Xamarin.Forms Uygulama oluşturma hızlı başlangıcı
Bu hızlı başlangıçta şunları nasıl yapacağınızı öğreneceksiniz:
- Bir Xamarin.Forms Shell uygulaması oluşturun.
- EXtensible Application Markup Language (XAML) kullanarak bir sayfanın kullanıcı arabirimini tanımlayın ve koddan XAML öğeleriyle etkileşime geçin.
- Sınıfını alt sınıflayarak shell uygulamasının görsel hiyerarşisini
Shellaçıklama.
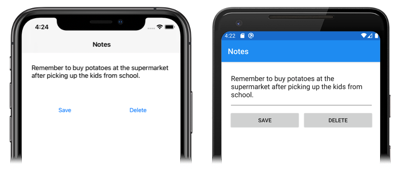
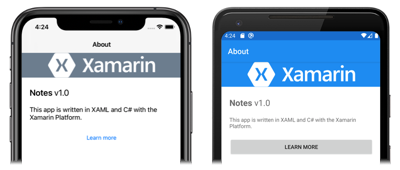
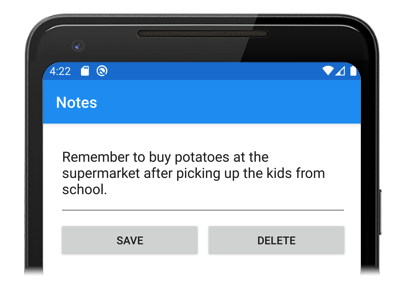
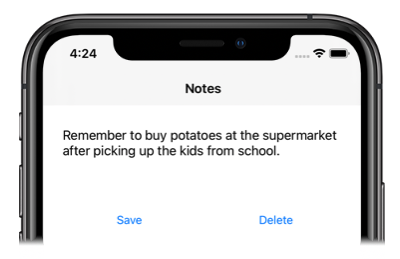
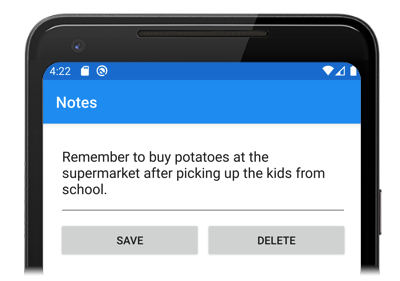
Hızlı başlangıçta, bir not girmenizi ve cihaz depolamada kalıcı hale getirmek için platformlar Xamarin.Forms arası bir Shell uygulamasının nasıl oluşturulacağı açıklanır. Son uygulama aşağıda gösterilmiştir:
Önkoşullar
- .NET iş yükü yüklü Mobil geliştirme ile Visual Studio 2019 (en son sürüm).
- C# bilgisi.
- (isteğe bağlı) Uygulamayı iOS üzerinde derlemek için eşleştirilmiş bir Mac.
Bu önkoşullar hakkında daha fazla bilgi için bkz . Xamarin'i Yükleme. Visual Studio 2019'u bir Mac derleme ana bilgisayarına bağlama hakkında bilgi için bkz. Xamarin.iOS geliştirme için Mac ile eşleştirme.
Visual Studio 2019 ile çalışmaya başlama
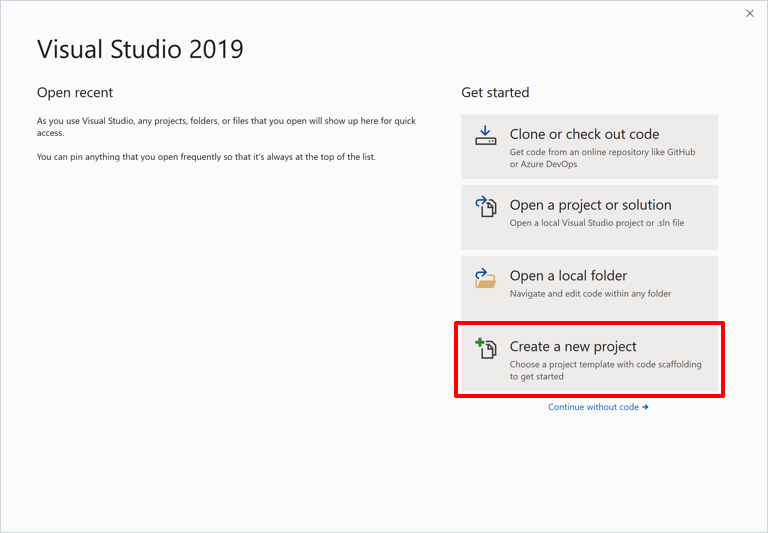
Visual Studio 2019'u başlatın ve başlangıç penceresinde Yeni proje oluştur'a tıklayarak yeni bir proje oluşturun:

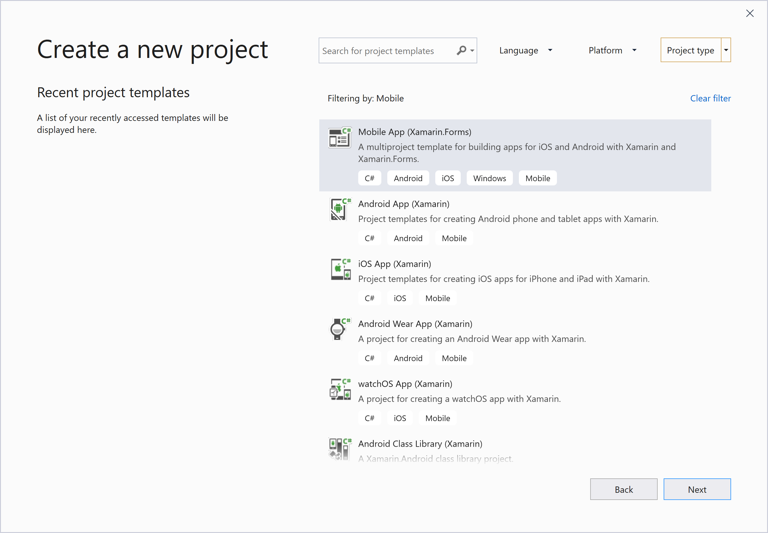
Yeni proje oluştur penceresinde Proje türü açılan listesinde Mobil'i seçin, Mobil Uygulama (Xamarin.Forms) şablonunu seçin ve İleri düğmesine tıklayın:

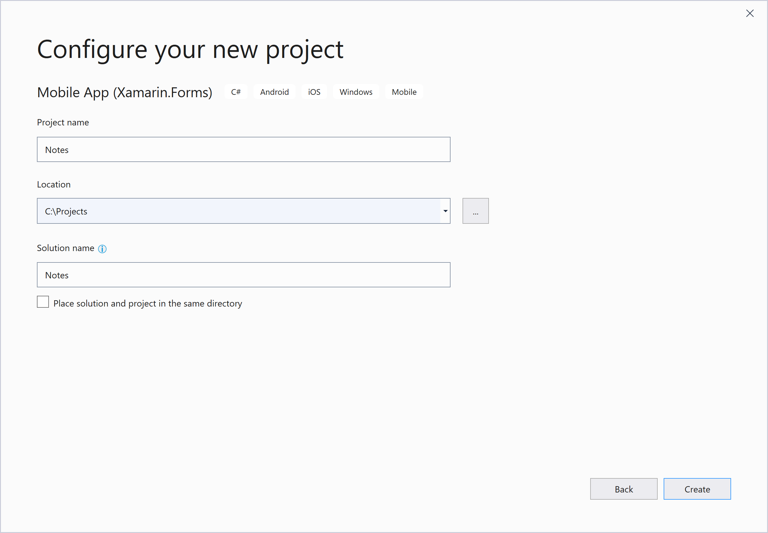
Yeni projenizi yapılandırın penceresinde Proje adını Notlar olarak ayarlayın, proje için uygun bir konum seçin ve Oluştur düğmesine tıklayın:

Önemli
Bu hızlı başlangıçtaki C# ve XAML kod parçacıkları, çözümün ve projenin her ikisinin de Notlar olarak adlandırılmış olmasını gerektirir. Farklı bir ad kullanmak, bu hızlı başlangıçtan projeye kod kopyaladığınızda derleme hatalarına neden olur.
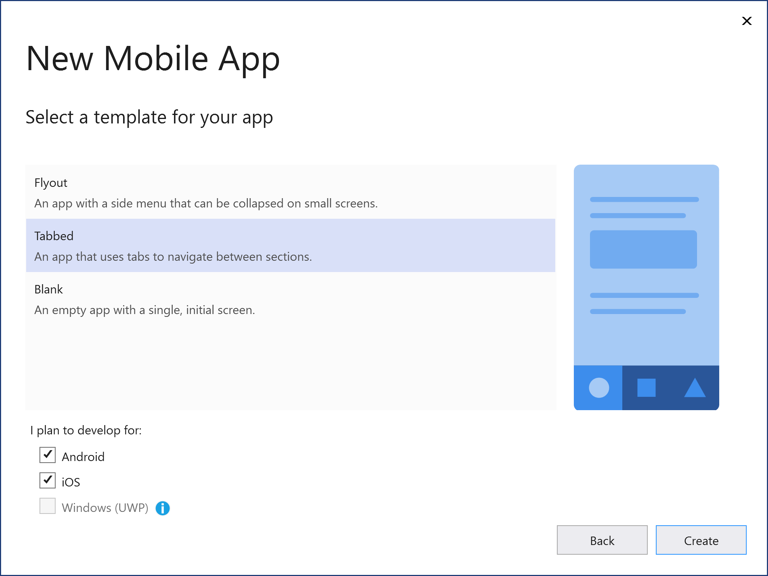
Yeni Mobil Uygulama iletişim kutusunda Sekmeli şablonu seçin ve Oluştur düğmesine tıklayın:

Proje oluşturulduğunda GettingStarted.txt dosyasını kapatın.
Oluşturulan .NET Standard kitaplığı hakkında daha fazla bilgi için bkz. Shell Hızlı Başlangıç Ayrıntılı İncelemesi'nde Kabuk uygulamasının Xamarin.FormsXamarin.Forms anatomisi.
Çözüm Gezgini, Notlar projesinde aşağıdaki klasörleri (ve bunların içeriklerini) silin:
- Modeller
- Hizmetler
- Görünüm Modelleri
- Görünümler
Çözüm Gezgini, Notlar projesinde GettingStarted.txt silin.
Çözüm Gezgini, Notlar projesinde Görünümler adlı yeni bir klasör ekleyin.
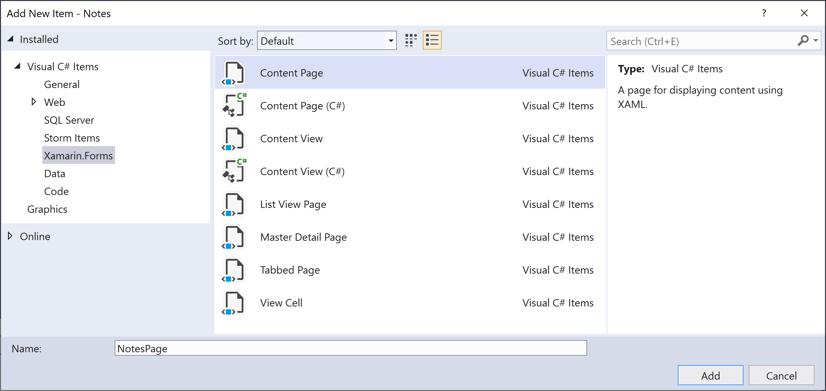
Çözüm Gezgini'da, Notlar projesinde Görünümler klasörünü seçin, sağ tıklayın ve Yeni Öğe Ekle>... öğesini seçin. Yeni Öğe Ekle iletişim kutusunda Visual C# Öğeleri >>Xamarin.Formsİçerik Sayfası'nı seçin, yeni dosyayı NotesPage olarak adlandırın ve Ekle düğmesine tıklayın:

Bu, Görünümler klasörüne NotesPage adlı yeni bir sayfa ekler. Bu sayfa, uygulamadaki ana sayfa olacaktır.
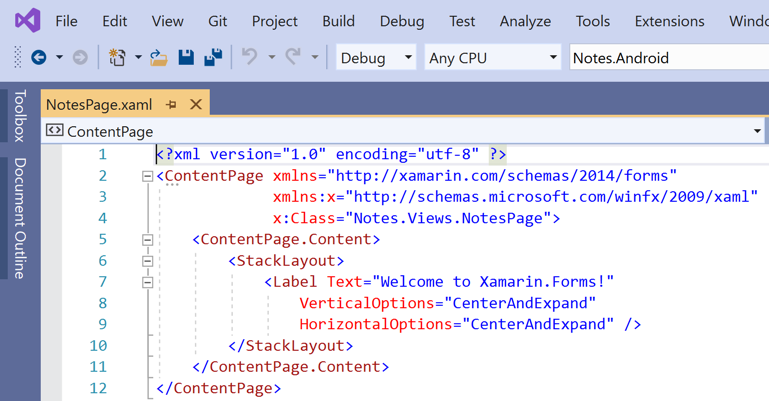
Çözüm Gezgini'da, Notes projesinde NotesPage.xaml'e çift tıklayarak açın:

NotesPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, sayfa için bir metin girişi ve uygulamayı dosyayı kaydetmeye veya silmeye yönlendiren iki
Buttonnesneden oluşanEditorkullanıcı arabirimini bildirimli olarak tanımlar. İkiButtonnesne, içinde yatay olarak yerleştirilmişGridGridEditorve dikey olarak birStackLayoutiçinde yerleştirilmiştir. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.CTRL+S tuşlarına basarak NotesPage.xaml dosyasındaki değişiklikleri kaydedin.
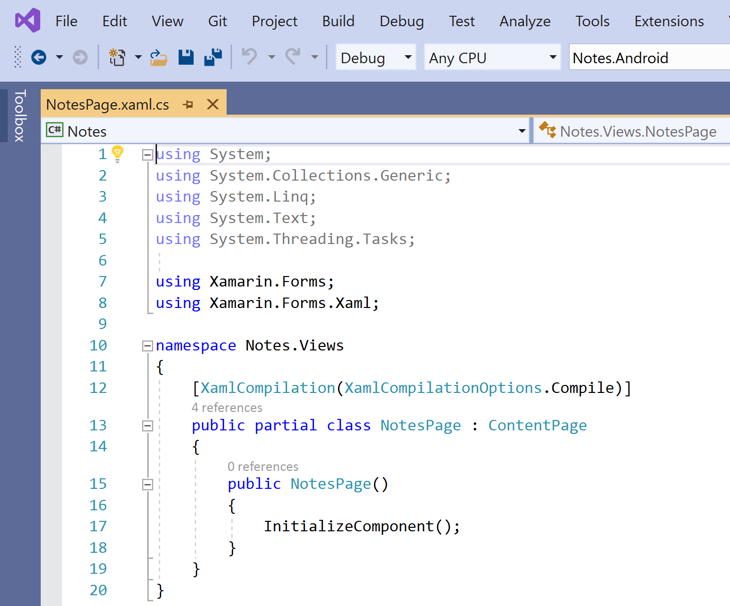
Çözüm Gezgini,Notlar projesinde NotesPage.xaml.cs çift tıklayarak açın:

NotesPage.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Bu kod, not verilerini uygulamanın yerel uygulama veri klasöründe depolayacak adlı
notes.txtbir dosyaya başvuran bir_fileNamealan tanımlar. Sayfa oluşturucu yürütülürken, dosya varsa okunur ve içindeEditorgörüntülenir. Kaydet'eButtonbasıldığında, dosyasınınOnSaveButtonClickediçeriğiniEditorkaydeden olay işleyicisi yürütülür. DeleteButtontuşuna basıldığındaOnDeleteButtonClickedolay işleyicisi yürütülür ve bu da var olması koşuluyla dosyayı siler ve dosyasındanEditorherhangi bir metni kaldırır. Kullanıcı etkileşimi hakkında daha fazla bilgi için Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı etkileşimini yanıtlama bölümüne bakın.CTRL+S tuşlarına basarak NotesPage.xaml.cs değişiklikleri kaydedin.
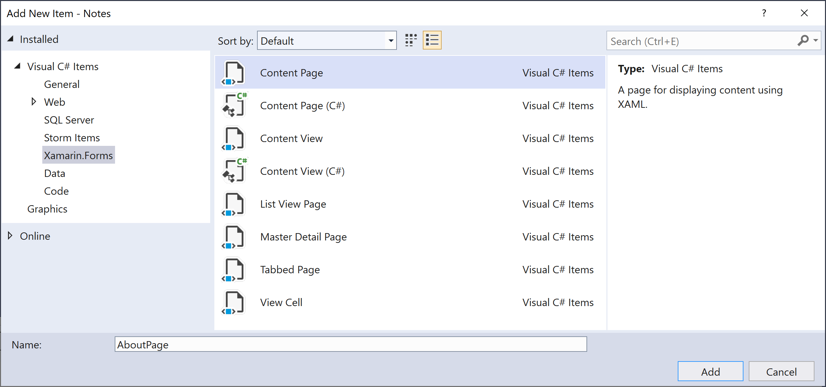
Çözüm Gezgini'da, Notlar projesinde Görünümler klasörünü seçin, sağ tıklayın ve Yeni Öğe Ekle>... öğesini seçin. Yeni Öğe Ekle iletişim kutusunda Visual C# Öğeleri >>Xamarin.Formsİçerik Sayfası'nı seçin, yeni dosyayı AboutPage olarak adlandırın ve Ekle düğmesine tıklayın:

Bu, Görünümler klasörüne AboutPage adlı yeni bir sayfa ekler.
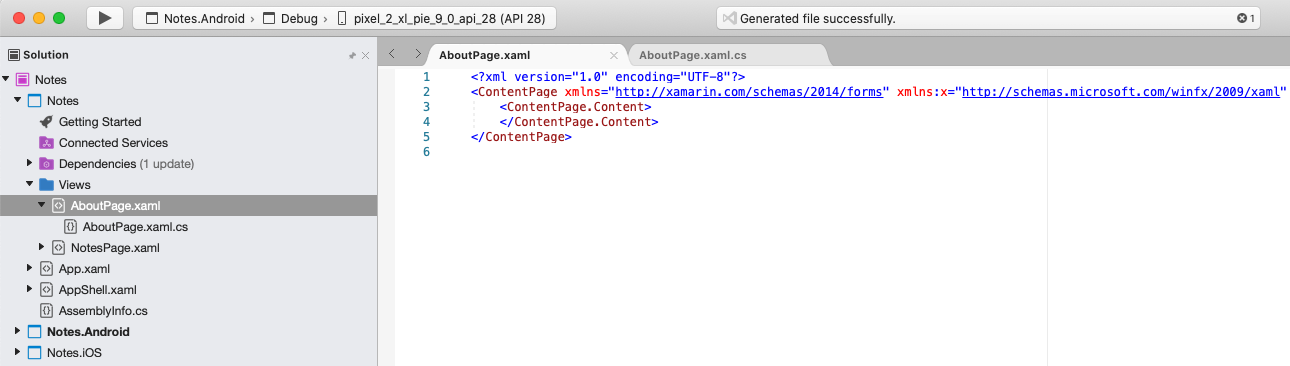
Çözüm Gezgini, Notes projesinde AboutPage.xaml öğesine çift tıklayarak açın:

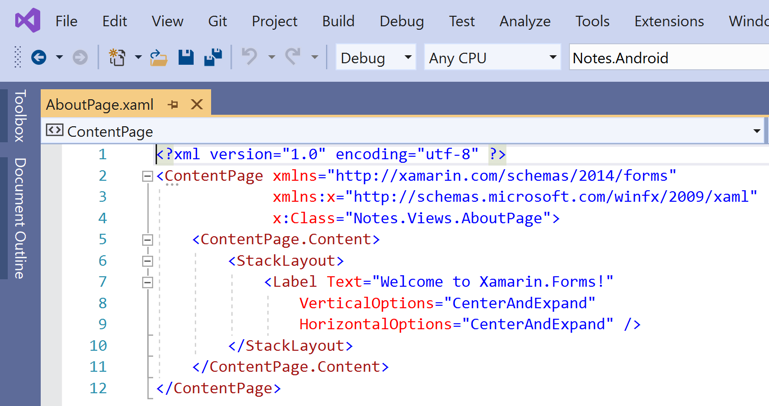
AboutPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Bu kod, sayfa için kullanıcı arabirimini bildirimli olarak tanımlar. Bu arabirim, metin
Imagegörüntüleyen ikiLabelnesneden ve birButtonöğesinden oluşur. ve ikiLabelnesnesiButtonbir içindeImageStackLayoutdikey olarak yerleştirilmiştir veStackLayoutdikey olarak birGridiçinde yerleştirilmiştir. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.CTRL+S tuşlarına basarak AboutPage.xaml dosyasındaki değişiklikleri kaydedin.
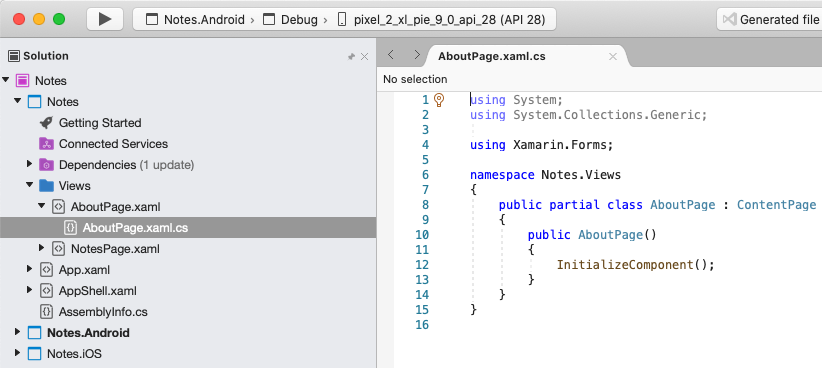
Çözüm Gezgini,Notlar projesinde AboutPage.xaml.cs çift tıklayarak açın:

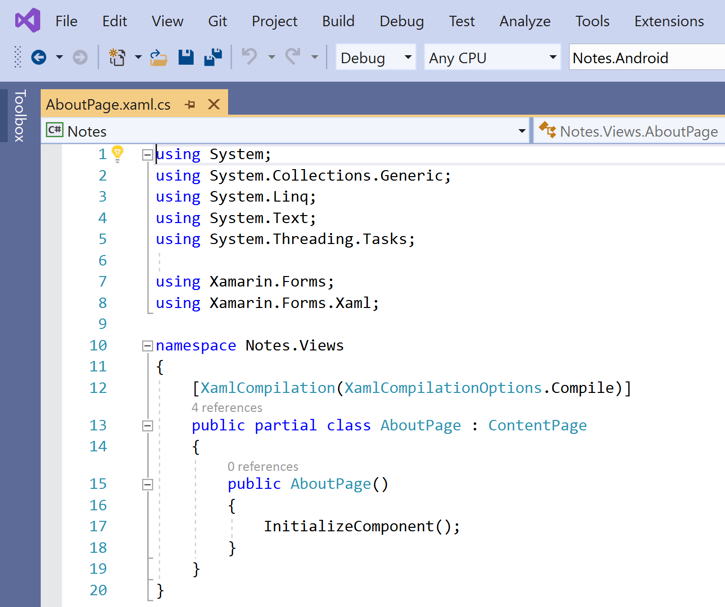
AboutPage.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Bu kod, Daha fazla
Buttonbilgi edinin tuşuna basıldığında yürütülen olay işleyicisini tanımlarOnButtonClicked. Düğmeye basıldığında bir web tarayıcısı başlatılır ve yöntemin URI bağımsız değişkeniyleOpenAsynctemsil edilen sayfa görüntülenir. Kullanıcı etkileşimi hakkında daha fazla bilgi için Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı etkileşimini yanıtlama bölümüne bakın.CTRL+S tuşlarına basarak AboutPage.xaml.cs değişiklikleri kaydedin.
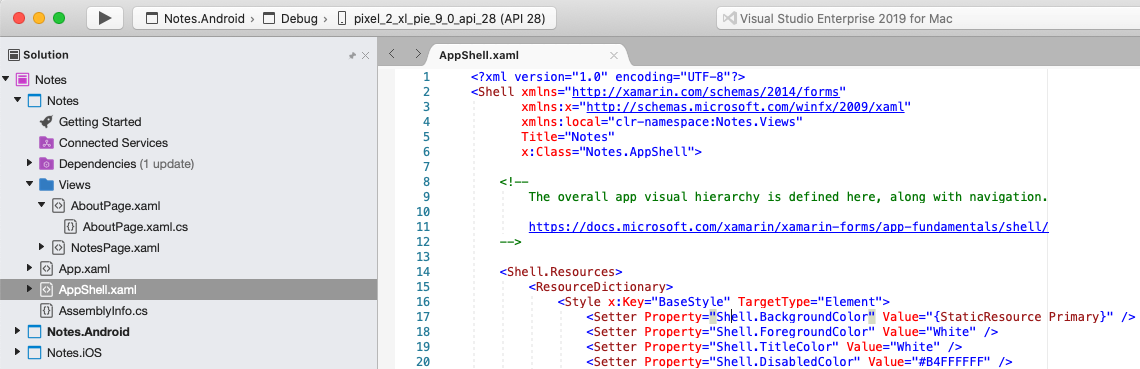
Çözüm Gezgini,Notlar projesinde AppShell.xaml'e çift tıklayarak açın:

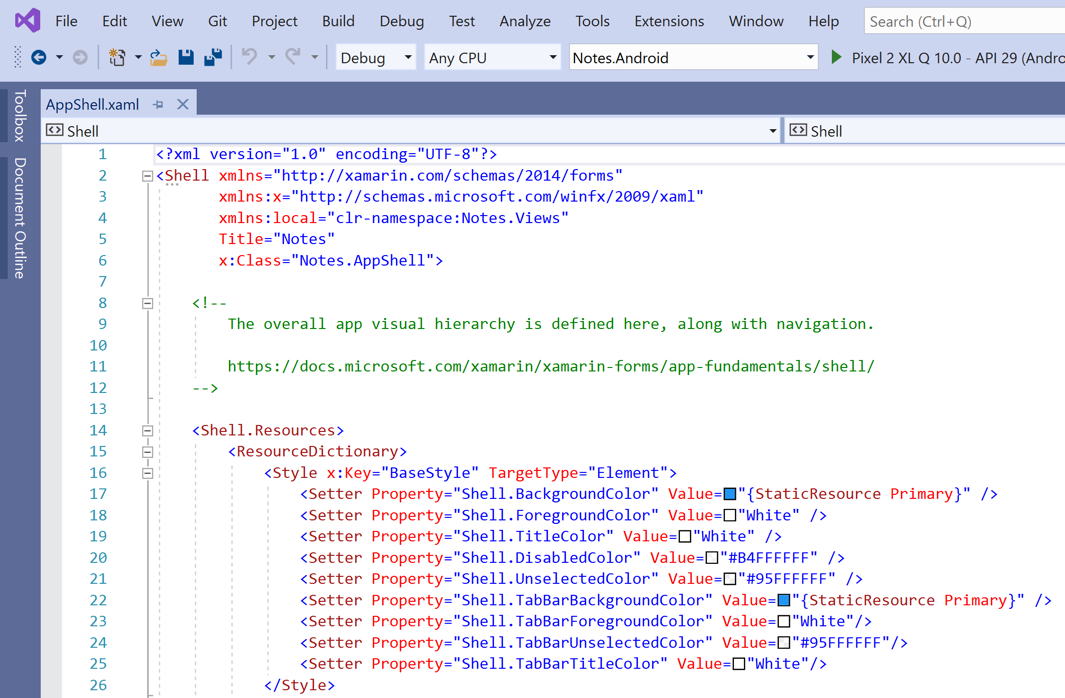
AppShell.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Bu kod,
TabBaruygulamanın ikiShellContentnesne içeren görsel hiyerarşisini bildirimli olarak tanımlar. Bu nesneler herhangi bir kullanıcı arabirimi öğesini değil, uygulamanın görsel hiyerarşisinin düzenini temsil eder. Shell bu nesneleri alır ve içerik için kullanıcı arabirimini oluşturur. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.CTRL+S tuşlarına basarak AppShell.xaml dosyasındaki değişiklikleri kaydedin.
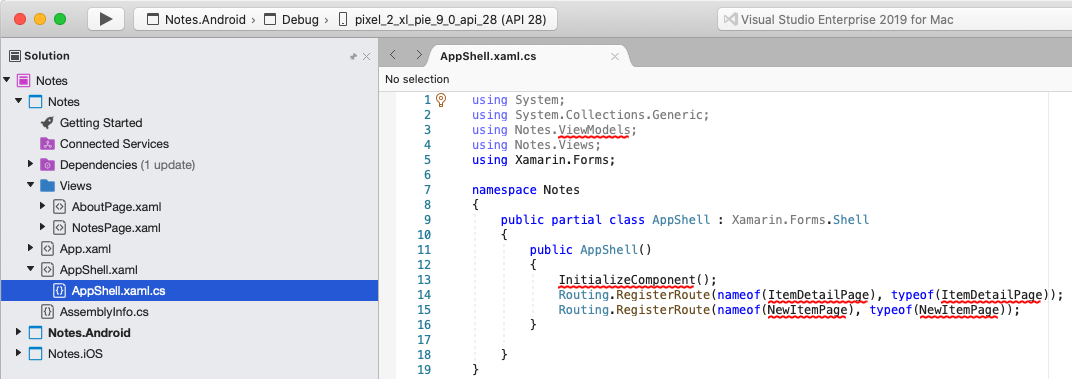
Çözüm Gezgini,Notes projesinde AppShell.xaml dosyasını genişletin ve AppShell.xaml.cs çift tıklayarak açın:

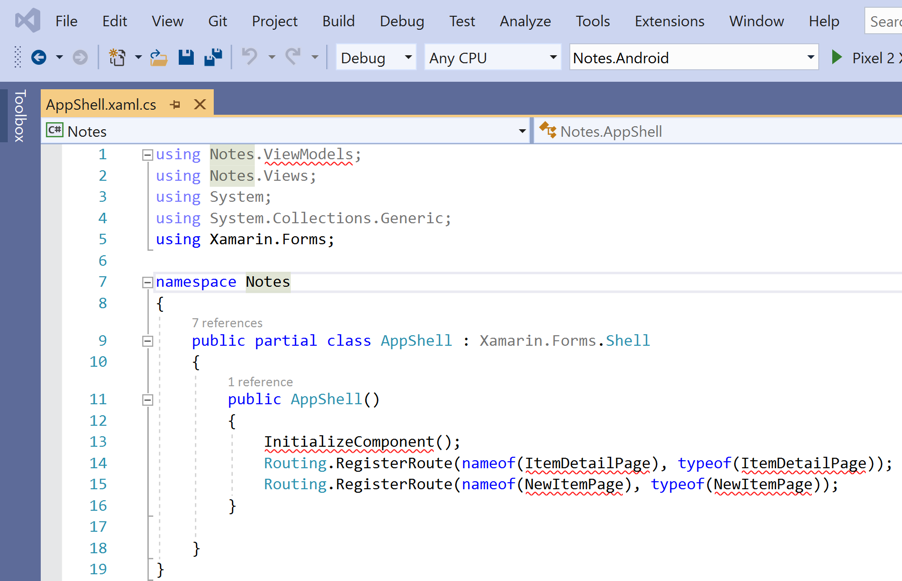
AppShell.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }CTRL+S tuşlarına basarak AppShell.xaml.cs değişiklikleri kaydedin.
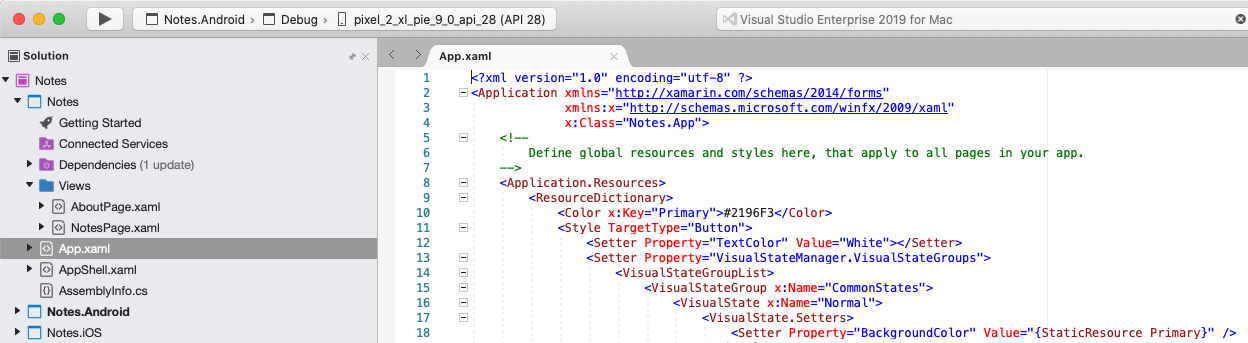
Çözüm Gezgini,Notlar projesinde App.xaml'e çift tıklayarak açın:

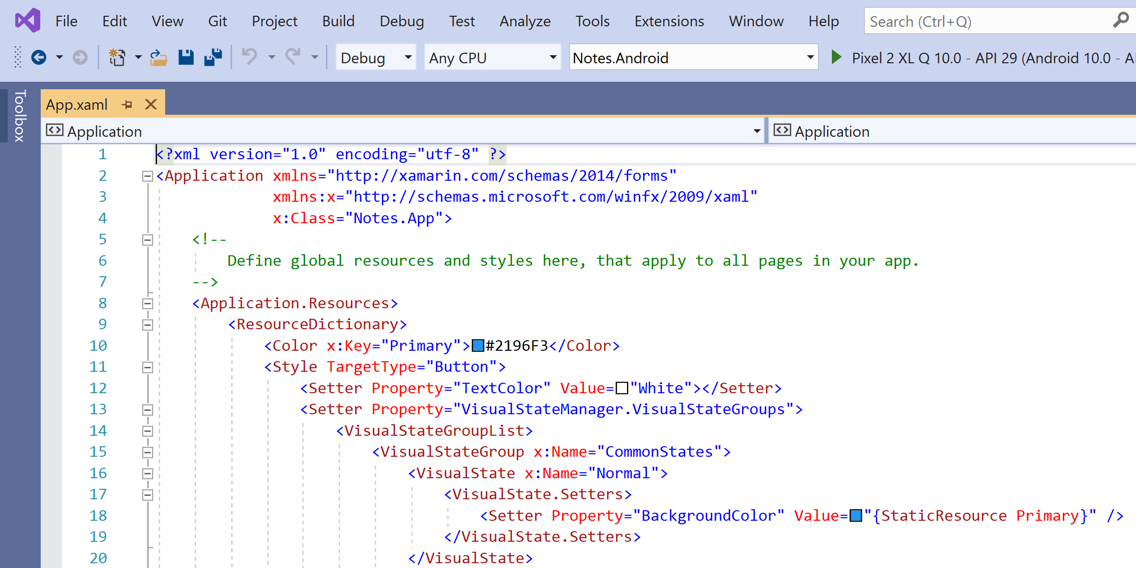
App.xaml'de şablon kodunun tamamını kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Bu kod bildirim temelli olarak uygulamanın örneğini oluşturmadan sorumlu olan bir
Appsınıfı tanımlar.CTRL+S tuşlarına basarak App.xaml'de yapılan değişiklikleri kaydedin.
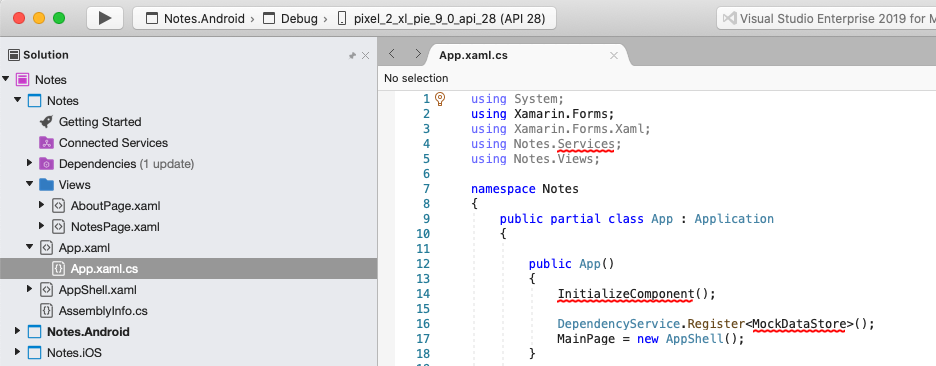
Çözüm Gezgini,Notlar projesinde App.xaml'i genişletin ve App.xaml.cs çift tıklayarak açın:

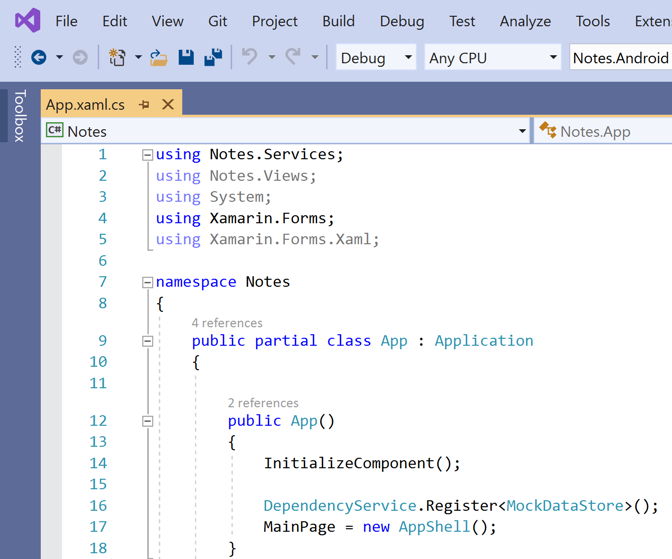
App.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Bu kod, uygulamanın örneğini oluşturmadan sorumlu olan sınıfının arka planındaki
Appkodu tanımlar. Alt sınıflandırılmışShellnesneye özelliğini başlatırMainPage.CTRL+S tuşlarına basarak App.xaml.cs değişiklikleri kaydedin.
Hızlı başlangıcı oluşturma
Visual Studio'da Derleme Çözümü Oluştur > menü öğesini seçin (veya F6 tuşuna basın). Çözüm derlenir ve Visual Studio durum çubuğunda bir başarı iletisi görüntülenir:

Hatalar varsa, önceki adımları yineleyin ve projeler başarıyla derleninceye kadar hataları düzeltin.
Visual Studio araç çubuğunda Başlangıç düğmesine (Yürüt düğmesine benzeyen üçgen düğme) basarak uygulamayı seçtiğiniz Android öykünücüsunda başlatın:


Bir not girin ve Kaydet düğmesine basın. Ardından, girdiğiniz notunun yeniden yüklendiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
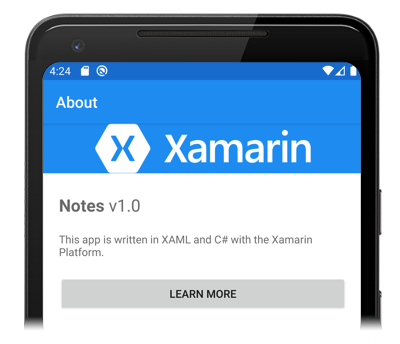
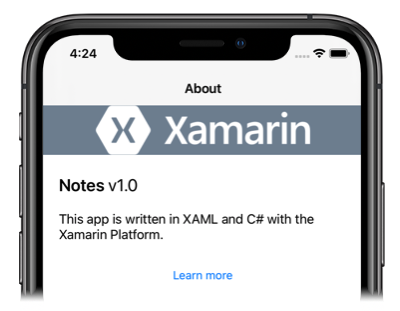
Hakkında sekmesi simgesine basarak öğesine gidin
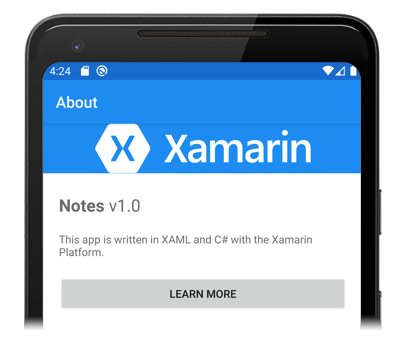
AboutPage:
Hızlı başlangıçlar web sayfasını başlatmak için Daha fazla bilgi edinin düğmesine basın.
Uygulamanın her platformda nasıl başlatıldığı hakkında daha fazla bilgi için Bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta uygulamayı her platformda Xamarin.Forms başlatma.
Not
Aşağıdaki adımlar yalnızca geliştirme için Xamarin.Forms sistem gereksinimlerini karşılayan eşleştirilmiş bir Mac'iniz varsa gerçekleştirilmelidir.
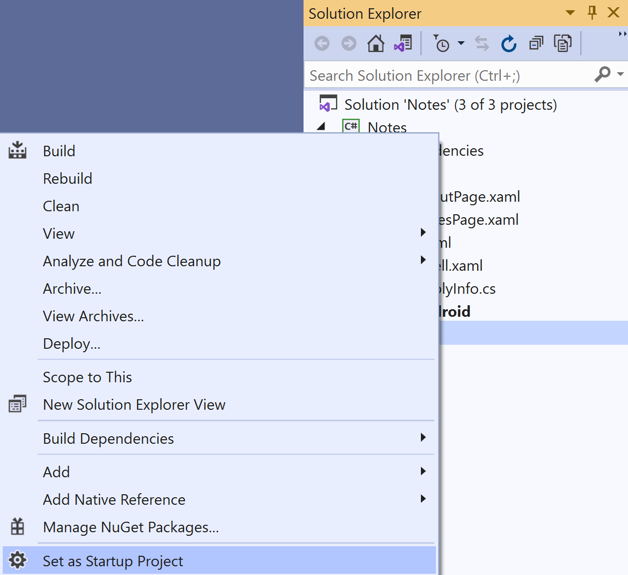
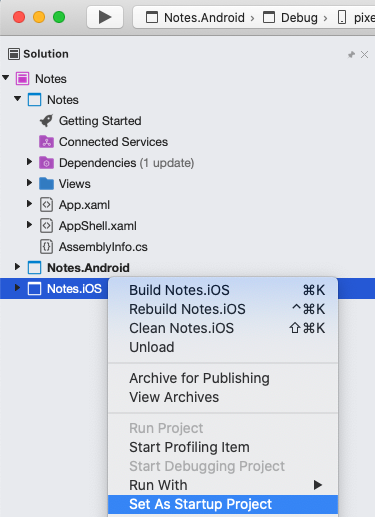
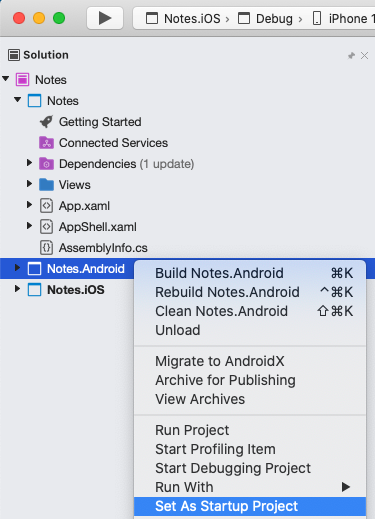
Visual Studio araç çubuğunda Notes.iOS projesine sağ tıklayın ve Başlangıç Projesi Olarak Ayarla'yı seçin.

Visual Studio araç çubuğunda Başlat düğmesine (Yürüt düğmesine benzeyen üçgen düğme) basarak uygulamayı seçtiğiniz iOS uzak simülatöründe başlatın:

Bir not girin ve Kaydet düğmesine basın. Ardından, girdiğiniz notunun yeniden yüklendiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
Hakkında sekmesi simgesine basarak öğesine gidin
AboutPage:Hızlı başlangıçlar web sayfasını başlatmak için Daha fazla bilgi edinin düğmesine basın.
Uygulamanın her platformda nasıl başlatıldığı hakkında daha fazla bilgi için Bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta uygulamayı her platformda Xamarin.Forms başlatma.
Önkoşullar
- iOS ve Android platform desteğinin yüklü olduğu Mac için Visual Studio (en son sürüm).
- Xcode (en son sürüm).
- C# bilgisi.
Bu önkoşullar hakkında daha fazla bilgi için bkz . Xamarin'i Yükleme.
Mac için Visual Studio kullanmaya başlayın
Mac için Visual Studio başlatın ve başlangıç penceresinde Yeni'ye tıklayarak yeni bir proje oluşturun:

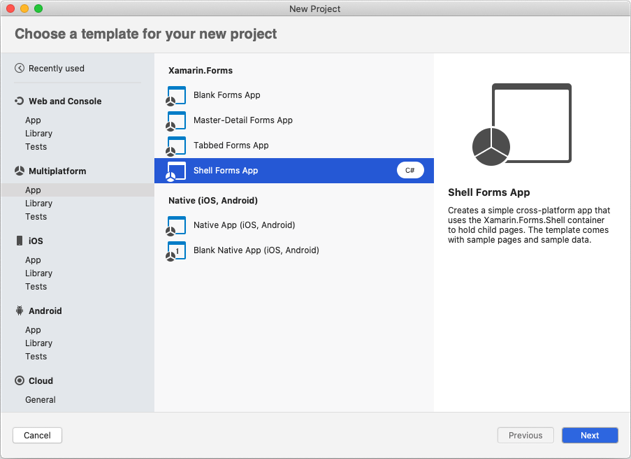
Yeni projeniz için şablon seçin iletişim kutusunda Çok Platformlu > Uygulama'ya tıklayın, Shell Forms Uygulaması şablonunu seçin ve İleri düğmesine tıklayın:

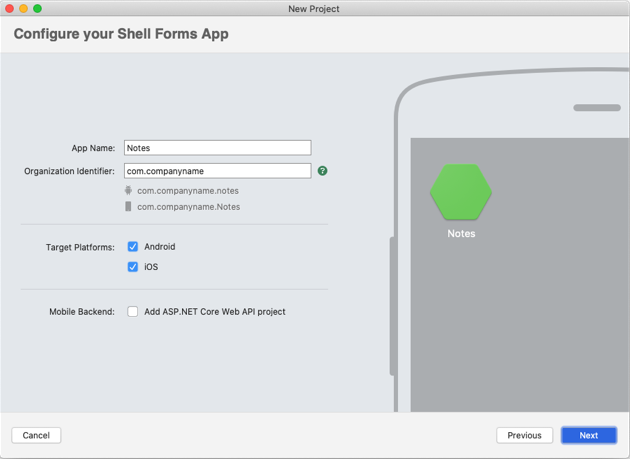
Shell Forms uygulamanızı yapılandırın iletişim kutusunda yeni uygulamaya Notlar adını verin ve İleri düğmesine tıklayın:

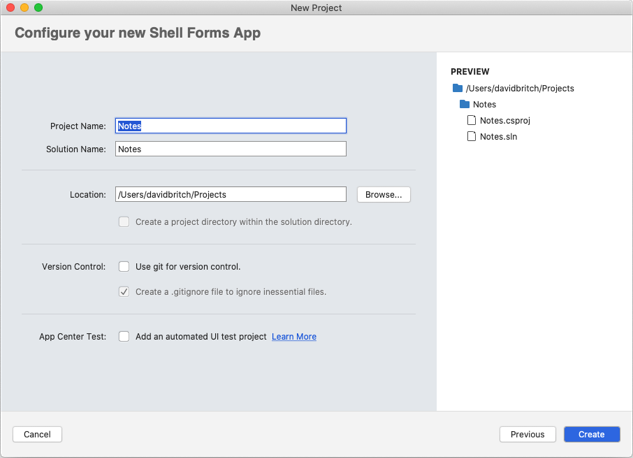
Yeni Shell Forms uygulamanızı yapılandırın iletişim kutusunda Çözüm ve Proje adlarını Notlar olarak bırakın, proje için uygun bir konum seçin ve projeyi oluşturmak için Oluştur düğmesine tıklayın:

Önemli
Bu hızlı başlangıçtaki C# ve XAML kod parçacıkları, çözümün ve projenin her ikisinin de Notlar olarak adlandırılmış olmasını gerektirir. Farklı bir ad kullanmak, bu hızlı başlangıçtan projeye kod kopyaladığınızda derleme hatalarına neden olur.
Oluşturulan .NET Standard kitaplığı hakkında daha fazla bilgi için bkz. Shell Hızlı Başlangıç Ayrıntılı İncelemesi'nde Kabuk uygulamasının Xamarin.FormsXamarin.Forms anatomisi.
Çözüm Bölmesi'ndeki Notlar projesinde aşağıdaki klasörleri (ve bunların içeriklerini) silin:
- Modeller
- Hizmetler
- Görünüm Modelleri
- Görünümler
Çözüm Bölmesi'ndeki Notlar projesinde GettingStarted.txt silin.
Çözüm Bölmesi'ndeki Notlar projesinde Görünümler adlı yeni bir klasör ekleyin.
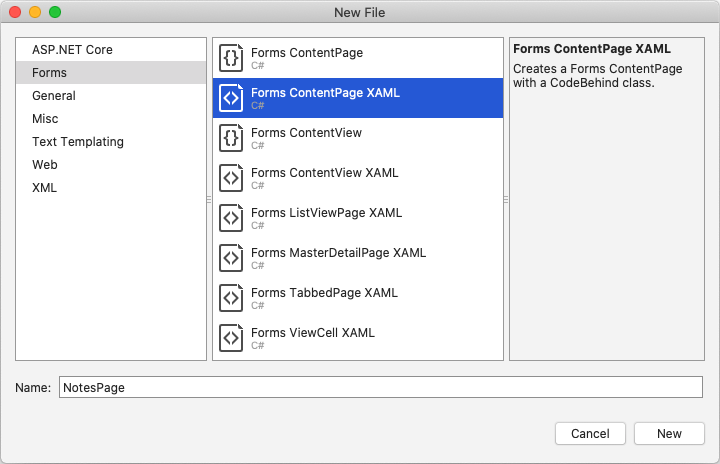
Çözüm Bölmesi'ndeki Notlar projesinde Görünümler klasörünü seçin, sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin. Yeni Dosya iletişim kutusunda Forms > Forms ContentPage XAML'yi seçin, yeni dosyayı NotesPage olarak adlandırın ve Yeni düğmesine tıklayın:

Bu, Görünümler klasörüne NotesPage adlı yeni bir sayfa ekler. Bu sayfa, uygulamadaki ana sayfa olacaktır.
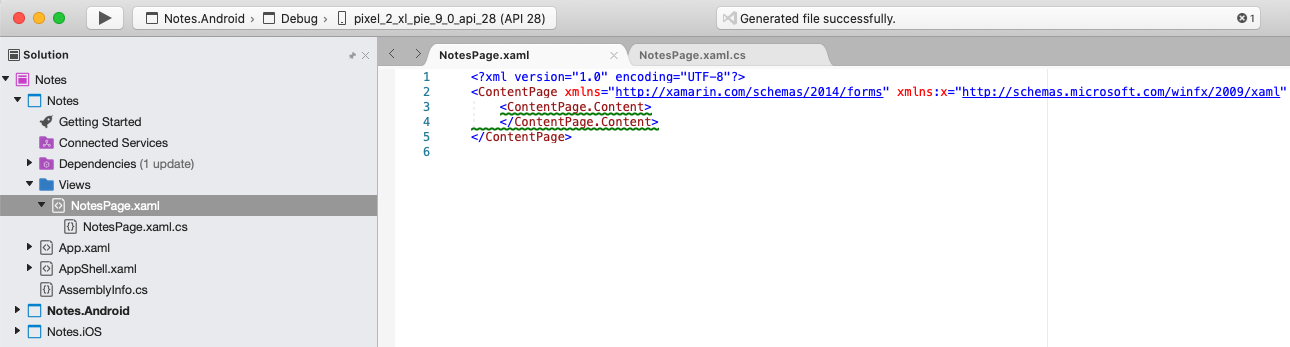
Çözüm Bölmesi'ndeki Notlar projesinde NotesPage.xaml'e çift tıklayarak açın:

NotesPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, sayfa için bir metin girişi ve uygulamayı dosyayı kaydetmeye veya silmeye yönlendiren iki
Buttonnesneden oluşanEditorkullanıcı arabirimini bildirimli olarak tanımlar. İkiButtonnesne, içinde yatay olarak yerleştirilmişGridGridEditorve dikey olarak birStackLayoutiçinde yerleştirilmiştir. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) NotesPage.xaml dosyasındaki değişiklikleri kaydedin.
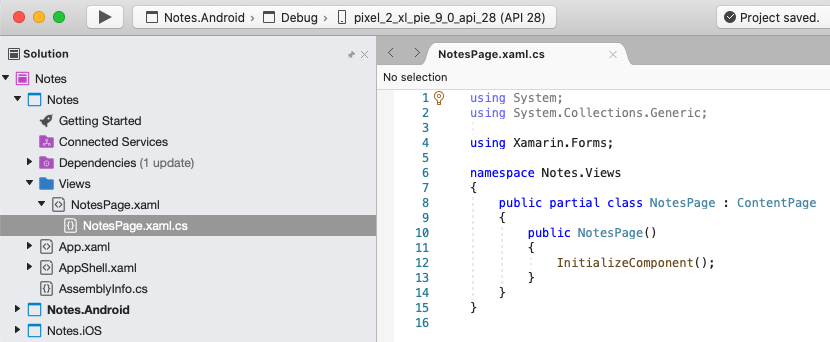
Çözüm Bölmesi'ndeki Notlar projesinde NotesPage.xaml.cs çift tıklayarak açın:

NotesPage.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Bu kod, not verilerini uygulamanın yerel uygulama veri klasöründe depolayacak adlı
notes.txtbir dosyaya başvuran bir_fileNamealan tanımlar. Sayfa oluşturucu yürütülürken, dosya varsa okunur ve içindeEditorgörüntülenir. Kaydet'eButtonbasıldığında, dosyasınınOnSaveButtonClickediçeriğiniEditorkaydeden olay işleyicisi yürütülür. DeleteButtontuşuna basıldığındaOnDeleteButtonClickedolay işleyicisi yürütülür ve bu da var olması koşuluyla dosyayı siler ve dosyasındanEditorherhangi bir metni kaldırır. Kullanıcı etkileşimi hakkında daha fazla bilgi için Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı etkileşimini yanıtlama bölümüne bakın.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) değişiklikleri NotesPage.xaml.cs kaydedin.
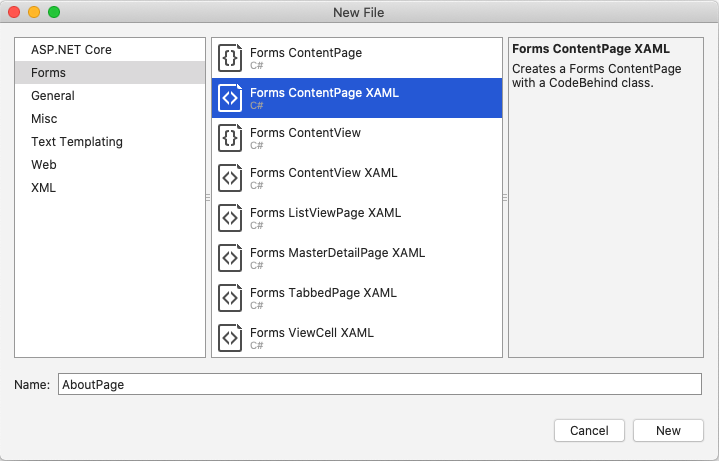
Çözüm Bölmesi'ndeki Notlar projesinde Görünümler klasörünü seçin, sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin. Yeni Dosya iletişim kutusunda Forms > Forms ContentPage XAML'yi seçin, yeni dosyayı AboutPage olarak adlandırın ve Yeni düğmesine tıklayın:

Çözüm Bölmesi'ndeki Notlar projesinde AboutPage.xaml'e çift tıklayarak açın:

Bu, Görünümler klasörüne AboutPage adlı yeni bir sayfa ekler.
AboutPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Bu kod, sayfa için kullanıcı arabirimini bildirimli olarak tanımlar. Bu arabirim, metin
Imagegörüntüleyen ikiLabelnesneden ve birButtonöğesinden oluşur. ve ikiLabelnesnesiButtonbir içindeImageStackLayoutdikey olarak yerleştirilmiştir veStackLayoutdikey olarak birGridiçinde yerleştirilmiştir. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) AboutPage.xaml dosyasındaki değişiklikleri kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde AboutPage.xaml.cs çift tıklayarak açın:

AboutPage.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Bu kod, Daha fazla
Buttonbilgi edinin tuşuna basıldığında yürütülen olay işleyicisini tanımlarOnButtonClicked. Düğmeye basıldığında bir web tarayıcısı başlatılır ve yöntemin URI bağımsız değişkeniyleOpenAsynctemsil edilen sayfa görüntülenir. Kullanıcı etkileşimi hakkında daha fazla bilgi için Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı etkileşimini yanıtlama bölümüne bakın.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) değişiklikleri AboutPage.xaml.cs kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde AppShell.xaml'e çift tıklayarak açın:

AppShell.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Bu kod,
TabBaruygulamanın ikiShellContentnesne içeren görsel hiyerarşisini bildirimli olarak tanımlar. Bu nesneler herhangi bir kullanıcı arabirimi öğesini değil, uygulamanın görsel hiyerarşisinin düzenini temsil eder. Shell bu nesneleri alır ve içerik için kullanıcı arabirimini oluşturur. Kullanıcı arabirimi oluşturma hakkında daha fazla bilgi için Bkz. Kabuk Hızlı Başlangıcı'nda Xamarin.Forms Kullanıcı arabirimi.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) AppShell.xaml dosyasındaki değişiklikleri kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde AppShell.xaml'i genişletin ve AppShell.xaml.cs çift tıklayarak açın:

AppShell.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) AppShell.xaml.cs değişiklikleri kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde App.xaml'e çift tıklayarak açın:

App.xaml'de şablon kodunun tamamını kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Bu kod bildirim temelli olarak uygulamanın örneğini oluşturmadan sorumlu olan bir
Appsınıfı tanımlar.Dosya Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) App.xaml'de yapılan değişiklikleri kaydedin.>
Çözüm Bölmesi'ndeki Notlar projesinde App.xaml'i genişletin ve App.xaml.cs çift tıklayarak açın:

App.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Bu kod, uygulamanın örneğini oluşturmadan sorumlu olan sınıfının arka planındaki
Appkodu tanımlar. Alt sınıflandırılmışShellnesneye özelliğini başlatırMainPage.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) değişiklikleri App.xaml.cs kaydedin.
Hızlı başlangıcı oluşturma
Mac için Visual Studio'da Tümünü Derle > menü öğesini seçin (veya ⌘ + B tuşlarına basın). Projeler derlenir ve Mac için Visual Studio araç çubuğunda bir başarı iletisi görüntülenir:

Hatalar varsa, önceki adımları yineleyin ve projeler başarıyla derleninceye kadar hataları düzeltin.
Çözüm Bölmesi'nde Notes.iOS projesini seçin, sağ tıklayın ve Başlangıç Projesi Olarak Ayarla'yı seçin:

Mac için Visual Studio araç çubuğunda Başlat düğmesine (Oynat düğmesine benzeyen üçgen düğme) basarak uygulamayı seçtiğiniz iOS Simülatöründe başlatın:


Bir not girin ve Kaydet düğmesine basın. Ardından, girdiğiniz notunun yeniden yüklendiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
Hakkında sekmesi simgesine basarak öğesine gidin
AboutPage:
Hızlı başlangıçlar web sayfasını başlatmak için Daha fazla bilgi edinin düğmesine basın.
Uygulamanın her platformda nasıl başlatıldığı hakkında daha fazla bilgi için Bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta uygulamayı her platformda Xamarin.Forms başlatma.
Çözüm Bölmesi'nde Notes.Droid projesini seçin, sağ tıklayın ve Başlangıç Projesi Olarak Ayarla'yı seçin:

Mac için Visual Studio araç çubuğunda Başlangıç düğmesine (Oynat düğmesine benzeyen üçgen düğme) basarak uygulamayı seçtiğiniz Android öykünücüsün içinde başlatın:

Bir not girin ve Kaydet düğmesine basın. Ardından, girdiğiniz notunun yeniden yüklendiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
Hakkında sekmesi simgesine basarak öğesine gidin
AboutPage:
Hızlı başlangıçlar web sayfasını başlatmak için Daha fazla bilgi edinin düğmesine basın.
Uygulamanın her platformda nasıl başlatıldığı hakkında daha fazla bilgi için Bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta uygulamayı her platformda Xamarin.Forms başlatma.
Sonraki adımlar
Bu hızlı başlangıçta şunları öğrendiniz:
- Bir Xamarin.Forms Shell uygulaması oluşturun.
- EXtensible Application Markup Language (XAML) kullanarak bir sayfanın kullanıcı arabirimini tanımlayın ve koddan XAML öğeleriyle etkileşime geçin.
- Sınıfını alt sınıflayarak shell uygulamasının görsel hiyerarşisini
Shellaçıklama.
Bu Xamarin.Forms Shell uygulamasına ek sayfalar eklemek için sonraki hızlı başlangıca geçin.