Bir RSS akışının işlenmesi için özel bir sayfa şablonu oluşturma
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Bu örnekte, haber makalelerinin RSS akışını Liquid ve bir Web Şablonu Sayfa Şablonu kullanarak işlemek için bir özel sayfa şablonu oluşturacağız. Daha fazla bilgi: Web şablonları kullanarak kaynak içeriği depolama
1. Adım: Yeni bir Power Apps görünümü oluşturma
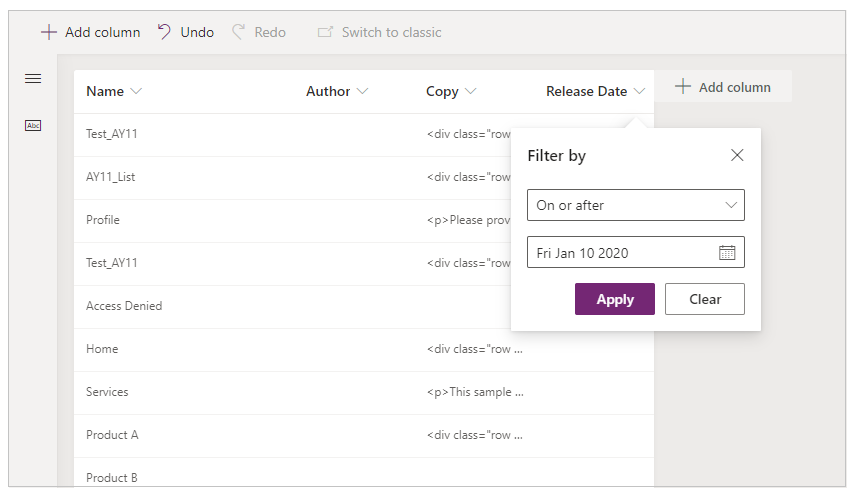
Öncelikle, akışımızın verilerini yüklemek için kullanacağımız, yeni bir Power Apps görünümü oluşturacağız. Bu örnekte, Web Sayfaları üzerinde bir görünüm oluşturacağız ve bu tabloyu kullanarak makalelerimizi kaydedeceğiz. Bu görünümü sonuçların sıralanması ve filtrelenmesi işlevlerini yapılandırmak ve Liquid şablonumuzda kullanılabilir olmasını istediğiniz tablo öznitelikleri olarak sütunları eklemek için kullanabiliriz.

Adım 2: RSS akışı için bir web şablonu oluşturun
Bu adımda RSS akışımız için bir web şablonu oluşturacağız. Bu şablon, web sitemizdeki belirli bir web sayfasına uygulanır, bu nedenle bu sayfanın başlığını ve özetini akışın başlığı ve açıklaması olarak kullanacağız. Ardından, yeni oluşturulan Haber Makaleleri görünümünü yüklemek için entityview etiketini kullanacağız. Daha fazla bilgi: Dataverse varlık etiketleri. Ayrıca, Web Şablonunun MIME Türü alanını application/rss+xml öğesine ayarladığımıza dikkat edin. Bu da şablonumuz işlendiğinde yanıt içerik ürünün ne olabileceğini gösterir.

RSS Akışı (Web Şablonu)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Adım 3: RSS akışı şablonu atamak için bir sayfa şablonu oluşturun
Şimdi, RSS akış şablonumuzu web sitemizdeki herhangi bir web sayfasına atayabilmemiz için yeni bir web sayfası şablonu oluşturacağız. Akışımız için tüm sayfa yanıtının işlenmesini kendimiz kontrol etmek istediğimizden Web Sitesi Üstbilgisini ve Altbilgisini Kullan onay kutusundaki işareti kaldırdığımıza dikkat edin.

Adım 4: RSS akışını barındıracak bir web sayfası oluşturun
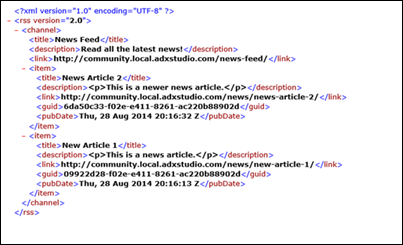
Artık geriye yalnızca akışımızı barındırmak için RSS Akış şablonunu kullanarak yeni bir web sayfası oluşturmak kaldı. Bu yeni web sayfasını talep ettiğimizde RSS akışı XML'mizi alırız:

Bu örnekte Liquid, Web Şablonları, Power Apps görünümleri ve portalları içerik yönetimi özelliklerini bir özel RSS akışı oluşturmak üzere nasıl bir arada kullandığımızı gördük. Bu özelliklerin birleşimi, herhangi bir portal uygulamasına güçlü özelleştirme yetenekleri ekler.
Ayrıca bkz.
Liquid ve web şablonu sayfa şablonunu kullanarak özel sayfa şablonu oluşturma
Mevcut sayfayla ilişkili listeyi işleme
Web sitesi başlığını ve birincil gezinti çubuğunu oluşturma
Hibrit gezinti kullanarak sayfa hiyerarşisini üç düzeye kadar oluşturma
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).