Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Xamarin.Forms Hızlı Başlangıçta Notlar uygulaması oluşturulmuştu. Bu makalede, Shell uygulamalarının nasıl Xamarin.Forms çalıştığına ilişkin temel bilgileri anlamak için nelerin derlendiği incelenir.
Visual Studio'ya giriş
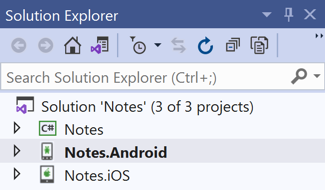
Visual Studio, kodu Çözümler ve Projeler olarak düzenler. Çözüm, bir veya daha fazla proje barındırabilen bir kapsayıcıdır. Proje bir uygulama, destekleyici kitaplık, test uygulaması ve daha fazlası olabilir. Notlar uygulaması, aşağıdaki ekran görüntüsünde gösterildiği gibi üç proje içeren bir çözümden oluşur:

Projeler şunlardır:
- Notlar – Bu proje, paylaşılan kodun ve paylaşılan kullanıcı arabiriminin tümünü barındıran .NET Standart kitaplık projesidir.
- Notes.Android – Bu proje Android'e özgü kodu barındırıyor ve Android uygulamasının giriş noktasıdır.
- Notes.iOS – Bu proje iOS'a özgü kodu barındırıyor ve iOS uygulamasının giriş noktasıdır.
Uygulamanın Xamarin.Forms anatomisi
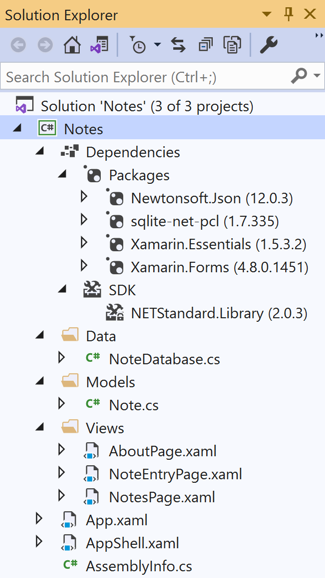
Aşağıdaki ekran görüntüsünde Visual Studio'daki Notes .NET Standard kitaplık projesinin içeriği gösterilmektedir:

Proje, NuGet ve SDK düğümlerini içeren bir Bağımlılıklar düğümüne sahiptir:
- NuGet – Xamarin.Formsprojeye eklenmiş olan , Xamarin.Essentials, Newtonsoft.Json ve sqlite-net-pcl NuGet paketleri.
- SDK –
NETStandard.Library.NET Standard'ı tanımlayan nuget paketlerinin tamamına başvuran meta paket.
Mac için Visual Studio giriş
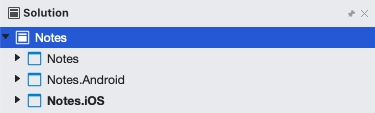
Mac için Visual Studio, Kodu Çözümler ve Projeler halinde düzenlemeye yönelik Visual Studio uygulamasını izler. Çözüm, bir veya daha fazla proje barındırabilen bir kapsayıcıdır. Proje bir uygulama, destekleyici kitaplık, test uygulaması ve daha fazlası olabilir. Notlar uygulaması, aşağıdaki ekran görüntüsünde gösterildiği gibi üç proje içeren bir çözümden oluşur:

Projeler şunlardır:
- Notlar – Bu proje, paylaşılan kodun ve paylaşılan kullanıcı arabiriminin tümünü barındıran .NET Standart kitaplık projesidir.
- Notes.Android – Bu proje Android'e özgü kodu barındırıyor ve Android uygulamaları için giriş noktasıdır.
- Notes.iOS – Bu proje iOS özel kodunu barındırıyor ve iOS uygulamalarının giriş noktasıdır.
Uygulamanın Xamarin.Forms anatomisi
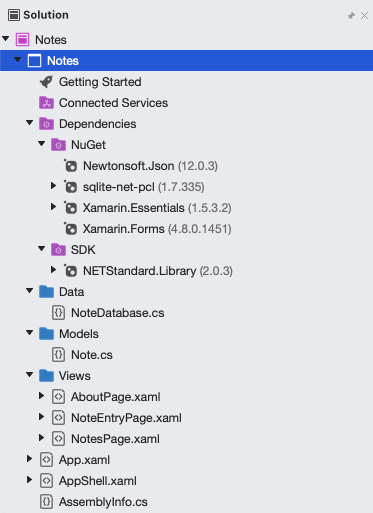
Aşağıdaki ekran görüntüsünde, Mac için Visual Studio'deki Notes .NET Standard kitaplık projesinin içeriği gösterilmektedir:

Proje, NuGet ve SDK düğümlerini içeren bir Bağımlılıklar düğümüne sahiptir:
- NuGet – Xamarin.Formsprojeye eklenmiş olan , Xamarin.Essentials, Newtonsoft.Json ve sqlite-net-pcl NuGet paketleri.
- SDK –
NETStandard.Library.NET Standard'ı tanımlayan nuget paketlerinin tamamına başvuran meta paket.
Proje ayrıca birden çok dosyadan oluşur:
- Data\NoteDatabase.cs – Bu sınıf veritabanını oluşturmak, ondan veri okumak, veri yazmak ve veri silmek için kod içerir.
- Models\Note.cs – Bu sınıf, örnekleri uygulamadaki her notla ilgili verileri depolayan bir
Notemodel tanımlar. - Views\AboutPage.xaml – Hakkında sayfasının kullanıcı arabirimini
AboutPagetanımlayan sınıfın XAML işaretlemesi. - Views\AboutPage.xaml.cs – Kullanıcı sayfayla etkileşime geçtiğinde
AboutPageyürütülen iş mantığını içeren sınıfın arka planındaki kod. - Views\NotesPage.xaml – Uygulama başlatıldığında gösterilen sayfanın kullanıcı arabirimini tanımlayan sınıfın XAML işaretlemesi
NotesPage. - Views\NotesPage.xaml.cs – Kullanıcı sayfayla etkileşime geçtiğinde
NotesPageyürütülen iş mantığını içeren sınıfın arka planındaki kod. - Views\NoteEntryPage.xaml – Kullanıcı not girdiğinde gösterilen sayfanın kullanıcı arabirimini tanımlayan sınıfın XAML işaretlemesi
NoteEntryPage. - Views\NoteEntryPage.xaml.cs – Kullanıcı sayfayla etkileşime geçtiğinde
NoteEntryPageyürütülen iş mantığını içeren sınıfın arka planındaki kod. - App.xaml – Uygulama için
Appbir kaynak sözlüğü tanımlayan sınıfı için XAML işaretlemesi. - App.xaml.cs: Shell uygulamasının örneğini
Appoluşturma ve uygulama yaşam döngüsü olaylarını işleme sorumluluğunu üstlenen sınıfın arka planındaki kod. - AppShell.xaml : Uygulamanın görsel hiyerarşisini
AppShelltanımlayan sınıfı için XAML işaretlemesi. - AppShell.xaml.cs : Program aracılığıyla gidilmesi için
AppShellNoteEntryPageiçin bir yol oluşturan sınıfın arka planındaki kod. - AssemblyInfo.cs – Bu dosya, derleme düzeyinde uygulanan proje hakkında bir uygulama özniteliği içerir.
Xamarin.iOS uygulamasının anatomisi hakkında daha fazla bilgi için bkz . Xamarin.iOS Uygulamasının Anatomisi. Xamarin.Android uygulamasının anatomisi hakkında daha fazla bilgi için bkz . Xamarin.Android Uygulamasının Anatomisi.
Mimari ve uygulama temelleri
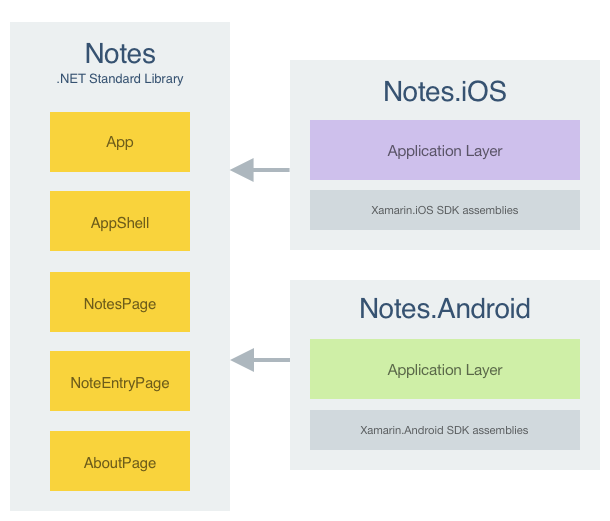
Bir Xamarin.Forms uygulama, geleneksel bir platformlar arası uygulamayla aynı şekilde tasarlanır. Paylaşılan kod genellikle bir .NET Standard kitaplığına yerleştirilir ve platforma özgü uygulamalar paylaşılan kodu tüketir. Aşağıdaki diyagramda Notes uygulaması için bu ilişkiye genel bir bakış gösterilmektedir:

Başlangıç kodunun yeniden kullanımını en üst düzeye çıkarmak için, Xamarin.Forms aşağıdaki kod örneğinde gösterildiği gibi uygulamaların her platformda uygulamanın örneğini oluşturmakla sorumlu olan adlı App tek bir sınıfı vardır:
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
// ...
}
}
Bu kod, sınıfının özelliğini App nesnesine AppShell ayarlarMainPage. sınıfı, AppShell uygulamanın görsel hiyerarşisini tanımlar. Shell bu görsel hiyerarşisini alır ve bunun için kullanıcı arabirimini üretir. Uygulamanın görsel hiyerarşisini tanımlama hakkında daha fazla bilgi için bkz . Uygulama görseli hiyerarşisi.
Ayrıca, AssemblyInfo.cs dosyası derleme düzeyinde uygulanan tek bir uygulama özniteliği içerir:
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
XamlCompilation özniteliği XAML derleyicisini açar, böylece XAML doğrudan ara dile derlenmiş olur. Daha fazla bilgi için bkz . XAML Derlemesi.
Uygulamayı her platformda başlatma
Uygulamanın her platformda nasıl başlatıldığı platforma özgüdür.
iOS
iOS'ta ilk Xamarin.Forms sayfayı başlatmak için Notes.iOS projesi, sınıfından AppDelegate devralan FormsApplicationDelegate sınıfı tanımlar:
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
Geçersiz FinishedLaunching kılma, yöntemini çağırarak çerçeveyi Init başlatırXamarin.Forms. Bu, iOS'a özgü uygulamasının Xamarin.Forms , kök görünüm denetleyicisi yöntemine çağrı yapılarak ayarlanmadan önce uygulamaya yüklenmesine LoadApplication neden olur.
Android
Android'de ilk Xamarin.Forms sayfayı başlatmak için Notes.Android projesi, sınıfından MainLauncher devralan FormsAppCompatActivity etkinliği ile özniteliğiyle bir Activity oluşturan kodu içerir:
namespace Notes.Droid
{
[Activity(Label = "Notes",
Icon = "@mipmap/icon",
Theme = "@style/MainTheme",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
}
Geçersiz OnCreate kılma, yöntemini çağırarak çerçeveyi Init başlatırXamarin.Forms. Bu, Android'e özgü uygulamasının Xamarin.Forms uygulama yüklenmeden önce uygulamaya yüklenmesine Xamarin.Forms neden olur.
Uygulama görseli hiyerarşisi
Xamarin.Forms Kabuk uygulamaları, sınıfı alt sınıflayan bir sınıfta uygulamanın görsel hiyerarşisini Shell tanımlar. Notes uygulamasında sınıfı şu şekildedir Appshell :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
x:Class="Notes.AppShell">
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Bu XAML iki ana nesneden oluşur:
TabBar.TabBaralt sekme çubuğunu temsil eder ve uygulamanın gezinti düzeni alt sekmeleri kullandığında kullanılmalıdır.TabBarnesnesi, nesneninShellalt öğesidir.ShellContent, içindeki her sekmeninTabBarnesnelerini temsil ederContentPage. HerShellContentnesne, nesneninTabBaralt öğesidir.
Bu nesneler herhangi bir kullanıcı arabirimini değil, uygulamanın görsel hiyerarşisinin kuruluşunu temsil eder. Shell bu nesneleri alır ve içerik için gezinti kullanıcı arabirimini oluşturur. Bu nedenle, AppShell sınıfı alt sekmelerden gezinilebilen iki sayfa tanımlar. Sayfalar, gezintiye yanıt olarak isteğe bağlı olarak oluşturulur.
Shell uygulamaları hakkında daha fazla bilgi için bkz Xamarin.Forms . Shell.
Kullanıcı arabirimi
Bir Xamarin.Forms uygulamanın kullanıcı arabirimini oluşturmak için kullanılan birkaç denetim grubu vardır:
- Sayfalar – Xamarin.Forms sayfalar platformlar arası mobil uygulama ekranlarını temsil eder. Notes uygulaması tek ekranları görüntülemek için sınıfını
ContentPagekullanır. Sayfalar hakkında daha fazla bilgi için bkz Xamarin.Forms . Sayfalar. - Görünümler – Xamarin.Forms görünümler, kullanıcı arabiriminde görüntülenen etiketler, düğmeler ve metin giriş kutuları gibi denetimlerdir. Tamamlanmış Notlar uygulaması ,
EditorveButtongörünümlerini kullanırCollectionView. Görünümler hakkında daha fazla bilgi için bkz Xamarin.Forms . Görünümler. - Düzenler – Xamarin.Forms düzenler, görünümleri mantıksal yapılara oluşturmak için kullanılan kapsayıcılardır. Notes uygulaması, dikey yığında görünümleri düzenlemek için sınıfını,
Griddüğmeleri yatay olarak düzenlemek için de sınıfını kullanırStackLayout. Düzenler hakkında daha fazla bilgi için bkz Xamarin.Forms . Düzenler.
Çalışma zamanında her denetim, işlenecek olan yerel eşdeğerine eşlenir.
Düzen
Notes uygulaması, ekran boyutundan StackLayout bağımsız olarak ekrandaki görünümleri otomatik olarak düzenleyerek platformlar arası uygulama geliştirmeyi basitleştirmek için uygulamasını kullanır. Her alt öğe, eklendikleri sırada yatay veya dikey olarak birbirinin arkasına yerleştirilir. ve özelliklerinin ne kadar alan StackLayout kullanacağı, ve VerticalOptions özelliklerinin nasıl ayarlandığına HorizontalOptions bağlıdır, ancak varsayılan olarak StackLayout ekranın tamamını kullanmaya çalışır.
Aşağıdaki XAML kodu, düzenini oluşturmak için bir StackLayout kullanma örneğini NoteEntryPagegösterir:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
...
<StackLayout Margin="{StaticResource PageMargin}">
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
HeightRequest="100" />
<Grid>
...
</Grid>
</StackLayout>
</ContentPage>
Varsayılan olarak StackLayout , dikey bir yönlendirme varsayılır. Ancak, özelliği sabit listesi üyesi olarak ayarlanarak StackLayout.Orientation yatay bir yönlendirmeye StackOrientation.Horizontal değiştirilebilir.
Not
Görünümlerin boyutu ve WidthRequest özellikleri aracılığıyla HeightRequest ayarlanabilir.
Sınıfı hakkında StackLayout daha fazla bilgi için bkz Xamarin.Forms . StackLayout.
Kullanıcı etkileşimine yanıt verme
XAML'de tanımlanan bir nesne, arka planda kod dosyasında işlenen bir olayı tetikleyebilir. Aşağıdaki kod örneği, kaydet düğmesinde tetiklenen olaya yanıt olarak Clicked yürütülen sınıfı için NoteEntryPage arka planda kodda yöntemini gösterirOnSaveButtonClicked.
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
if (!string.IsNullOrWhiteSpace(note.Text))
{
await App.Database.SaveNoteAsync(note);
}
await Shell.Current.GoToAsync("..");
}
OnSaveButtonClicked yöntemi notu veritabanına kaydeder ve önceki sayfaya geri döner. Gezinti hakkında daha fazla bilgi için bkz . Gezinti.
Not
Bir XAML sınıfının arka planda kod dosyası, özniteliğiyle kendisine atanan adı kullanarak XAML'de tanımlanan bir nesneye x:Name erişebilir. Bu özniteliğe atanan değer, C# değişkenleriyle aynı kurallara sahiptir; bunun için bir harf veya alt çizgiyle başlaması ve eklenmiş boşluk içermesi gerekir.
Kaydetme düğmesinin yöntemine OnSaveButtonClicked kablolama işlemi, sınıfı için NoteEntryPage XAML işaretlemesinde gerçekleşir:
<Button Text="Save"
Clicked="OnSaveButtonClicked" />
Listeler
CollectionView, listedeki bir öğe koleksiyonunu görüntülemekle sorumludur. Varsayılan olarak, liste öğeleri dikey olarak ve her öğe tek bir satırda görüntülenir.
Aşağıdaki kod örneği, öğesinden öğesini CollectionView NotesPagegösterir:
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
içindeki CollectionView her satırın düzeni öğesi içinde CollectionView.ItemTemplate tanımlanır ve uygulama tarafından alınan notları görüntülemek için veri bağlamayı kullanır. CollectionView.ItemsSource özelliği, NotesPage.xaml.cs veri kaynağına ayarlanır:
protected override async void OnAppearing()
{
base.OnAppearing();
collectionView.ItemsSource = await App.Database.GetNotesAsync();
}
Bu kod, veritabanında depolanan notlarla CollectionView doldurur ve sayfa görüntülendiğinde yürütülür.
içinde CollectionViewSelectionChanged bir öğe seçildiğinde olay tetiklenir. Adlı bir olay işleyicisi, OnSelectionChangedolay tetiklendiğinde yürütülür:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// ...
}
}
Olay SelectionChanged özelliği aracılığıyla öğeyle ilişkili nesneye e.CurrentSelection erişebilir.
Sınıfı hakkında CollectionView daha fazla bilgi için bkz Xamarin.Forms . CollectionView.
Gezinti
Gezinti, gidilmesi gereken bir URI belirtilerek bir Shell uygulamasında gerçekleştirilir. Gezinti URI'lerinin üç bileşeni vardır:
- Shell görsel hiyerarşisinin bir parçası olarak var olan içeriğe giden yolu tanımlayan bir yol.
- Bir sayfa. Shell görsel hiyerarşisinde mevcut olmayan sayfalar, bir Shell uygulamasının içinde herhangi bir yerden gezinti yığınına gönderilebilir. Örneğin ,
NoteEntryPageKabuk görsel hiyerarşisinde tanımlanmamıştır, ancak gerektiğinde gezinti yığınına gönderilebilir. - Bir veya daha fazla sorgu parametresi. Sorgu parametreleri, gezinirken hedef sayfaya geçirilebilen parametrelerdir.
Gezinti URI'sinin üç bileşeni de içermesi gerekmez, ancak yapıyı içerdiğinde: //route/page?queryParameters
Not
Yollar, özelliği aracılığıyla Route Shell görsel hiyerarşisindeki öğelerde tanımlanabilir. Ancak, özelliği Notlar uygulamasında olduğu gibi ayarlı değilse Route çalışma zamanında bir yol oluşturulur.
Kabuk gezintisi hakkında daha fazla bilgi için bkz Xamarin.Forms . Kabuk gezintisi.
Yolları kaydetme
Shell görsel hiyerarşisinde mevcut olmayan bir sayfaya gitmek için önce Shell yönlendirme sistemine kaydedilmesi gerekir. Routing.RegisterRoute yöntemini kullanarak. Notlar uygulamasında bu, oluşturucuda AppShell gerçekleşir:
public partial class AppShell : Shell
{
public AppShell()
{
// ...
Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage));
}
}
Bu örnekte, adlı NoteEntryPage bir yol türüne NoteEntryPage göre kaydedilir. Daha sonra bu sayfaya uygulamanın herhangi bir yerinden URI tabanlı gezinti kullanılarak gidilebilir.
Gezinti gerçekleştirme
Gezinti yöntemi tarafından GoToAsync gerçekleştirilir ve bu yöntem, gidilen yolu temsil eden bir bağımsız değişkeni kabul eder:
await Shell.Current.GoToAsync("NoteEntryPage");
Bu örnekte öğesine NoteEntryPage gidilir.
Önemli
Kabuk görsel hiyerarşisinde olmayan bir sayfaya gidildiğinde gezinti yığını oluşturulur.
Bir sayfaya gezinirken, veriler sayfaya sorgu parametresi olarak geçirilebilir:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// Navigate to the NoteEntryPage, passing the ID as a query parameter.
Note note = (Note)e.CurrentSelection.FirstOrDefault();
await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.ID.ToString()}");
}
}
Bu örnek içinde CollectionView seçili durumdaki öğeyi alır ve özelliğine gider ve özelliğine NoteEntryPagesorgu parametresi olarak geçirilen nesnenin Note özelliğinin NoteEntryPage.ItemId değeriyle ID gider.
Geçirilen verileri NoteEntryPage almak için sınıfı, QueryPropertyAttribute
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
}
// ...
}
için QueryPropertyAttribute ilk bağımsız değişken, özelliğin ItemId geçirilen verileri alacağını belirtir ve ikinci bağımsız değişken sorgu parametresi kimliğini belirtir. Bu nedenle, QueryPropertyAttribute yukarıdaki örnekte özelliğin ItemId yöntem çağrısındaki URI'den GoToAsync sorgu parametresinde ItemId geçirilen verileri alacağını belirtir. ItemId Özelliği daha sonra cihazdan LoadNote notu almak için yöntemini çağırır.
Yöntemin bağımsız değişkeni GoToAsync olarak ".." belirtilerek geriye doğru gezinti gerçekleştirilir:
await Shell.Current.GoToAsync("..");
Geriye doğru gezinti hakkında daha fazla bilgi için bkz . Geriye doğru gezinti.
Veri bağlama
Veri bağlama, bir Xamarin.Forms uygulamanın verileri görüntüleme ve verileriyle etkileşim kurma şeklini basitleştirmek için kullanılır. Kullanıcı arabirimi ile temel alınan uygulama arasında bir bağlantı kurar. sınıfı, BindableObject veri bağlamayı destekleyen altyapının büyük bir kısmını içerir.
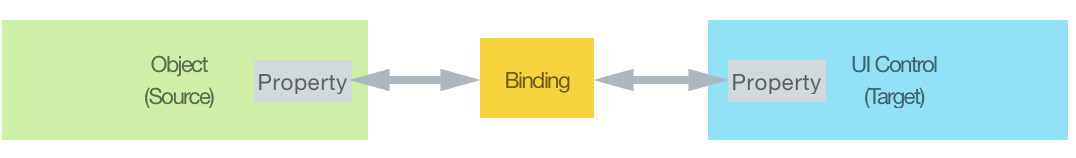
Veri bağlama, kaynak ve hedef olarak adlandırılan iki nesneyi bağlar. Kaynak nesne verileri sağlar. Hedef nesne, kaynak nesneden verileri kullanır (ve genellikle görüntüler). Örneğin, bir Editor (hedef nesne) genellikle özelliğini Text bir kaynak nesnedeki ortak string özelliğe bağlar. Aşağıdaki diyagramda bağlama ilişkisi gösterilmektedir:

Veri bağlamanın temel avantajı, artık görünümlerinizle veri kaynağınız arasında verileri eşitleme konusunda endişelenmenize gerek olmamasıdır. Kaynak nesnedeki değişiklikler bağlama çerçevesi tarafından otomatik olarak arka planda hedef nesneye gönderilir ve hedef nesnedeki değişiklikler isteğe bağlı olarak kaynak nesneye geri gönderilebilir.
Veri bağlamayı oluşturmak iki adımlı bir işlemdir:
- Hedef nesnenin özelliği kaynağa ayarlanmalıdır.
BindingContext - Hedef ve kaynak arasında bir bağlama oluşturulmalıdır. XAML'de bu, işaretleme uzantısı kullanılarak
Bindingelde edilir.
Notes uygulamasında bağlama hedefi, bir not görüntüleyen hedeftir Editor ve Note örneği olarak BindingContext NoteEntryPage ayarlanmış olan bağlama kaynağıdır. Başlangıçta, BindingContext NoteEntryPage sayfa oluşturucu yürütülürken öğesinin ayarı ayarlanır:
public NoteEntryPage()
{
// ...
BindingContext = new Note();
}
Bu örnekte, sayfa BindingContext oluşturulduğunda yeni Note NoteEntryPage olarak ayarlanır. Bu, uygulamaya yeni not ekleme senaryosunu işler.
Buna ek olarak, sayfasında mevcut bir not seçilmiş olması koşuluylaNoteEntryPage, sayfasına gezinti gerçekleştiğinde NotesPagede sayfa BindingContext ayarlanabilir:
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
async void LoadNote(string itemId)
{
try
{
int id = Convert.ToInt32(itemId);
// Retrieve the note and set it as the BindingContext of the page.
Note note = await App.Database.GetNoteAsync(id);
BindingContext = note;
}
catch (Exception)
{
Console.WriteLine("Failed to load note.");
}
}
// ...
}
}
Bu örnekte, sayfa gezintisi gerçekleştiğinde, sayfa BindingContext veritabanından alındıktan sonra seçilen Note nesneye ayarlanır.
Önemli
Her hedef nesnenin BindingContext özelliği ayrı ayrı ayarlansa da, bu gerekli değildir. BindingContext tüm alt öğeleri tarafından devralınan özel bir özelliktir. Bu nedenle, BindingContext üzerindeki ContentPage bir Note örneğe ayarlandığında, tüm alt öğeleri ContentPage aynı BindingContextolur ve nesnesinin Note genel özelliklerine bağlanabilir.
içinde Editor NoteEntryPage , nesnesinin Text özelliğine Note bağlanır:
<Editor Placeholder="Enter your note"
Text="{Binding Text}" />
özelliği ile kaynak nesnenin Text özelliği arasında Editor.Text bir bağlama oluşturulur. içinde Editor yapılan değişiklikler nesneye Note otomatik olarak yayılır. Benzer şekilde, özelliğinde Note.Text değişiklik yapılırsa bağlama Xamarin.Forms altyapısı da içeriğini Editorgüncelleştirir. Bu, iki yönlü bağlama olarak bilinir.
Veri bağlama hakkında daha fazla bilgi için bkz Xamarin.Forms . Veri Bağlama.
Stil Oluşturuluyor
Xamarin.Forms uygulamalar genellikle aynı görünüme sahip birden çok görsel öğe içerir. Her görsel öğenin görünümünü ayarlamak tekrarlanabilir ve hataya açık olabilir. Bunun yerine, görünümü tanımlayan stiller oluşturulabilir ve ardından gerekli görsel öğelere uygulanabilir.
sınıfı, Style bir özellik değerleri koleksiyonunu birden çok görsel öğe örneğine uygulanabilecek tek bir nesnede gruplandırmaktadır. Stiller uygulama düzeyinde, sayfa düzeyinde veya görünüm düzeyinde bir ResourceDictionaryiçinde depolanır. Kullanılabilmesi için Style etkinin tanımlanacağı yeri seçme:
Styleuygulama düzeyinde tanımlanan örnekler uygulama genelinde uygulanabilir.Stylesayfa düzeyinde tanımlanan örnekler sayfaya ve alt öğelerine uygulanabilir.Stylegörünüm düzeyinde tanımlanan örnekler görünüme ve alt öğelerine uygulanabilir.
Önemli
Uygulama genelinde kullanılan tüm stiller, yinelenenleri önlemek için uygulamanın kaynak sözlüğünde depolanır. Ancak, bir sayfaya özgü XAML uygulamanın kaynak sözlüğüne dahil edilmemelidir, çünkü kaynaklar bir sayfa için gerekli olduğunda değil, uygulama başlangıcında ayrıştırılır. Daha fazla bilgi için bkz . Uygulama kaynak sözlüğü boyutunu küçültme.
Her Style örnek, bir veya daha fazla Setter nesneden oluşan bir koleksiyon içerir ve her Setter biri ve Property öğesine Valuesahip olur. Property, stilin uygulandığı öğenin bağlanabilir özelliğinin adıdır ve Value özelliğine uygulanan değerdir. Aşağıdaki kod örneğinde öğesinden NoteEntryPagebir stil gösterilmektedir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
Bu stil sayfadaki tüm Editor örneklere uygulanır.
oluştururken StyleTargetType özelliği her zaman gereklidir.
Not
Bir uygulamanın stillerini Xamarin.Forms oluşturmak geleneksel olarak XAML stilleri kullanılarak gerçekleştirilir. Ancak, Xamarin.Forms Basamaklı Stil Sayfaları (CSS) kullanarak görsel öğelerin stillerini de destekler. Daha fazla bilgi için bkz. Basamaklı Stil Sayfalarını (CSS) kullanarak uygulama stili Xamarin.Forms oluşturma.
XAML stilleri hakkında daha fazla bilgi için bkz . XAML Stillerini kullanarak Uygulama Stili Xamarin.Forms Oluşturma.
Test ve dağıtım
Mac için Visual Studio ve Visual Studio, bir uygulamayı test edip dağıtmak için birçok seçenek sunar. Uygulamalarda hata ayıklama, uygulama geliştirme yaşam döngüsünün yaygın bir parçasıdır ve kod sorunlarını tanılamaya yardımcı olur. Daha fazla bilgi için bkz. Günlük Penceresine Kesme Noktası Ayarlama, Kodda Adım Atma ve Çıkış Bilgileri.
Simülatörler, bir uygulamayı dağıtmaya ve test etmeye başlamak için iyi bir yerdir ve uygulamaları test etmek için kullanışlı işlevler sunar. Ancak, kullanıcılar son uygulamayı bir simülatörde kullanmaz, bu nedenle uygulamalar gerçek cihazlarda erken ve sık sık test edilmelidir. iOS cihaz sağlama hakkında daha fazla bilgi için bkz . Cihaz Sağlama. Android cihaz sağlama hakkında daha fazla bilgi için bkz . Geliştirme için Cihazı Ayarlama.
Sonraki adımlar
Bu derinlemesine incelemede Shell kullanarak Xamarin.Forms uygulama geliştirmenin temelleri incelendi. Önerilen sonraki adımlar aşağıdaki işlevler hakkında bilgi edinmektir:
- Xamarin.Forms Shell, çoğu mobil uygulamanın gerektirdiği temel özellikleri sağlayarak mobil uygulama geliştirmenin karmaşıklığını azaltır. Daha fazla bilgi için bkz Xamarin.Forms . Shell.
- Bir Xamarin.Forms uygulamanın kullanıcı arabirimini oluşturmak için kullanılan birkaç denetim grubu vardır. Daha fazla bilgi için bkz. Denetim Başvurusu.
- Veri bağlama, iki nesnenin özelliklerini birbirine bağlayarak özelliklerden birinde yapılan değişikliklerin otomatik olarak diğer özelliğe de yansıtılmasını sağlayan bir tekniktir. Daha fazla bilgi için bkz. Veri Bağlama.
- Xamarin.Forms , kullanılan sayfa türüne bağlı olarak birden çok sayfa gezinti deneyimi sağlar. Daha fazla bilgi için bkz. Gezinti.
- Stiller, işaretleme tekrarından kaçınılmasına yardımcı olur ve uygulamaların görünümünün daha kolay değiştirilmesini sağlar. Daha fazla bilgi için bkz . Xamarin.Forms Stil Uygulamaları.
- Veri şablonları, desteklenen görünümlerde veri sunumunun tanımlanmasını sağlar. Daha fazla bilgi için bkz. Veri Şablonları.
- Efektler, her bir platformdaki yerel denetimlerin özelleştirilmesini sağlar. Efektler platforma özgü projelerde sınıfı alt sınıflandırılarak
PlatformEffectoluşturulur ve uygun Xamarin.Forms bir denetime eklenerek kullanılır. Daha fazla bilgi için bkz. Efektler. - Her sayfa, düzen ve görünüm her platformda farklı bir şekilde oluşturulur ve
Renderersınıfı kullanıldığında yerel denetim oluşturulur, ekranda düzeni ayarlanır ve belirtilen davranış paylaşılan koda eklenir. Geliştiriciler, kendi özelRenderersınıflarını uygulayarak denetimlerin görünümünü ve/veya davranışını özelleştirebilir. Daha fazla bilgi için bkz. Özel Oluşturucular. - Paylaşılan kod,
DependencyServicesınıfıyla yerel işlevlere erişebilir. Daha fazla bilgi için bkz. DependencyService ile Yerel Özelliklere Erişme.
İlgili bağlantılar
- Xamarin.Forms Kabuk
- Genişletilebilir Uygulama biçimlendirme dili (XAML)
- Veri Bağlama
- Denetimler Başvurusu
- Xamarin.Forms API başvurusu
İlgili video
Channel 9 ve YouTube'da daha fazla Xamarin videosu bulun.