Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
[Bu konu yayın öncesi belgesine dahildir ve değiştirilebilir.]
Tasarım stüdyosundan, Web için Visual Studio Code'u kullanarak site kodunu düzenleyebilirsiniz. Bu özellik, aşağıdaki web sitesi meta verileri için statik içerik, HTML, CSS, Liquid ve JavaScript'i düzenlemenize olanak tanır:
| Meta veriler | İçerik |
|---|---|
| Gelişmiş formları (çok adımlı formlar) | JavaScript |
| Temel formlar | JavaScript |
| İçerik Kod Parçacıkları | Tüm desteklenen içerik parçacığı içeriği |
| Listeler | JavaScript |
| Web dosyaları | Medya dosyalarını görüntüleme ve karşıdan yükleme. Metin (kod) dosyalarını düzenleyin. |
| Web sayfaları | Tüm desteklenen içerik (dil başına), JavaScript ve CSS |
| Web şablonları | Desteklenen tüm içerik |
Not
Meta veri kayıtları oluşturamaz, yalnızca içerik, kod ekleyip düzenleyemez ve dosya eklerini görüntüleyemez/indiremezsiniz.
Web için Visual Studio Code, tamamen tarayıcınızda çalışan, site koduna göz atmanızı ve hafif kod değişikliklerini hızla ve güvenle yapmanıza olanak tanıyan ücretsiz ve sıfır kurulum gerektiren Microsoft Visual Studio Code deneyimi sunar. Daha fazla bilgi: Web için Visual Studio Code deneyimi.
Önemli
- Bu, bir önizleme özelliğidir.
- Önizleme özellikleri, üretimde kullanıma yönelik değildir ve sınırlı işlevselliğe sahip olabilir. Bu özellikler, müşterilerin erken erişim elde etmesi ve geri bildirim sağlaması amacıyla resmi sürümden önce kullanıma sunulur.

Not
- Visual Studio Code for the Web'i ilk kez yüklemek, bu özellik için gerekli uzantıların yüklenmesi nedeniyle biraz zaman alabilir.
- Dosya Oluşturma, Silme ve Yeniden Adlandırma işlemleri desteklenmez.
- Bu özellik Power Platform Araçları web uzantısını kullanır. Web uzantıları tarayıcı korumalı alanı tarafından kısıtlanır ve normal uzantılarla karşılaştırıldığında sınırlamalar vardır.
- Power Platform CLI desteklenmez.
- Power Platform Tools web uzantısı özellikleri, Power Pages kod düzenleme deneyimiyle sınırlıdır.
- Bu özellik Kamu Topluluk Bulutu (GCC), Kamu Topluluk Bulutu (GCC High) ve Savunma Bakanlığı'nda (DoD) kullanılamaz. Bu bölgelerdeki kullanıcılar, kod düzenlemek için Portal Yönetimi uygulamasını kullanır. Daha fazla bilgi için Portal Yönetimi uygulamasında kodu düzenleme konusuna bakın.
Tasarım stüdyosunda kullanılabilir kodu düzenleme
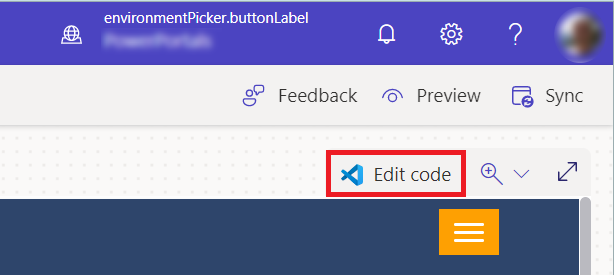
Power Pages ana sayfasındaki Düzenle açılır menüsünden Site kodunu düzenle seçeneğini belirleyerek Visual Studio Code for the Web'i kullanarak sitenizin kodunu düzenlemeye başlayabilirsiniz.
Ayrıca tasarım stüdyosunda kodu aşağıdaki alanlardan da düzenleyebilirsiniz:
- Web sayfası kodunu Sayfalar çalışma alanından düzenleme
- Sayfa çalışma alanından başlık şablonu kodu
- Stil çalışma alanında özel CSS kodu düzenleme
- Birden çok adım formları için özel JavaScript kodunu düzenleme
- Basit formları için özel JavaScript kodunu düzenleme
- Listeler için özel JavaScript'i düzenleme
- İçerik parçacıklarını düzenle
- Web şablonlarını düzenle
- Web dosyalarını (görüntüle) görüntüleme ve karşıdan yükleme
- Metin tabanlı web dosyalarını düzenleme (CSS, JavaScript, diğer)
Bu alanları kullanarak kodun nasıl düzenleneceğine bakalım.
Web sayfası kodunu Sayfalar çalışma alanından düzenleme
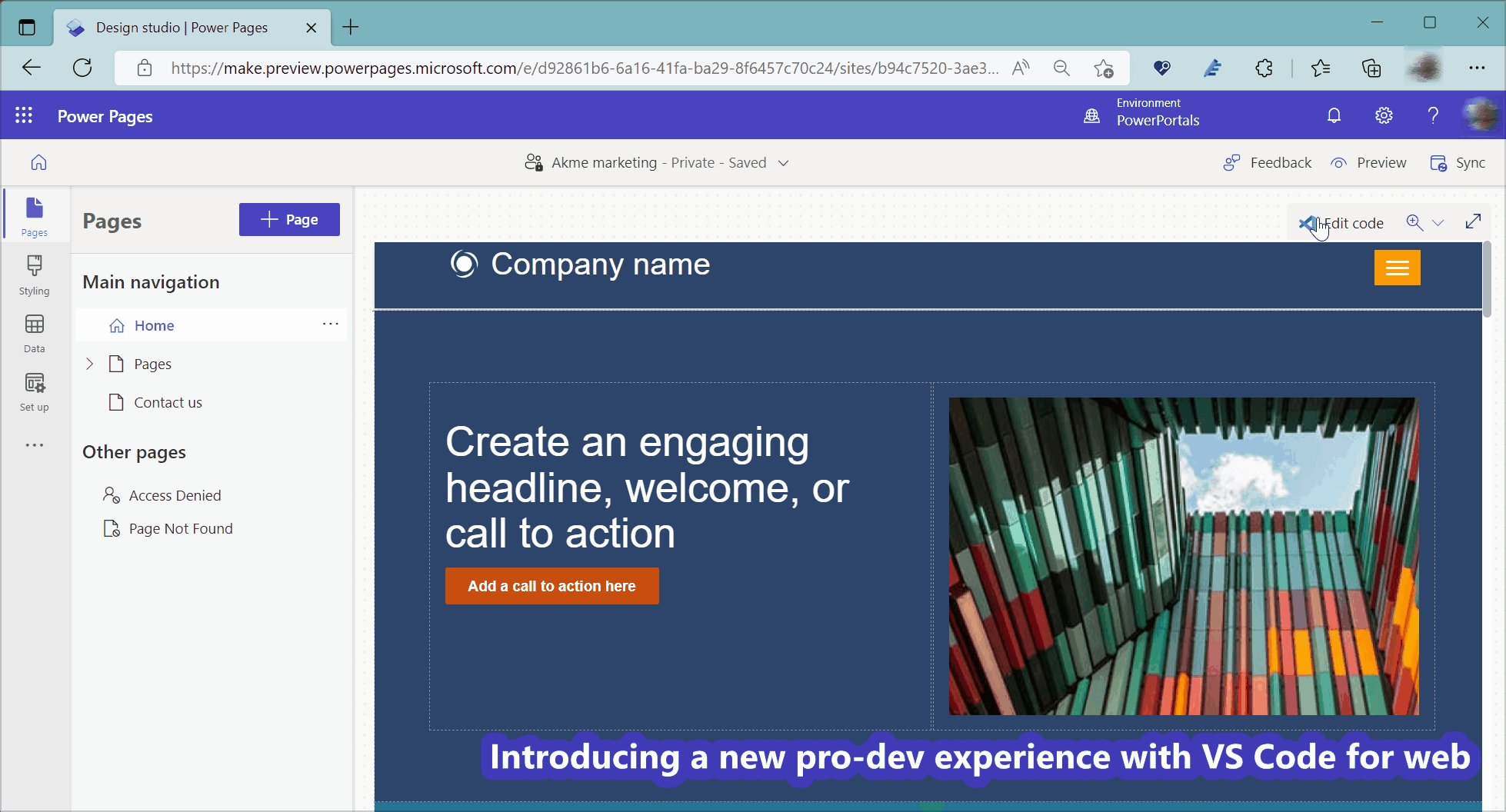
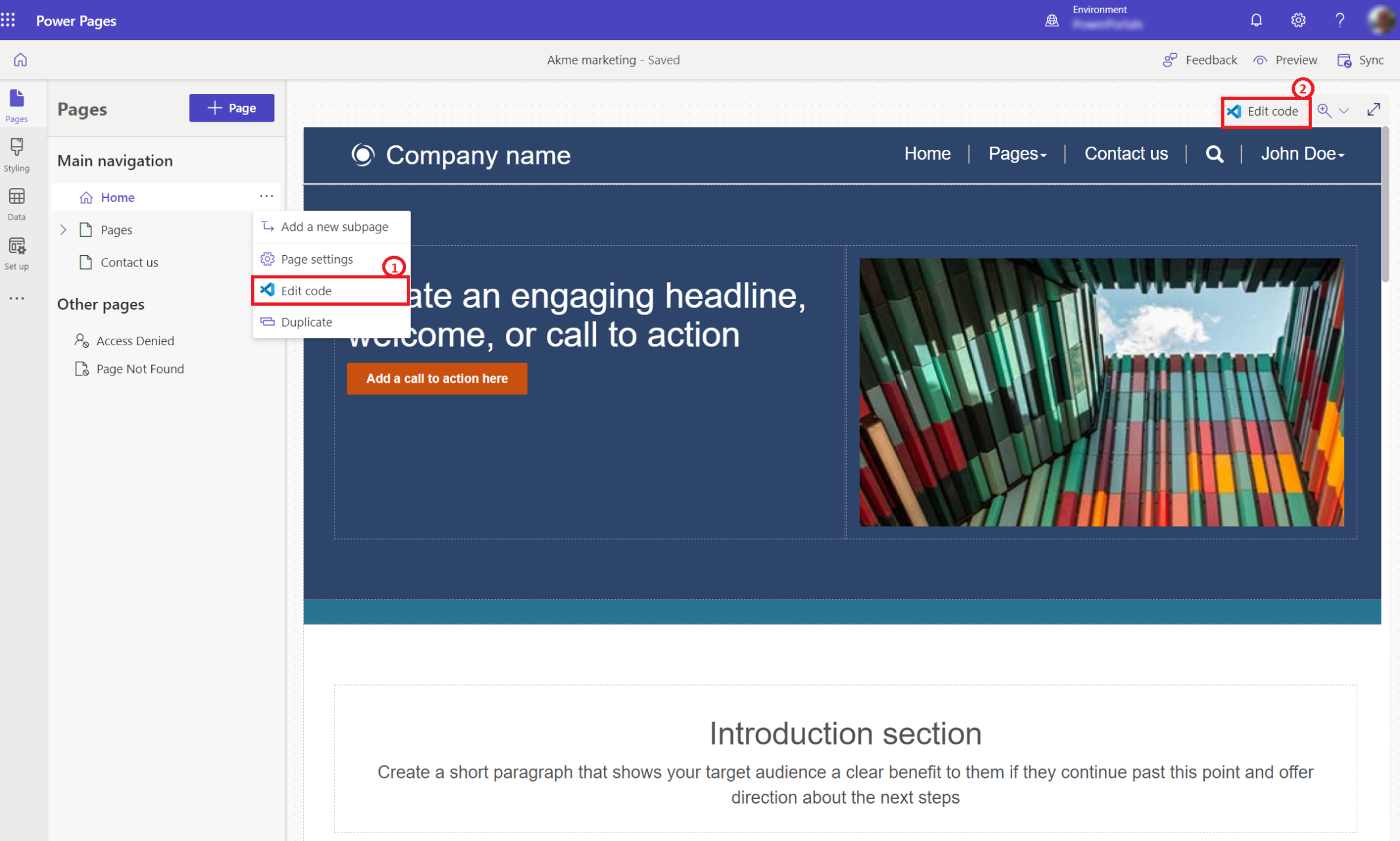
Power Pages tasarım stüdyosunu açtığınızda Sayfalar menüsünde1 ve ekranın sağ üst köşesinde2Kodu düzenle seçeneğini görürsünüz.

Sayfa çalışma alanından başlık şablonu kodu
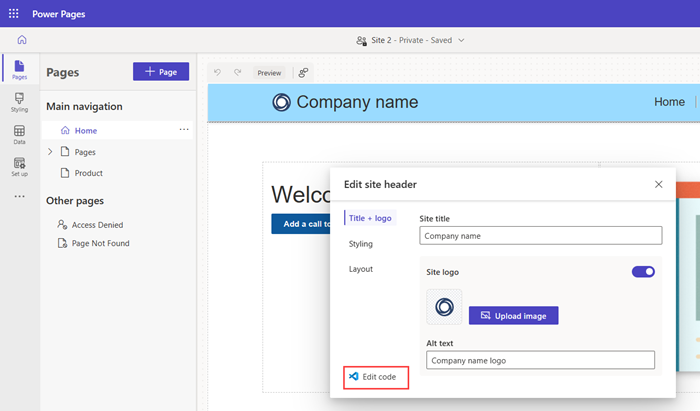
Site başlığını düzenle'yi seçin ve ardından kod düzenleyicisi açmak için Kodu düzenle'yi seçin.

Stil çalışma alanında özel CSS kodu düzenleme
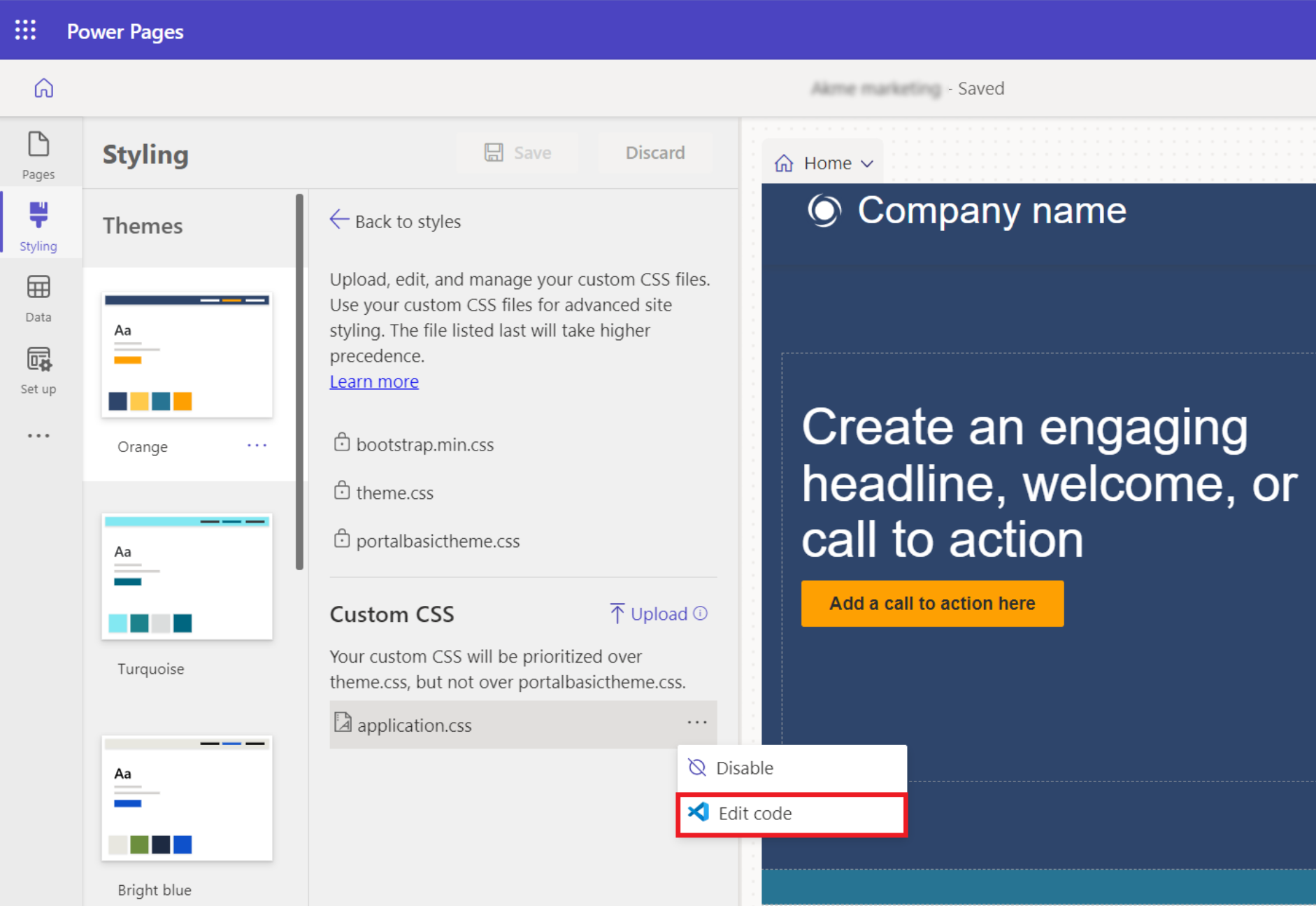
Stil çalışma alanına gidin ve kod düzenleyicisini açmak için kullanılabilir özel CSS Kodu düzenle menüsünü seçin.

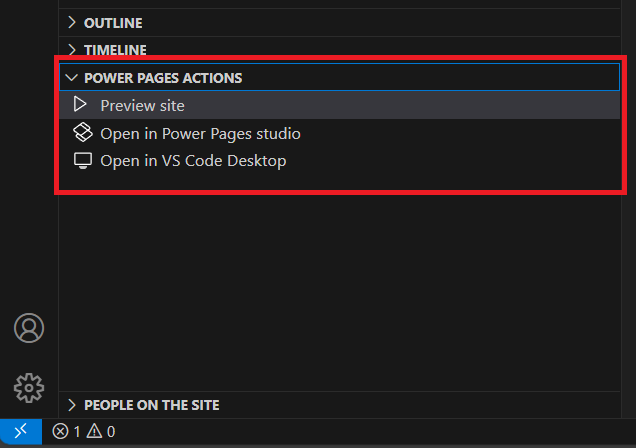
Power Pages Actions görünümü
Dosya Gezgini'nin alt kısmından erişilebilen Power Pages Eylemleri görünümü, Power Pages sitelerini doğrudan düzenleyicide yönetmenize olanak tanır. Geliştiricilerin ortak görevleri düzenleyici içinden hızlı bir şekilde gerçekleştirmesini sağlayarak Power Pages Studio'ya geçiş yapma gereksinimini azaltır.
Kullanılabilir Eylemler
Önizleme sitesi
Bu eylem yapılandırma önbelleğini temizler ve siteyi VS Code'da açar. Geliştiricilerin bağlamı Power Pages Studio'ya geçirmesine gerek kalmadan site kodundaki değişiklikleri önizlemesine ve testine olanak tanır.Power Pages Studio'da açma
Kod değişiklikleri yaptıktan sonra Power Pages Studio'ya gitmek için bu eylemi kullanın. Bu, kod düzenleyicisinde düzenlenemeyen kimlik doğrulama sağlayıcılarını, web rollerini ve diğer site ayarlarını yapılandırmak için kullanışlıdır.VS Code Desktop'ta aç
VS Code Desktop yüklüyse, bu eylem siteyi masaüstü uygulamasında açar. Ayrıca bir site indirme işlemini tetikleyerek kodun yerel olarak ve düzenleme için hazır olduğundan emin olur.

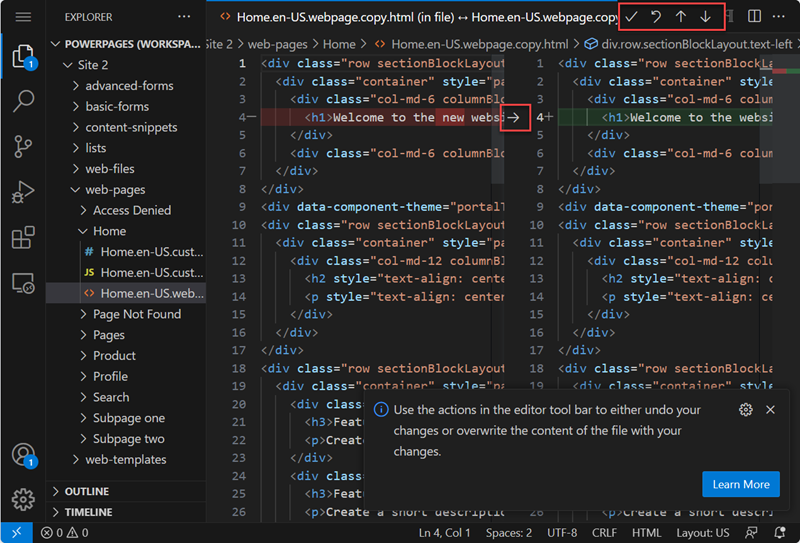
Çakışma bildirimini Birleştir
Diğer geliştiricilerle işbirliği yapıyorsanız, aynı kaynak kodu üzerinde çalışacağınız durumlar olabilir. Güncel olmayan bir dosyada yapılan değişiklikleri kaydetmeyi denediğinizde değişiklikleri karşılaştırma veya üzerine yazma bildirimini alırsınız.
Kodu karşılaştırma, kodunuzun yanı sıra geçerli kodu gösterir ve varolan değişikliklere geri dönebilmeniz için, her değişikliği bağımsız olarak kabul etmenizi veya varolan içeriğin üzerine yazılmasını sağlayacaktır.

En son içeriği gözden geçirebilir ve kodu birleştirebilir ya da üzerine yazabilir ya da değişiklikleri atabilirsiniz.
Öğretici: Site kodunu Web için Visual Studio Code kullanarak düzenleme
Bu eğitmende, Web için Visual Studio Code kullanarak site kodunu düzenleyerek gezmeniz gerekir.
Adım 1: Site kodunu Web için Visual Studio Code kullanarak düzenleme
Sitenizi Power Pages tasarım stüdyosunda açın
Sağ üst köşede Kodu düzenle'yi seçin

Onay iletişim kutusundan Visual Studio Code'u Aç'ı seçin.
Ortam kimlik bilgilerinizi kullanarak Visual Studio Code'da oturum açın.
Power Platform Tools web uzantısının başlatılmasını ve sol bölmede web sayfası kodunun yüklenmesini bekleyin.
Adım 2: içeriği ve kodu güncelleştirin
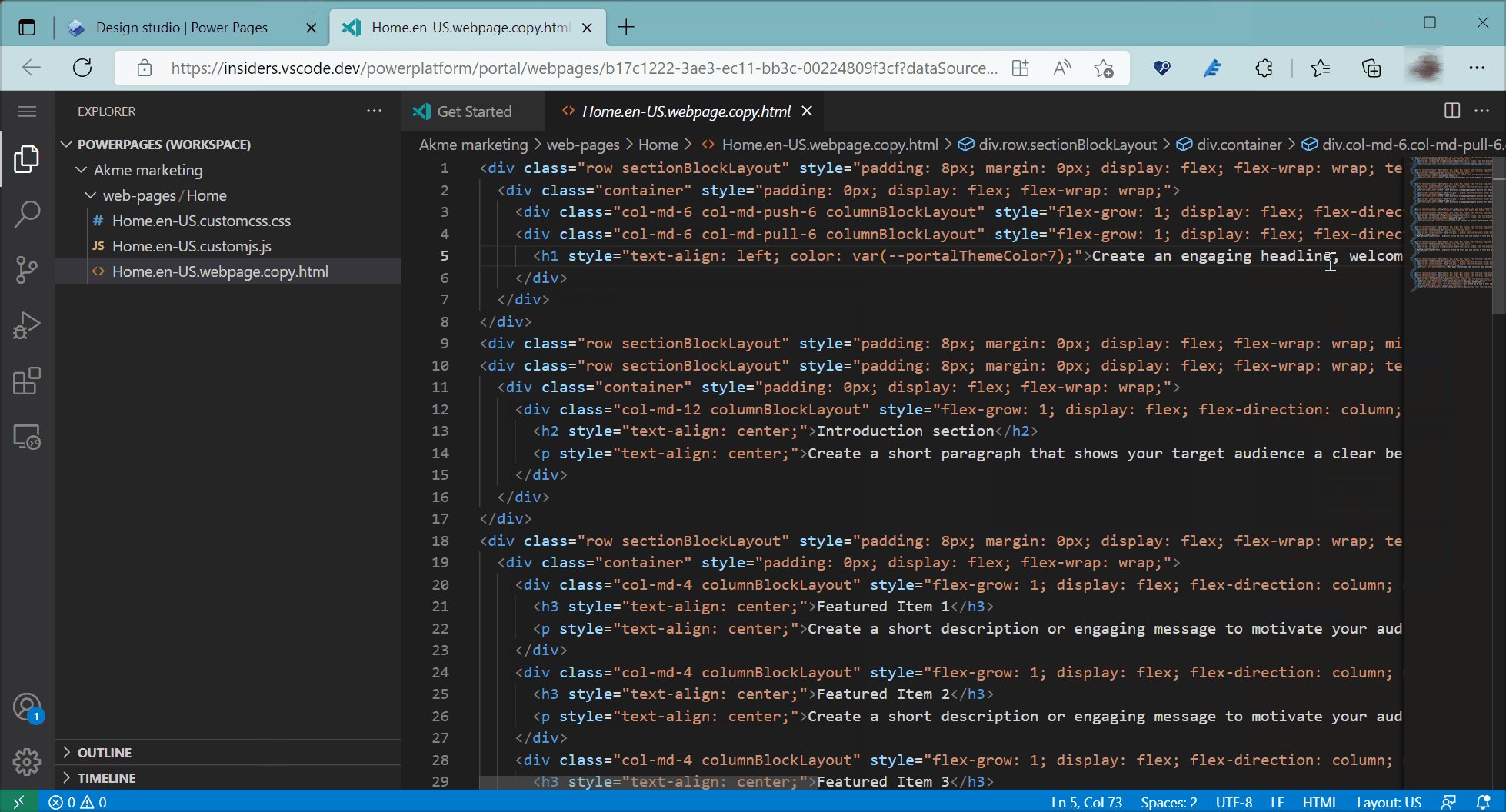
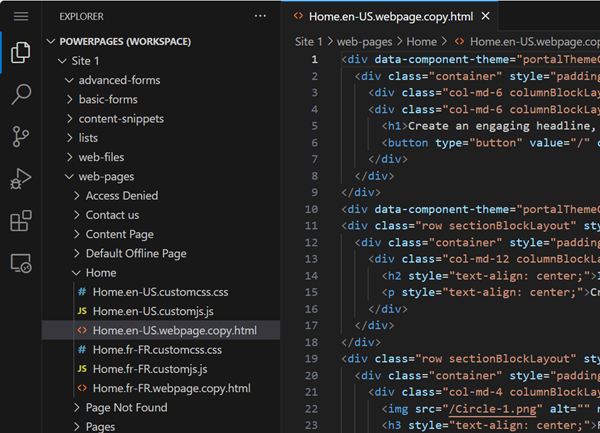
Ekranın sol tarafındaki gezgin, Web için görsel kod kullanılarak düzenlenebilecek ilgili web sitesi yapılandırma meta verilerini yükler.

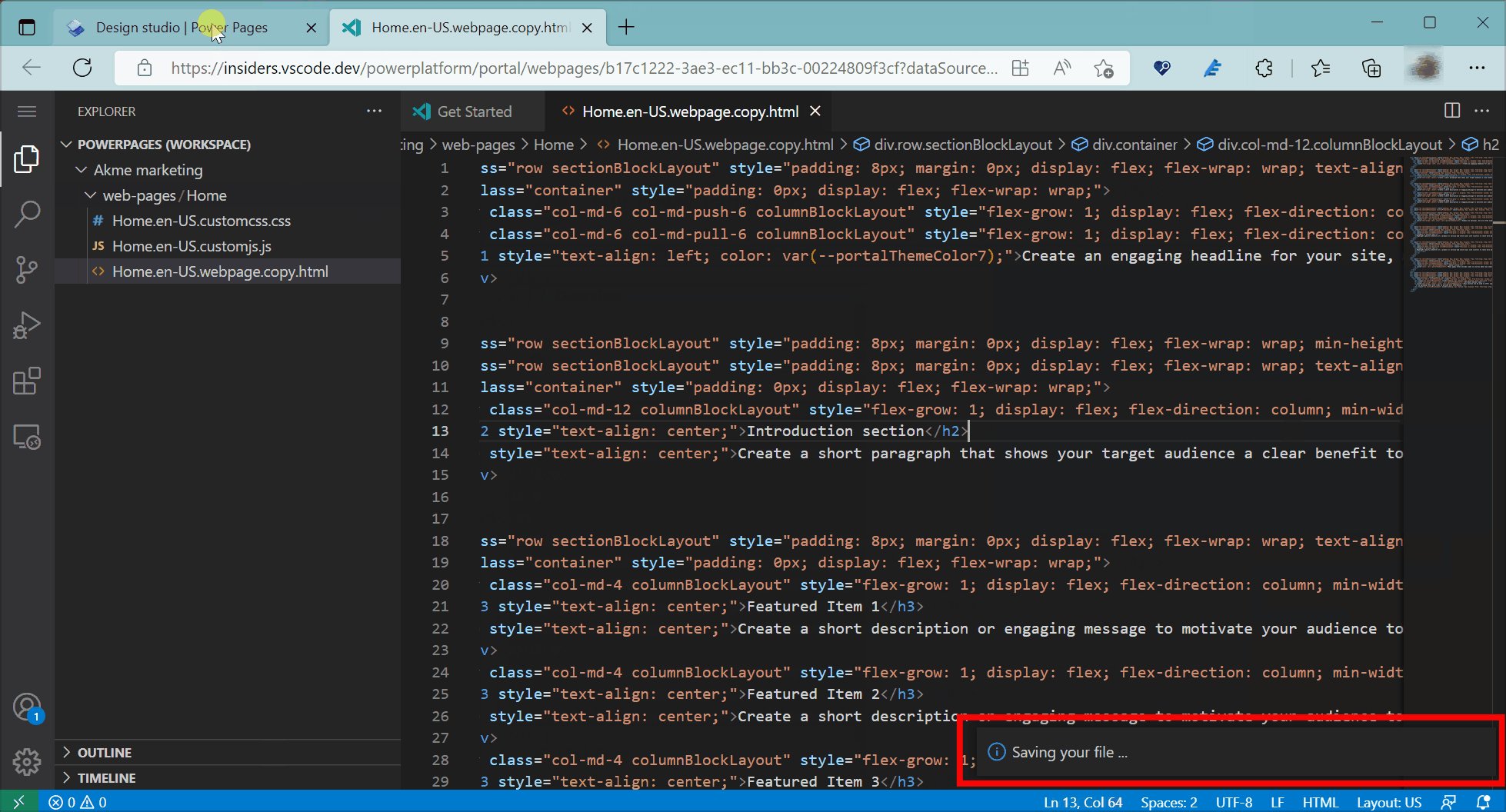
İlgili meta veri dosyalarında değişiklikler yapın ve değişiklikleri kaydetmek için CTRL + S tuşlarına basın.
Tasarım stüdyosuna gidin ve geçerli tasarım stüdyosu oturumunuzdaki tüm güncelleştirmeleri çekmek için Eşitle'yi seçin.

Power Pages sitesindeki değişiklikleri görmek için Önizleme'yi seçin.
Web için Visual Studio Code veya Visual Studio Code Masaüstü kullanma
Kullanıcılar, Web için Visual Studio Code kullanarak harici araçlara gerek olmadan sayfa düzenlemelerindeki değişiklikleri düzenleyebilir, hata ayıklayabilir ve önizleyebilir. Visual Studio Code Masaüstü, tüm site meta verilerini düzenlemek ve GitHub ile tümleştirme, çerçeveler ve sürekli tümleştirme/sürekli geliştirme (CI/CD) işlemleri için başka gelişmiş özellikler sağlar.
| Özellik | Web için VS Code | VS Code Masaüstü |
|---|---|---|
| Yeni Web sitesi yapılandırması meta veri kayıtları oluştur | Hayır | Web sayfaları, sayfa şablonları, Web şablonları, içerik parçacıkları ve Web dosyalarıyla sınırlıdır. |
| Doğrudan site düzenleme | Evet | Hayır |
| Site meta verileri düzenleme | Web sayfalarını, içerik parçacıklarını, temel formları, çok adımlı formları, listeleri ve Web şablonlarını düzenlemeyle sınırlıdır. | Tüm Power Pages Meta veri yapılandırması |
| Site önizlemesi | Planlandı | Planlandı |
| Power Platform CLI desteği | Hayır | Evet |
| Gelişmiş CPU ve depolamaya bağlı iş akışı - ReactJS veya diğer çerçeve derleme aracı desteği | Hayır | Evet |
| Kod girişi, kod kullanma alma, çakışmaları yönetme ve birleştirme gibi özelliklerle GitHub tümleştirmesi. | Hayır | Evet |
Portal Yönetimi uygulamasında kodu düzenleme
Not
- Web için Visual Studio Code'un web sitelerini düzenlemek için kullanılması Kamu Topluluk Bulutu (GCC), Kamu Topluluk Bulutu (GCC High) ve Savunma Bakanlığı'nda (DoD) desteklenmez. Bu bölgelerdeki kullanıcılar, değişikliklerini yapmak için Portal Yönetimi uygulamasını kullanabilirler.
Bölge Web için Visual Studio Code'u desteklemiyorsa, komut çubuğundaki kod düzenleyici simgesini </> seçmek Portal Yönetimi uygulamasını açacaktır.
Kodu düzenlemek için ilgili Web Sayfaları, Temel Formlar, Çoklu Adım Formları, Listeler veya Web Şablonları kayıtlarına gidin.
| Türü | Kod konumu |
|---|---|
| Web sayfası | Web sayfası kaydını seçin.
Yerelleştirilmiş İçerik bölümünden web sayfası içerik kaydını seçin. Sayfa kopyası, Genel sekmesindeki Kopyala (HTML) alanında düzenlenebilir. Özel JavaScript ve Özel CSS kodu, Gelişmiş sekmesinden düzenlenebilir. |
| Temel form | Temel form kaydını seçin. Ek Ayarlar sekmesinde Özel JavaScript'i düzenleyin. |
| Çok adımlı form | Çok adımlı form kaydını seçin. Form Adımları sekmesinden çok adımlı form adımını seçin. Form Seçenekleri sekmesinde Özel JavaScript'i düzenleyin. |
| List | Liste kaydını seçin. Seçenekler sekmesinde Özel JavaScript'i düzenleyin. |
| Web şablonu | Web şablonu kaydını seçin. Genel sekmesinde Kaynağı Düzenle'yi seçin. |
Kaydı kaydedin ve kodunuzu test etmek için web sitenizin önizlemesine bakın.