İçerik kod parçacıkları kullanarak içeriği özelleştirme
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
İçerik parçacıkları, bir geliştirici tarafından sayfa şablonda, özelleştirilebilir içeriğin sayfanın düzeninin herhangi bir yerine kolaylıkla yerleştirilebilmelerine olanak sağlayan, küçük ve özelleştirilebilir içeriklerdir. Webe dönük portal üzerinde içeriğin oluşturulmasından sorumlu olan parçacık denetimleri sayfa şablonuna geliştiriciler tarafından yerleştirilirler.
Parçacıkları düzenle
Kod Parçacıkları, Portal Yönetimi uygulamasından düzenlenebilir. Kod parçacıklarının esas gücü, içeriğin bir kısmını (sayfanın ana metni olanlar hariç) soyutlamanıza izin vermesi ve içeriği ayrı olarak düzenleyebilmenizdir. Bu da sitenizdeki statik içeriğin tamamen yönetilip düzenlenebilir olmasını sağlar.
Portallar > İçerik Kod Parçacıkları'na gidin.
Yeni bir kod parçacığı oluşturmak için Yeni'yi seçin.
Mevcut bir kod parçacığını düzenlemek için ızgarada mevcut İçerik Kod Parçacığı'nı seçin.
Aşağıdaki alanlara değerler girin:
| Ad | Açıklama |
|---|---|
| Ad | Parçacık değerini bir sayfa şablonu içinde portal kod içine yerleştirmek için geliştirici tarafından bir ad kullanılabilir. |
| Web Sitesi | Parçacık ile ilişkilendirilen web sitesi. |
| Görünen Ad | İçerik kod parçacığı için görünen ad. |
| Tür | İçerik kod parçacığı Türü, Metin veya HTML. |
| İçerik Kod Parçacığı Dili | İçerik kod parçacığı için bir dil seçin. Daha fazla dil eklemek için, birden çok dil desteğini etkinleştirme bölümüne gidin. |
| Value | Portal içinde görüntülenecek parçacığın içeriği. Bu düz metin veya HTML biçimlendirmesi girin. Ayrıca, sıvı nesnelerini hem metin hem de HTML biçimlendirme değerleriyle birlikte kullanabilirsiniz. |
Kod parçacığı kullanın
Parçacıkları metin veya HTML görüntülemek için kullanabilirsiniz. İçerik parçacıkları aynı zamanda sıvı nesnelerini kullanabilir ve varlıklar gibi diğer içeriklere başvuru yapabilir.
Örneğin, bu makalede daha önce açıklanan adımları kullanarak içerik kod parçacığı oluşturun/düzenleyin. Kod parçacığını düzenlerken, bir kayda örnek kodlar ekleyebilirsiniz. Hesap tablosu kaydının kimliğini ortamınızdaki doğru kimlikle değiştirdiğinizden emin olun. Ayrıca, Hesap yerine başka bir tablo da kullanabilirsiniz.
Yukarıdaki örnekte gösterilen metin, HTML veya sıvı nesneleriyle bir kod parçacığı oluşturduktan sonra, bunu bir portal sayfasında kullanabilirsiniz.
Portal sayfası üzerinde kod parçacığı ekleme:
Web şablonu oluşturun ve kod parçacığı sıvı nesnesi oluşturduğunuz kod parçacığı çağırmak için parçacıklar likit nesnesini kullanın.
Daha önce oluşturulan Web şablonunu kullanarak bir sayfa şablonu oluşturun.
Daha önce oluşturulan sayfa şablonunu kullanarak yeni bir sayfa oluşturmak için Portal Studio 'Yu kullanın.
Örnek
Aşağıdaki örnekte örnek verilerle bir Microsoft Dataverse veritabanı kullanılmıştır.
Portallar > İçerik Kod Parçacıkları'na gidin.
Yeni bir kod parçacığı oluşturmak için Yeni'yi seçin.
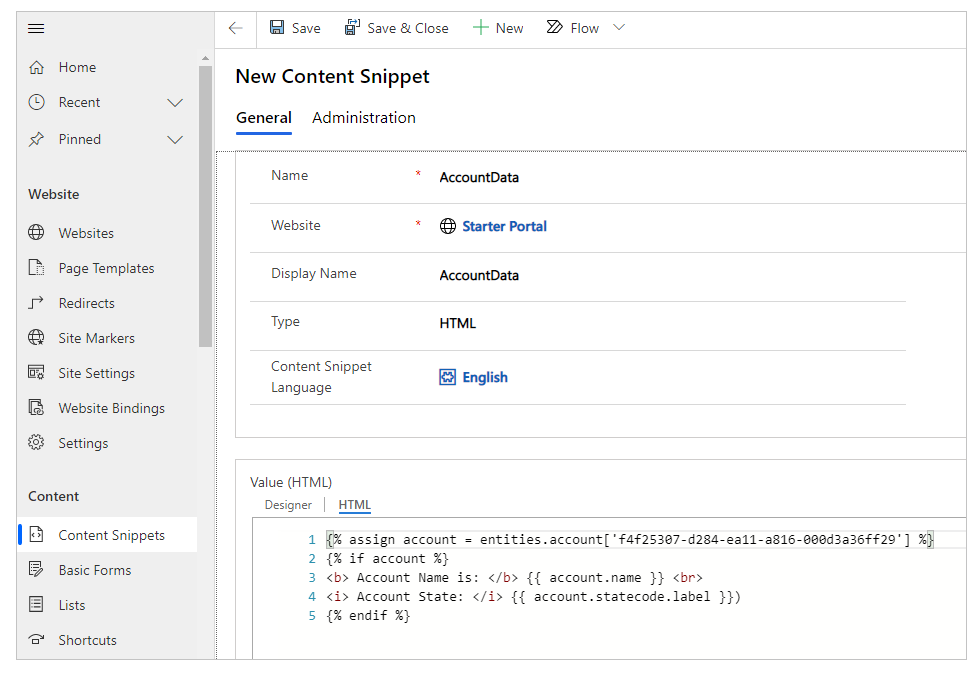
Ad girin. Örneğin, AccountData.
Web sitenizi seçin.
Görünen adı girin. Örneğin, AccountData.
Bu örnek için, HTML olarak tür seçin. Bir metin de seçebilirsiniz.
Dil seçin
Örnek değer kopyalayıp yapıştırın:
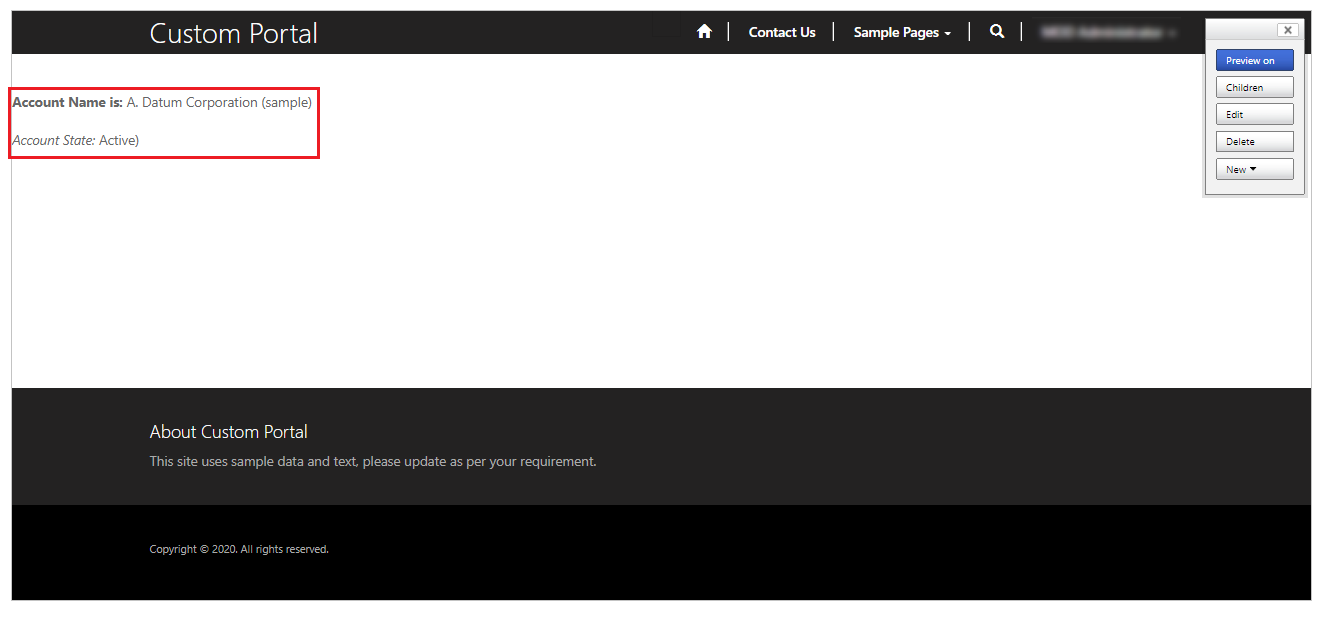
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Kayıt GUID değerini, Dataverse veritabanınızdaki bir hesap tablosu kaydıyla değiştirin.

İçerik Kod Parçacığı kaydedin.
Sol panelde web şablonları seçin.
Yeni'yi seçin.
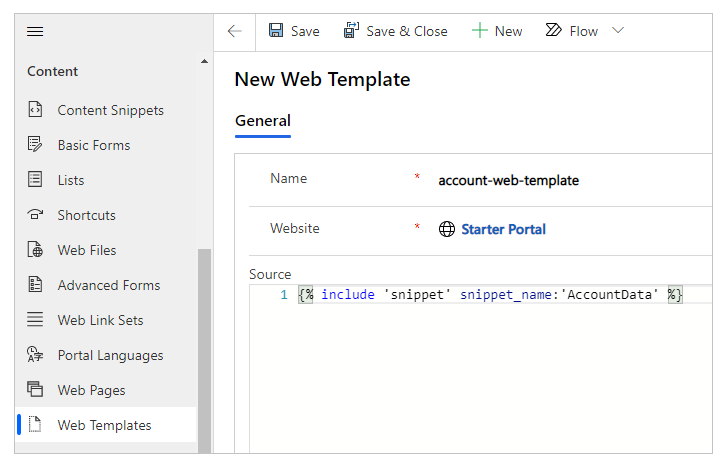
Ad girin. Örneğin, Firma Web şablonu.
Web sitenizi seçin.
kaynak Değeri kopyalayıp yapıştırın:
{% include 'snippet' snippet_name:'AccountData' %}Farklıysa, snippet_name için değerini kod parçacığı adınızla güncelleştirin.

Kaydet'i seçin.
Sol panelde sayfa şablonları seçin.
Yeni'yi seçin.
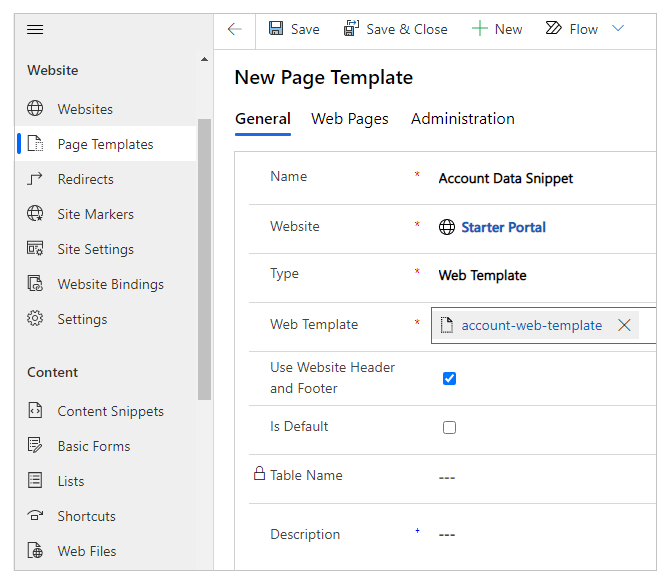
Ad girin. örneğin, firma verileri kod parçacığı.
Web sitenizi seçin.
Web Şablon Türü Seçin.
Önceden oluşturulan Web şablonunu seçin. Bu örnekte, Firma Web şablonu ' dir.
Kaydet'i seçin.

Portalınızı düzenleyin.
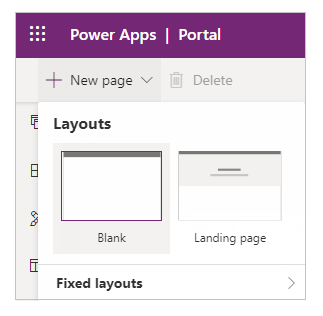
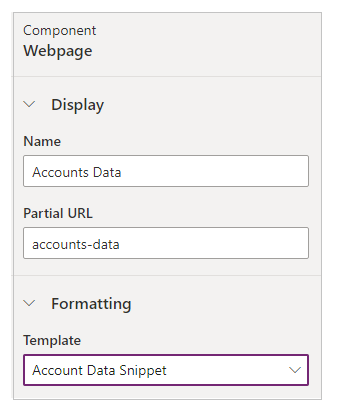
Yeni > Boş Sayfa seçin.

Sayfanın adı girin. Örneğin, Firmalar Verileri.
Kısmi URL girin. Örneğin, accounts-data.
Önceden oluşturulan Sayfa şablonunu seçin. Bu örnekte, Firma Verri Kod Parçacağı'dır.

Sayfayı tarayıcıda görüntülemek için, sağ üst köşedeki Web sitesine Gözat seçeneğini belirleyin.

Aynı adımları HTML yerine metin türü içerik kod parçacığı ile takip edebilirsiniz , örneğin:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Kayıt GUID değerini, Dataverse veritabanınızdaki bir hesap tablosu kaydıyla değiştirin.
Bu içerik kod parçacığının bulunduğu sayfaya göz attığınızda, tablo bilgileri HTML yerine metin ile birlikte liquid nesnesi kullanılarak görüntülenir. Benzer şekilde, içeriği sıvı nesnelerini kullanmadan görüntülemek için yalnızca HTML 'yi de kullanabilirsiniz.
Ayrıca bkz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).