Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Visual Studio Code, Windows, macOS ve Linux için hafif ve güçlü bir kaynak kodu düzenleyicisidir. JavaScript, TypeScript ve Node.js'yi destekler ve C++, C#, Java, Python, PHP ve Go gibi diğer diller ve .NET ve Unity gibi çalışma zamanları için zengin bir uzantı ekosistemine sahiptir. VS Code ile Başlayın'da Visual Studio Code hakkında daha fazla bilgi edinin.
Visual Studio Code, özelliklerinizi uzantılar aracılığıyla genişletmenize olanak tanır. Visual Studio Code uzantıları genel deneyime daha fazla özellik ekleyebilir. Bu özelliğin yayımlanmasıyla birlikte Power Pages ile portallarıyla çalışmak için Visual Studio Code uzantısını kullanabilirsiniz.
Power Pages için Visual Studio Code uzantısı
Power Platform Tools Visual Studio Code kullanarak web sisteleri yapılandırma özelliği sunar ve Visual Studio Code kullanarak web siteleri arabirimini özelleştirirken kod tamamlama, destek ve ipucu ile yardım sağlayan yerleşik Liquid Dili IntelliSense hizmetini kullanır. Visual Studio Code uzantısını kullanarak Microsoft Power Platform CLI ile portalları da yapılandırabilirsiniz.
Not
- Power Pages özelliğinin çalışması için node.js'in Visual Studio Code ile aynı iş istasyonuna indirildiğinden ve kurulduğundan emin olmanız gerekir.
- Yalnızca Power Platform Tools'un yüklendiğinden ve Power Platform Tools ile Power Platform Tools [ÖNİZLEME] seçeneklerinin aynı anda yüklenmediğinden emin olun. Ayrıntılar için bilinen sorunlara bakın.

Önkoşullar
Power Pages için Visual Studio Code uzantısını kullanmadan önce şunları yapmanız gerekir:
Visual Studio Code'u indirin, yükleyin ve yapılandırın. Daha fazla bilgi: Visual Studio Code'u indirme
CLI kullanarak Power Pages CI/CD desteği için ortamınızı ve sisteminizi yapılandırın. Daha fazla bilgi: Microsoft Power Platform CLI (önizleme)
Visual Studio Code uzantısını yükleme
Visual Studio Code'u yükledikten sonra Visual Studio Code için Power Platform tools eklentisinin uzantısını yüklemeniz gerekir.
Visual Studio Code uzantısını yüklemek için:
Visual Studio Code'u açın.
Sol bölmeden Uzantılar'ı seçin.

Uzantılar bölmesinin sağ üst köşesinden Ayarlar simgesini seçin.
Power Platform Tools'u arayın ve seçin.

Yükle'yi seçin.
Durum iletilerinden uzantının başarıyla yüklendiğini doğrulayın.
İpucu
Power Platform Tools Uzantısı, Visual Studio Tümleşik Terminali aracılığıyla Visual Studio Code içinden Microsoft Power Platform CLI komutları kullanılarak otomatik olarak etkinleştirilir.
Power Pages Eylem
Power Pages Eylemler site yönetimini kolaylaştırır ve Microsoft Power Platform CLI komutlarına olan bağımlılığı azaltır. Power Pages Eylemler, Visual Studio Code'un Explorer kenar çubuğundaki Power Pages Eylemler başlıklı bölmede mevcuttur.
Bu bölmede, siteler aşağıdaki gibi kategorilere ayrılır:
- Etkin Siteler: Seçili ortamda şu anda kullanılabilir ve etkin olan siteler.
- Etkin Olmayan Siteler: Ortamda bulunan ancak şu anda etkin olmayan siteler.
- Diğer Siteler: Yerel olarak indirilen ancak henüz seçilen ortamla ilişkilendirilmemiş siteler.
Değişen ortamlar
Ortamları değiştirmek için:
Power Pages Eylemler bölmesindeki Ortamı Değiştir düğmesini seçin.

Görüntülenen listeden istediğiniz ortamı seçin.
Bir ortam seçtiğinizde, site listesi otomatik olarak güncelleştirilir.
Siteler için eylemler
Farklı site türleri, sağ tıklayarak erişebileceğiniz bağlama özgü eylemler sağlar.
Etkin Siteler işlemleri
Aşağıdaki eylemlere erişmek için Etkin Siteler'e sağ tıklayın:
- Önizleme: Önbelleği temizler ve siteyi anında önizleme için VS Code içinde açar.
- Karşıya Yükle: Yerel değişiklikleri ortamınıza geri yükler.
- İndir: Site içeriğini çevrimdışı düzenleme için yerel bir klasöre indirir.
- Site Ayrıntıları: Site hakkında ayrıntılı bilgileri görüntüler.
- Explorer'da Göster: Sitenin kodunu içeren yerel dizine gider.
- Studio'da Power Pages Aç: Siteyi Power Pages stüdyoda açar.
Etkin olmayan Site eylemleri
Etkin Olmayan Siteler şu eylemleri sağlar:
- Açık Site Yönetimi: Siteyi Power Pages Management uygulaması içinde açar.
- Site Ayrıntıları: Seçilen site hakkında web sitesi kimliği, web sitesi URL'si, veri modeli sürümü ve daha fazlası gibi ayrıntılı bilgiler sağlar.
Diğer Sites işlemleri
Yerel olarak depolanan ancak henüz ortamınızda olmayan siteler aşağıdaki eylemleri sunar:
- Site Yükle: Yerel siteyi bağlı ortamınıza yükler. Yüklemenin ardından site, Etkin Olmayan Siteler listesinde görünecek ve buradan Power Pages anasayfadan aktifleştirilebilecektir.
- Explorer'da Göster: Sitenin kodunu içeren yerel dizine gider.
Dosya simgeleri
Power Pages için Visual Studio Code uzantısı, indirilen web sitesi içeriklerinin içindeki dosyaları ve klasörleri otomatik olarak belirler ve simgelerini gösterir.
![]()
Visual Studio Code, Power Pages'a özgü simgeleri göstermeyen varsayılan dosya simgesi temasını kullanır. Web sitelerinize özgü dosya simgelerini görüntülemek için, Visual Studio Code örneğini Power Pages özel dosya simgesi temasını kullanacak şekilde güncellemeniz gerekir.
Portallara özgü dosya simgesi temasını etkinleştirmek için:
Visual Studio Code'u açın.
Dosya>Tercihler>Tema>Dosya Simge Teması'na gidin
PowerApps portalları simgelerinin temasını seçin.

Site önizlemesi
Önizleme eylemi, düzenleyicide site önizlemesi sağlamak için Visual Studio Code için Microsoft Edge DevTools uzantısını kullanır. Bu özellik, VS Code'un tam içinde bulunan Microsoft Edge DevTools'u ve cihaz emülasyonuna sahip gömülü Microsoft Edge tarayıcıyı çalıştırarak, size tam Microsoft Edge DevTools'da bulunan hemen hemen tüm hata ayıklama ve inceleme yeteneklerini sunar.
Önizleme her zaman sitenize yüklediğiniz değişiklikleri gösterir, bu nedenle açmadan önce yerel düzenlemeleri yaptığınızdan emin olun. Önizlemeyi her başlattığınızda, en son güncelleştirmeleri görüntülediğinizden emin olmak için site önbelleği otomatik olarak temizlenir.
Önizlemeyi açmak için Power Pages Eylemler altında etkin sitenize sağ tıklayın ve Önizleme'yi seçin. Bu eylem, seçtiğiniz siteye işaret eden gömülü Microsoft Edge tarayıcısını açar.

Önizleme bölmesi sağ tarafta açılır.

Otomatik Tamamlama
Visual Studio Code uzantısının otomatik tamamlama özelliği, düzenlenmekte olan geçerli bağlamı ve IntelliSense aracılığıyla ilgili otomatik tamamlama öğelerini gösterir.

Liquid etiketleri
Visual Studio Code kullanarak indirilen içeriği özelleştirirken artık Power Pages Liquid etiketler için IntelliSense kullanabilirsiniz.
Liquid etiketlerinin listesini görmek için yazmaya başlayın. Doğru şekilde biçimlendirmek için bir etiket seçin ve girişinize devam edin.

Liquid nesneleri
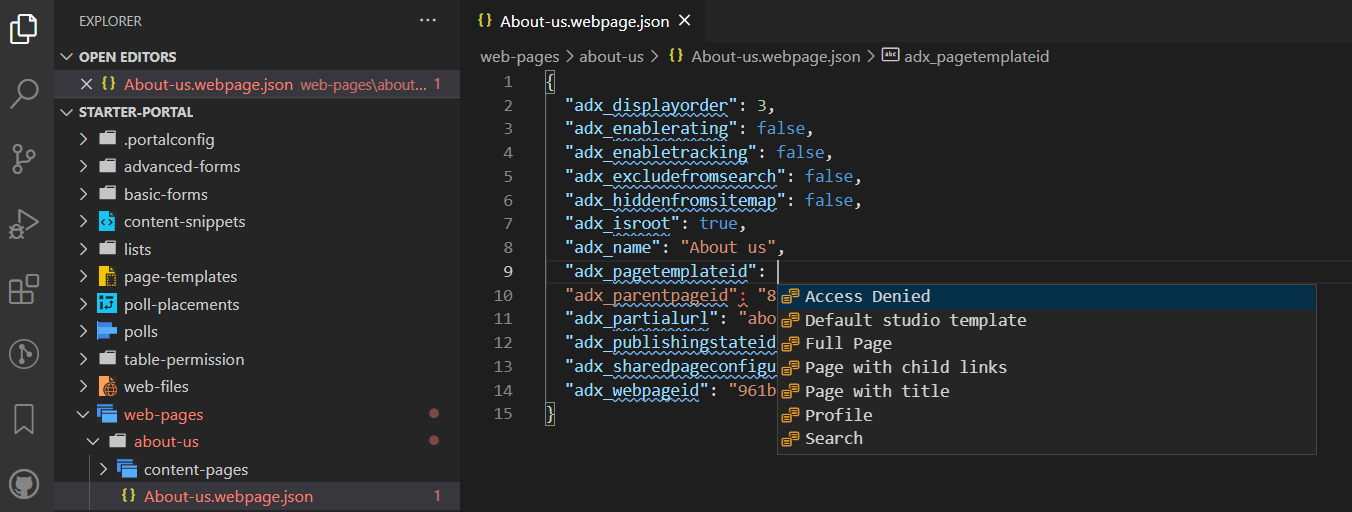
{{ }} girerek tamamlanmış Liquid nesne kodunu görebilirsiniz. İmleç köşeli ayraçlar arasında yerleştirildikten sonra seçebileceğiniz Liquid nesnelerinin listesini görüntülemek için <CTRL + space> öğesini seçin. Nesnede daha fazla özellik varsa, bir . girebilirsiniz ve ardından Liquid nesnesinin belirli özelliklerini görmek için tekrar <CTRL + space> öğesini seçin.

Şablon etiketleri
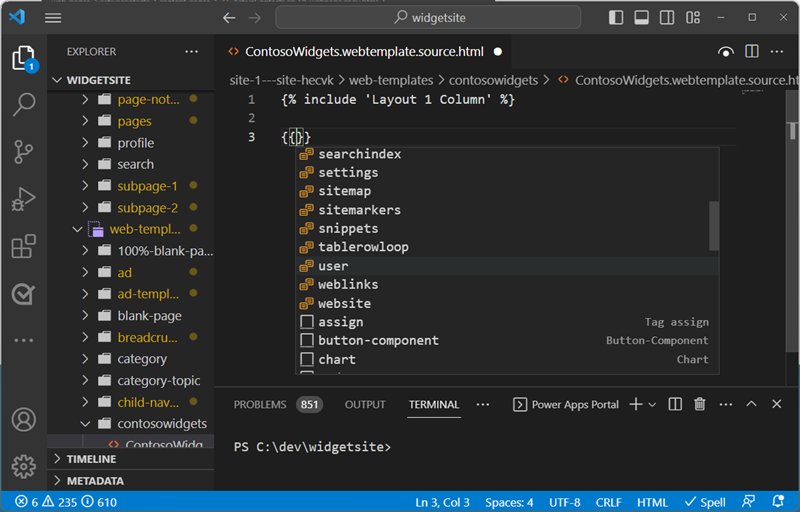
İmlecinizi {include ' '} ifadesine yerleştirip <CTRL> - space öğesini seçerek Power Pages Web şablonu önerilerini görebilirsiniz. Seçmeniz için mevcut web şablonlarının bir listesi görüntülenir.

Web sitesi nesnelerini oluşturma, silme ve yeniden adlandırma
Visual Studio Code içinden aşağıdaki web sitesi bileşenlerini oluşturabilir, silebilir ve yeniden adlandırabilirsiniz:
- Web sayfaları
- Sayfa şablonları
- Web şablonları
- İçerik kod parçacıkları
- Yeni varlıklar (Web dosyaları)
Oluşturma işlemleri
Yeni web sitesi bileşenleri oluşturmak için bağlam menüsü seçeneklerini kullanabilirsiniz. Desteklenen nesnelerden birine sağ tıklayın, Power Pages öğesini seçin ve oluşturmak istediğiniz web sitesi nesnesi türünü seçin.
Alternatif olarak, Visual Studio Code komut paletini öğesini Ctrl + Shift + P seçerek kullanabilirsiniz.

Nesneyi oluşturmak için daha fazla parametre belirtmeniz gerekir.
| Object | Parametreler |
|---|---|
| Web sayfaları | Ad, sayfa şablonu, üst sayfa |
| Sayfa şablonları | Ad, web şablonu |
| Web şablonları | Adı |
| İçerik kod parçacıkları | Ad ve kod parçacığının HTML mi metin mi olacağı. |
| Yeni varlıklar (Web dosyaları) | Adı, üst sayfa ve yüklenecek dosyayı seçin. |
Yeniden adlandır ve sil işlemleri
Dosya gezintiden, Power Pages bileşenlerini yeniden adlandırmak veya silmek için bağlam menüsünü kullanabilirsiniz.
Not
Silinen nesneler, masaüstünden geri dönüşüm kutusundan geri yüklenebilir.
Sınırlamalar
Şu anda portallar için Power Platform Tools'ta aşağıdaki sınırlamalar geçerlidir:
- Otomatik tamamlama özellikleri yalnızca sınırlı işlevleri destekler.
İlgili bilgiler
Microsoft Power Platform CLI için Power Pages desteği (önizleme)