Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu hızlı başlangıçta şunları nasıl yapacağınızı öğreneceksiniz:
- XAML stillerini kullanarak bir Xamarin.Forms Shell uygulamasına stil ekleyin.
- Uygulamanızı yeniden derlemeden kullanıcı arabirimi değişikliklerini görmek için XAML Çalışırken Yeniden Yükleme kullanın.
Hızlı başlangıçta, platformlar Xamarin.Forms arası bir uygulamanın XAML stilleriyle nasıl şekillendirilir adımları anlatılmıştır. Buna ek olarak, hızlı başlangıçta XAML Çalışırken Yeniden Yükleme kullanarak uygulamayı yeniden derlemek zorunda kalmadan çalışan uygulamanızın kullanıcı arabirimini güncelleştirebilirsiniz. XAML Çalışırken Yeniden Yükleme hakkında daha fazla bilgi için bkz. için Xamarin.FormsXAML Çalışırken Yeniden Yükleme.
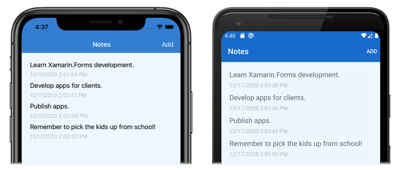
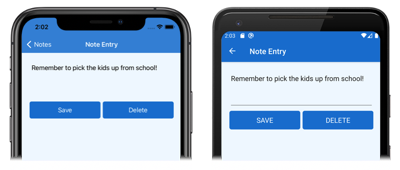
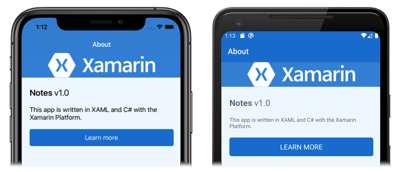
Son uygulama aşağıda gösterilmiştir:
Önkoşullar
Bu hızlı başlangıcı denemeden önce önceki hızlı başlangıcı başarıyla tamamlamanız gerekir.
Visual Studio ile uygulamayı güncelleştirme
Visual Studio'yu başlatın ve Notlar çözümünü açın.
Seçtiğiniz platformda projeyi derleyin ve çalıştırın. Daha fazla bilgi için bkz . Hızlı başlangıç oluşturma.
Uygulamayı çalışır durumda bırakın ve Visual Studio'ya dönün.
Çözüm Gezgini, Notlar projesinde App.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Bu kod ve türleri için
ContentPageButtonbirThicknessdeğer, bir değer serisiColorve örtük stiller tanımlar. Uygulama düzeyindekiResourceDictionarybu stillerin uygulama genelinde kullanılabilmesini unutmayın. XAML stili hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta Xamarin.FormsStil Oluşturma.App.xaml'de değişiklik yaptıktan sonra XAML Çalışırken Yeniden Yükleme, uygulamayı yeniden derlemeye gerek olmadan çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle, her sayfanın arka plan rengi değişir. Varsayılan olarak Çalışırken Yeniden Yükleme, yazmayı durdurduktan hemen sonra değişiklikleri uygular. Ancak, değişiklikleri uygulamak için dosya kaydetmeyi beklemeyi tercih ederseniz değiştirilebilir bir tercih ayarı vardır.
Çözüm Gezgini, Notes projesinde AppShell.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Bu kod, uygulama tarafından kullanılan bir dizi
Colordeğeri tanımlayan kaynak sözlüğüne iki stilShellekler.AppShell.xaml değişikliklerini yaptıktan sonra XAML Çalışırken Yeniden Yükleme, uygulamayı yeniden derlemeden çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle, Kabuk kromunun arka plan rengi değişir.
Çözüm Gezgini,Notes projesinde Views klasöründe NotesPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Bu kod, içindeki seçili her öğenin
CollectionViewgörünümünü sayfa düzeyine tanımlayan ve veLabel.TextColorözelliğini uygulama düzeyindeResourceDictionaryResourceDictionarytanımlanan değerlere ayarlayanCollectionView.Marginörtük bir stilStackLayoutekler. Örtük stilinStackLayoutsayfa düzeyineResourceDictionaryeklendiğini, çünkü yalnızca tarafındanNotesPagetüketildiğini unutmayın.NotesPage.xaml değişikliklerini yaptıktan sonra, XAML Çalışırken Yeniden Yükleme uygulamayı yeniden derlemeden çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle içindeki seçili öğelerin
CollectionViewrengi değişir.Çözüm Gezgini,Notes projesinde Views klasöründe NoteEntryPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, için sayfa düzeyine
ResourceDictionaryörtük bir stilEditorekler ve özelliğini uygulama düzeyindeResourceDictionarytanımlanan bir değere ayarlarStackLayout.Margin. Örtük stillerinEditoryalnızca tarafından tüketildiği için sayfa düzeyineResourceDictionaryNoteEntryPageeklendiğini unutmayın.Çalışan uygulamada öğesine
NoteEntryPagegidin.XAML Çalışırken Yeniden Yükleme uygulamanın kullanıcı arabirimini yeniden oluşturmadan güncelleştirdi. Özellikle, çalışan uygulamada değiştirilen arka plan rengi
Editorve nesnelerin görünümüButton.Çözüm Gezgini, Notes projesinde Views klasöründe AboutPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Bu kod ve
StackLayout.Marginözelliklerini uygulama düzeyindeResourceDictionarytanımlanan değerlere ayarlarImage.BackgroundColor.Çalışan uygulamada öğesine
AboutPagegidin.XAML Çalışırken Yeniden Yükleme uygulamanın kullanıcı arabirimini yeniden oluşturmadan güncelleştirdi. Özellikle, çalışan uygulamada değiştirilen arka
Imageplan rengi.
Uygulamayı Mac için Visual Studio ile güncelleştirme
Mac için Visual Studio başlatın ve Notlar projesini açın.
Seçtiğiniz platformda projeyi derleyin ve çalıştırın. Daha fazla bilgi için bkz . Hızlı başlangıç oluşturma.
Uygulamayı çalışır durumda bırakın ve Mac için Visual Studio dönün.
Çözüm Bölmesi'ndeki Notlar projesinde App.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Bu kod ve türleri için
ContentPageButtonbirThicknessdeğer, bir değer serisiColorve örtük stiller tanımlar. Uygulama düzeyindekiResourceDictionarybu stillerin uygulama genelinde kullanılabilmesini unutmayın. XAML stili hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta Xamarin.FormsStil Oluşturma.App.xaml'de değişiklik yaptıktan sonra XAML Çalışırken Yeniden Yükleme, uygulamayı yeniden derlemeye gerek olmadan çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle, her sayfanın arka plan rengi değişir. Varsayılan olarak Çalışırken Yeniden Yükleme, yazmayı durdurduktan hemen sonra değişiklikleri uygular. Ancak, değişiklikleri uygulamak için dosya kaydetmeyi beklemeyi tercih ederseniz değiştirilebilir bir tercih ayarı vardır.
Çözüm Bölmesi'ndeki Notlar projesinde AppShell.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Bu kod, uygulama tarafından kullanılan bir dizi
Colordeğeri tanımlayan kaynak sözlüğüne iki stilShellekler.AppShell.xaml değişikliklerini yaptıktan sonra XAML Çalışırken Yeniden Yükleme, uygulamayı yeniden derlemeden çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle, Kabuk kromunun arka plan rengi değişir.
Çözüm Bölmesi'ndeki Notes projesinde Views klasöründe NotesPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Bu kod, içindeki seçili her öğenin
CollectionViewgörünümünü sayfa düzeyine tanımlayan ve veLabel.TextColorözelliğini uygulama düzeyindeResourceDictionaryResourceDictionarytanımlanan değerlere ayarlayanCollectionView.Marginörtük bir stilStackLayoutekler. Örtük stilinStackLayoutsayfa düzeyineResourceDictionaryeklendiğini, çünkü yalnızca tarafındanNotesPagetüketildiğini unutmayın.NotesPage.xaml değişikliklerini yaptıktan sonra, XAML Çalışırken Yeniden Yükleme uygulamayı yeniden derlemeden çalışan uygulamanın kullanıcı arabirimini güncelleştirir. Özellikle içindeki seçili öğelerin
CollectionViewrengi değişir.Çözüm Bölmesi'ndeki Notlar projesinde, Görünümler klasöründe NoteEntryPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, için örtük stilleri
Editorsayfa düzeyineResourceDictionaryekler ve özelliğini uygulama düzeyindeResourceDictionarytanımlanan bir değere ayarlarStackLayout.Margin. Örtük stilinEditoryalnızca tarafından tüketildiği için sayfa düzeyineResourceDictionaryNoteEntryPageeklendiğini unutmayın.Çalışan uygulamada öğesine
NoteEntryPagegidin.XAML Çalışırken Yeniden Yükleme uygulamanın kullanıcı arabirimini yeniden oluşturmadan güncelleştirdi. Özellikle, çalışan uygulamada değiştirilen arka plan rengi
Editorve nesnelerin görünümüButton.Çözüm Bölmesi'ndeki Notlar projesinde, Görünümler klasöründe AboutPage.xaml dosyasını açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Bu kod ve
StackLayout.Marginözelliklerini uygulama düzeyindeResourceDictionarytanımlanan değerlere ayarlarImage.BackgroundColor.Çalışan uygulamada öğesine
AboutPagegidin.XAML Çalışırken Yeniden Yükleme uygulamanın kullanıcı arabirimini yeniden oluşturmadan güncelleştirdi. Özellikle, çalışan uygulamada değiştirilen arka
Imageplan rengi.
Sonraki adımlar
Bu hızlı başlangıçta şunları öğrendiniz:
- XAML stillerini kullanarak bir Xamarin.Forms Shell uygulamasına stil ekleyin.
- Uygulamanızı yeniden derlemeden kullanıcı arabirimi değişikliklerini görmek için XAML Çalışırken Yeniden Yükleme kullanın.
Shell kullanarak Xamarin.Forms uygulama geliştirmenin temelleri hakkında daha fazla bilgi edinmek için hızlı başlangıç ayrıntılı bilgisine geçin.