Model temelli uygulama formları için web kaynağı özelliklerini görüntüleme ve düzenleme
Bu makalede, bir formda web kaynaklarını görüntülemek ve düzenlemek için form tasarımcısının nasıl kullanılacağı açıklanır. Form etkin web kaynakları görüntü veya HTML dosyaları.
Bir formda web kaynağı görüntüleme ve düzenleme
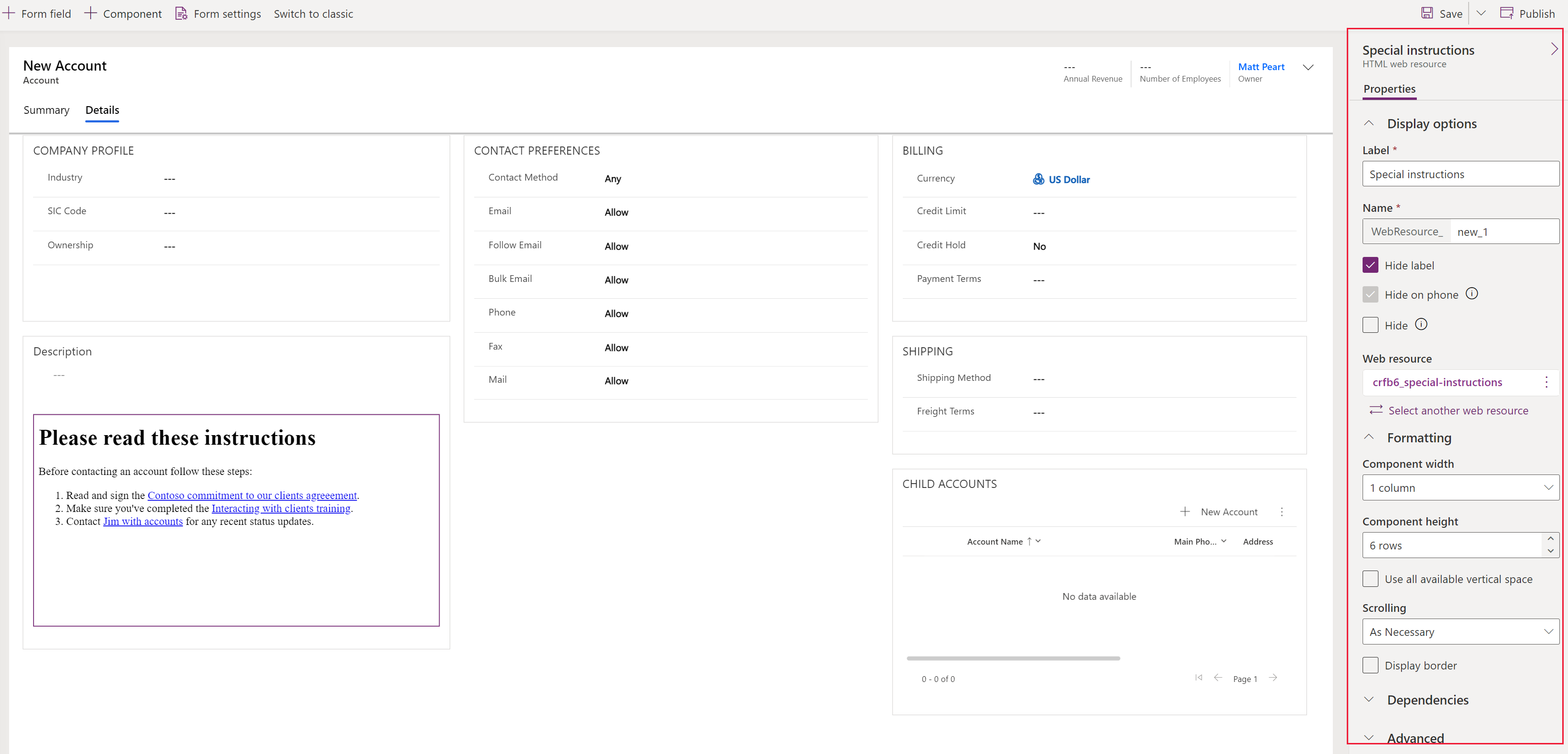
Ana formu açın ve web kaynağına sahip formun alanını seçin. Web kaynağı özellikleri, sağ özellikler bölmesinde görüntülenir.

Bu özellikler kullanılacak web kaynağını ve kaynağın nasıl davranacağını tanımlar. İstediğiniz değişiklikleri yaptıktan sonra Kaydet'i seçin. Değişiklikleri kullanıcıların kullanımına sunmak için Yayımla'yı seçin.
Görüntüleme seçenekleri
| Özellik | Açıklama |
|---|---|
| Etiket | Kolay addır ve Ad sütun değerine göre otomatik olarak oluşturulur. Forma eklenecek web kaynağı denetimi için bir yerelleştirilebilir metin belirtin. |
| Adı | Forma eklenecek web kaynağı denetimi için bir ad belirtin. Bu değer, formdaki denetimi benzersiz şekilde tanımlar. |
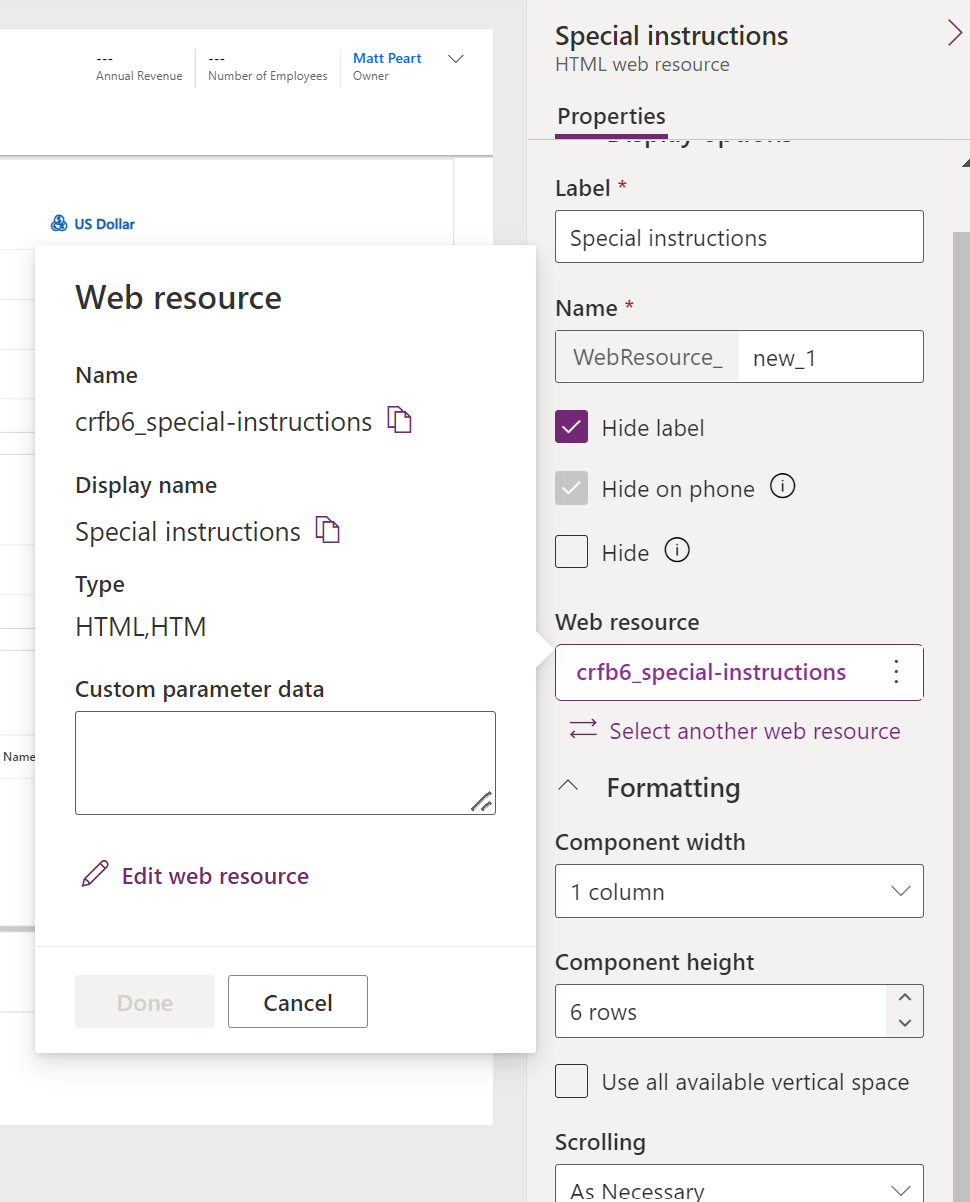
| Web kaynağı | Ek web kaynağı özelliklerini görüntülemek için web kaynağını seçin. Özel parametre verilerini kullanıyorsanız buraya girin. Bu, genellikle yapılandırma verileri HTML web kaynağına bir data sorgu dizesi parametresi olarak geçirilir. HTML sayfasıyla ilişkili komut dosyaları bu verilere erişebilir ve bunları sayfanın davranışını değiştirmek için kullanabilir. Farklı bir HTML veya görüntü dosyası yüklemek gibi değişiklikler yapmak için Web kaynağı düzenleyi seçin.  |
| Etiketi gizle | Etiketin formda görüntülenmesini istemiyorsanız bu seçeneği belirleyin. |
| Telefonda gizle | Bu web kaynağının mobil uygulamalarda görünür olmasını istemiyorsanız bu seçeneği belirleyin. |
| Gizle | Bu etkin durumdayken, form yüklendiğinde web kaynağı görünür olur. Web kaynağını gerektiği şekilde gösteren bir iş kuralı veya form betiğiniz varsa bu özelliği işaretleyin. Daha fazla bilgi: Form öğelerini gösterme veya gizleme |
Biçimlendirme
| Özellik | Açıklama |
|---|---|
| Bileşen genişliği | Web kaynağını içeren bölümde birden fazla sütun olduğunda, sütunun, bölümde olan sütun sayısı adedine kadar yer kaplamasını ayarlayabilirsiniz. |
| Bileşen yüksekliği | Web kaynağının yüksekliğini denetlemek için bir satır sayısı belirtebilir veya web kaynağı yüksekliğinin kullanılabilen alana kadar genişletilmesi için Mevcut tüm dikey alanı kullan seçeneğini belirleyebilirsiniz. |
| Kaydırma | Bir HTML web kaynağı, bir IFRAME kullanılarak forma eklenir. - Gerektiği Gibi: Web kaynağının boyutu görüntülenebilenden daha büyük olduğunda kaydırma çubuklarını göster. - Her zaman: Her zaman kaydırma çubuklarını göster. - Hiçbir zaman: Kaydırma çubuklarını hiçbir zaman gösterme. |
| Kenarlık görüntüle | Web kaynağının çevresinde bir kenarlık görüntüler. |
| Dikey hizalama | Görüntü web kaynakları Orta, Üst veya Alt seçeneğiyle hizalanabilir. |
| Yatay hizalama | Görüntü web kaynakları Orta, Sol veya Sağ seçeneğiyle hizalanabilir. |
| Büyüklük | Görüntü web kaynakları için Kullanılabilir alanı kullan, Kullanılabilir bölgeyi kullan, Orijinal görüntü boyutu veya Belirli boyut arasından (piksel cinsinden Yükseklik ve Genişlik seçeneğini belirtin) seçim yapın. |
Bağımlılıklar
| Özellik | Açıklama |
|---|---|
| Tablo sütunu bağımlılıkları | Bir HTML web kaynağı komut dosyası kullanarak form içindeki sütunlarla etkileşime girebilir. Bir sütun, formdan kaldırılırsa, web kaynağındaki betik dosyası bozulabilir. Web kaynağında komut dosyaları tarafından başvurulan tüm sütunları, yanlışlıkla kaldırılamamaları için bu özelliği ekleyin. |
Gelişmiş
| Özellik | Açıklama |
|---|---|
| Desteklendiğinde çerçeveler arası komut dosyalarını kısıtla | HTML web kaynağındaki içeriğe tam olarak güvenmiyorsanız, bu seçeneği kullanın. Daha fazla bilgi: Geliştirici Belgeleri: Çerçeveler arası komut dosyasının kısıtlanıp kısıtlanmayacağını seçme |
| Satır nesne türü kodunu ve benzersiz tanımlayıcıyı parametre olarak geçir | Formda görünür olan geçerli satırla ilgili veriler HTML web kaynağı sayfasına geçirilebilir, böylece sayfada çalışan betik dosyası satırla ilgili verilere erişebilir. Daha fazla bilgi: Parametreleri web kaynaklarına geçir Geliştirici Belgeleri: Satırla ilgili bağlamsal verileri geçirme |
Model temelli uygulama formları için web kaynağı özellikleri (klasik)
Bu bölümde, uygulama kullanıcıları açısından daha ilgi çekici veya yararlı olması için web kaynakları eklemek veya düzenlemek üzere eski uygulama yazma arabiriminin nasıl kullanılacağı açıklanmaktadır. Form etkin web kaynakları görüntüler veya HTML dosyaları denetimleridir.
Web kaynağı özelliklerine erişme
Bir form görüntülerken:
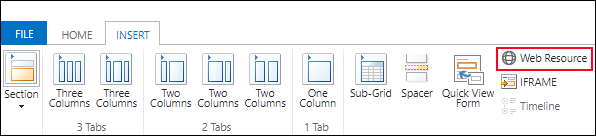
- Bir web kaynağı eklerken: Eklemeyi istediğiniz sekmeyi (örneğin, Genel veya Notlar) ve ardından Ekle sekmesinde Web Kaynağı'nı seçin.

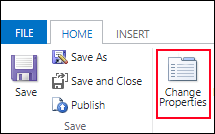
- Bir web kaynağını düzenlerken: Düzenlemek istediğiniz form sekmesini ve web kaynağını seçin ve ardından Giriş sekmesinde, Özellikleri Değiştir'i seçin.

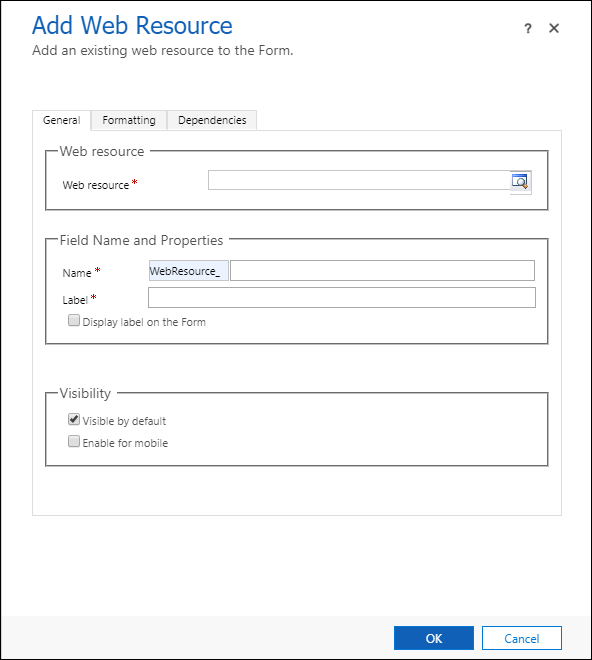
Bu Web Kaynağı Ekle veya Web Kaynağı Özellikleri iletişim kutusunu açar.

Önemli
Form üzerinde web kaynağının görüntülenmesi ve kullanıcıların erişimine açık olması için Varsayılan olarak görünür'ü seçmeniz gerekir.
Web kaynağı özellikleri
Web Kaynağı Ekle veya Web Kaynağı Özellikleri iletişim kutusunda, web kaynağı türüne bağlı olarak iki ve bazen üç sekme bulunur.
Genel sekmesi
Bu özellikler kullanılacak web kaynağını ve kaynağın nasıl davranacağını tanımlar.
| Sütun | Açıklama |
|---|---|
| Web kaynağı | Gerekli. Var olan bir web kaynağını arayın veya yeni bir tane oluşturun. Yalnızca bir forma görsel öğeler olarak eklenebilecek HTML ve görüntü web kaynaklarını dahil etmek için Form Etkin Web Kaynağı görünümünü kullanın. |
| Ad | Gerekli. Forma eklenecek web kaynağı denetimi için bir ad belirtin. Bu değer, formdaki denetimi benzersiz şekilde tanımlar. |
| Etiket | Gerekli. Ad sütun değeri temel alınarak otomatik olarak oluşturuldu. Forma eklenecek web kaynağı denetimi için bir yerelleştirilebilir metin belirtin. Bunun görünür olmasını istiyorsanız Etiketi formda göster'i seçin. |
| Varsayılan olarak görünür | Bu etkin olduğunda, web kaynağı form yüklendiğinde görünür hale gelir. Gerektiğinde web kaynağını gösterecek olan bir iş kuralı veya form komut dosyası varsa bu sütunun işaretini kaldırın. Daha fazla bilgi: Form öğelerini gösterme veya gizleme |
| Mobil için etkinleştir | Bu web kaynağının mobil uygulamalarda görünür olmasını sağlamak için bu seçeneği belirleyin. |
Seçtiğiniz web kaynağı türüne bağlı olarak ek özellikleri ayarlayın.
HTML web kaynakları için bunları görürsünüz:

| Sütun | Açıklama |
|---|---|
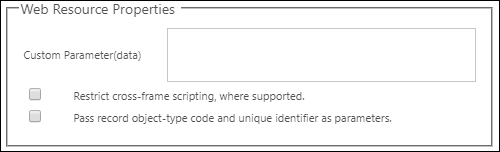
| Özel Parametre(veri) | Genellikle, HTML web kaynağına data sorgu dizesi parametresi biçiminde geçirilecek yapılandırma verileri. HTML sayfasıyla ilişkili komut dosyaları bu verilere erişebilir ve bunları sayfanın davranışını değiştirmek için kullanabilir. |
| Desteklendiğinde çerçeveler arası komut dosyalarını kısıtla | HTML web kaynağındaki içeriğe tam olarak güvenmiyorsanız, bu seçeneği kullanın. Daha fazla bilgi: Geliştirici Belgeleri: Çerçeveler arası komut dosyasının kısıtlanıp kısıtlanmayacağını seçme |
| Satır nesne türü kodunu ve benzersiz tanımlayıcıyı parametre olarak geçir | Formda görünür olan geçerli satırla ilgili veriler HTML web kaynağı sayfasına geçirilebilir, böylece sayfada çalışan betik dosyası satırla ilgili verilere erişebilir. Daha fazla bilgi: Parametreleri web kaynaklarına geçir Geliştirici Belgeleri: Satırla ilgili bağlamsal verileri geçirme |
Görüntü web kaynakları için Alternatif Metin belirtme seçeneğiniz bulunur; bu, sayfayı herkes için erişilebilir hale getiren yardımcı teknolojiler için önemlidir.
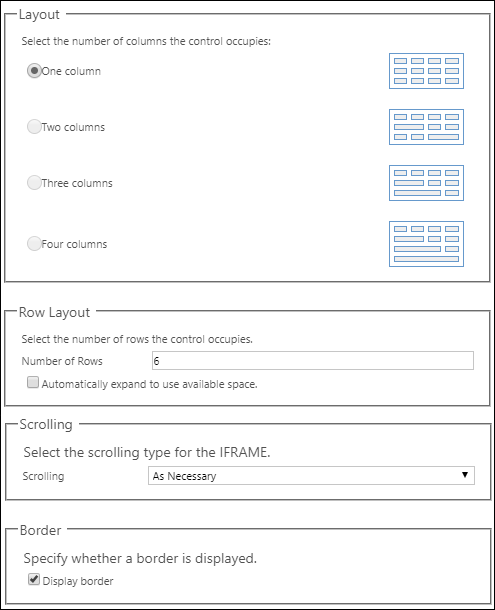
Biçimlendirme sekmesi
Biçimlendirme sekmesinde, görüntülenen seçenekler eklenen web kaynağı türüne ve eklendiği bağlama göre değişir. Bu seçenekler sütun ve satır görüntü sayısını belirtmeyi, kenarlık görüntülenip görüntülenmeyeceğini ve kaydırma davranışını içerir.

| Özellik | Açıklama |
|---|---|
| Denetimin kaplayacağı sütun sayısını seçin: | Web kaynağını içeren bölümde birden fazla sütun olduğunda, sütunun, bölümde olan sütun sayısı adedine kadar yer kaplamasını ayarlayabilirsiniz. |
| Denetimin kapladığı satır sayısını seçin | Web kaynağının yüksekliğini satır sayısı belirterek denetleyebilir veya web kaynağı yüksekliğinin kullanılabilir alana genişletilmesine izin vermek için Var olan alanı kullanmak için otomatik olarak genişlet'i seçebilirsiniz. |
| IFRAME için kaydırma türünü seçin | Bir HTML web kaynağı, bir IFRAME kullanılarak forma eklenir. - Gerektiği Gibi: Web kaynağının boyutu görüntülenebilenden daha büyük olduğunda kaydırma çubuklarını göster. - Her zaman: Her zaman kaydırma çubuklarını göster. - Hiçbir zaman: Kaydırma çubuklarını hiçbir zaman gösterme. |
| Kenarlık görüntüle | Web kaynağının çevresinde bir kenarlık görüntüle. |
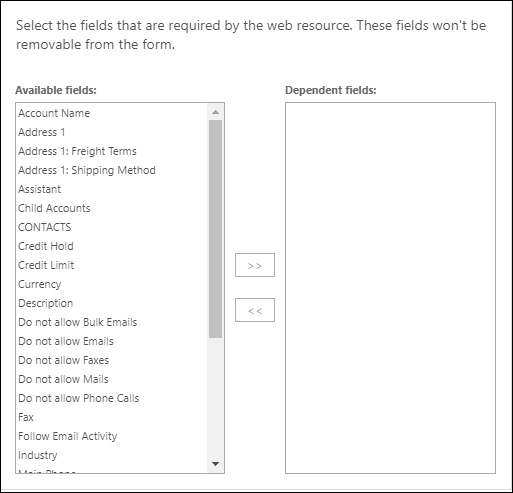
Bağımlılıklar sekmesi
Bir web kaynağı betik dosyası kullanarak form içindeki sütunlarla etkileşime girebilir. Bir sütun, formdan kaldırılırsa, web kaynağındaki betik dosyası bozulabilir. Web kaynağında betik dosyaları tarafından başvurulan tüm sütunları yanlışlıkla kaldırılamamaları için, Bağımlı sütunlar'a ekleyin.

Parametreleri web kaynaklarına geçir
Bir HTML web kaynağı, sorgu dizesi parametreleri olarak geçirilen parametreleri kabul edebilir.
Satır hakkındaki bilgiler, Satır nesne türü kodunu ve benzersiz tanımlayıcıları parametre olarak geçir seçeneği etkinleştirilerek geçirilebilir. Bilgiler Özel Parametre(veri) sütununa yazılırsa, veri parametresi kullanılarak geçirilir. Geçirilen değerler şunlardır:
| Parametre | Açıklama |
|---|---|
data |
Bu parametre yalnızca Özel Parametre(veri) için metin sağlanırsa geçirilir. |
orglcid |
Kuruluş varsayılan dil LCID. |
orgname |
Organizasyonun adın. |
userlcid |
Kullanıcının tercih edilen dil LCID |
type |
Bunu kullanmayın. Tablo türü kodu. Bu sayısal değer farklı kuruluşlardaki özel tablolar için farklı olabilir. Bunun yerine tablo türü adı kullanın. |
typename |
Tablo türü adı. |
id |
Satırın kimlik değeri. Tablo satırı kaydedilene kadar bu parametrenin değeri yoktur. |
Diğer herhangi bir parametreye izin verilmez ve diğer parametreler kullanılıyorsa web kaynağı açılmaz. Birden çok değer geçirmeniz gerekirse, veri parametresi içinde daha fazla parametre yer alacak şekilde aşırı yüklenebilir.
Daha fazla bilgi: Geliştirici Belgeleri: Satırla ilgili bağlamsal verileri geçirme
Ayrıca bkz.
Bir uygulamayı genişletmek için web kaynakları oluşturma veya düzenleme
Ana formu ve bileşenlerini kullanma
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin