Azure arka ucu ile Windows uygulaması oluşturma
Genel Bakış
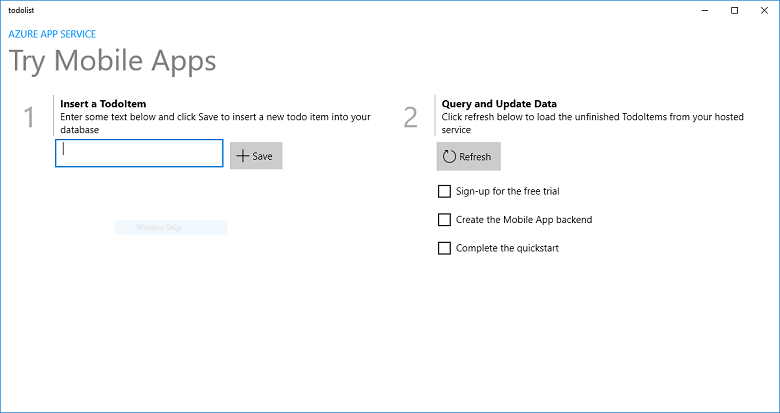
Bu öğreticide, bir evrensel Windows Platformu’na (UWP) bulut tabanlı arka uç hizmetini nasıl ekleyeceğiniz gösterilir. Daha fazla bilgi için bkz. Mobile Apps nedir?. Aşağıdaki ekran görüntüleri tamamlanan şu uygulamalara aittir:

Bu öğreticiyi tamamlamak UWP uygulamalarına ilişkin tüm Mobil Uygulama öğreticileri için ön koşuldur.
Önkoşullar
Bu öğreticiyi tamamlamak için aşağıdakiler gerekir:
- Etkin bir Azure hesabı. Bir hesabınız yoksa, Azure deneme sürümünü kaydolabilir ve deneme süresi bittikten sonra dahi kullanmaya devam edebileceğiniz 10 ücretsiz mobil uygulama edinebilirsiniz. Ayrıntılı bilgi için bkz. Azure Ücretsiz Deneme Sürümü.
- Windows 10.
- Visual Studio Community 2017.
- UWP uygulama geliştirme hakkında bilgi. UWP uygulamaları derlemek için ayarlamayı öğrenmek için UWP belgelerini ziyaret edin.
Yeni bir Azure Mobil Uygulama arka ucu oluşturma
Yeni Mobil Uygulama arka ucu oluşturmak için bu adımları izleyin.
Azure Portal’ında oturum açın.
Kaynak oluştur'a tıklayın.
Arama kutusuna Web App yazın.
Sonuçlar listesinde Market'ten Web Uygulaması'nı seçin.
Aboneliğinizi ve Kaynak Grubunuzu seçin (mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak)).
Web uygulamanızın benzersiz bir Adını seçin.
Varsayılan Kod Olarak Yayımla seçeneğini belirleyin.
Çalışma zamanı yığınında, ASP.NET veya Node altında bir sürüm seçmeniz gerekir. .NET arka ucu oluşturuyorsanız ASP.NET altında bir sürüm seçin. Aksi takdirde Düğüm tabanlı bir uygulamayı hedefliyorsanız Node'dan bir sürüm seçin.
Linux veya Windows gibi doğru İşletim Sistemini seçin.
Bu uygulamanın dağıtılması istediğiniz Bölgeyi seçin.
Uygun plan App Service seçin ve Gözden geçir ve oluştur'a tıklayın.
Kaynak Grubu'nun altında mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak).
Oluştur’a tıklayın. Devam etmeden önce hizmetin sorunsuz dağıtılması için birkaç dakika bekleyin. Durum güncelleştirmeleri için portal üst bilgisindeki Bildirimler (zil) simgesini izleyin.
Dağıtım tamamlandıktan sonra Dağıtım ayrıntıları bölümüne tıklayın ve ardından Microsoft.Web/sites Türünde Kaynak'a tıklayın. Yeni oluşturduğunuz App Service Web Uygulamasına gidersiniz.
Ayarlar'ın altındaki Yapılandırma dikey penceresine tıklayın ve Uygulama ayarlarındaYeni uygulama ayarı düğmesine tıklayın.
Uygulama ekle/düzenle ayarı sayfasında, MobileAppsManagement_EXTENSION_VERSION olarak Ad ve en son olarak Değer girin ve Tamam'a basın.
Bu yeni oluşturulan App Service Web uygulamasını Mobil uygulama olarak kullanmaya hazırsınız.
Veritabanı bağlantısı oluşturma ve istemci ile sunucu projesini yapılandırma
Aşağıdaki platformlar için istemci SDK hızlı başlangıçlarını indirin:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Not
iOS projesini kullanıyorsanız en son GitHub sürümünden "azuresdk-iOS-*.zip" indirmeniz gerekir. Dosyanın sıkıştırmasını
MicrosoftAzureMobile.frameworkaçın ve projenin köküne ekleyin.Veritabanı bağlantısı eklemeniz veya var olan bir bağlantıya bağlanmanız gerekir. İlk olarak veri deposu oluşturup oluşturmayacağınızı veya var olan bir depo kullanıp kullanmayabileceğinizi belirleyin.
Yeni veri deposu oluşturma: Veri deposu oluşturacaksanız aşağıdaki hızlı başlangıcı kullanın:
Hızlı Başlangıç: Azure SQL Veritabanında tek veritabanlarını kullanmaya başlama
Mevcut veri kaynağı: Mevcut bir veritabanı bağlantısını kullanmak istiyorsanız aşağıdaki yönergeleri izleyin
SQL Veritabanı Bağlantı Dizesi biçimi -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Sunucunun adı, veritabanınızın genel bakış sayfasında bulunabilir ve genellikle "server_name.database.windows.net" biçimindedir. {port} genellikle 1433. {your_catalogue} Veritabanının adı. {your_username} Veritabanınıza erişmek için kullanıcı adı. {your_password} Veritabanınıza erişmek için parola.
Bağlantı dizesini mobil uygulamanıza ekleme App Service'da, menüdeki Yapılandırma seçeneğini kullanarak uygulamanız için bağlantı dizelerini yönetebilirsiniz.
Bağlantı dizesi eklemek için:
Uygulama ayarları sekmesine tıklayın.
[+] Yeni bağlantı dizesi'ne tıklayın.
Bağlantı dizeniz için Ad, Değer ve Tür sağlamanız gerekir.
Tür Adı:
MS_TableConnectionStringDeğer, önceki adımda oluşturduğunuz bağlantı dizesi olmalıdır.
SQL Azure veritabanına bağlantı dizesi ekliyorsanız, türün altında SQLAzure'ı seçin.
Azure Mobile Apps'te .NET için SDK'lar ve arka uçlar Node.js vardır.
Arka ucuNode.js
Node.js hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
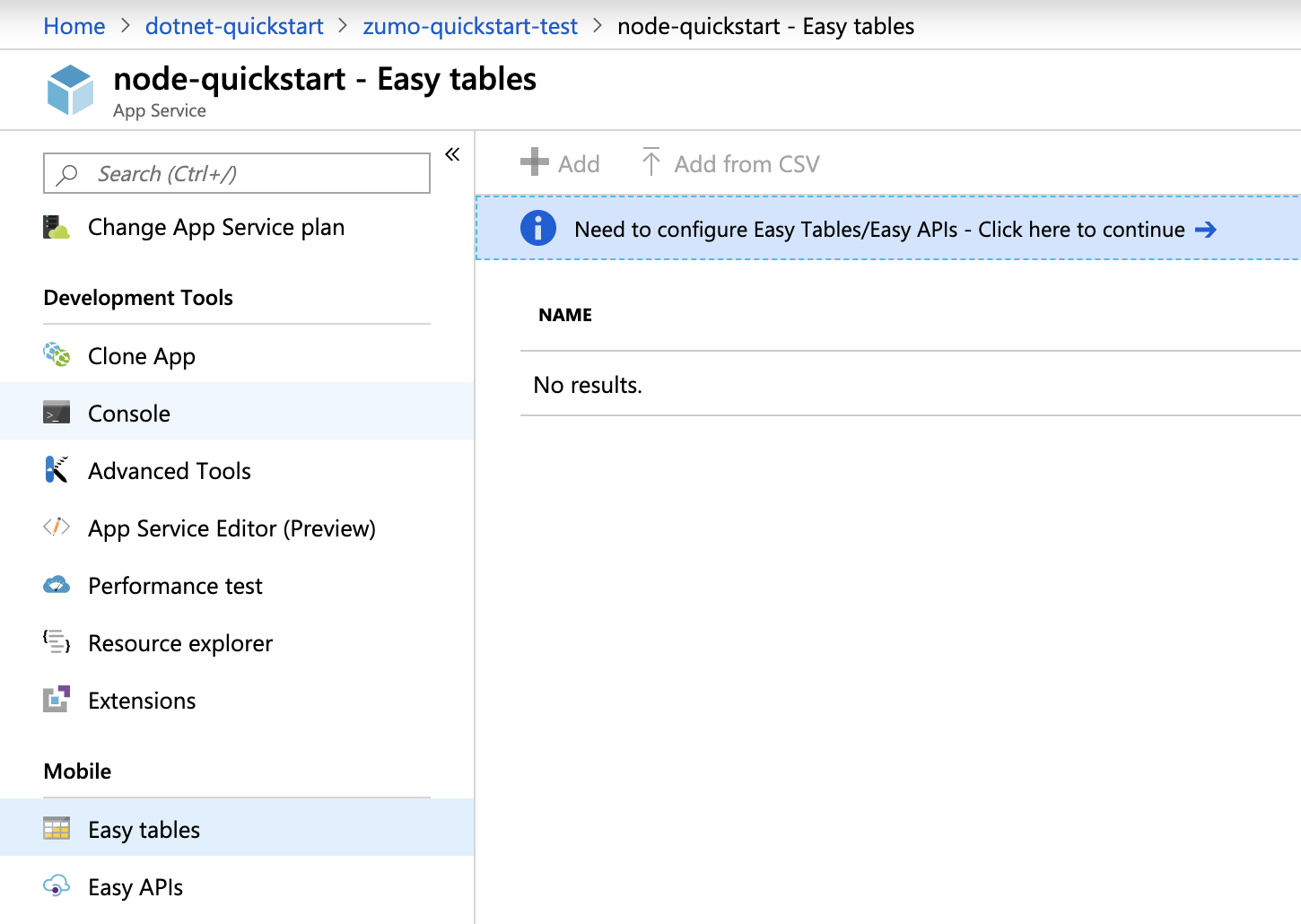
Azure portal Kolay Tablolar'a gidin, bu ekranı görürsünüz.

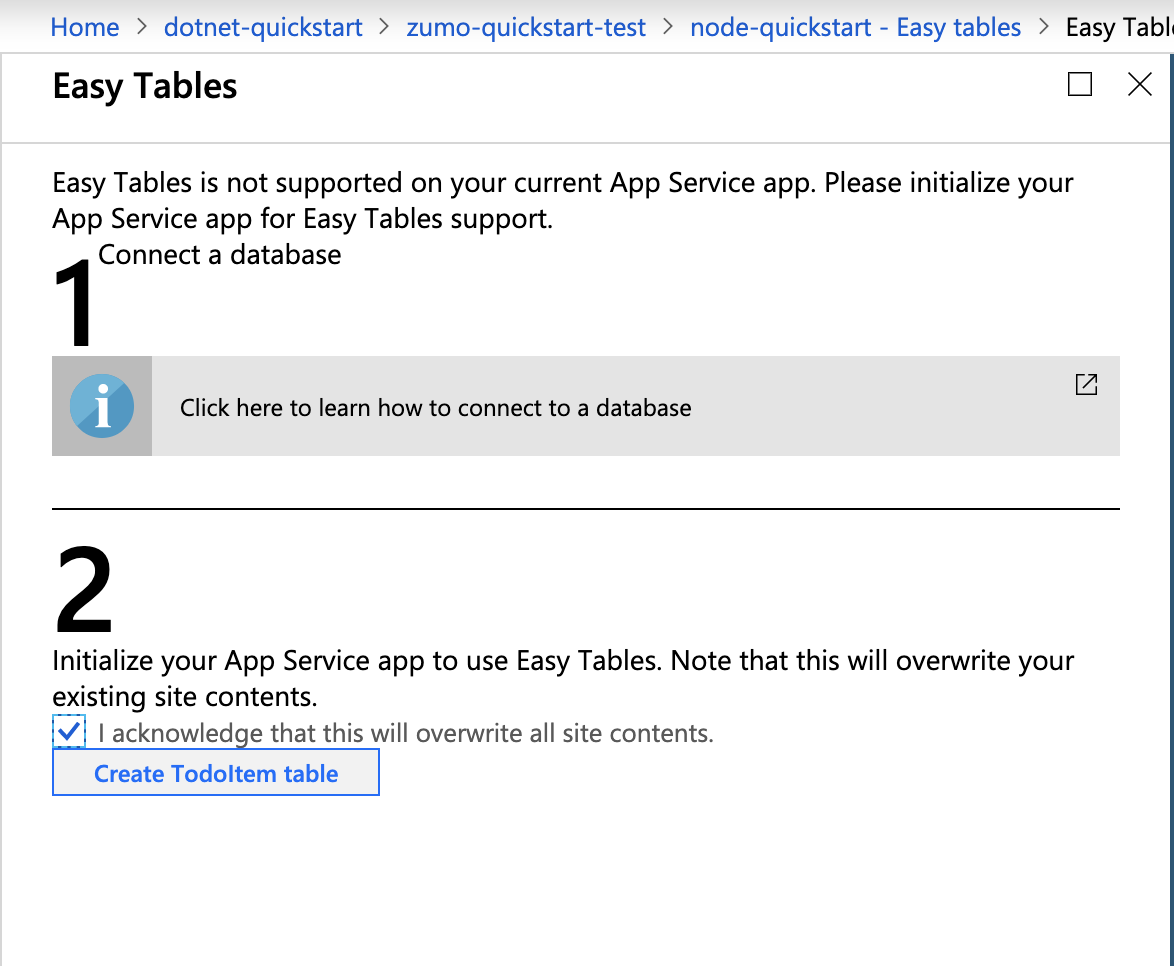
SQL bağlantı dizesinin Yapılandırma sekmesine zaten eklendiğinden emin olun. Ardından, bunun tüm site içeriğinin üzerine yazılacağını kabul ediyorum kutusunu işaretleyin ve TodoItem tablosu oluştur düğmesine tıklayın.

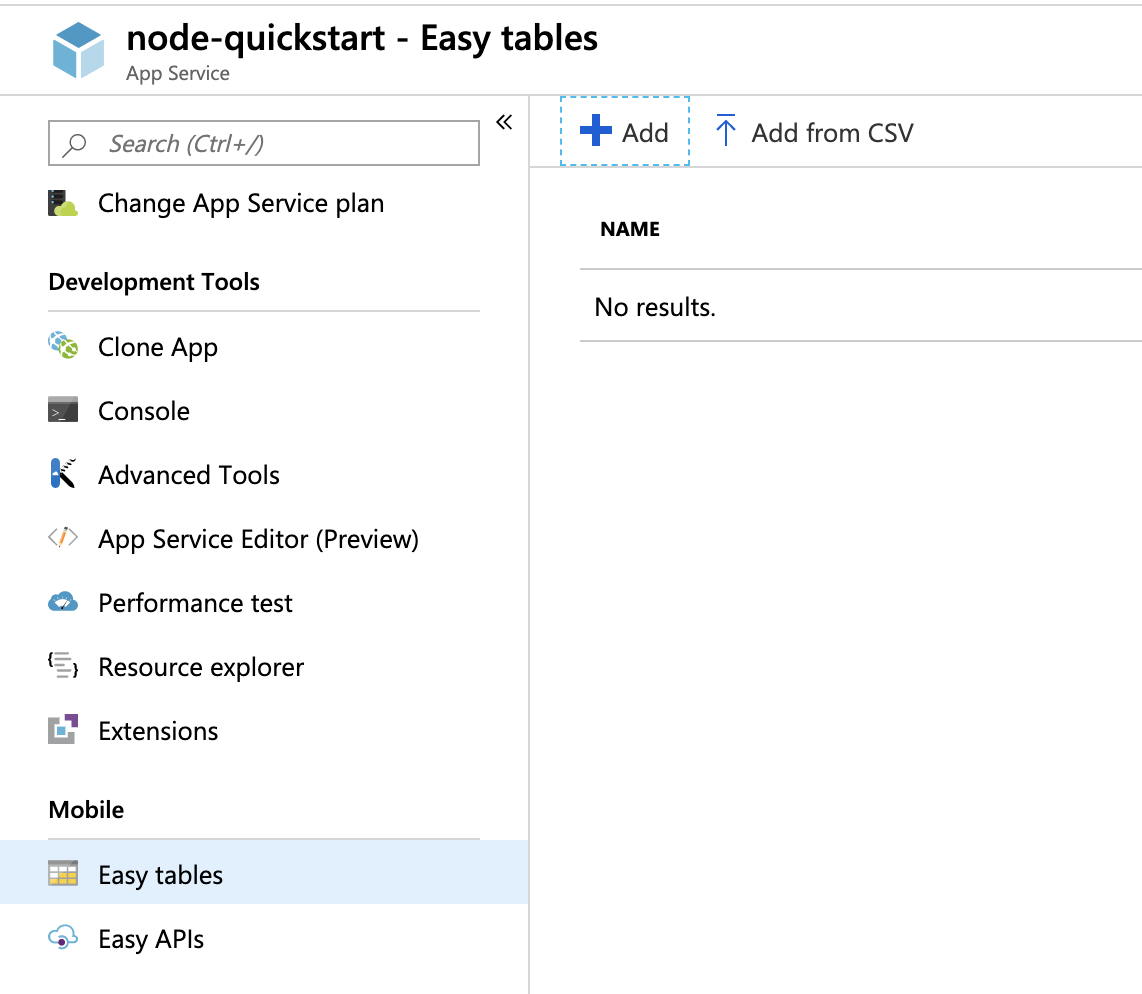
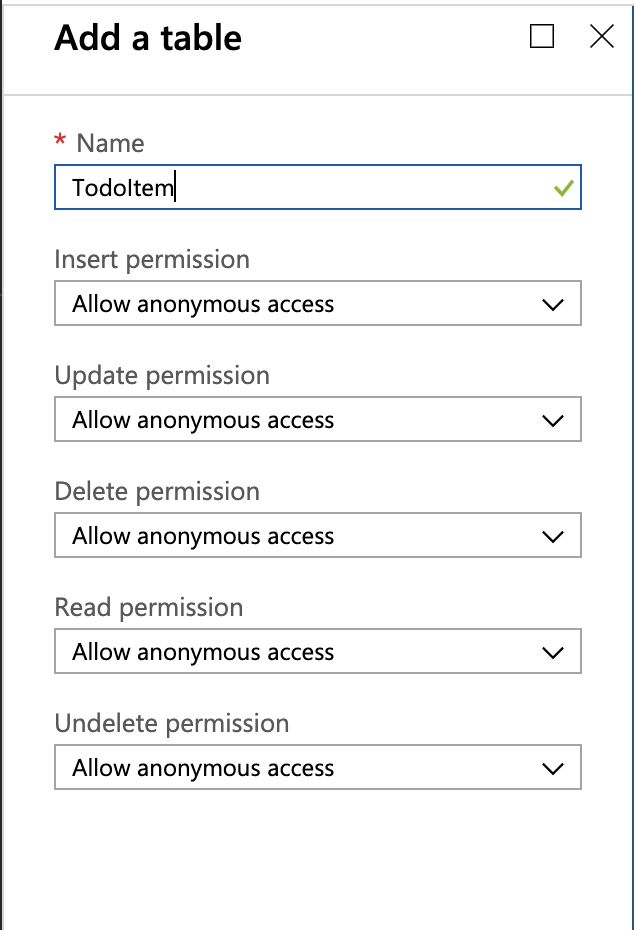
Kolay Tablolar'da+ Ekle düğmesine tıklayın.

Anonim erişimli bir
TodoItemtablo oluşturun.
.NET arka ucu
.NET hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
azure-mobile-apps-quickstarts deposundan Azure Mobile Apps .NET sunucu projesini indirin.
.NET sunucu projesini Visual Studio'da yerel olarak oluşturun.
Visual Studio'da Çözüm Gezgini açın, projeye sağ tıklayın
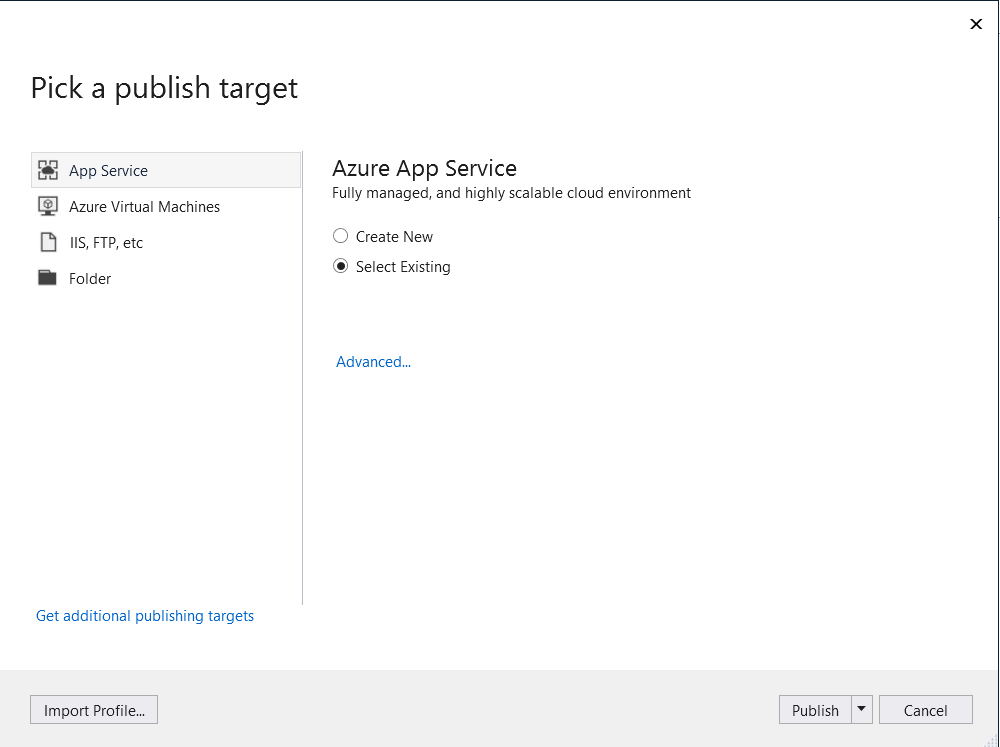
ZUMOAPPNAMEService, Yayımla'ya tıklayın, birPublish to App Servicepencere görürsünüz. Mac üzerinde çalışıyorsanız, uygulamayı burada dağıtmanın diğer yollarını gözden geçirin.
Yayımlama hedefi olarak App Service seçin, ardından Var Olanı Seç'e tıklayın, ardından pencerenin en altındaki Yayımla düğmesine tıklayın.
Önce Azure aboneliğinizle Visual Studio'da oturum açmanız gerekir.
Subscription, veResource Groupardından uygulamanızın adını seçin. Hazır olduğunuzda Tamam'a tıklayın; bu işlem yerel olarak sahip olduğunuz .NET sunucu projesini App Service arka ucuna dağıtır. Dağıtım tamamlandığında, tarayıcıda adresinehttp://{zumoappname}.azurewebsites.net/yönlendirilirsiniz.
İstemci projesini çalıştırma
UWP projesini açın.
Azure portal gidin ve oluşturduğunuz mobil uygulamaya gidin. Dikey pencerede
Overview, mobil uygulamanızın genel uç noktası olan URL'yi bulun. Örnek - "test123" uygulama adımın site adı olacaktır https://test123.azurewebsites.net.Dosyayı
App.xaml.csşu klasörde açın: windows-uwp-cs/ZUMOAPPNAME/. Uygulama adı şeklindedirZUMOAPPNAME.sınıfında
Appparametresini yukarıdaki genel uç noktayla değiştirinZUMOAPPURL.public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");Olur
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");Uygulamayı dağıtmak ve çalıştırmak için F5 tuşuna basın.
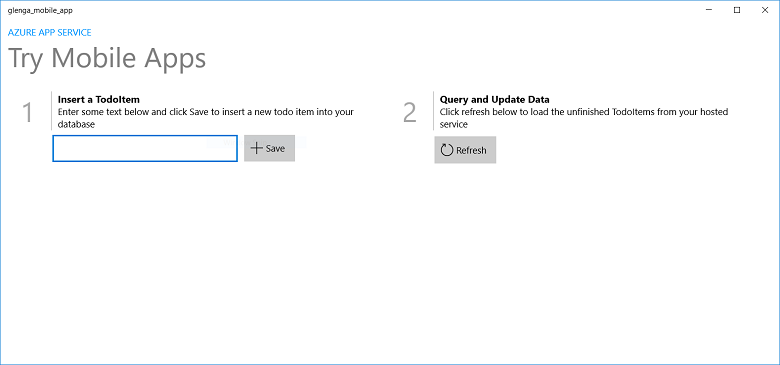
Uygulamada TodoItem Ekle metin kutusuna Öğreticiyi tamamla gibi anlamlı bir metin yazın ve ardındanKaydet’e tıklayın.

Bu, Azure üzerinde barındırılan yeni mobil uygulama arka ucuna bir POST isteği gönderir.