Kullanıcı oturum açtıktan sonra varsayılan bir sayfaya yönlendirme
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Portalı bir kullanıcı oturum açtıktan sonra kullanıcıyı varsayılan bir sayfaya yönlendirmek üzere yapılandırabilirsiniz.
Bunun için, giriş sayfasının sayfa düzeni olarak kullanılan varsayılan stüdyo şablonunu değiştirirsiniz. Bu varsayılan şablonu, kullanıcıyı seçtiğiniz sayfaya yönlendirmek için JavaScript kodu içeren özel bir şablonla değiştirirsiniz. Adımlar şunlardır:
- Varsayılan stüdyo şablonu web şablonunun kopyasını oluşturun.
- JavaScript kodunu web şablonu kopyasına ekleyin.
- Karşılık gelen sayfa şablonu oluşturun.
- Değiştirilen şablonu kullanmak için giriş sayfasını değiştirin.
Varsayılan stüdyo şablonunun kopyasını oluşturma
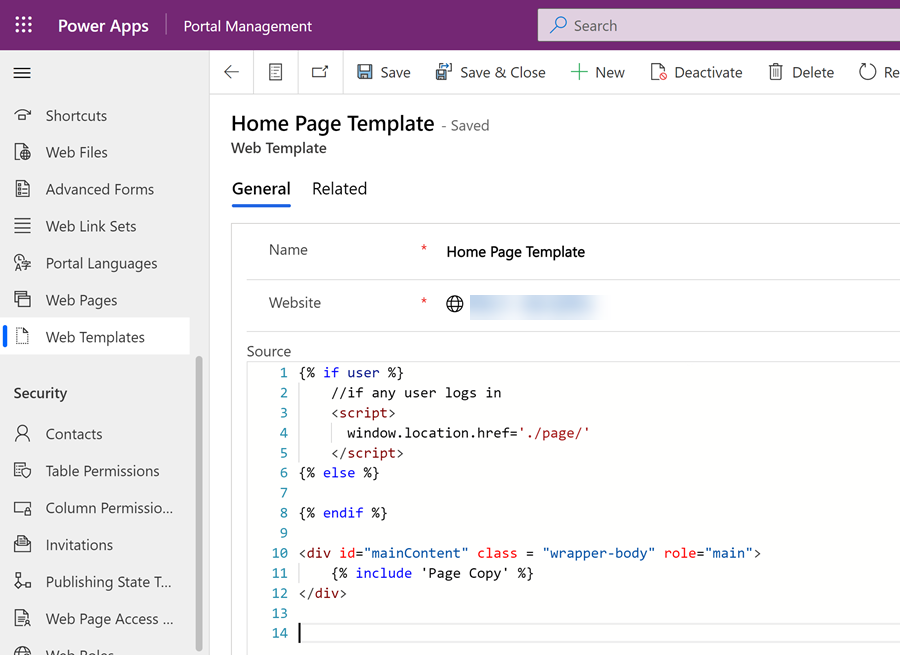
Portal Yönetimi uygulamasını açın ve Web Şablonları'na gidip Varsayılan stüdyo şablonunu açın.
<!-- Default studio template. Please do not modify -->satırından sonra gelen tüm içeriği kopyalayın.
Yeni bir web şablonu kaydı oluşturmak için Yeni'yi seçin.
Şablonu adlandırın (örneğin, Giriş sayfası şablonu) ve yeniden yönlendirme işlevini uygulamak istediğiniz Web sitesi'ni seçin. Varsayılan stüdyo şablonundaki içeriği yapıştırın ve Kaydet'i seçin.
JavaScript kodu ekleme
Yeni şablonda, aşağıdaki JavaScript kodunu ekleyin.
./page/ifadesini kullanıcıyı yönlendirmek istediğiniz sayfanın kısmı URL'si ile değiştirin:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Kaydet'i seçin.
Sayfa şablonu oluşturma
Portal Yönetimi uygulamasında Sayfa şablonları'nı seçin.
Yeni'yi seçin ve ardından yeni bir sayfa şablonu kaydı oluşturun.
Sayfa şablonunu adlandırın (örneğin, Giriş sayfası şablonu). İşlevin olmasını istediğiniz Web sitesi'ni seçin, Tür olarak Web Şablonu'nu seçin ve önceki adımda oluşturduğunuz Web Şablonu'nu seçin.

Giriş sayfasını güncelleştirme
Portal Yönetimi uygulamasına gidin.
Web Sayfaları bölümünde Giriş web sayfası kaydını bulun. Sayfa Şablonu'nu önceden oluşturduğunuz sayfa şablonu kaydı olarak değiştirin. Kaydet ve Kapat'ı seçin.

Artık kullanıcı oturum açtığında güncelleştirilmiş web şablonundaki JavaScript kodunda belirttiğiniz sayfaya yönlendirilir.
Ayrıca bkz.
Bir RSS akışının işlenmesi için özel bir sayfa şablonu oluşturma
Mevcut sayfayla ilişkili listeyi işleme
Web sitesi başlığını ve birincil gezinti çubuğunu oluşturma
Hibrit gezinti kullanarak sayfa hiyerarşisini üç düzeye kadar oluşturma