Tablolara ve matrislere koşullu biçimlendirme uygulama
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Power BI'daki tablolar ve matrisler için koşullu biçimlendirme ile, alan değerlerine göre renk gradyanları da dahil olmak üzere özelleştirilmiş hücre renkleri belirtebilirsiniz. Hücre değerlerini veri çubukları veya KPI simgeleriyle veya etkin web bağlantıları olarak da temsil edebilirsiniz. Biçimlendirmeyi sayısal, renk adı veya onaltılık kod veya web URL'si değerlerine sahip bir alana dayandırdığınız sürece, herhangi bir metin veya veri alanına koşullu biçimlendirme uygulayabilirsiniz.
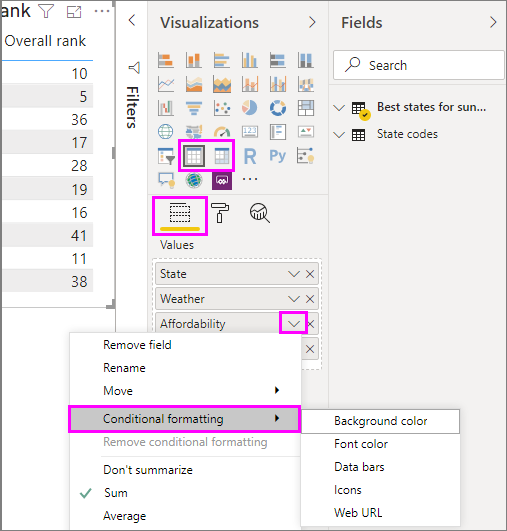
Koşullu biçimlendirme uygulamak için Power BI Desktop'ta bir Tablo veya Matris görselleştirmesi veya Power BI hizmeti seçin. Görselleştirmeler bölmesinde, Biçimlendirmek istediğiniz Değerler kutusunda alanın yanındaki aşağı oka sağ tıklayın veya seçin. Koşullu biçimlendirme'yi ve ardından uygulanacak biçimlendirme türünü seçin.

Not
Koşullu biçimlendirme, koşullu olarak biçimlendirilmiş hücreye uyguladığınız özel arka plan veya yazı tipi renklerini geçersiz kılar.
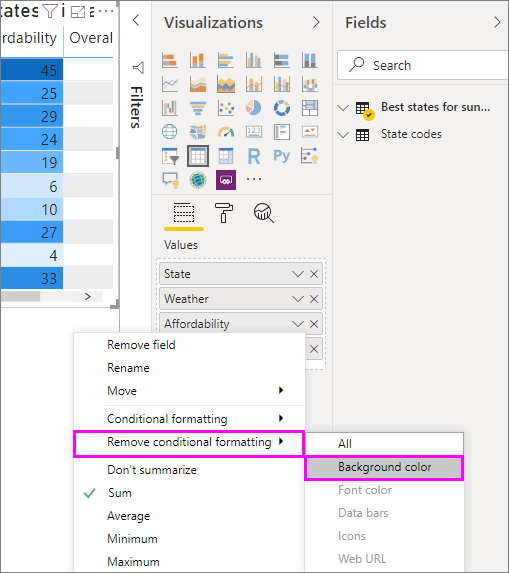
Görselleştirmeden koşullu biçimlendirmeyi kaldırmak için, alanın açılan menüsünden Koşullu biçimlendirmeyi kaldır'ı seçin ve ardından kaldırılacak biçimlendirme türünü seçin.

Aşağıdaki bölümlerde her koşullu biçimlendirme seçeneği açıklanmaktadır. Tek bir tablo sütununda birden fazla seçeneği birleştirebilirsiniz.
Arka plan veya yazı tipi rengini biçimlendirme
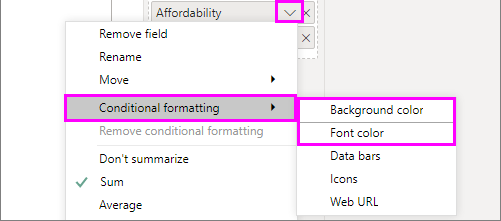
Hücre arka planını veya yazı tipi rengini biçimlendirmek için, bir alan için Koşullu biçimlendirme'yi seçin ve ardından açılan menüden Arka plan rengi veya Yazı tipi rengi'ni seçin.

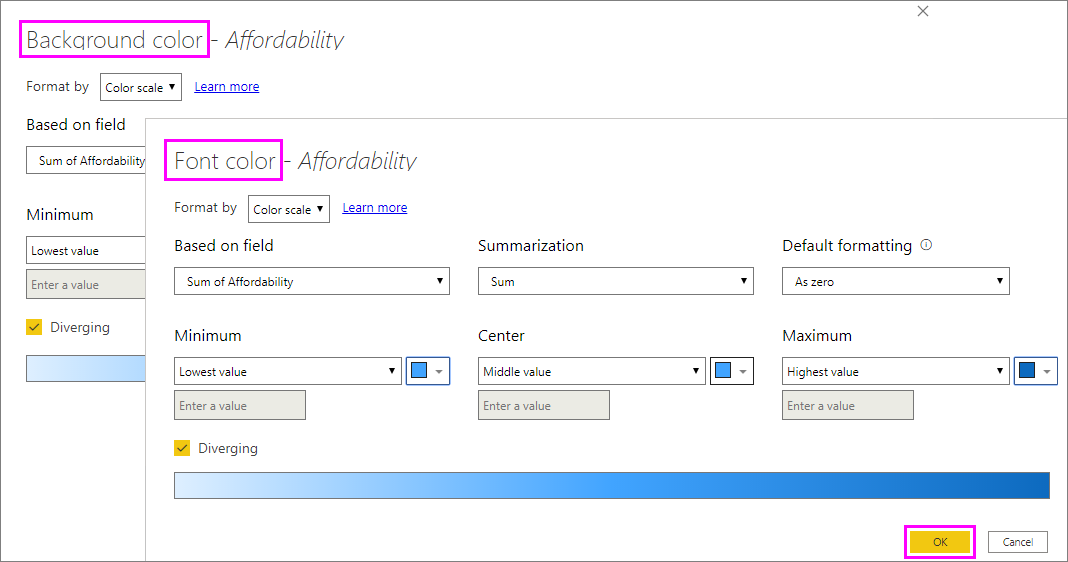
Arka plan rengi veya Yazı tipi rengi iletişim kutusu açılır ve başlıkta biçimlendirdiğiniz alanın adı gösterilir. Koşullu biçimlendirme seçeneklerini seçtikten sonra Tamam'ı seçin.

Arka plan rengi ve Yazı tipi rengi seçenekleri aynıdır, ancak sırasıyla hücre arka plan rengini ve yazı tipi rengini etkiler. Alanın yazı tipi rengine ve arka plan rengine aynı veya farklı koşullu biçimlendirmeyi uygulayabilirsiniz. Bir alanın yazı tipini ve arka planını aynı renk yaparsanız, yazı tipi arka plana karışarak tablo sütununun yalnızca renkleri göstermesine olanak sağlar.
Renk ölçeğine göre renk
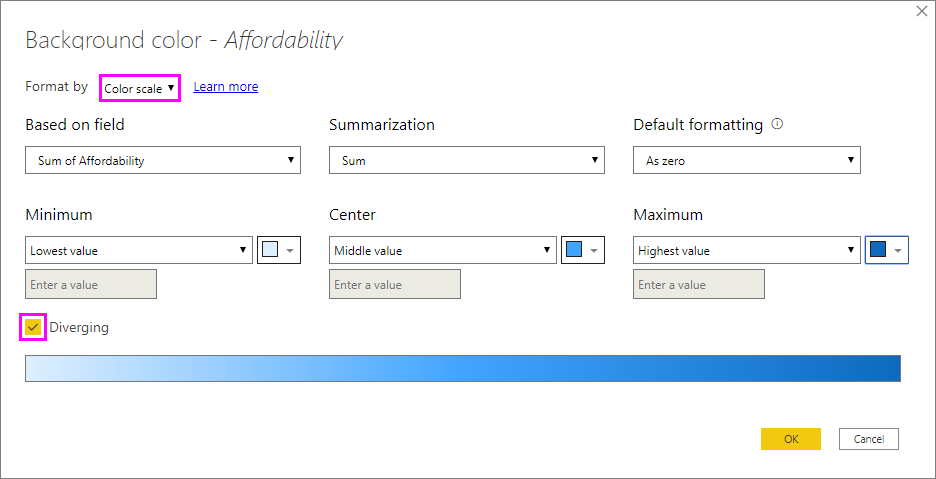
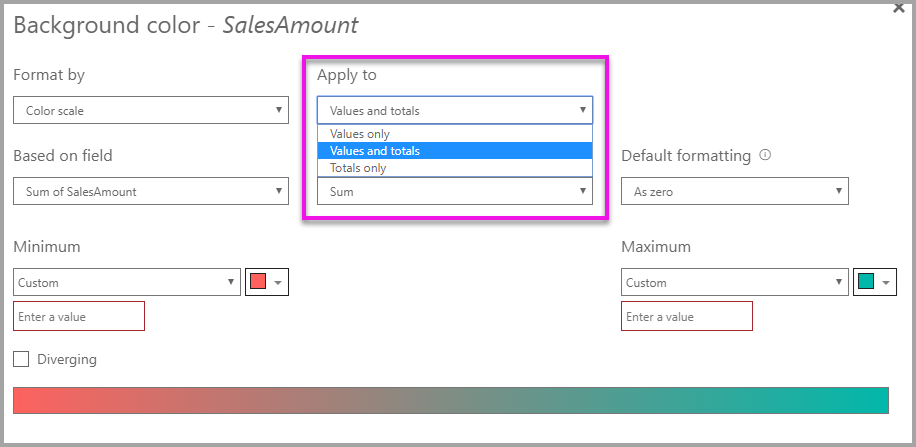
Hücre arka planını veya yazı tipi rengini renk ölçeğine göre biçimlendirmek için, Arka plan rengi veya Yazı tipi rengi iletişim kutusunun Biçim stili alanında Gradyan'ı seçin. Bunu hangi alan temel almalıyız? bölümünde biçimlendirmenin temel alındığı alanı seçin. Biçimlendirmeyi geçerli alana veya modelinizdeki sayısal veya renk verilerine sahip herhangi bir alana göre ayarlayabilirsiniz.
Özetleme'nin altında, seçili alan için kullanmak istediğiniz toplama türünü belirtin. Varsayılan biçimlendirme'nin altında, boş değerlere uygulanacak biçimlendirmeyi seçin.
Minimum ve Maksimum altında, renk düzeninin en düşük ve en yüksek alan değerlerine göre mi yoksa girdiğiniz özel değerlere göre mi uygulanacağını seçin. Açılan menüden, en düşük ve en yüksek değerlere uygulamak istediğiniz renk örneklerini seçin. Orta değer ve renk de belirtmek için Orta renk ekle onay kutusunu seçin.

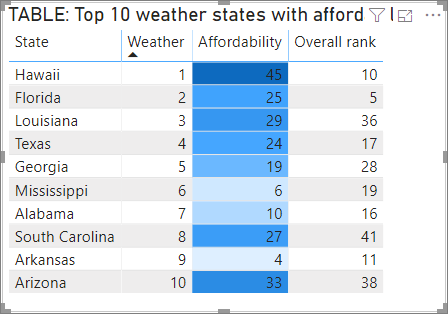
Affordability sütununda renk ölçeği arka plan biçimlendirmesine sahip örnek bir tablo şöyle görünür:

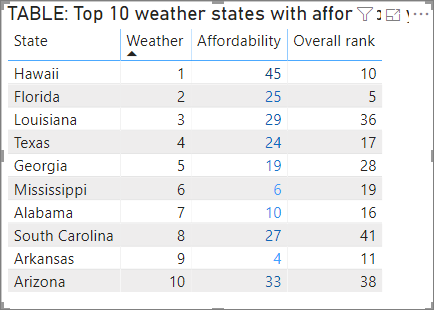
Affordability sütununda renk ölçeği yazı tipi biçimlendirmesine sahip örnek tablo şöyle görünür:

Kurallara göre renklendirme
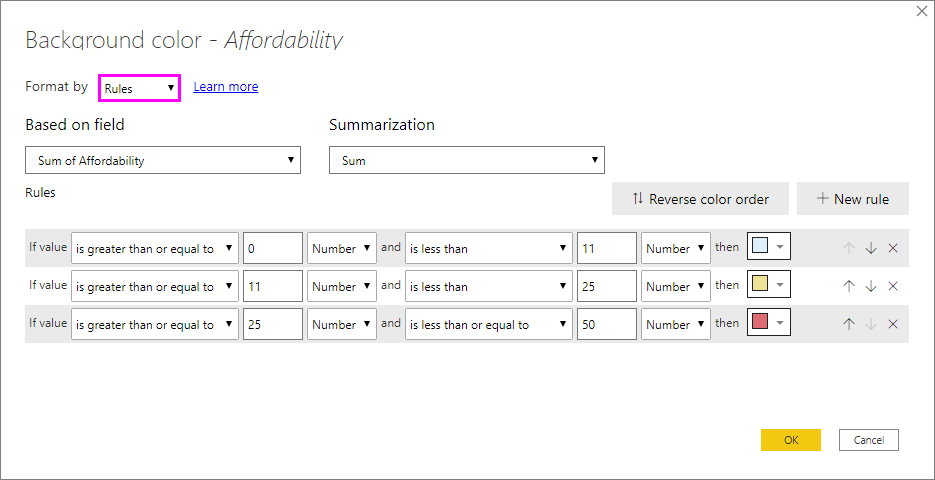
Hücre arka planını veya yazı tipi rengini kurallara göre biçimlendirmek için, Arka plan rengi veya Yazı tipi rengi iletişim kutusunun Biçim stili alanında Kurallar'ı seçin. Bunu hangi alana dayandırmalıyız? biçimlendirmeyi temel alan alanı ve Özetleme alanı için toplama türünü gösterir.
Kurallar'ın altında bir veya daha fazla değer aralığı girin ve her biri için bir renk ayarlayın. Her değer aralığının bir If değeri koşulu, bir ve değer koşulu ve bir rengi vardır. Her değer aralığındaki hücre arka planları veya yazı tipleri verilen renkle renklendirilir. Aşağıdaki örnekte üç kural vardır:

Bu açılan listede Yüzde'yi seçtiğinizde, kural sınırlarını genel değer aralığının bir yüzdesi olarak en düşükten maksimuma ayarlarsınız. Bu nedenle, örneğin en düşük veri noktası 100 ve en yüksek değer 400 ise, yukarıdaki kurallar 200'den küçük bir noktayı yeşil, 200'den 300'e kadar olan her şeyi sarı ve 300'ün üzerindeki her şeyi kırmızı olarak renklendirir.
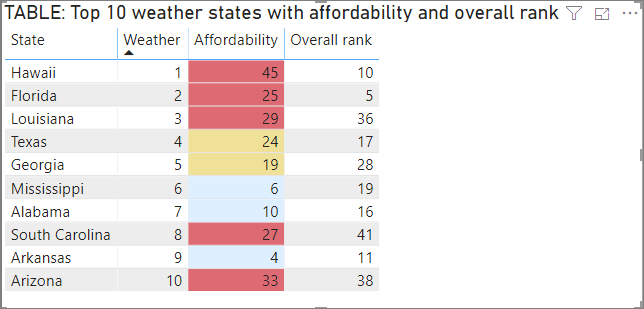
Affordability sütunundaki Yüzde değerini temel alan kural tabanlı arka plan rengi biçimlendirmesine sahip örnek bir tablo şöyle görünür:

Yüzdeler için kurallara göre renklendirme
Biçimlendirmenin temel aldığı alan yüzdeler içeriyorsa, kurallardaki sayıları ondalık olarak yazın; bunlar gerçek değerlerdir; örneğin, "25" yerine ".25". Ayrıca, sayı biçimi için Yüzde yerine Sayı'yı seçin. Örneğin, "Değer 0 Sayı'dan büyük veya buna eşitse ve .25 Sayı'dan küçükse", %25'ten küçük değerler döndürür.

% revenue region sütununda kural tabanlı arka plan rengine sahip bu örnekte %0 ile %25 arasında kırmızı, %26 ile %41 arasında sarı ve %42 ve daha fazlası mavidir:

Not
Yüzde içeren alanlar için Sayı yerine Yüzde kullanırsanız beklenmeyen sonuçlar alabilirsiniz. Yukarıdaki örnekte, %21,73 ile %44,36 arasında bir yüzde değeri aralığında bu aralığın %50'si %33'tür. Bunun yerine Sayı'ya bakın.
Renk değerlerine göre renk
Renk adı veya onaltılık değer verileri içeren bir alanınız veya ölçüleriniz varsa, koşullu biçimlendirmeyi kullanarak bu renkleri bir sütunun arka planına veya yazı tipi rengine otomatik olarak uygulayabilirsiniz. Yazı tipine veya arka plana renk uygulamak için özel mantık da kullanabilirsiniz.
alanı, konumundaki CSS renk belirtiminde https://www.w3.org/TR/css-color-3/listelenen tüm renk değerlerini kullanabilir. Bu renk değerleri şunları içerebilir:
- 3, 6 veya 8 basamaklı onaltılık kodlar, örneğin #3E4AFF. Kodun başlangıcına # simgesini eklediğinizden emin olun.
- RGBA (234, 234, 234, 0,5) gibi RGB veya RGBA değerleri.
- HSLA(123, %75, %75, 0,5) gibi HSL veya HSLA değerleri.
- Yeşil, SkyBlue veya PeachPuff gibi renk adları.
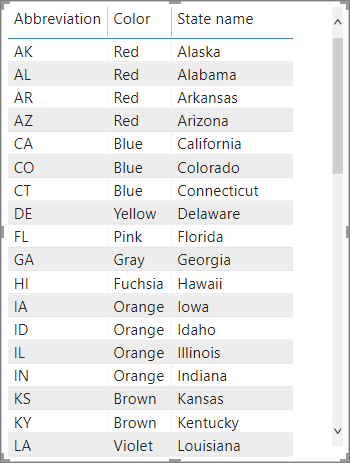
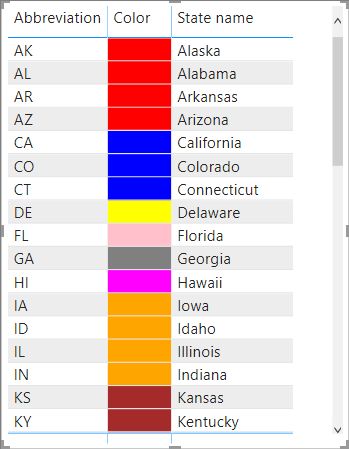
Aşağıdaki tabloda her durumla ilişkilendirilmiş bir renk adı vardır:

Renk sütununu alan değerlerine göre biçimlendirmek için, Renk alanı için Koşullu biçimlendirme'yi ve ardından Arka plan rengi'ni veya Yazı tipi rengi'ni seçin.
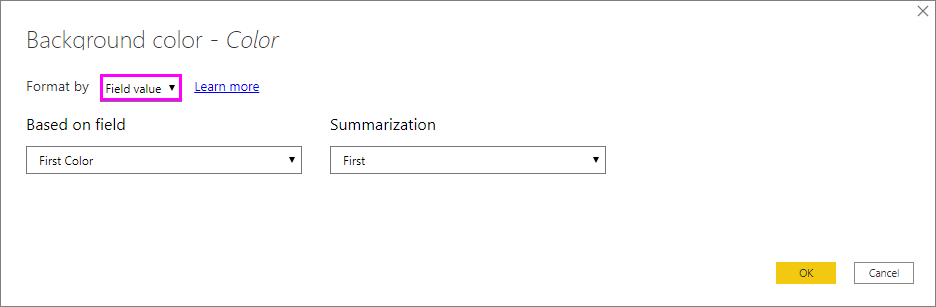
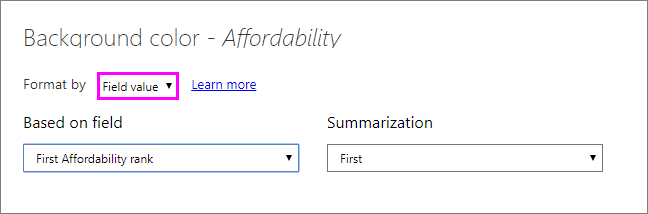
Arka plan rengi veya Yazı tipi rengi iletişim kutusunda Biçim stili açılan alanından Alan değeri'niseçin.

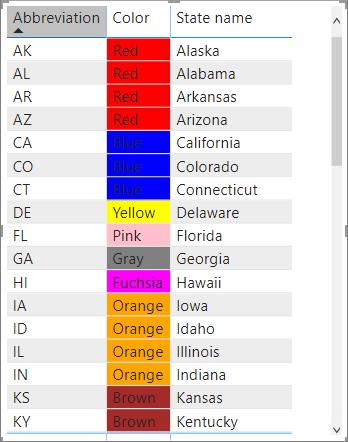
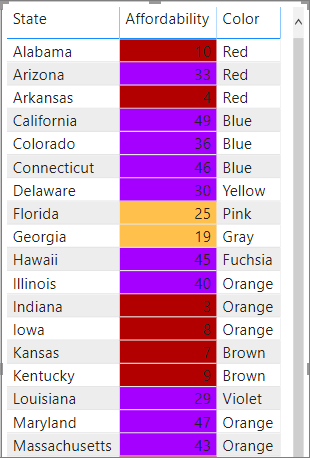
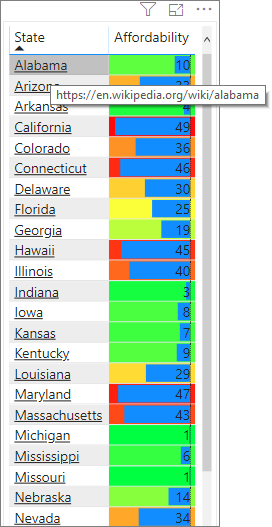
Renk alanında renk alanı değer tabanlı Arka plan rengi biçimlendirmesi olan örnek bir tablo şöyle görünür:

Sütunun Yazı Tipi rengini biçimlendirmek için Alan değerini de kullanıyorsanız, sonuç Color sütununda düz bir renktir:

Hesaplamaya dayalı renk
Seçtiğiniz iş mantığı koşullarına göre farklı değerler veren bir hesaplama oluşturabilirsiniz. Formül oluşturmak genellikle koşullu biçimlendirme iletişim kutusunda birden çok kural oluşturmaktan daha hızlıdır.
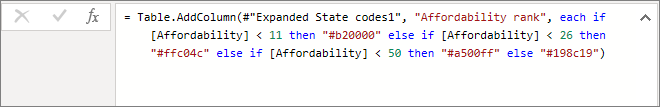
Örneğin, aşağıdaki formül var olan Affordability sütun değerlerine göre yeni affordability rank sütununa onaltılık renk değerleri uygular:

Renkleri uygulamak için Affordability sütunu için Arka plan rengi veya Yazı tipi rengi koşullu biçimlendirme'yi seçin ve biçimlendirmeyi Affordability rank sütununun Alan değerine göre ayarlayın.

Hesaplanmış Affordability derecesini temel alan Affordability arka plan rengine sahip örnek tablo şöyle görünür:

Yalnızca hayal gücünüzü ve bazı hesaplamaları kullanarak çok daha fazla varyasyon oluşturabilirsiniz.
Veri çubukları ekleme
Veri çubuklarını hücre değerlerine göre göstermek için Affordability alanı için Koşullu biçimlendirme'yi seçin ve ardından açılan menüden Veri çubukları'nı seçin.
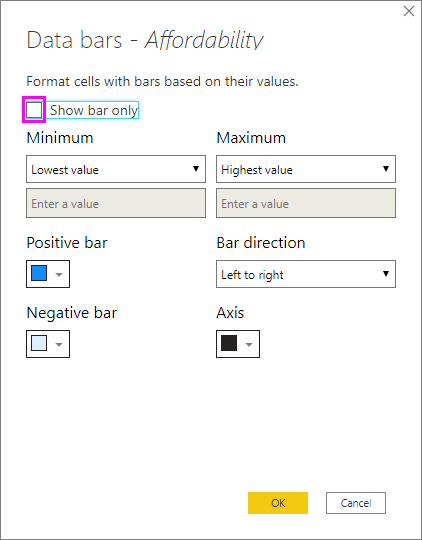
Veri çubukları iletişim kutusunda Yalnızca çubuğu göster seçeneği varsayılan olarak işaretlenmez, bu nedenle tablo hücreleri hem çubukları hem de gerçek değerleri gösterir. Yalnızca veri çubuklarını göstermek için Yalnızca çubuğu göster onay kutusunu seçin.
Minimum ve Maksimum değerleri, veri çubuğu renklerini ve yönünü ve eksen rengini belirtebilirsiniz.

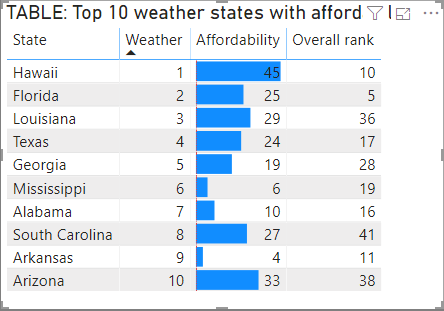
Affordability sütununa veri çubukları uygulandığında örnek tablo şöyle görünür:

Simge ekleme
Hücre değerlerine dayalı simgeleri göstermek için, alan için Koşullu biçimlendirme'yi seçin ve ardından açılan menüden Simgeler'i seçin.
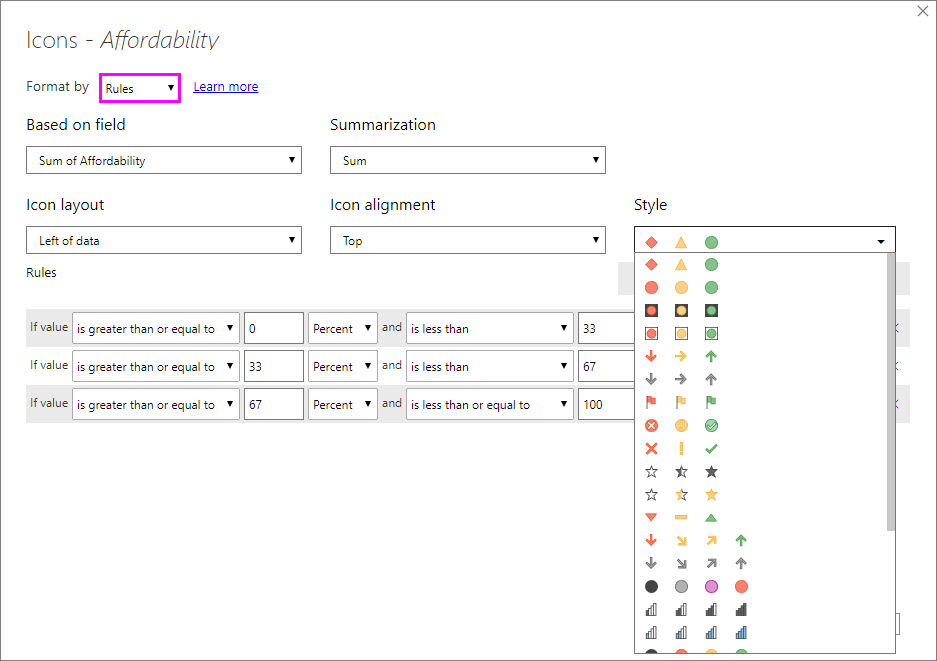
Simgeler iletişim kutusundaki Biçim stili'nin altında Kurallar veya Alan değeri'ni seçin.
Kurallara göre biçimlendirmek için Bunu temel almalıyız?, Özetleme yöntemi, Simge düzeni, Simge hizalaması, simge Stili ve bir veya daha fazla Kural'ı seçin. Kurallar'ın altında If değeri koşulu ve ve değer koşulu olan bir veya daha fazla kural girin ve her kurala uygulanacak simgeyi seçin.
Alan değerlerine göre biçimlendirmek için Bunu hangi alana dayandırmalıyız?, Özetleme yöntemi, Simge düzeni ve Simge hizalaması'nı seçin.
Aşağıdaki örnek üç kurala göre simgeler ekler:

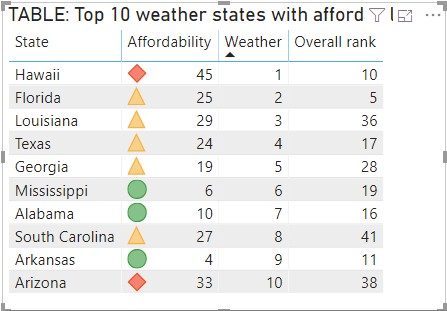
Tamam'ı seçin. Affordability sütununa kurallara göre simgeler uygulandığında örnek tablo şöyle görünür:

Web URL'leri olarak biçimlendirme
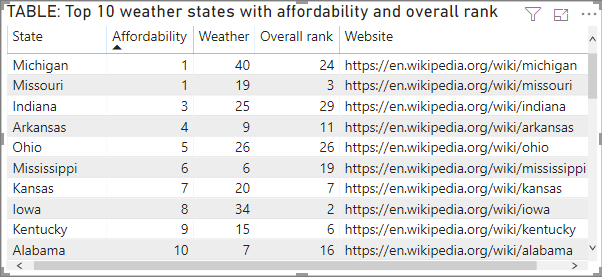
Web sitesi URL'lerini içeren bir sütun veya ölçüye sahipseniz, bu URL'leri alanlara etkin bağlantı olarak uygulamak için koşullu biçimlendirme kullanabilirsiniz. Örneğin, aşağıdaki tabloda her durum için web sitesi URL'lerinin yer aldığı bir Web Sitesi sütunu vardır:

Her durum adını web sitesine canlı bağlantı olarak görüntülemek için Durum alanı için Koşullu biçimlendirme'yi ve ardından Web URL'sini seçin. Web URL'si iletişim kutusunda, Hangi alanı temel almalıyız? altında Web Sitesi'ni ve ardından Tamam'ı seçin.
Durum alanına Web URL'si biçimlendirmesi uygulandığında, her durum adı web sitesine etkin bir bağlantıdır. Aşağıdaki örnek tabloda State sütununa Web URL'si biçimlendirmesi ve Genel sıralama sütununa koşullu Veri çubukları uygulanmıştır.

Toplamlar ve alt toplamlar
Hem tablo hem de matris görselleri için toplamlara ve alt toplamlara koşullu biçimlendirme kuralları uygulayabilirsiniz.
Koşullu biçimlendirme kurallarını, aşağıdaki görüntüde gösterildiği gibi koşullu biçimlendirmede Uygula açılan listesini kullanarak uygularsınız .

Koşullu biçimlendirme kuralları için eşikleri ve aralıkları el ile ayarlamanız gerekir. Matrisler için Değerler matris hiyerarşisinin en düşük görünür düzeyine başvurur.
Metne dayalı renk kodu
Excel'in aksine, "Accepted"=blue, "Declined"=red, "None"=grey gibi belirli bir renk olarak görüntülenecek metin değerlerini renklendiremezsiniz. Bunun yerine bu değerlerle ilgili ölçüler oluşturur ve bunlara göre biçimlendirme uygularsınız.
Örneğin, StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
Ardından Arka plan rengi iletişim kutusunda Status alanını StatusColor alanındaki değerlere göre biçimlendirebilirsiniz.

Sonuçta elde edilen tabloda, biçimlendirme StatusColor alanındaki değeri temel alır ve bu da Durum alanındaki metni temel alır.

Dikkat edilecekler ve sınırlamalar
Koşullu tablo biçimlendirmesi ile çalışırken dikkat edilmesi gereken birkaç nokta vardır:
- Gruplandırması olmayan tüm tablolar, koşullu biçimlendirmeyi desteklemeyen tek bir satır olarak görüntülenir.
- Verileriniz NaN değerleri içeriyorsa, otomatik maksimum/en düşük değerlerle gradyan biçimlendirmesi veya yüzde kurallarıyla kural tabanlı biçimlendirme uygulayamazsınız. NaN, en yaygın olarak sıfıra bölme hatasının neden olduğu "Sayı değil" anlamına gelir. Bu hataları önlemek için DIVIDE() DAX işlevini kullanabilirsiniz.
- Koşullu biçimlendirmenin değere uygulanması için bir toplama veya ölçü gerekir. Bu nedenle Değere göre renk örneğinde 'First' veya 'Last' ifadesini görürsünüz. Raporunuzu Analysis Service çok boyutlu bir küple oluşturuyorsanız, küp sahibi değeri sağlayan bir ölçü oluşturmadığı sürece koşullu biçimlendirme için bir öznitelik kullanamazsınız.
- Veri çubukları ve arka plan rengi içeren bir raporu yazdırırken, veri çubuklarının ve arka plan renklerinin düzgün yazdırılabilmesi için tarayıcının yazdırma ayarlarında Arka plan grafiklerini etkinleştirmeniz gerekir.
İlgili içerik
Renk biçimlendirme hakkında daha fazla bilgi için bkz. Power BI'da renk biçimlendirmesi için İpuçları ve püf noktaları