Model temelli uygulama ana formunu ve bileşenlerini kullanma
Model temelli uygulamalardaki formlar, kullanıcıların kayıtları güncelleştirebileceği birincil yöntemi sağlar. Tabloyla ilişkilendirilmiş formlara tablo tasarımcısı üzerinden erişilebilir.
Yeni formun en çok yönlü form türü Ana türüdür. Ancak, uygulama oluşturucuları ana formlara ek olarak hızlı oluşturma, hızlı görünüm veya kart formları oluşturabilir. Diğer form türleri hakkında daha fazla bilgi edinin
Bu makalede, ana formu düzenleme ve forma çeşitli öğeler ekleme ve öğeleri değiştirme açıklanır.
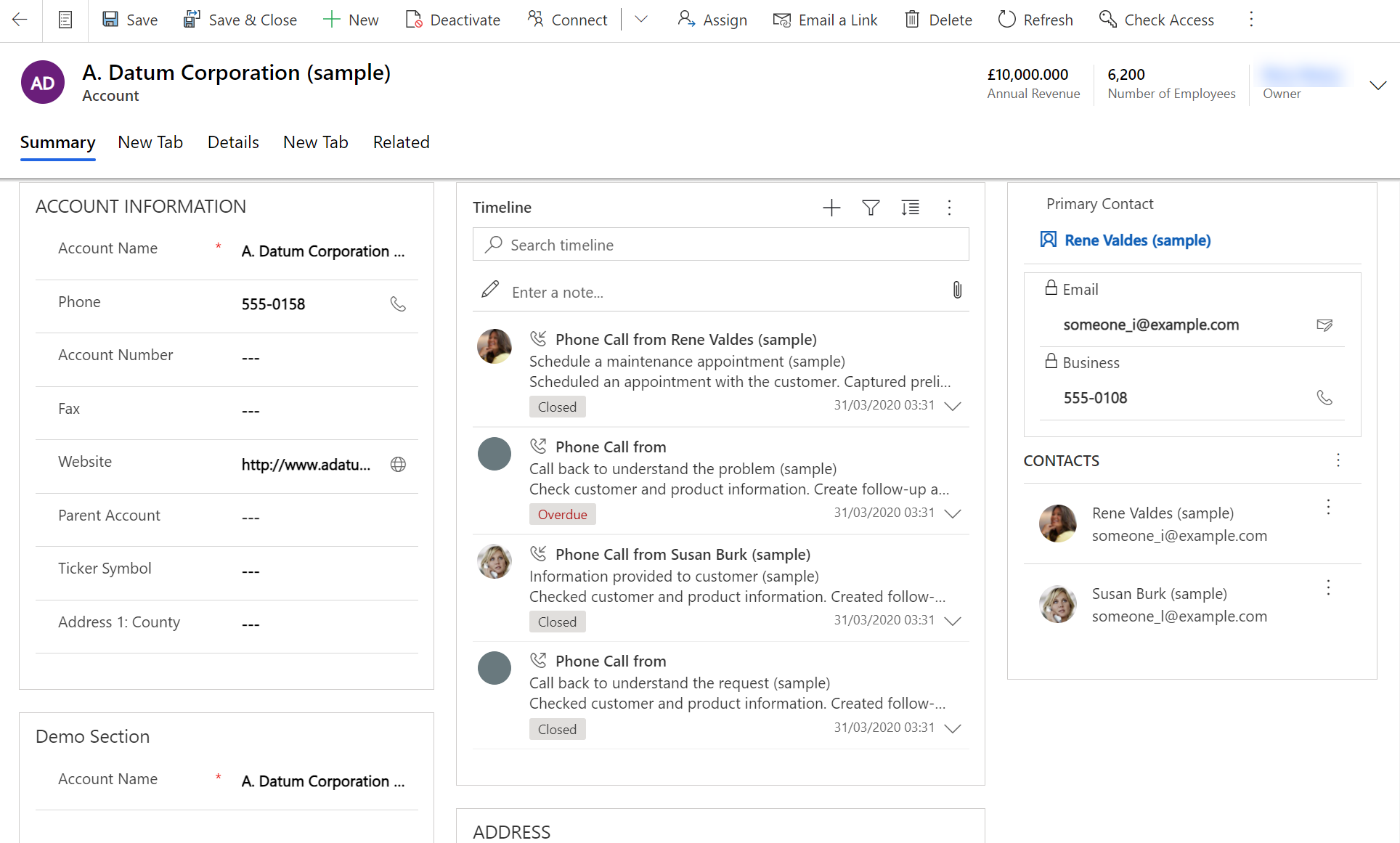
Aşağıda uygulamadaki bir ana form örneği yer almaktadır. Zaman çizelgesi bileşenini gösterme ve birincil ilgili kişiyle ilişkili daha fazla ayrıntı sağlayan hızlı görünüm formunun yanı sıra birden çok sekmesi vardır.

Form tasarımcısını açma
Öğe eklemek veya değiştirmek gibi işlemlerle bir formu düzenlemek için form tasarımcısını kullanın. Form tasarımcısı, bir oluşturucunun tüm model temelli uygulamalar için formları düzenlemesine olanak tanır.
Form tasarımcısına erişmek için aşağıda verilen yordamları izleyin:
Not
Formu düzenleme işlemi sırasında herhangi bir yeni çözüm bileşeni oluşturursanız, bileşenlerin adları, varsayılan çözüm için çözüm yayımcısı özelleştirmesi ön ekini kullanacaktır ve bu bileşenler yalnızca varsayılan çözüme dahil edilecektir. Belirli bir yönetilmeyen çözüme herhangi bir yeni çözüm bileşeni dahil etmek istiyorsanız, form tasarımcısını yönetilmeyen çözümden açın. Bu, uygulama yönetimi yaşam döngüsüne yardımcı olur.
Yönetilmeyen bir çözüm için form tasarımcısına erişme
- Power Apps'te oturum açın.
- Sol gezinti bölmesinde Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
- Çalışmak istediğiniz yönetilmeyen çözümü açın. Çözüm türü (yönetilen veya yönetilmeyen) Harici olarak mı yönetiliyor? sütununda görüntülenir.
- Bileşenler listesinde düzenlemek istediğiniz formla birlikte tabloyu bulun. Tablo yoksa eklemeniz gerekir.
Yönetilmeyen çözüme tablo ekleme
Yönetilmeyen çözüm açılınca, komut çubuğunda Var Olanı Ekle'yi seçin ve ardından Tablo'yu seçin.
Kullanılabilir tüm tablolar listelenir. Tabloyu seçin ve ardından İleri'yi seçin.
En uygun seçeneği belirleyin ve Ekle'yi seçin.
- Özel tablo için Tüm bileşenleri dahil et seçeneğini belirleyin.
- Standart tablo için Bileşenleri seç seçeneğini belirleyin ve sonra özelleştirmek istediğiniz ana forma göz atıp formu seçin ve Ekle'yi seçin.
Tablo çözüme eklenir. Bileşenler listesinde, tabloyu açın, Formlar alanını seçin ve ardından Ana türünde bir form açın.
Form tasarımcısında, istediğiniz değişiklikleri yapın.
Formu kaydedin.
Değişiklikleri uygulamada kullanmak üzere yayımlama
Kullanıcı arabirimine değişiklikler yapan bazı özelleştirmelerin, kullanıcıların onları uygulamada kullanabilmesi için önce yayımlanması gerektirir. Özelleştirmenizi yayımlamak için çözüm gezgini araç çubuğunda Tüm Özelleştirmeleri Yayımla'yı seçin.
Form tasarımcısına varsayılan çözümden erişme
Power Apps'te oturum açın.
Veri'yi genişletin, Tablolar'ı seçin, istediğiniz tabloyu ve ardından Formlar alanını seçin.
Formlar listesinde Ana form türünü açın.
Not
Uygulamada başka değişiklik yaptıysanız, uygulama düzeyinde yayımla seçeneğini kullanarak yayımlayın. Daha fazla bilgi için bkz. Uygulama tasarımcısını kullanarak uygulama doğrulama ve yayımlama.
Form tasarımcısı kullanıcı arabirimi
Form tasarımcısı kullanıcı arabirimi hakkında ayrıntıları anlamak için bkz. Model temelli form tasarımcısına genel bakış.
Form özellikleri
Form özellikleri hakkında daha fazla bilgi edinmek için bkz. Form özellikleri - eski.
Görünürlük seçenekleri
Birkaç form öğesi, varsayılan olarak gösterilme veya gizlenme seçeneğine sahiptir. Sekmeler, bölümler ve sütunların tümü bu seçeneği sağlar. Form komut dosyaları veya iş kuralları kullanılarak bu öğelerin görünürlüğü denetlenebilir ve böylelikle formdaki koşullara uyarlanan bir kullanıcı arabirimi sağlamak üzere dinamik bir form oluşturulur.
Not
Form öğelerini gizlemek, güvenlik uygulaması için önerilen bir yol değildir. Öğeler gizlendiğinde, kişilerin formda tüm öğeleri ve verileri görüntüleyebilmesinin birkaç yolu vardır. Daha fazla bilgi edinmek için bkz. Form öğelerini gösterme veya gizleme.
Sekme özellikleri
Formun gövdesinde, sekmeler yatay ayrımı sağlar. Sekmelerin görüntülenebilir bir etiketi vardır. Etiket görüntüleniyorsa, sekmeler etikete tıklanarak içeriklerini göstermek veya gizlemek üzere genişletilebilir veya daraltılabilir. Sekme özellikleri hakkında ayrıntılı bilgi için bkz. Sekme özellikleri.
Bölüm özellikleri
Bir form içindeki bölüm, bir sekme sütunundaki kullanılabilir alanı kaplar. Bölümlerde, görüntülenebilecek bir etiket vardır ve etiketin altında bir satır gösterilebilir. Bölüm özellikleri hakkında ayrıntılı bilgi için bkz. Bölüm özellikleri.
Zaman çizelgesi
Zaman Çizelgesi belirli bir tablo için ilgili etkinlikleri gösterir.
Aşağıdaki etkinlik türleri desteklenir: Görev, randevu, telefon görüşmesi, e-posta, sosyal etkinlik, özel etkinlik.
Zaman Çizelgesi aynı zamanda notları ve sistem ve kullanıcı iletilerini gösterir. İlgili sütunu görüntülediğiniz tablo olarak ayarlanmış etkinlikleri gösterir. Notlar için İlgili sütunu kullanıcıya gösterilmez. Zaman çizelgesinden oluşturulduğunda örtük olur.
Zaman çizelgesinde görüntülenen her etkinlikte, etkinliğin komut çubuğunda kullanılabilir olan aynı hızlı eylemler bulunur.
Genel sütun özellikleri
Ortak sütun özellikleri hakkında ayrıntılı bilgi için bkz. Ortak sütun özellikleri.
Özel sütun özellikleri
Tüm sütunlar Ortak sütun özellikleri - eski bölümünde listelenen özelliklere sahiptir ancak belirli sütunlar ek özelliklere sahiptir. Daha fazla bilgi edinmek için bkz. Özel Sütun Özellikleri - eski.
Alt ızgara özellikleri
Bir formdaki alt ızgarayı, bir satır listesi veya çizelge görüntüleyecek şekilde yapılandırabilirsiniz. Alt ızgara özellikleri hakkında ayrıntılı bilgi için bkz. Alt ızgara özellikleri - eski.
Hızlı görünüm denetimi özellikleri
Bir formdaki Hızlı görünüm denetimi, formda aramada seçilen bir satırdan verileri görüntüler. Hızlı görünüm denetim özelliklerini incelemek için bkz. Hızlı görünüm denetim özellikleri - eski.
Web resource özellikleri
Uygulama kullanıcıları açısından daha ilgi çekici veya daha yararlı hale getirmek için bir formdaki web kaynaklarını ekleyebilir ya da düzenleyebilirsiniz. Form etkin web kaynakları görüntüler, HTML dosyaları veya Silverlight denetimleridir. Web kaynağı özellikleri hakkında ayrıntılı bilgi edinin. Web kaynağı özellikleri - eski makalesine gidin.
IFRAME özellikleri
Bir form içine başka bir web sitesinden içeriği tümleştirmek için bir forma iFrame'ler ekleyebilirsiniz. iFrame özellikleri hakkında ayrıntılı bilgi için bkz. IFRAME özellikleri - eski.
Gezintiyi düzenleme
Form içinde gezinme, kullanıcıların ilgili satırlar listelerini görüntülemesine izin verir. Her tablo ilişkisi, gösterilmesi gerekip gerekmediğini denetlemesi gereken özelliklere sahiptir. Daha fazla bilgi: Birincil Tablo İçin Gezinti Bölmesi Öğesi
Görüntülenmek üzere yapılandırılmış tablo ilişkileri, form düzenleyicisi içinden geçersiz kılınabilir.
Adım adım yönergeler için bkz. İlgili tablolar için form gezintisi ekleme.
Gezintiyi düzenlemeyi etkinleştirmek için öncelikle, Giriş sekmesinde Seç grubundan Gezinti'yi seçmeniz gerekir.
İlişki Gezgini içinde, 1:N (bir-çok) veya N:N (çok-çok) ilişkileriyle filtreleme yapabilir veya kullanılabilir tüm ilişkileri görüntüleyebilirsiniz. Yalnızca kullanılmayan ilişkileri göster onay kutusu devre dışıdır ve seçilir. Bu nedenle her ilişkiyi yalnızca bir kez ekleyebilirsiniz.
İlişki Gezgini'nden bir ilişki eklemek için ilişkiye çift tıklamanız yeterlidir. İlişki, gezinti alanında seçili ilişkinin altına eklenir. Gezinti alanında bir ilişkiye çift tıklayın ve Görüntü sekmesinde etiketi değiştirebilirsiniz. Ad sekmesinde ilişkiyle ilgili bilgileri görebilirsiniz. Tablonun tanımını açmak için Düzenle düğmesini kullanın.
Gezinti alanında beş grup vardır. Bunları sürükleyerek yeniden konumlayabilir ve çift tıklayarak etiketi değiştirebilirsiniz, ancak kaldıramazsınız. Bu gruplar yalnızca veri içerdiklerinde görüntülenir. Bir grubun görünmesini istemiyorsanız, tek yapmanız gereken grubu boş bırakmaktır.
Olay işleyicileri yapılandırma
Bir olay işleyicisi, bir JavaScript web kaynağına bir başvurudan ve o web kaynağında tanımlı, olay gerçekleştiğinde yürütülecek bir işlevden oluşur. Olay işleyicileri yapılandırma hakkında daha fazla bilgi için bkz. Olay işleyicileri yapılandırma.
Sonraki adımlar
Form oluşturma ve tasarlama
Hızlı oluşturma formları oluşturma ve düzenleme
Hızlı görünüm formları oluşturma ve düzenleme
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin