Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
[Bu konu yayın öncesi belgesine dahildir ve değiştirilebilir.]
Visual Studio Code'da Copilot'ı kullanarak yapay zeka tarafından oluşturulan kodu ekleme, doğal dilde sohbet etkileşimi ile kod oluşturmanıza yardımcı olur. Ayrıca var olan kodun daha derinine gidebilir ve Açıkla özelliğini kullanarak bunun ne anlama geldiğini öğrenebilirsiniz. Power Pages'de şu anda Power Pages az kodlu tasarım stüdyosunda desteklenmeyen HTML, JS veya CSS koduyla site özelleştirmeleri yaparsınız. Bu Copilot sohbet deneyimi, sizin gibi Power Pages geliştiricilerinin beklenen kod davranışını doğal dilde ifade ederek kod yazmasına yardımcı olur. Böylece oluşturulan kodu iyileştirebilir ve sitenizi özelleştirirken kullanabilirsiniz.

Önemli
- Bu, bir önizleme özelliğidir.
- Önizleme özellikleri, üretimde kullanıma yönelik değildir ve sınırlı işlevselliğe sahip olabilir. Bu özellikler, müşterilerin erken erişim elde etmesi ve geri bildirim sağlaması amacıyla resmi sürümden önce kullanıma sunulur.
- Bu özelliğin yeteneklerini ve sınırlamalarını anlamak için bkz. Copilot kullanarak AI tarafından oluşturulmuş kod ile ilgili SSS.
Önkoşullar
Copilot kullanımını ve sınırlamalarını anlamak için koşulları ve Sorumlu AI SSS belgelerini inceleyin. Power Pages'da Copilot kullanmaya başlamak için aşağıdaki gereksinimleri inceleyin.
Visual Studio Code
En son Power Platform Tools uzantılarını yükleyin.
Site kök klasörünü Visual Studio Code'da açın.

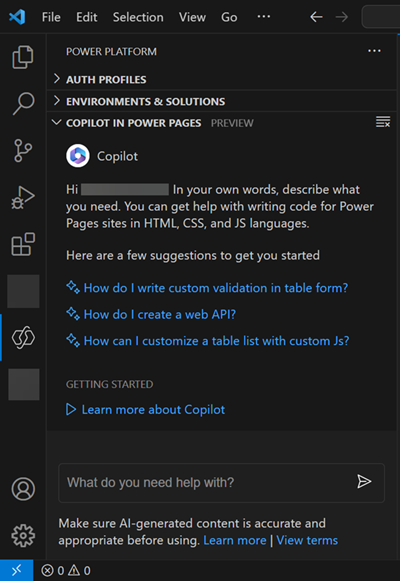
Power Pages Copilot'ta Dataverse Ortamı kimlik bilgilerinizle oturum açın.
Web için Visual Studio Code
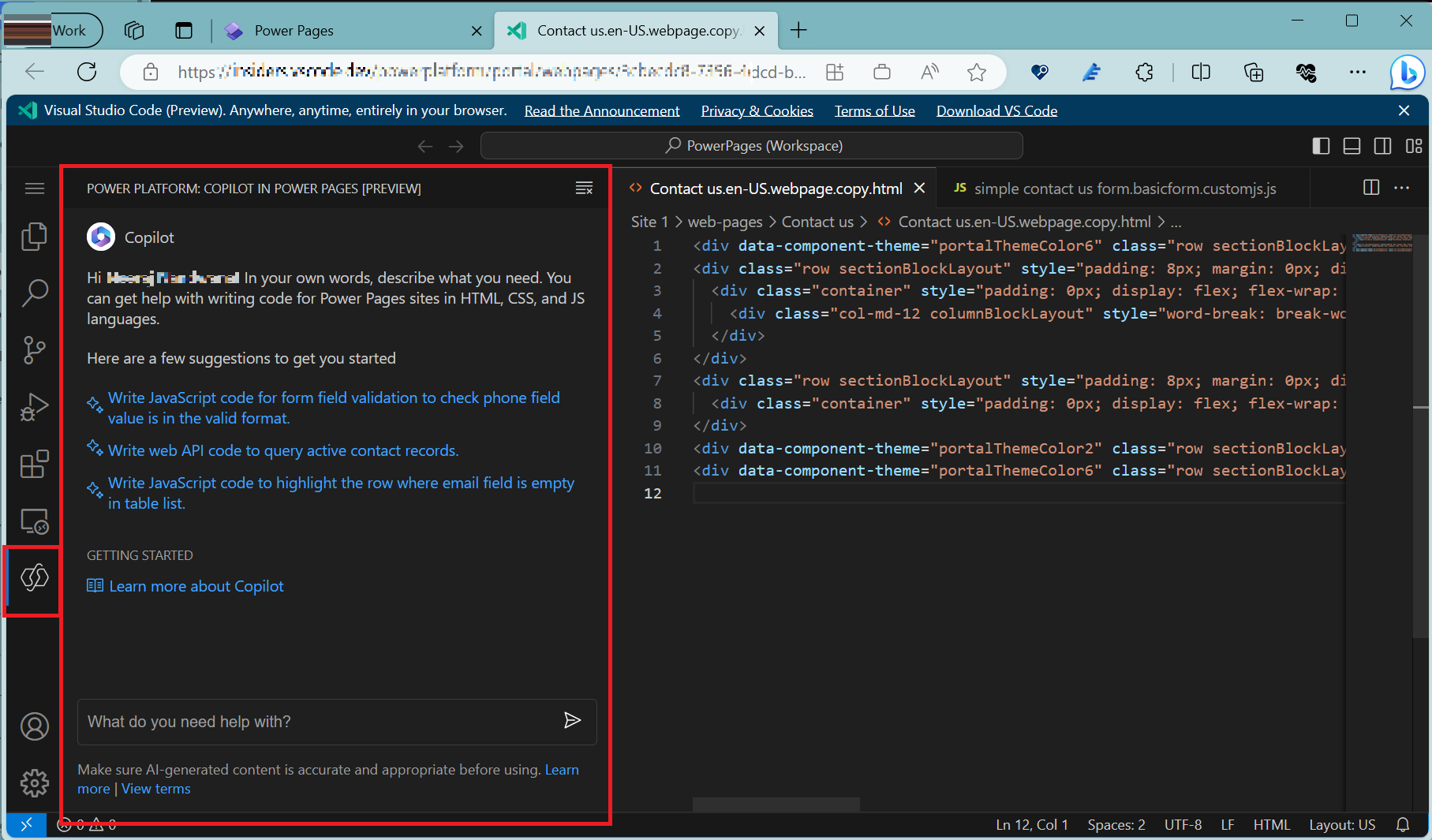
Kodu Web için Visual Studio Code kullanarak düzenlerken Power Pages'da Copilot'ı da kullanabilirsiniz.

Kod oluşturmak için Copilot kullanma
Önemli
Visual Studio Code'da Copilot Power Pages siteleri için kod oluşturmak üzere ayarlanmıştır. Bu nedenle işlevleri HTML, JavaScript ve CSS gibi Power Pages sitesi tarafından desteklenen dillerle sınırlıdır. Copilot'tan oluşturulan kod, önyükleme ve jQuery gibi desteklenen çerçevelerden yararlanır.
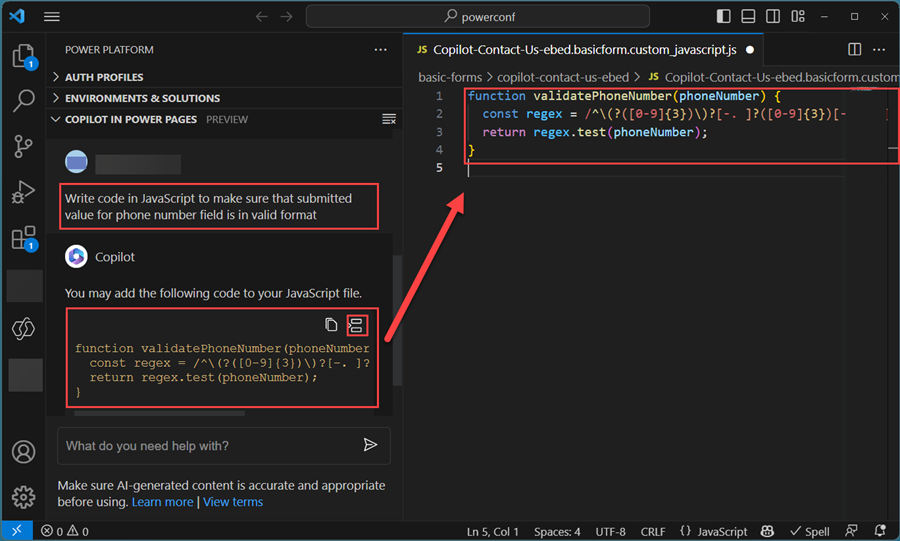
- Copilot sohbetinde, doğal dili kullanarak istediğiniz kod davranışını açıklayın. Örneğin, form doğrulama veya Power Pages Web API'sini kullanarak Ajax çağrıları için kod.
- Copilot sohbetinde sorularınızı çeşitli şekillerde ifade etmeye devam edin ve istediğiniz sonuca ulaşana kadar bunları tekrarlayın.
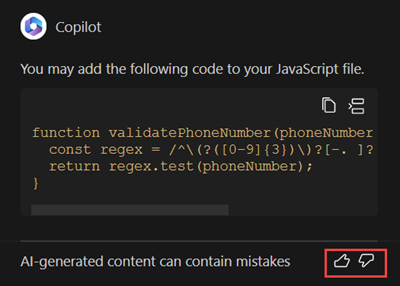
- İstediğiniz kod oluşturulduktan sonra, kod parçacığını kolayca kopyalayıp yapıştırabilir veya kodu Power Pages sitesine ekleyip başka değişiklikler yapabilirsiniz.
- En son girilen istemler arasında gezinmek için yukarı/aşağı ok tuşunu kullanın.
Örnekler:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Not
- Copilot tarafından oluşturulan kodda, tablo veya sütun adları doğru olmayabilir. Bu nedenle, kodu kullanmadan önce bu ayrıntıları doğrulamanız önerilir.
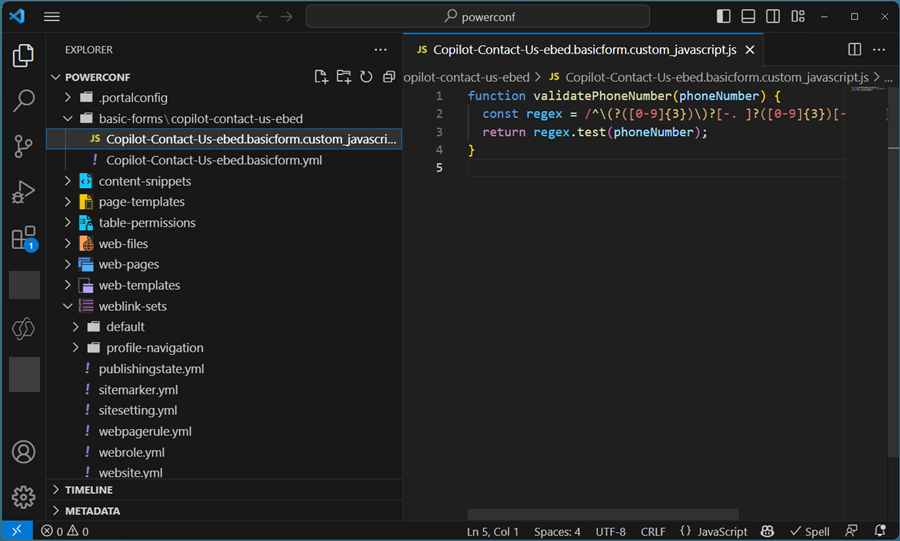
- Daha doğru bir kod oluşturmak için, kodu kullanmak istediğiniz dosyayı açtığınızdan emin olun. Örneğin, Web API kodunu eklemek istediğiniz bir web şablonunu veya alan doğrulaması eklemek istediğiniz formlar için özel bir JavaScript dosyası açın.

Kodu anlamak için Açıkla seçeneğini kullanın
Copilot'ın Açıkla özelliği mevcut kod üzerinde çalışan ve anlamak isteyen geliştiriciler için kullanışlıdır. Açıkla özelliğini kullanmak için bu adımları izleyin:
Kod düzenleyicisinden anlamak istediğiniz kod satırlarını seçin. Bağlam menüsüne erişmek için sağ tıklayın. Power Pages'de Copilot'ı ve Açıkla'yı açın. Copilot, sohbet panelinde seçilen kod satırlarını kaydeder ve kodu size açıklayan bir yanıt sağlar.
Alternatif olarak, kod satırlarını seçin ve Copilot sohbet paneline Explain selected code yazın. Ayrıca kodu istem içine ekleyerek de doğrudan Copilot'a sorabilirsiniz. Örneğin, şunları sorabilirsiniz: Explain the following code {% include 'Page Copy'%}.
Bilinen sorunlar
Bazı durumlarda, istem yanlış şekilde kötü amaçlı kod olarak sınıflandırılıyor.
Bu özelliği geliştirme konusunda bize yardımcı olun
Copilot sohbetinde verilen her yanıtta, yanıtı beğendiyseniz olumlu görüş (👍), yanıtı beğenmediyseniz olumsuz görüş (👎) seçeneklerini kullanarak geri bildirim verin. Geri bildirimleriniz, bu özelliğin yeteneklerinin geliştirilmesinde çok önemlidir.