Nasıl yapılır: Web şablonu bileşeni oluşturma
Web şablonu bileşeni oluşturmak, kullanılan her belirli örnek için özelleştirilebilen, yapılandırılabilir ve yinelenebilir bir bileşen oluşturmanıza olanak sağlar.
Bu nasıl yapılır rehberinde aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Bir bildirim tanımlama ve bir web şablonu bileşenine aktarılacak parametreleri belirtme
- Web şablonu bileşeni oluşturma
- Web şablonu bileşenini web sayfasına ekleme
- Tasarım stüdyosunu kullanarak parametreleri yapılandırma
Önkoşullar
- Power Pages aboneliği veya denemesi. Power Pages denemesi edinin.
- Oluşturulmuş bir Power Pages sitesi. Power Pages sitesi oluşturma.
Web şablonu bileşeni oluşturma
Aşağıdaki adımlarda, kart düzeni biçimindeki bir Microsoft Dataverse tablosundaki geri bildirim kayıtlarını gösteren (gözden geçirme sunmaya yönelik bir düğme ile birlikte) bir web şablonu bileşeni oluşturacağız. Yapılandırmada kart sayısını tanımlayabilirsiniz.
Web şablonu bileşeninde kullanılacak bir Dataverse tablosu oluşturma
Örneğimizde, işlemimiz için İnceleme adı verilen bir Dataverse tablosu oluşturacağız. Dataverse tabloları oluşturma hakkında daha fazla bilgi edinmek için bkz. Veri çalışma alanını kullanarak Dataverse tabloları oluşturma ve değiştirme. Kendi iş süreçlerinizi yansıtmak için bu adımları değiştirebilirsiniz.
Şuraya git: Power Pages.
Web şablonu bileşenini eklemek istediğiniz bir site seçin ve Düzenle'yi seçin.
Tasarım stüdyosunda Veriler çalışma alanını seçin.
Aşağıdaki özelliklerle İnceleme adlı bir Dataverse tablosu oluşturun:
İpucu
- Aşağıdaki tablo sadece bir örnektir, kendi iş süreçlerinize uygun tablolar oluşturmaktan çekinmeyin.
Sütun adı Sütun veri türü Adı Metin (varolan ad sütunu) İçerik Birden çok metin satırı Rating Tamsayı (minimum değer: 1, maksimum değer: 5) 
Tabloya bazı örnek kayıtlar ekleyin.
Güvenlik çalışma alanında, okuma erişimine izin vermek ve uygun web rollerine atama yapmak için tablo izni ekleyin.
Bildirimle web şablonu oluşturma
Yeni bir web şablonu oluşturmak için Portal Yönetimi uygulamasındaki İçerik bölümünde, Web Şablonları'nı seçin ve ana menüden Yeni'yi seçin.
Ad için incelemeler girin (veya gereksiniminizi yansıtan başka bir değer).
Aşağıdaki kodu kopyalayıp web şablonu kaydının Kaynak alanına yapıştırın,
cr54fön ekine sahip değerleri kendi ortamınızda kullanılan ön ekle değiştirin.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Web sayfasına web şablonu bileşeni ekleme
Web şablonu bileşenini oluşturduktan sonra, bunu bir web sayfasına ekleyebilirsiniz.
Power Pages tasarım stüdyosunda, web şablonu bileşenini eklemek istediğiniz sayfayı seçin.
Web sayfası için, Web için Visual Studio Code'u açan Kodu Düzenle'yi seçin.
Daha önce oluşturduğunuz web şablonuna başvuran aşağıdaki dahil etme ifadesini girin, adı kendi web şablonunuzun adıyla değiştirebilirsiniz:
{% include "reviews" %}Kodu kaydetmek için CTRL-S tuşlarını seçin. Tasarım stüdyosuna dönün ve Eşitle'yi seçin. Web sayfasındaki bileşenin önizlemesi görüntülenir.
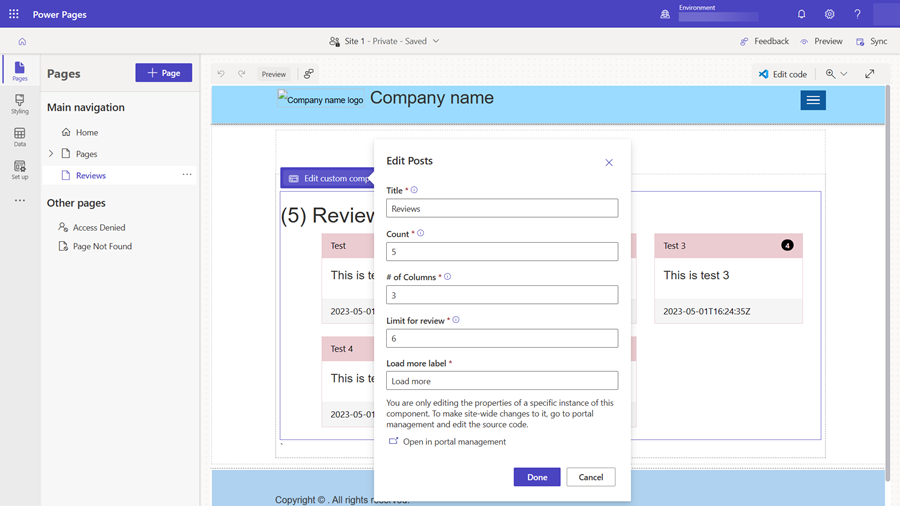
Özel bileşeni düzenle'yi seçin, yukarıda oluşturduğunuz web şablonu bileşeninin bildiriminde tanımlanan parametreleri yapılandırabilirsiniz.

Düzeni görüntülemek için siteye önizleme yapın, tasarım stüdyosuna geri dönün ve farklı düzen seçenekleriyle deneyin.