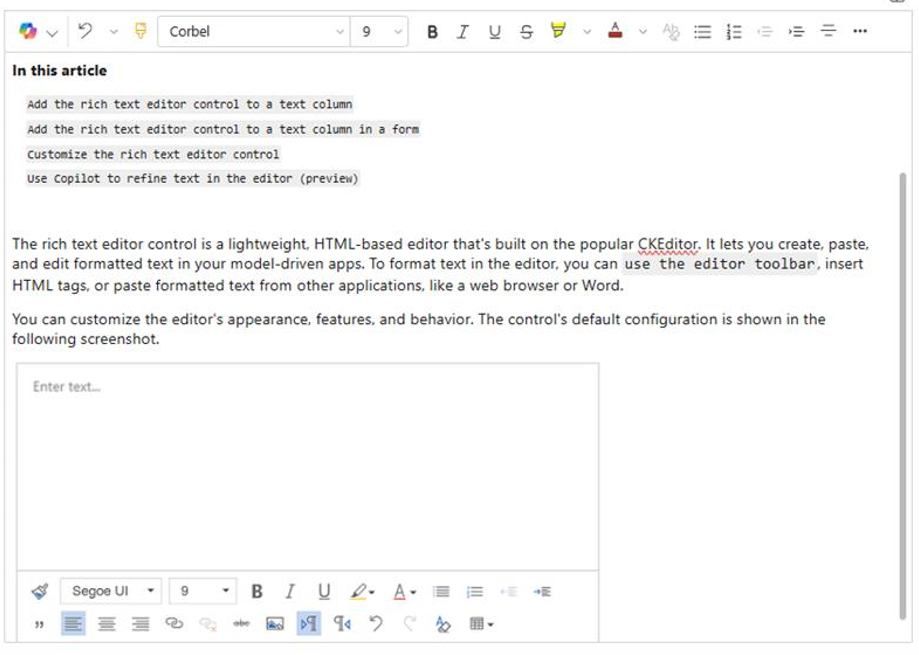
Zengin metin düzenleyicisi denetimi, popüler CKEditor'da oluşturulmuş hafif, HTML tabanlı bir düzenleyicidir. Model temelli uygulamalarınızda biçimlendirilmiş metin oluşturmanıza, yapıştırmanıza ve düzenlemenize olanak tanır. Düzenleyicideki metni biçimlendirmek düzenleyici araç çubuğunu kullanabilir, HTML etiketleri ekleyebilir veya web tarayıcısı veya Word gibi başka uygulamalardan biçimlendirilmiş metinleri yapıştırabilirsiniz.
Düzenleyicinin görünümünü, özelliklerini ve davranışını özelleştirebilirsiniz.
Modern metin düzenleyici geliştirmeleri
Modern metin düzenleyici Outlook, Word ve OneNote gibi Microsoft uygulamalarının tanıdık ve sezgisel arayüzleriyle uyumlu olacak şekilde tasarlanmıştır. Varsayılan olarak ayarlanan bu deneyim, modern bir tasarım, karanlık mod, yüksek kontrastlı temalar ve metin düzenleme yeteneklerinizi geliştirmek için yeni bir Copilot özelliği sunar.
Not
Zengin metin düzenleyicisinin klasik sürümü Nisan 2025 itibarıyla kullanımdan kaldırılmıştır. Modern zengin metin düzenleyicisini yükseltme veya kullanma konusunda sorun yaşıyorsanız Microsoft Müşteri Desteği ile iletişime geçin.
Zengin metin düzenleyici denetimini bir formdaki metin sütununa ekleyin
Power Apps'a oturum açın.
Soldaki gezinti bölmesinde, Çözümler'i seçin.
Bir çözüm açın ve ardından çözüm içerisinde bir tablo açın.
Veri deneyimleri alanında Formlar'ı seçin ve ardından zengin metin düzenleyicisini eklemek istediğiniz metin sütununu içeren formu açın.
Form tasarımcısı tuval öğesinde var olan bir metin sütununu seçin. Alternatif olarak, yeni bir metin sütunu oluşturmak için Yeni tablo sütunu'nu seçin, bir Görüntü adı girin, Veri türü için Metin>Zengin metin'i seçin ve ardından Kaydet'i seçin.

Not
Zengin metin düzenleyicisi denetimini zaten var olan bir sütuna eklemek istiyorsanız, önce sütunun veri türünü Metin olarak değiştirmeniz (metin sütunu değilse) ve ardından Biçim'i Zengin metin seçeneğini kullanarak seçmeniz gerekir.
Sütun Özellikleri bölmesinde Bileşenler listesini genişletin , + Bileşen seçeneğini belirleyin ve ardından Zengin Metin Düzenleyicisi Denetimi'ni seçin.
Zengin Metin Düzenleyicisi Denetimi Ekle bölmesinde herhangi bir cihazda çalışan uygulamaların düzenleyiciyi kullanabilmesini sağlamak için Web, Telefon ve Tablet'i seçin.
Düzenleyiciyi özelleştirmek isterseniz, Statik değer kutusuna, değiştirmek istediğiniz özellikleri içeren bir JavaScript web kaynağı yapılandırma dosyasının göreli URL'sini girin. Bu alanı boş bırakırsanız, düzenleyici varsayılan yapılandırmasını kullanır.
Bitti'yi seçin. Zengin metin sütunu forma eklenir.
Yaptığınız değişiklikleri forma uygulamak için Kaydet ve yayımla'yı seçin.
Metin sütununa zengin metin düzenleyicisi denetimi ekleme
Zengin metin düzenleyicisi denetimini kullanan bir tablo için sütun da oluşturabilirsiniz. Aşağıdaki adımlarda, daha sonra model temelli uygulama için bir forma eklenebilecek bir metin sütununun nasıl oluşturulacağı gösterilmektedir.
Power Apps'a oturum açın.
Soldaki gezinti bölmesinde, Çözümler'i seçin.
Bir çözümü ve çözümde bir tabloyu açın.
Şema alanında Sütunlar'ı seçin ve ardından bir metin sütunu açın.
Tablo bir metin sütunu içermiyorsa Yeni sütun öğesini seçin ve sütun için bir ad girin.
Sağ bölmede Biçim'i ve ardından Zengin metin'i seçin.
Sütunu kaydedin.
Zengin metin düzenleyicisi denetimini özelleştirme
Aşağıdaki özelleştirmeler klasik zengin metin düzenleyici deneyiminde kullanılabilir.
Power Apps, görünümünü, özelliklerini ve davranışını özelleştirmek için zengin metin düzenleyicisi denetiminin özelliklerini değiştirmenize olanak sağlar. Denetimin belirli bir örneğini özelleştirmek için özellikleri ve değerlerini JSON biçimindeki tek bir yapılandırma dosyasında belirtin. Denetimin genel yapılandırmasını özelleştirmek için varsayılan yapılandırma dosyasındaki özellikleri değiştirin.
Özelleştirme düzeyleri
Zengin metin düzenleyicisini özelleştirmek için üç düzeye veya katmana kadar yapılandırma uygulanabilir:
En temel düzeyde, denetimin her örneği yapılandırmasını
RTEGlobalConfiguration_Readonly.jsondosyasından alır. Dosya salt okunur olduğundan bu özellikleri doğrudan değiştiremezsiniz.Not
RTEGlobalConfiguration.json e-posta, bilgi bankası makaleleri, e-posta şablonları ve imzalar için geçerli değildir.
Bir sonraki düzeyde, varsa, denetimin her örneği yapılandırmasını
RTEGlobalConfiguration.jsondosyasındaki özelliklerden alır. Bu yapılandırma, önceki yapılandırmanın üstüne eklenmiş olduğundan bu dosyadaki özellikler salt okunur dosyadaki aynı adlı özellikleri değiştirir.Son olarak, en yüksek düzeyde, denetimin belirli bir örneği yapılandırmasını varsa belirli bir yapılandırma dosyasından alır. Bu yapılandırma, önceki yapılandırmanın üstüne eklenmiş olduğundan bu dosyadaki özellikler iki düşük düzeyli dosyadaki aynı adlı özellikleri değiştirir.
Buraya küçük bir nitelik eklememiz gerekir. Sistem, tüm özellikleri daha üst düzey bir yapılandırmadakilerle değiştirmez.
extraPlugins özellikleri, varsayılan yapılandırmada çok çeşitli harici ve kullanıma hazır eklentilerin kullanılmasına olanak sağlamak için birleştirilir. Bu denetimin belirli örnekleri için yapılandırma dosyasında eklentileri etkinleştirmenize ve devre dışı bırakmanıza olanak sağlar.
Zengin metin düzenleyicisinin belirli bir örneğini özelleştirme
Visual Studio Code'da veya başka bir metin düzenleyicide, bir dosya oluşturun ve anlamlı bir ad verin.
RTEGlobalConfiguration.jsondosyaso zengin metin düzenleyicisinin varsayılan ya da genel yapılandırmasını içerir. Örneğin, ilgili kişi formunda denetimi özelleştiriyorsanız, dosyayıRTEContactFormConfiguration.jsongibi farklı bir adla adlandırabilirsiniz.Aşağıdaki kod parçacığını kopyalayın ve dosyaya yapıştırın:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Son propertyName:value çifti virgülle bitmez.
propertyName ve değer alanını değiştirmek istediğiniz zengin metin düzenleyicisi denetim özellikleri ile değiştirin. Dize değerleri tırnak içine alınmalıdır.
Sizin için birkaç örnek yapılandırma sağladık ancak ihtiyaçlarınıza uygun başka yapılandırmalar tanımlayabilirsiniz.
Power Apps'te, adım 1'de oluşturduğunuz JSON dosyasını kullanarak bir JavaScript (JS) türünde web kaynağı oluşturun.
Zengin metin düzenleyici denetimini formdaki bir metin sütununa ekle ve Zengin Metin Düzenleyici Denetimi Ekle bölmesi >Statik değer'e JavaScript web kaynağının göreli URL'sini girin.
Web kaynağının mutlak URL'sini girebilseniz de, göreli URL'yi girmenizi öneririz. Böylece, göreli yolun aynı olması koşuluyla, web kaynağını farklı bir ortama çözüm olarak aktarsanız da web kaynağı çalışmaya devam eder.
Örneğin web kaynağının URL'si
https://yourorg.crm.dynamics.com/WebResources/rtecontactformise göreli URL /WebResources/rtecontactform olur.Bitti'yi seçin.
Yaptığınız değişiklikleri forma uygulamak için Kaydet ve yayımla'yı seçin.
Zengin metin düzenleyicisini genel olarak özelleştirme
Düzenlenebilir genel yapılandırma dosyası RTEGlobalConfiguration.json, uygulayabileceğiniz ikinci özelleştirme düzeyidir. Varsayılan olarak, dosya boştur. Bu, denetimin belirli bir örneği için bir yapılandırma dosyası oluşturmazsanız, zengin metin düzenleyicisinin tüm örneklerinin RTEGlobalConfiguration_Readonly.json salt okunur dosyasındaki özellikleri kullandığı anlamına gelir.
İş gereksinimleriniz denetimi her yerde özelleştirmenizi gerektiriyorsa, RTEGlobalConfiguration.json dosyasında gereksinim duyduğunuz değerleri belirtin. Özellik-değer çiftlerini doğru biçimde girdiğinizden emin olmak için örnek olarak salt okunur dosyayı kullanın.
Düzenleyicide metni iyileştirmek için Copilot kullanma
Copilot, yazılı metni iyileştirmeye yardımcı olmak için doğal dil işleme algoritmalarını kullanır. Copilot'ı zengin metin düzenleyiciye ekleyebilir ve daha sonra metninizin dilbilgisi, netlik veya genel kalitesini iyileştirmek için öneriler alabilirsiniz. Zengin metin düzenleyicide Copilot kullanmayı öğrenme.
Zengin metin düzenleyicisi özellikleri
Zengin metin düzenleyicisinin bir örneğinin "görünüm ve kullanım"ını belirleyen JSON dosyasında iki özellik kümesi bulunur:
- Bu
defaultSupportedPropsbölüm, denetimin ne yapabileceğini belirleyen eklentilerin özelliklerini içerir. CKEditor özellikleri ve eklentileriyle sınırlı değilsiniz. Eklediğiniz veya oluşturduğunuz eklentilerin özellikleri için de değerler ayarlayabilirsiniz. - Ayrı özellikler bölümü, denetimin nasıl görüneceğini belirleyen özellikleri içerir.
Örnek yapılandırma dosyası
Aşağıdaki kod hem defaultSupportedProps özellikleri hem de ayrı yapılandırma özelliklerini içeren bir JSON dosyası örneğidir. Özelliğin varsayılan bir değeri varsa, varsayılan değer gösterilir. Özelliğin varsayılan değeri yoksa, söz dizimini göstermek için örnek bir değer gösterilir. Özellikler aşağıdaki iki tabloda açıklanmıştır.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Aşağıdaki tabloda, en sık kullanılan özellikler açıklanmıştır ancak CKEditor'ın desteklediği özelliklerin tümünü yapılandırabilirsiniz. Zengin metin düzenleyici denetimi CKEditor 4 kullanır.
| Özellik | Description | Default value |
|---|---|---|
| height | İçerik alanının başlangıç yüksekliğini piksel cinsinden ayarlar. | "185" |
| stickyStyle | Düzenleyici yazı tipini ve boyutunu ayarlar. | Bkz. defaultSupportedProps |
| stickyStyles_defaultTag | Düzenleyici içerik alanındaki metnin etrafına bir sarmalayıcı oluşturur. Başlangıçta "div" olarak ayarlanır ancak bunu "p" veya başka bir etiket olarak değiştirebilirsiniz. | "div" |
| font_defaultLabel | Araç çubuğunda görüntülenen yazı tipi etiketini ayarlar. Etiket yalnızca görünüm amaçlıdır ve işlevsel değildir.
stickyStyle özelliği, düzenleyici yazı tipini ve boyutunu belirler. |
"Segoe UI" |
| fontSize_defaultLabel | Araç çubuğunda görüntülenen yazı tipi boyutu etiketini ayarlar. Etiket yalnızca görünüm amaçlıdır ve işlevsel değildir.
stickyStyle özelliği, düzenleyici yazı tipini ve boyutunu belirler. |
"9" |
| toolbarLocation | Düzenleyici içerik alanında araç çubuğunun konumunu ayarlar. Desteklenen değerler "üst" ve "alt" değerleridir. | "alt" |
| araç çubuğu | Görüntülenecek araç çubuğu düğmelerini listeler. | Bkz. defaultSupportedProps |
| plugins | Düzenleyicinin kullanabileceği önceden ayarlanmış eklentileri listeler. Bu listedeki eklentiler, extraPlugins ve removePlugins için bir değer sağlanmış olması durumunda yüklenen eklentilerden farklı olabilir. Bu özelliği boş bir dize olarak ayarlarsanız düzenleyici araç çubuğu olmadan yüklenir. |
Bkz. defaultSupportedProps |
| extraPlugins | Daha fazla eklenti yüklemek için plugins listesine eklenti ekler.Birçok eklentinin çalışması için başka eklentiler gerekir. Zengin metin düzenleyicisi, bunları otomatik olarak ekler ve bunları geçersiz kılmak için bu özelliği kullanamazsınız. Bunun yerine removePlugins kullanın. |
Bkz. defaultSupportedProps |
| removePlugins | Yüklenmeyecek eklentileri listeler.
plugins ve extraPlugins listelerini değiştirmeden hangi eklentilerin yüklendiğini değiştirmek için kullanın. |
Bkz. defaultSupportedProps |
| superimageImageMaxSize | Superimage eklentisi kullanılırken katıştırılmış görüntüler için izin verilen maksimum boyutu megabayt (MB) olarak ayarlar. | "5" |
| linkTargets | Kullanıcıların bağlantı oluştururken kullanabileceği hedef bağlantı seçeneklerini yapılandırmanıza olanak tanır: - "notSet": Hedef ayarlanmadı - "frame": Belirtilen çerçevedeki belgeyi açar - popupWindow": Belgeyi açılır pencerede açar - "_blank": Belgeyi yeni pencerede veya sekmede açar - "_top": Belgeyi pencerenin tüm gövdesinde açar - "_self": Belgeyi, bağlantının etkinleştirildiği aynı pencerede veya sekmede açar - "_parent": Belgeyi ana çerçevede açar |
"notSet", "_blank" |
Ayrı özellikler
Aşağıdaki tabloda zengin metin düzenleyicisi denetimini özelleştirmek için kullanabileceğiniz daha fazla özellik açıklanmaktadır.
| Özellik | Description | Default value |
|---|---|---|
| attachmentEntity | Varsayılan dışındaki bir tabloyu kullanarak yüklenen dosyalarda daha fazla güvenlik uygulayabilmek için bu özelliği ayarlayın ve farklı bir tablo belirtin. Söz dizimi: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Bkz. defaultSupportedProps |
| disableContentSanitization | İçerik temizleme bazı özel öznitelikleri veya etiketleri zengin metin içeriğinden kaldırır. Z zengin metin içeriğinin dış kaynaklardan kopyalanmasını ve yapıştırılmasını sağlamak için varsayılan olarak devre dışı bırakılmıştır. Bu özellik yalnızca düzenleme modu için geçerlidir. Düzenleyici denetimi salt okunur veya devre dışı olduğunda, içerik her zaman temizlenir. | true |
| disableDefaultImageProcessing | Varsayılan olarak, düzenleyiciye eklenen görüntüler yapılandırmada tanımlanan attachmentEntity varlığına yüklenir. Harici kullanıcılar, tablodaki içeriği görüntüleme ayrıcalığına sahip olmayabilir. Bunun yerine, görüntüleri doğrudan zengin metin düzenleyici denetimini kullanacak şekilde yapılandırılmış sütunda base64 dizeleri olarak depolamak için bu özelliği true olarak ayarlayın. |
yanlış |
| disableImages | Düzenleyicide görüntülerin eklenip eklenemeyeceğini belirler. Bu özellik en yüksek önceliğe sahiptir. Bu özellik doğru olarak ayarlandığında imageEntity özellik değerinden bağımsız olarak görüntüler devre dışı bırakılır. |
yanlış |
| externalPlugins | Oluşturduğunuz ve zengin metin düzenleyicisi denetiminde kullanılabilecek harici eklentileri veya eklentileri listeler. Söz dizimi: "name": "pluginName", "path": "pathToPlugin" (yol değeri mutlak veya göreli URL olabilir) |
Hiçbiri; örnek için bkz. defaultSupportedProps |
| imageEntity | Varsayılan dışındaki bir tabloyu kullanarak görüntülerde daha fazla güvenlik uygulayabilmek için bu özelliği ayarlayın ve farklı bir tablo belirtin. Söz dizimi: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Bkz. defaultSupportedProps |
| readOnlySettings | Bu özellikler, salt okunur veya devre dışı bırakılmış durumda görüntülendiğinde sütunun davranışını belirler. Desteklenen herhangi bir özelliği belirtebilirsiniz. | Hiçbiri; örnek için bkz. defaultSupportedProps |
| sanitizerAllowlist | Düzenleyicide görüntülenebilecek diğer içerik türlerini listeler. | Bkz. defaultSupportedProps |
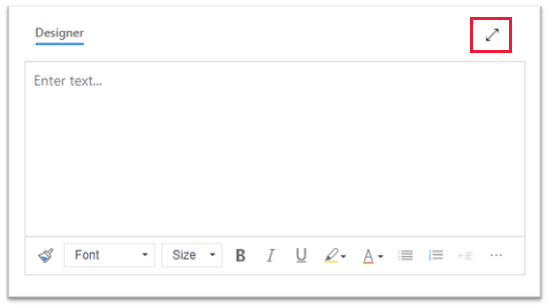
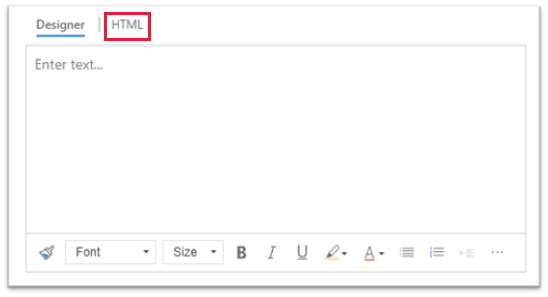
| showAsTabControl | İçerik alanının üstünde daha fazla komut görüntülemenize olanak sağlar. Aşağıdaki özellikleri kullanmak için doğru olarak ayarlanmalıdır: showFullScreenExpander, showHtml, showPreviewshowPreviewHeaderWarning |
yanlış |
| showFullScreenExpander | Düzenleyicinin tam ekran modunda kullanılıp kullanılamayacağını belirler.
showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showHtml | Kullanıcıların HTML içeriğini doğrudan görüntülemesine ve düzenlemesine olanak sağlar.
showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showPreview | Kullanıcıların HTML olarak işlenen düzenleyici içeriğini önizlemesine olanak tanır.
showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showPreviewHeaderWarning | İçeriği önizlerken görüntülenen uyarı mesajını göstermenizi ya da gizlemenizi sağlar.
showAsTabControl ve showPreview doğru olarak ayarlanmalıdır. |
yanlış |
| allowSameOriginSandbox | Düzenleyicideki içeriğin işleme uygulamasıyla aynı kökenden işlemesine olanak tanır. Bu özelliği dikkatle kullanın. Yalnızca güvenilen harici içerik kullanın. Bu özellik doğru olarak ayarlandığında, herhangi bir harici içeriğin dahili kaynaklara erişimi olabilir. |
yanlış |
Örnek yapılandırmalar
Aşağıdaki örnek yapılandırmalar, klasik deneyimde zengin metin düzenleyicinin belirli özelleştirmelerini oluşturur. Zengin metin düzenleyicisinin belirli bir örneğini veya genel olarak özelleştirmek için bunları olduğu gibi veya bir atlama noktası olarak kullanabilirsiniz.
Varsayılan yazı tipini 11 punto Calibri olarak ayarlayın
Yapılandırma dosyanızdadefaultSupportedProps özelliklerini ayarlayın. Sonuncusu dışındaki her değerden sonra virgül (,) gelmelidir.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter tuşunun paragraf bloğu yerine yeni satır eklemesini sağlama
Varsayılan olarak, Enter tuşuna basıldığında <p> HTML etiketiyle bir paragraf bloğu oluşturulur. HTML, bir Word belgesindeki paragraflar gibi bilgileri gruplandırmak için paragraf bloklarını kullanır. Tarayıcılar <p> etiketini biraz farklı biçimlendirebilir, bu nedenle görsel tutarlılık için yeni satır veya satır sonu etiketi <br\> etiketini kullanmak isteyebilirsiniz.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"enterMode": 2,
Düzenleyicinin tam ekranı kullanmasına izin verme
Yapılandırma dosyanızda bu ayrı özellikleri ayarlayın. Sonuncusu dışındaki her değerden sonra virgül (,) gelmelidir.
"showFullScreenExpander": true,

HTML içeriğini görüntülemeye ve düzenlemeye izin verme
Kullanıcıların içeriklerinin HTML'sini doğrudan görüntülemelerine ve düzenlemelerine izin vermek için HTML sekmesini gösterin.
Yapılandırma dosyanızda bu ayrı özellikleri ayarlayın. Sonuncusu dışındaki her değerden sonra virgül (,) gelmelidir.
"showAsTabControl": true,
"showHtml": true,

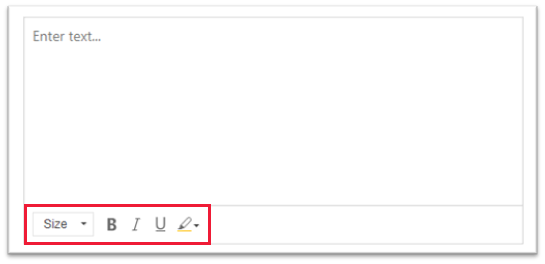
Basitleştirilmiş bir araç çubuğunu gösterme veya tamamen kaldırma
Varsayılan olarak, düzenleyici araç çubuğu kullanılabilir tüm biçimlendirme araçlarını içerir. Basitleştirilmiş bir araç çubuğu sağlamak için toolbar özelliğini kullanın ve kullanıcıların içeriklerini biçimlendirmek için kullanabilecekleri araçları belirtin.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Araç çubuğunu tamamen kaldırmak için, toolbar değerini "[]" (iki köşeli ayraç) olarak ayarlayın.
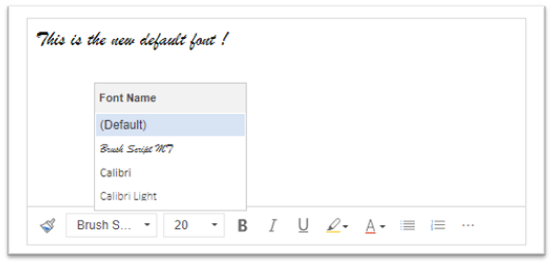
Yeni bir yazı tipi listesi ekleyin ve varsayılan yazı tipini 20 pt Brush Script MT olarak ayarlayın
Yapılandırma dosyanızdadefaultSupportedProps özelliklerini ayarlayın. Sonuncusu dışındaki her değerden sonra virgül (,) gelmelidir.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Araç çubuğunu zengin metin düzenleyicisinin en üstüne yerleştirme
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"toolbarLocation": "top",
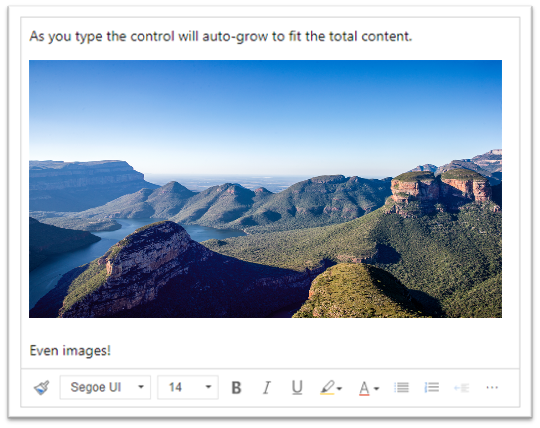
Düzenleyiciyi 30 piksel yükseklikle başlatın ve içeriğe uyacak şekilde büyütün
Yapılandırma dosyanızdadefaultSupportedProps özelliklerini ayarlayın. Sonuncusu dışındaki her değerden sonra virgül (,) gelmelidir.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

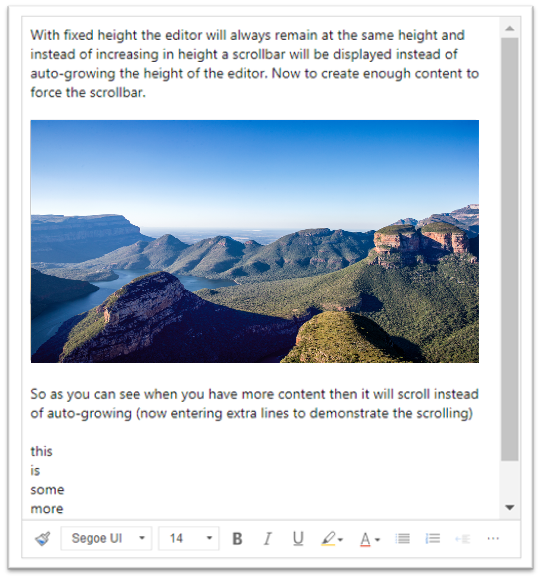
Düzenleyicinin yüksekliğini 500 piksel olarak düzeltme
Yapılandırma dosyanızdadefaultSupportedProps özelliklerini ayarlayın. Sonuncusu dışındaki her değerden sonra virgül gelmelidir.
"removePlugins": [ "autogrow" ],
"height": 500,

Bağlam (sağ tıklama) menüsünün tarayıcının varsayılan içerik menüsünü kullanmasını sağlama
Düzenleyici denetiminin içerik menüsünü tarayıcının varsayılan içerik menüsüyle değiştirmek için contextmenu eklentisini kaldırın.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Zengin metin düzenleyici araç çubuğu
Aşağıdaki tabloda zengin metin düzenleyicide varsayılan olarak kullanılabilen biçimlendirme araçları açıklanmaktadır.
| Icon | Adı | Shortcut key | Description |
|---|---|---|---|

|
Biçimlendirme Kopyala | Ctrl+Shift+C, Ctrl+Shift+V | Belirli bir bölümün görünümünü başka bir bölüme uygulayın. |

|
Yazı Tipi Adı | Ctrl+Shift+F | Yazı tipi seçin. Uygulama, varsayılan yazı tipini seçtiğiniz yazı tipini dikkate alır. Seçmezseniz, Segoe UI varsayılan yazı tipi olur. Herhangi bir biçimlendirilmiş içerik seçtiğinizde bu içeriğe uygulanan yazı tipi adı görüntülenir. Seçiminiz birden çok yazı tipi içerirse seçime uygulanan ilk yazı tipi görüntülenir. |

|
Yazı Tipi Boyutu | Ctrl+Shift+P | Metin boyutunuzu değiştirin. Uygulama, seçtiğiniz yazı tipi boyutunu varsayılan boyut olarak dikkate alır. Seçmezseniz, 12 varsayılan yazı tipi boyutu olur. Herhangi bir biçimlendirilmiş içerik seçtiğinizde bu içeriğe uygulanan yazı tipi boyutu görüntülenir. Seçiminiz birden fazla boyut içeriyorsa, seçime uygulanan ilk boyut görüntülenir. |

|
Kalın | Ctrl+B | Metninizi kalın yapın. |

|
İtalik | Ctrl+I | Metninizi italik yapın. |

|
Altı çizili | Ctrl+U | Metninizin altını çizin. |

|
Arka Plan Rengi | Parlak renkle vurgulayarak metninizin göze çarpmasını sağlayın. | |

|
Metin Rengi | Metninizin rengini değiştirin. | |

|
Madde İşaretli Liste Ekle/Kaldır | Madde işaretli liste oluşturun. | |

|
Numaralı Liste Ekle/Kaldır | Numaralandırılmış liste oluşturun. | |

|
Girintiyi Azalt | Paragrafınızı kenar boşluğuna yaklaştırın. | |

|
Girintiyi Artır | Paragrafınızı kenar boşluğundan uzaklaştırın. | |

|
Alıntı Bloğu | İçeriğinize blok düzeyinde alıntı biçimi uygulayın. | |

|
Sola Hizala | Ctrl+L | İçeriğinizi sol kenar boşluğuyla hizalayın. |

|
Ortaya Hizala | Ctrl+E | İçeriğinizi sayfada ortalayın. |

|
Sağa Hizala | Ctrl+R | İçeriğinizi doğru kenar boşluğuyla hizalayın. |

|
Bağlantı ekleyin | Belgenizde web sayfalarına ve diğer bulut jaynaklarına hızlı erişim için bağlantı oluşturun.
Görünen Metin kutusuna bağlantı metnini girin veya yapıştırın ve sonra URL'yi URL kutusuna girin veya yapıştırın. İsteğe bağlı olarak, bağlantı bir web sayfasından başka bir öğeye ise Bağlantı Türü ve protokol seçin. URL türü bağlantının nerede açılması gerektiğini belirtmek için Hedef sekmesini ve ardından bir Hedef seçin. Yapıştırılan veya yazılan URL otomatik olarak bağlantıya dönüştürülür. Örneğin http://myexample.com, <a href="http://myexample.com">http://myexample.com</a> olur. |
|

|
Bağlantıyı kaldır | Bağlantıyı sabit noktadan kaldırın ve düz bir metin haline getirin. | |

|
Üst Simge | Metin satırının hemen üst kısmına küçük harflerle yazın. | |

|
Alt Simge | Metin satırının hemen alt kısmına küçük harflerle yazın. | |

|
Üstü çizili | Metnin üzerine bir çizgi çizin. | |

|
Görsel | Görüntü eklemek için, panonuzdan içerik alanına yapıştırın veya bir görüntü dosyasını bir klasörden içerik alanına sürükleyin. Resmi yeniden boyutlandırmak için herhangi bir köşesini sürükleyin. Denetim .png, .jpg. ve .gif görüntülerini destekler. Görüntünün kaynağı, görünümü ve davranışı üzerinde daha fazla denetime sahip olmak için Görüntü düğmesini seçin. Yerel bir klasördeki resim dosyasına gidin veya URL'sini girin. Görüntü harici sunucuda depolanıyorsa, mutlak yolu girin. Yerel bir sunucudaysa, göreli bir yol girebilirsiniz. İsteğe bağlı olarak, görüntüyü yeniden boyutlandırmak için belirli bir yükseklik ve genişlik girin ve bir hizalama seçin. Ayrıca, ekran okuyucuları kullanan kişiler için görüntüyü açıklamak üzere alternatif metin de girmeniz gerekir. Görüntü aynı zamanda bir web sayfasına veya başka bir bulut kaynağına bağlantıysa, Hedef URL kutusuna kaynağın URL'sini girin ve gerekirse bağlantının açılması gereken Hedef'i seçin. |
|

|
Metin yönü soldan sağa | Metin yönünü soldan sağa değiştirin. Bu ayar varsayılandır. | |

|
Metin yönü sağdan sola | İki yönlü dil içeriği için metni sağdan sola doğru değiştirin. | |

|
Geri alın | İçerikte yaptığınız son değişikliği tersine çevirin. | |

|
Yinele | Son geri alma işleminizi geri alın veya içerikte yaptığınız son değişikliği yeniden uygulayın. | |

|
Biçimi Kaldır | Seçilen metinden tüm biçimlendirmeyi kaldırın. | |

|
Table | Seçtiğiniz satır ve sütunların sayısını içeren bir tablo ekleyin. Tablonun boyutu ve görünümü üzerinde daha fazla denetime sahip olmak için Tablo düğmesini > Diğer seçeneğini seçin ve özelliklerini değiştirin. Ayrıca bir tabloya sağ tıklayarak özelliklerini görüntüleyebilir ve değiştirebilirsiniz. Bir sütunun genişliğini değiştirmek için kenarlığını sürükleyin. Bir veya daha fazla hücre, satır veya sütun seçebilir ve belirli biçimlendirme uygulayabilir, seçili metne bağlantı ekleyebilir ve tüm satırları veya sütunları kesebilir, kopyalayabilir veya yapıştırabilirsiniz. |
|
| Kişiselleştirme Ayarları | Varsayılan yazı tipinizi ve yazı tipi boyutunuzu ayarlayın. | ||
| Erişilebilirlik Yardımı | Alt + 0 | Zengin metin düzenleyicisinde kullanabileceğiniz klavye kısayolları listesini açın. | |

|
Araç Çubuğunu Genişlet | Pencere tüm araç çubuğunu göstermeyecek kadar dar olduğunda, araç çubuğunu ikinci bir satıra genişletmeyi seçin. | |
İpucu
Tarayıcınızın yerleşik yazım denetleyicisini kullanmak için, denetlemek istediğiniz metni sağ tıklarken Ctrl tuşuna basın. Aksi takdirde, sağ tıklama (bağlam) menüsü seçtiğiniz öğe için bağlamsal biçimlendirme sağlar.
Tarayıcınızın yerleşik yazım denetleyicisine alternatif olarak Microsoft Editor tarayıcı uzantısı kullanılabilir. Microsoft Editor, Zengin metin düzenleyicisi denetimiyle sorunsuz şekilde çalışır ve etkinleştirildiğinde hızlı ve kolay satır içi dilbilgisi ve yazım denetimi özellikleri sağlar.
Zengin metin düzenleyicisini çevrimdışı kullanma
Zengin metin düzenleyicisi denetimi, çevrimdışı çalışırken, kullandığınız özellikler ve işlevlerden bazıları olmasa da kullanılabilir. Çevrimdışı çalışırken, düzenleyicinin varsayılan yapılandırmasını kullanarak karşıya yüklediğiniz görüntüler kullanılamaz.
Aşağıdaki eklentiler çevrimdışı durumdayken zengin metin düzenleyicide kullanılabilir:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Aşağıdaki biçimlendirme araçları çevrimdışı durumdayken zengin metin düzenleyicide kullanılabilir:
- Kalın, italik, altı çizili, madde işaretli ve numaralandırılmış listeler, girintiyi azalt ve artır, alıntı bloğu, sola hizala, ortaya hizala, sağa hizala, üstü çizili, iki yönlü metin, geri al ve yenile ve biçimlendirmeyi kaldır
Zengin metin düzenleyiciyi kullanmak için en iyi uygulamalar
Zengin metin alanlarında, kullanıcı tarafından girilen verilerle birlikte biçimlendirme için gerekli HTML etiketleri depolanır. Zengin metin alanlarının maksimum boyutunu ayarladığınızda, hem HTML etiketlerine hem de kullanıcı verilerine izin verdiğinizden emin olun.
En iyi performans için HTML içeriğinizin 1 MB veya altında olmasını sağlayın. Daha büyük boyutlarda, yükleme ve düzenleme için daha yavaş yanıt süreleri fark edebilirsiniz.
Varsayılan yapılandırmada, görüntüler HTML içeriğinden ayrı olarak depolandıklarından performansı olumsuz etkilemez. Ancak görüntüleri karşıya yükleyen kullanıcının
msdyn_richtextfilestablosunda izinleri olmadığında görüntüler metin sütununda base64 içeriği olarak depolanır. Base64 içeriği büyüktür, bu nedenle genellikle görüntüleri sütun içeriğinin bir parçası olarak depolamak istemezsiniz.Sistem yöneticisi veya temel kullanıcı güvenlik rolünüz varsa kullanıcı kişiselleştirme özelliği varsayılan olarak çalışır. Bu rollere sahip değilseniz kullanıcı kişiselleştirme eklentisinin çalışması için
msdyn_customcontrolextendedsettingstablosunda oluşturma, okuma ve yazma ayrıcalıklarına sahip olmanız gerekir.Varsayılan zengin metin düzenleyicisi yapılandırmasında, bir görüntü dosyasını zengin metin düzenleyicisine sürükleyip bırakırsanız, satır içi görüntü
msdyn_richtextfilestablosuna yüklenir. Uygun kullanıcıların satır içi görüntüyü görüntüleyebilmesi içinmsdyn_richtextfilesöğesine doğru izinleri uyguladığınızdan emin olun.
Zengin metin düzenleyicinin sınırlamaları
Zengin metin düzenleyicisini kullanırken, bu bölümde listelenen sınırlamaları göz önünde bulundurun. Özellik kullanılabilirliğiyle ilgili sorularınız için Microsoft Müşteri Desteği ile iletişime geçin.
Önemli
Modern zengin metin düzenleyicisi yeni bir deneyimdir. İşlevselliğin düzgün çalışması için klasik sürümü kaldırmanız gerekir. Aksi takdirde, şablonlarınız düzgün görüntülenmeyebilir.
Zengin metin düzenleyicisinin sınırlamaları şunlardır:
- Microsoft Word, Excel ve benzeri dış kaynaklardan zengin metin düzenleyicisi içeriğini kullanamazsınız.
- Ekler için aşağıdaki dosya türleri kullanıma hazır olarak desteklenir: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm ve .xlsx. Gelişmiş ayarlarınızda Yönetim>Genel>Ekler için engellenen dosya uzantılarını ayarla bölümüne giderek ve izin vermek istediğiniz uzantıları kaldırarak ortamınız için izin verilen uzantıları yapılandırabilirsiniz.
Bilgi bankası yönetimi:
- Önizleme sekmesi şu anda kullanılamıyor.
E-posta şablonları ve imzalar:
- Bir e-posta şablonunun işlenme şekliyle ilgili bir sorun yaşarsanız, şablonu modern düzenleyicide yeniden oluşturmanızı öneririz.
Sık sorulan sorular
Yazılan karakterler neden çok yavaç görüntüleniyor?
Düzenleyicide çok fazla içeriğe sahipseniz yanıt süresi artabilir. En iyi performans için içeriğin 1 MB veya altında olmasını sağlayın. Yazım veya dil bilgisi denetimleri de yazma performansını yavaşlatabilir.
Neden görüntü yükleyemiyorum? Görüntü önizleme neden yüklenemiyor?
Yol da dahil olmak üzere görüntü dosyası adı uzunsa, dosya karşıya yüklenemeyebilir veya önizleme görüntülenmeyebilir. Dosya adını kısaltmayı veya daha kısa bir yol içeren bir konuma taşımayı deneyin ve ardından yeniden yükleyin.
Metnimde neden HTML görüyorum?
Zengin metin düzenleyici denetimi zengin metin için biçimlendirilmemiş bir sütunda kullanılıyorsa, içerik biçimlendirilmiş metin yerine temel HTML'de görünür.
HTML içeriğinin boyut sınırı nedir?
En iyi performans için HTML içeriğinizin 1 MB veya altında olmasını sağlayın. Daha büyük boyutlarda, yükleme ve düzenleme için daha yavaş yanıt süreleri fark edebilirsiniz.

Bu sorunu çözmek için sütun biçiminin Zengin metin olarak ayarlandığından emin olun.
Karakter sınırını aştım ama karakter sayısı sınırdan daha az. Neden?
Veritabanı, yalnızca karakterleri değil, fazladan yer kaplayan tüm HTML biçimlendirmesini depolar.
Modern zengin metin düzenleyicisini neden göremiyorum?
Modern zengin metin düzenleyicisi denetimi, New look for model-driven apps'in bir parçasıdır ve uygulama ayarı açık olmadığı sürece görünmez. Ayar etkinleştirilmediğinde, düzenleyicinin daha eski bir sürümünü görebilirsiniz.