Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Bu örnekte, Liquid ve bir web şablonunu temel alan bir sayfa şablonu kullanarak bir özel sayfa şablonu oluşturacağız. Daha fazla bilgi: Web şablonları kullanarak kaynak içeriği depolama. Amacımız, sol taraftaki gezinti olarak bir web bağlantısı dizisi, sayfa içeriğini de sağ tarafta gösterecek olan basit bir iki sütunlu şablon oluşturmak.
Adım 1: Web şablonu oluşturun ve Liquid şablon kodunu yazın
İlk olarak, Web Şablonumuzu oluşturacağız ve Liquid şablon kodumuzu yazacağız. Bu şablonun bazı ortak öğelerini, gelecekteki şablonlarda da yeniden kullanma ihtimalimiz yüksek. Bu nedenle, daha sonra belirli şablonumuzla genişleteceğimiz bir ortak temel şablon oluşturacağız. Temel şablonumuz içerik haritası bağlantılarını, sayfa başlığımızı/üstbilgimizi sağlayacak ve aynı zamanda bir sütunlu düzenimizi tanımlayacaktır:

İpucu
Block ve extends etiketleri kullanarak şablon devralma hakkında bilgi edinin: Şablon etiketleri
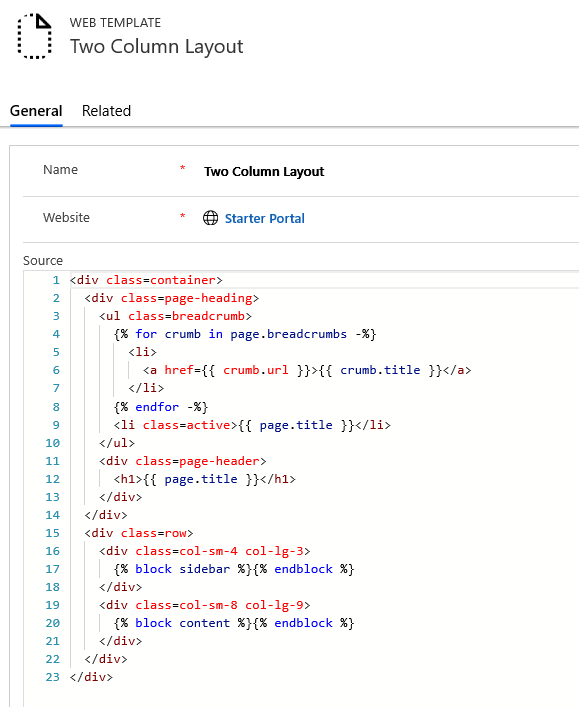
İki Sütunlu Düzen (Web Şablonu)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Adım 2: Temel düzen şablonumuzu genişleten yeni bir web şablonu oluşturun
Gezinti bağlantılarımız için geçerli sayfa ile ilişkilendirilmiş gezinti web bağlantı kümesini kullanarak, temel düzen şablonumuzu genişletecek yeni bir web şablonu oluşturun.

İpucu
weblinks nesnesi kullanarak web bağlantı kümelerini yükleme konusunda deneyim kazanın.
Weblinks Sol Gezinti (Web Şablonu)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
Adım 3: Web şablonunu temel alan yeni bir sayfa şablonu oluşturun
Bu adımda önceki adımda oluşturduğumuz web şablonunu temel alan yeni bir sayfa şablonu oluşturacağız.

Adım 4: İçeriğin görüntüleneceği bir web sayfası oluşturun
Sayfa şablonumuzu kullanan bir web sayfası oluşturun.

Yerelleştirilmiş içerik web sayfasına gidin.

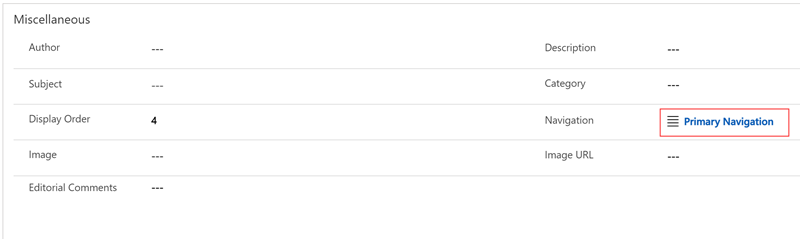
Çeşitli bölümüne gidin ve Gezinti alanında görüntülemek istediğiniz web bağlantısı kümesini seçin.

Artık sayfanızı görüntülediğinizde yan gezinti görmeniz gerekir.

Ayrıca bkz.
Bir RSS akışının işlenmesi için özel bir sayfa şablonu oluşturma
Mevcut sayfayla ilişkili listeyi işleme
Web sitesi başlığını ve birincil gezinti çubuğunu oluşturma
Hibrit gezinti kullanarak sayfa hiyerarşisini üç düzeye kadar oluşturma
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).