Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Stil oluşturma çalışma alanı, sitenizin yazı tipleri ve renkler gibi bazı tema özelliklerini düzenlemenizi sağlar; bununla birlikte, kendi özel CSS temalarınızı uygulayabilirsiniz.
Özel bir CSS dosyası tanımlayıp sitenize yükleyerek kendi temanızı oluşturabilirsiniz.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Özel CSS dosyası yükleme
- Web için Visual Studio Code'da CSS düzenleme
Önkoşullar
- Power Pages aboneliği veya denemesi. Buradan Power Pages denemesi edinin.
- Oluşturulmuş bir Power Pages sitesi. Power Pages sitesi oluşturma.
- Sık kullanılan CSS düzenleyicinizi kullanılarak oluşturulmuş özel bir tema dosyası.
Not
Oluşturduğunuz özel temalar Bootstrap v3 ile uyumlu olmalıdır.
Sitenize özel CSS ekleme
Aşağıdaki videoda, özel CSS kodunu sitenize nasıl uygulanacağı gösterilmektedir.
Bu örnekte, web sitemizdeki düğmelere gölge efektleri eklememizi sağlayan bazı özel CSS dosyaları ekleyeceğiz. Kendi özel CSS dosyanızı kullanabilir veya sağlanan örneği kullanabilirsiniz.
Bir örnek oluşturmak için, sık kullanılan CSS düzenleyicisinde button_shadow.css özel tema dosyasını oluşturun ve kaydedin.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Şuraya git: Power Pages.
Özel temayı eklemek istediğiniz siteyi ve Düzenle'yi seçin.
Stil oluşturma çalışma alanını açın.
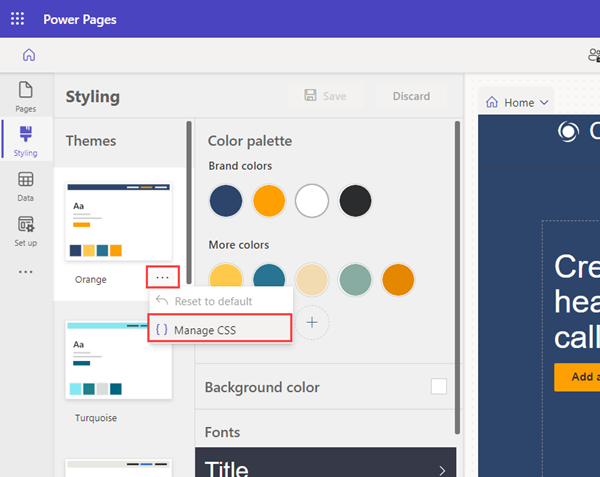
Bir tema seçin, ... (üç nokta) simgesini seçin ve ardından CSS'yi Yönet seçeneğini belirleyin.

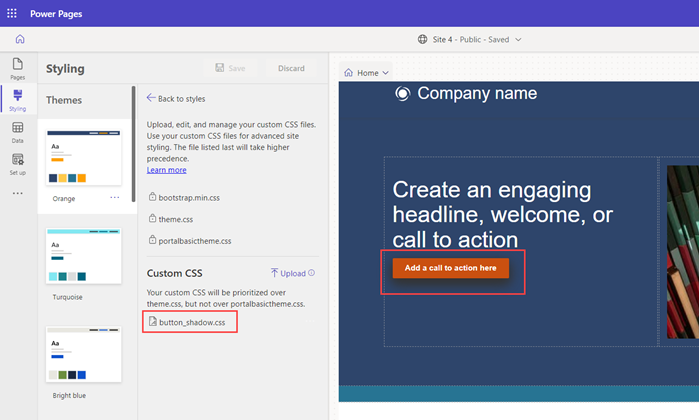
Özel CSS bölümünde, Yükle'yi ve özel CSS dosyanızı seçin. Bir defada yalnızca bir CSS dosyası yükleyebilirsiniz ancak birden çok dosya yüklenebilir. Birden çok CSS dosyada aynı öznitelik güncelleştirilirse listenin alt kısmındaki CSS dosyasının öznitelikleri geçerli olur. Özel CSS dosyalarınızın sırasını ayarlayabilirsiniz.
Güncelleştirmelerin sonuçlarını sayfa tuvalinde hemen görmeniz gerekir.

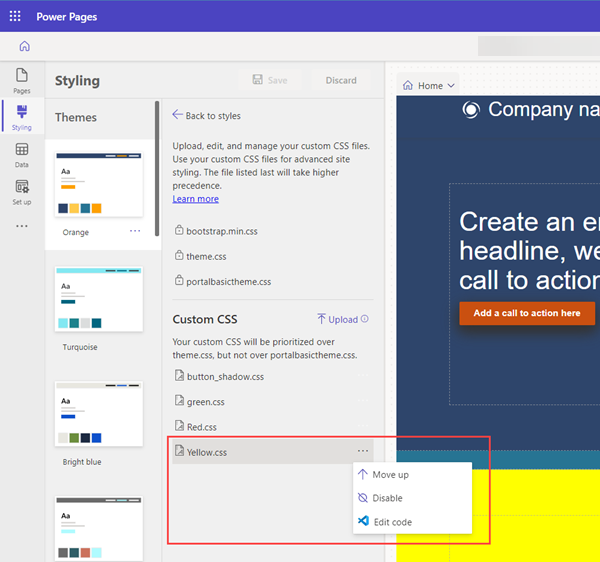
Özel CSS dosyalarınızın sırasını devre dışı bırakabilir veya taşıyabilirsiniz. Son olarak listelenen dosya diğerlerine göre öncelikli olur.

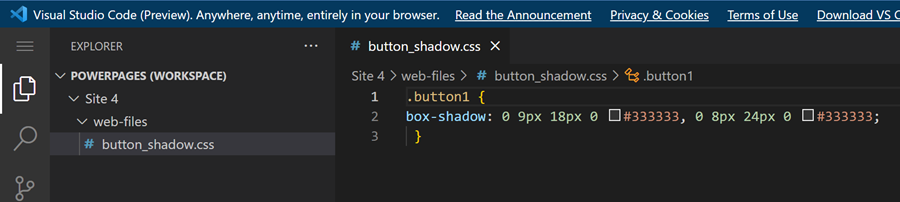
Üç noktayı (...) seçip Kodu düzenle seçeneğini belirleyerek bir CSS dosyasını doğrudan düzenleyebilirsiniz. Bu adımda, Web için Visual Code düzenleyicisi açılır. Değişikliklerinizi kaydetmek için CTRL-S'yi seçin.

CSS'yi güncelleştirmek ve değişiklikleri görüntülemek için taasrım stüdyosunda Eşitle'yi seçin.
Sitenizdeki özel temayı görüntülemek için Önizleme'yi seçin.
Not
Özel temayı tamamen kaldırmak için Portal Yönetimi uygulamasındaki web dosyası kaydını silin.