Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Uyarı
iOS Tasarımcısı, Mac için Visual Studio 2019 sürüm 16.8 ve Visual Studio 2019 sürüm 8.8'de kullanım dışı bırakıldı ve Visual Studio 2019 sürüm 16.9 ve Mac için Visual Studio sürüm 8.9'da kaldırıldı. iOS kullanıcı arabirimleri oluşturmanın önerilen yolu doğrudan Xcode'un Interface Builder'ını çalıştıran bir Mac'tedir. Daha fazla bilgi için bkz . Xcode ile kullanıcı arabirimleri tasarlama.
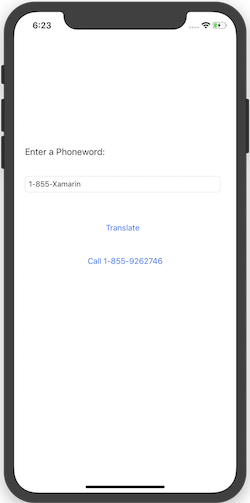
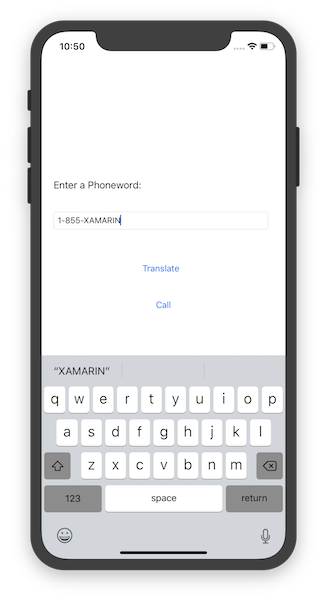
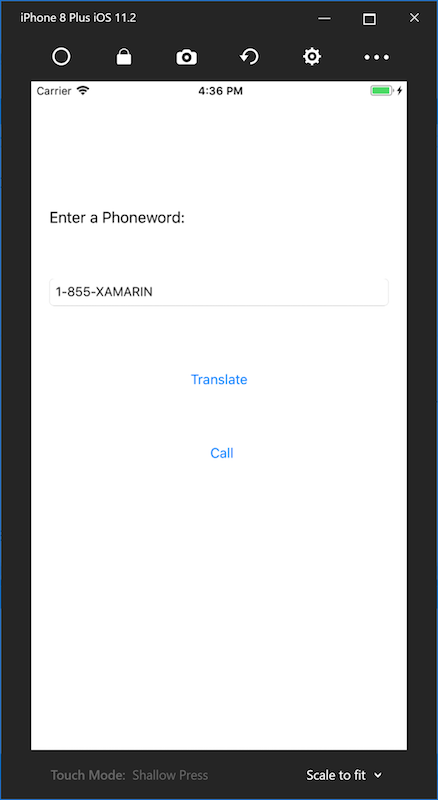
Bu kılavuzda, kullanıcı tarafından girilen alfasayısal telefon numarasını sayısal bir telefon numarasına çeviren ve ardından bu numarayı çağıran bir uygulamanın nasıl oluşturulacağı açıklanır. Son uygulama şöyle görünür:
Gereksinimler
Xamarin ile iOS geliştirme için şunlar gerekir:
- macOS High Sierra (10.13) veya üzerini çalıştıran bir Mac.
- App Store'dan yüklenen Xcode ve iOS SDK'sının en son sürümü.
Xamarin.iOS aşağıdaki kurulumla çalışır:
- Yukarıdaki belirtimlere uyan en son Mac için Visual Studio sürümü.
Xamarin.iOS Mac Yükleme kılavuzu adım adım yükleme yönergeleri için kullanılabilir
Xamarin.iOS aşağıdaki kurulumla çalışır:
- Windows 10'da Visual Studio 2019 veya Visual Studio 2017 Community, Professional veya Enterprise'ın en son sürümü, yukarıdaki belirtimlere uyan bir Mac derleme konağıyla eşleştirilmiştir.
Xamarin.iOS Windows Yükleme kılavuzu, adım adım yükleme yönergeleri için kullanılabilir.
Başlamadan önce Xamarin Uygulama Simgeleri kümesini indirin.
Mac için Visual Studio İzlenecek Yol
Bu kılavuzda, alfasayısal bir telefon numarasını sayısal telefon numarasına çeviren Phoneword adlı bir uygulamanın nasıl oluşturulacağı açıklanmaktadır.
Uygulamalar klasöründen veya Spotlight'tan Mac için Visual Studio başlatın:

Başlat Ekranında Yeni Proje... öğesine tıklayarak yeni bir Xamarin.iOS çözümü oluşturun:

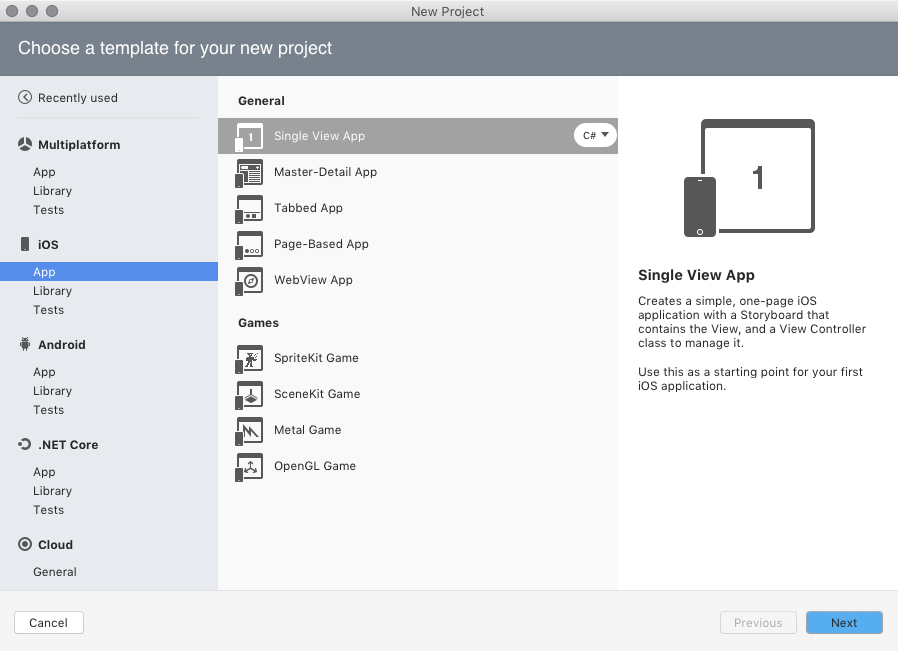
Yeni Çözüm iletişim kutusunda iOS > Uygulaması > Tek Görünüm Uygulaması şablonunu seçerek C# öğesinin seçili olduğundan emin olun. İleri'ye tıklayın:

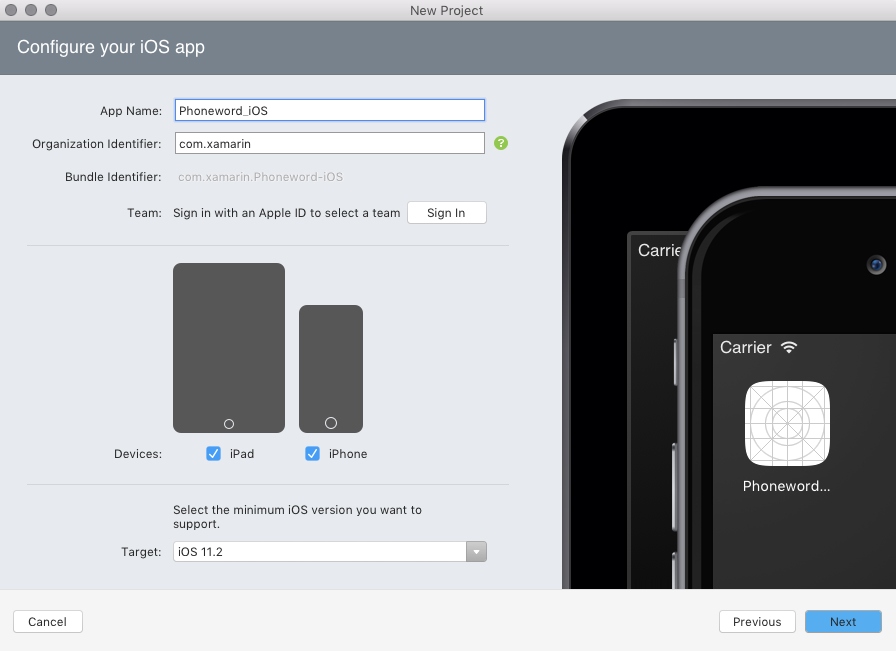
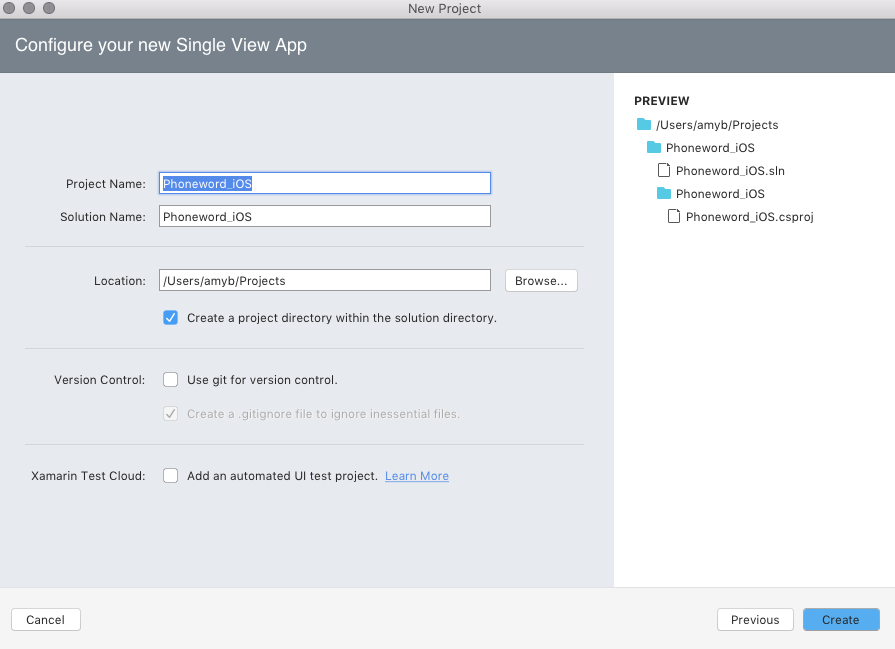
Uygulamayı yapılandırın. Ad
Phoneword_iOSdeğerini verin ve diğer her şeyi varsayılan olarak bırakın. İleri'ye tıklayın:
Proje ve Çözüm Adını olduğu gibi bırakın. Projenin konumunu burada seçin veya varsayılan olarak tutun:

Çözümü oluşturmak için Oluştur'a tıklayın.
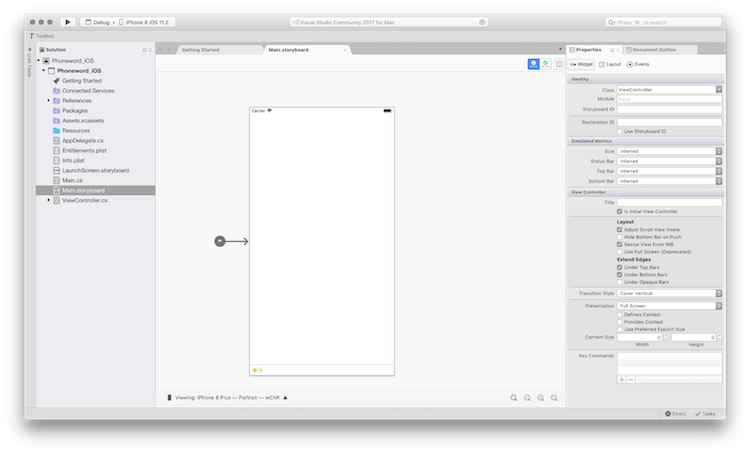
Main.storyboard dosyasını Çözüm Bölmesi'nde çift tıklayarak açın. Visual Studio iOS Designer'ı kullanarak dosyayı açtığınızdan emin olun (görsel taslak öğesine sağ tıklayın ve iOS Tasarımcısı ile > Aç'ı seçin). Bu, kullanıcı arabirimi oluşturmak için görsel olarak bir yol sağlar:

Boyut sınıflarının varsayılan olarak etkinleştirildiğini unutmayın. Bunlar hakkında daha fazla bilgi edinmek için Birleşik Görsel Taslaklar kılavuzuna bakın.
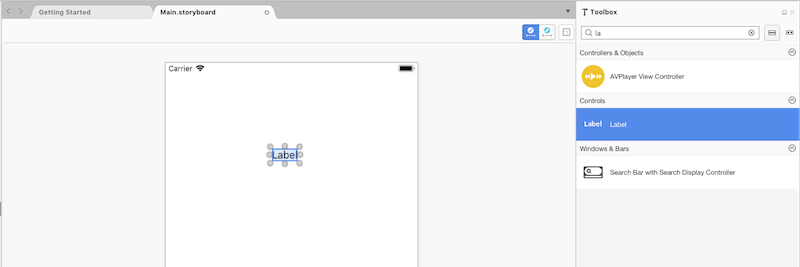
Araç Kutusu Bölmesi'nde, arama çubuğuna "label" yazın ve tasarım yüzeyine (ortadaki alan) bir Etiket sürükleyin:

Not
İstediğiniz zaman Görünüm >Tuş Takımı'na giderek Özellikler Bölmesi'ni veya Araç Kutusunu açabilirsiniz.
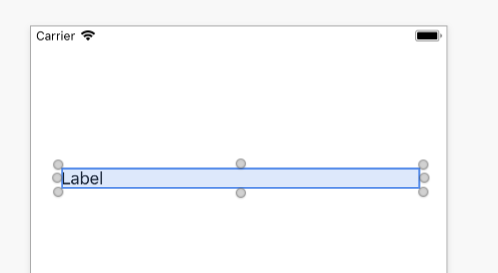
Sürükleme Denetimlerinin tutamaçlarını (denetimin etrafındaki daireler) alın ve etiketi genişletin:

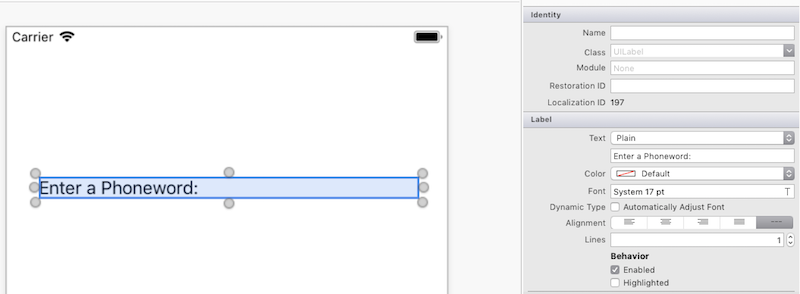
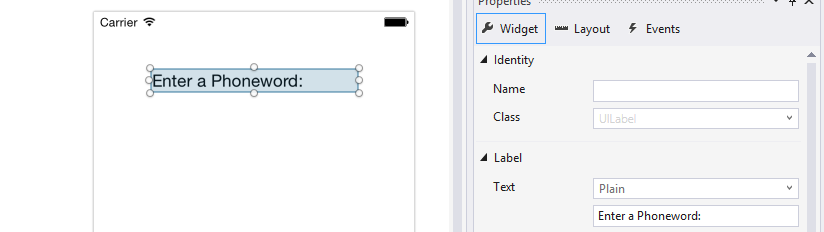
Tasarım yüzeyinde Etiket seçiliyken, Özellikler Bölmesi'ni kullanarak Etiketin Text özelliğini "Bir Telefon sözcüğü girin:" olarak değiştirin

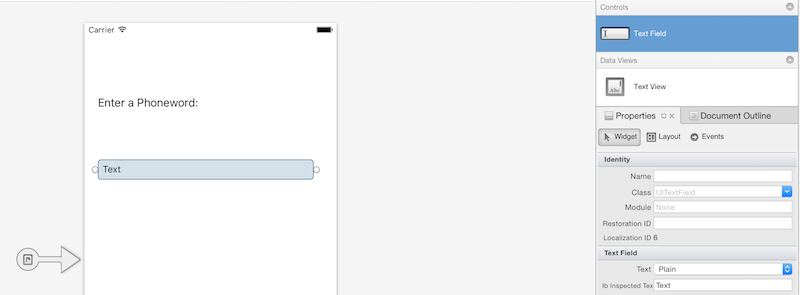
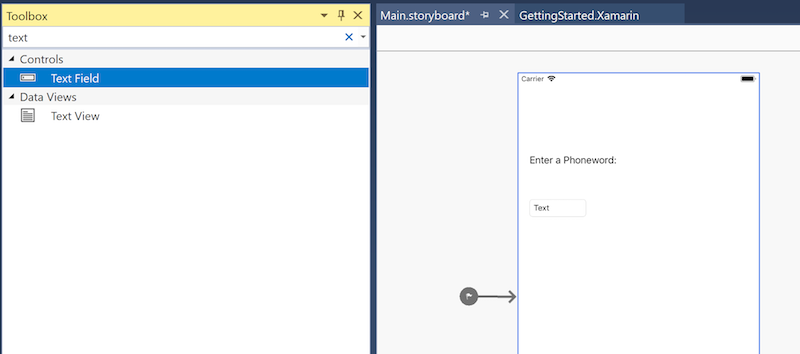
Araç Kutusu'nda "metin alanı" için arama yapın ve Araç Kutusu'ndan bir Metin Alanı'nı tasarım yüzeyine sürükleyin ve Etiketin altına yerleştirin. Metin Alanı, Etiket ile aynı genişlikte olana kadar genişliği ayarlayın:

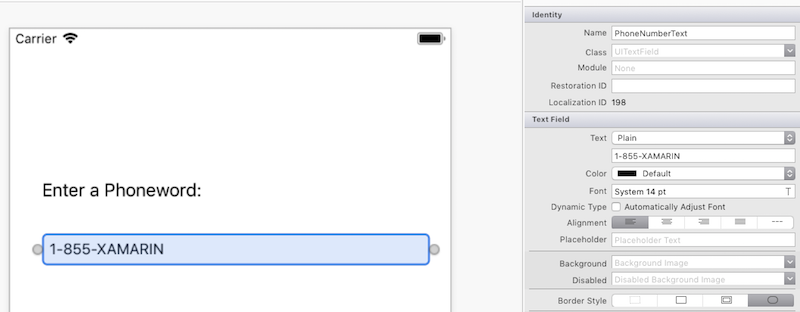
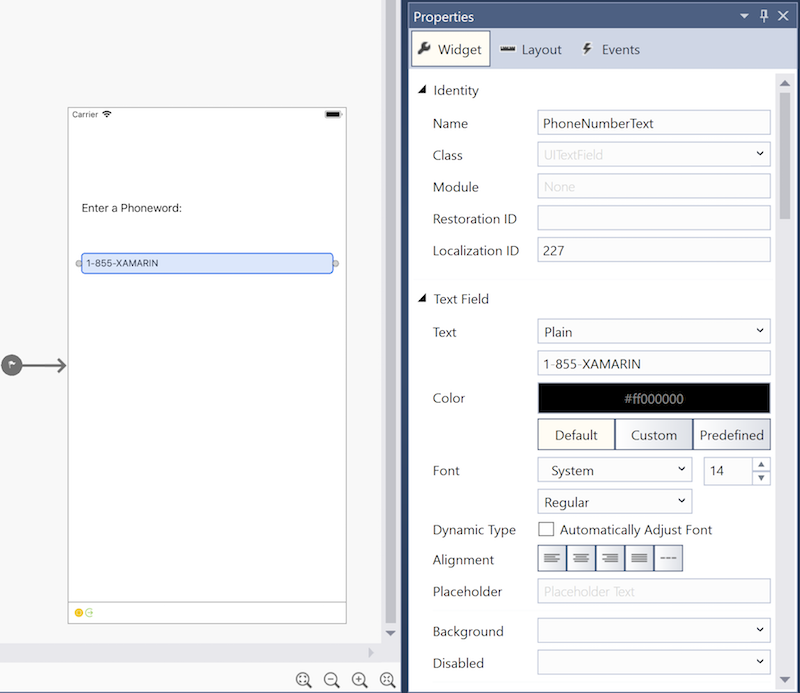
Tasarım yüzeyinde Metin Alanı seçili durumdayken, Özellikler Bölmesi'nin Kimlik bölümündeki Metin Alanının Ad özelliğini olarak
PhoneNumberTextdeğiştirin ve Text özelliğini "1-855-XAMARIN" olarak değiştirin:
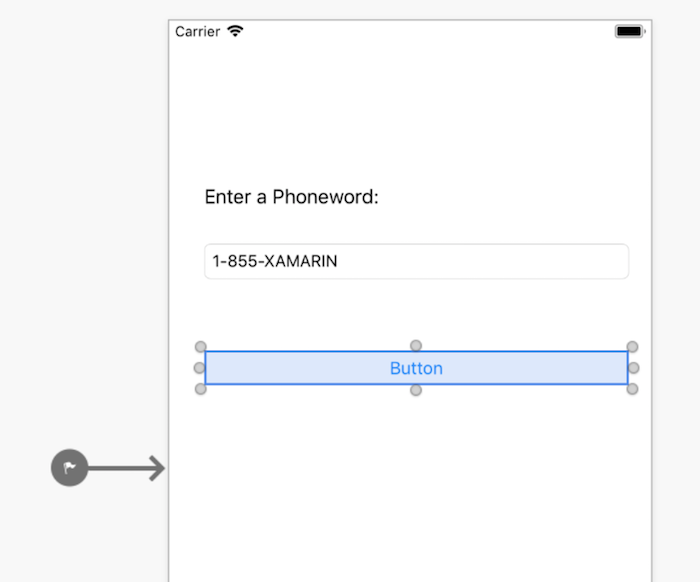
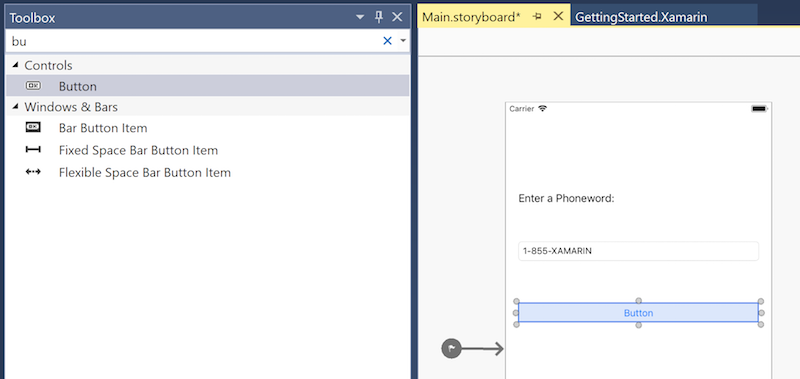
Araç Kutusu'ndan bir Düğmeyi tasarım yüzeyine sürükleyin ve Metin Alanı'nın altına yerleştirin. Düğmenin Metin Alanı ve Etiket kadar geniş olması için genişliği ayarlayın:

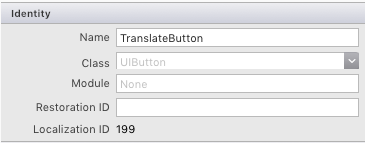
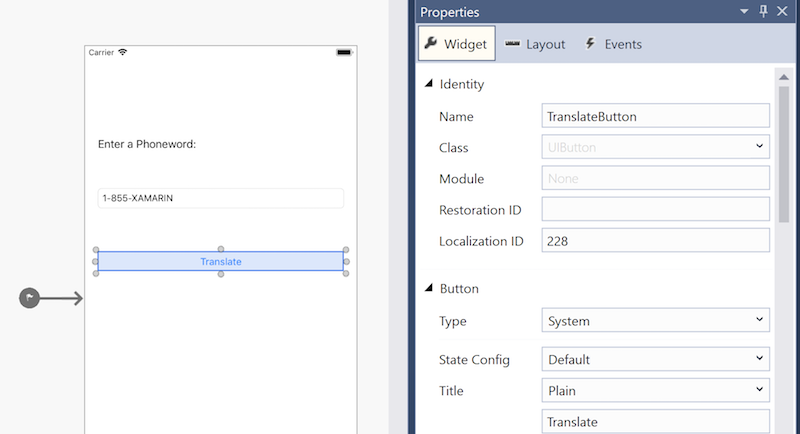
Tasarım yüzeyinde Düğme seçili durumdayken, Özellikler Bölmesi'nin Kimlik bölümündeki Name özelliğini olarak
TranslateButtondeğiştirin. Title özelliğini "Translate" olarak değiştirin:
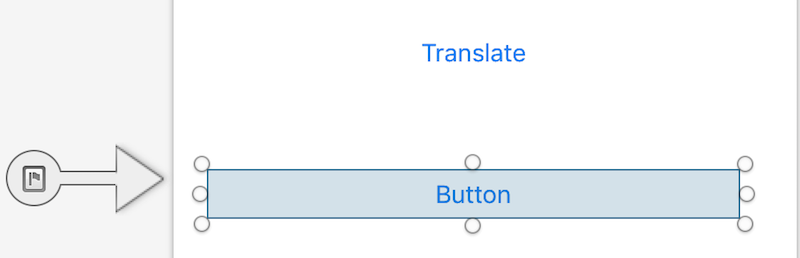
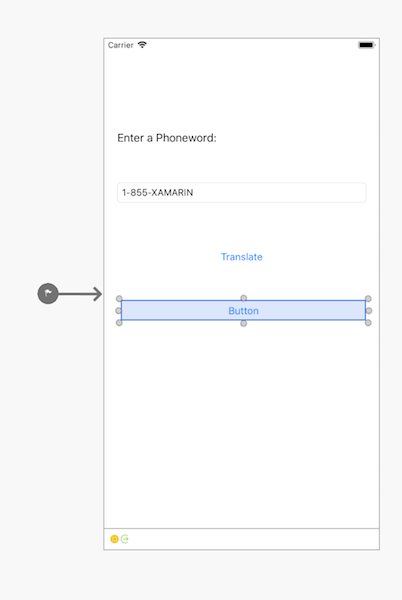
Yukarıdaki iki adımı yineleyin ve Araç Kutusu'ndan bir Düğmeyi tasarım yüzeyine sürükleyin ve ilk Düğme'nin altına yerleştirin. Düğmenin ilk Düğme kadar geniş olması için genişliği ayarlayın:

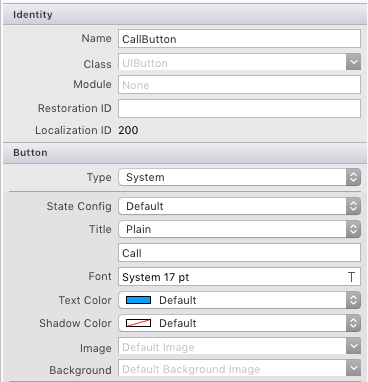
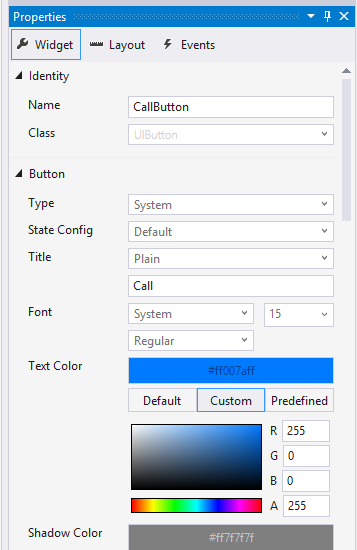
Tasarım yüzeyinde ikinci Düğme seçili durumdayken, Özellikler Bölmesi'nin Kimlik bölümündeki Name özelliğini olarak
CallButtondeğiştirin. Title özelliğini "Call" olarak değiştirin:
Dosya > Kaydetme'ye giderek veya ⌘ + s tuşlarına basarak değişiklikleri kaydedin.
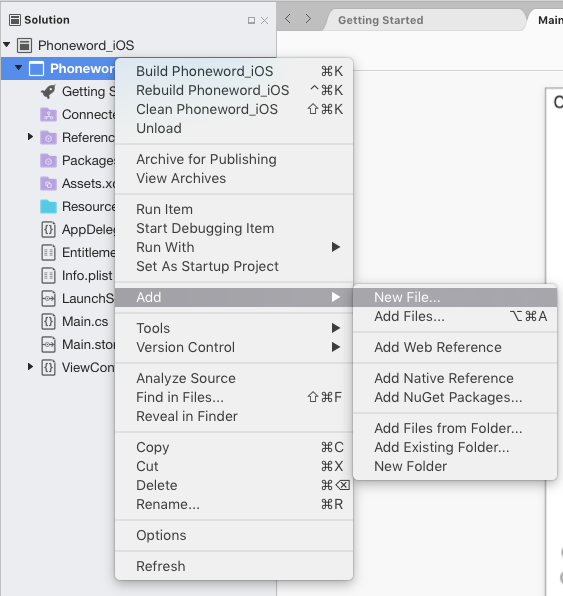
Telefon numaralarını alfasayısaldan sayısala çevirmek için uygulamaya bazı mantıklar eklenmesi gerekir. Çözüm Bölmesi'nde Phoneword_iOS Projeye sağ tıklayıp Yeni Dosya Ekle>... öğesini seçerek veya ⌘ + n tuşlarına basarak Projeye yeni bir dosya ekleyin:

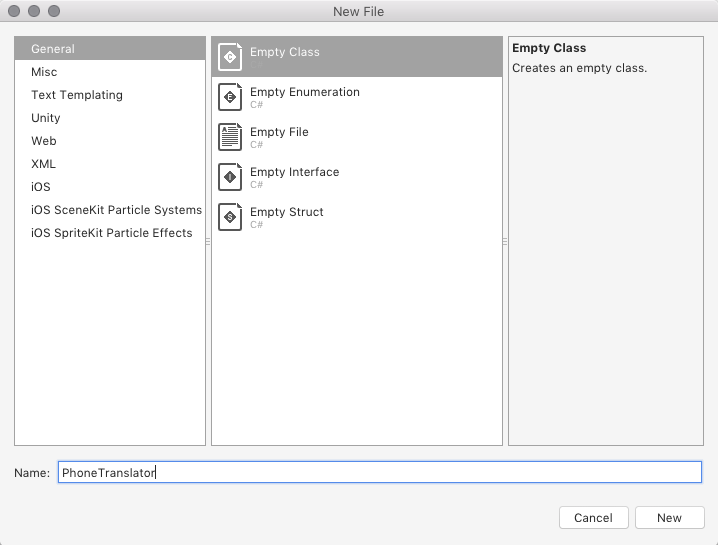
Yeni Dosya iletişim kutusunda Genel > Boş Sınıf'ı seçin ve yeni dosyayı
PhoneTranslatoradlandırın:
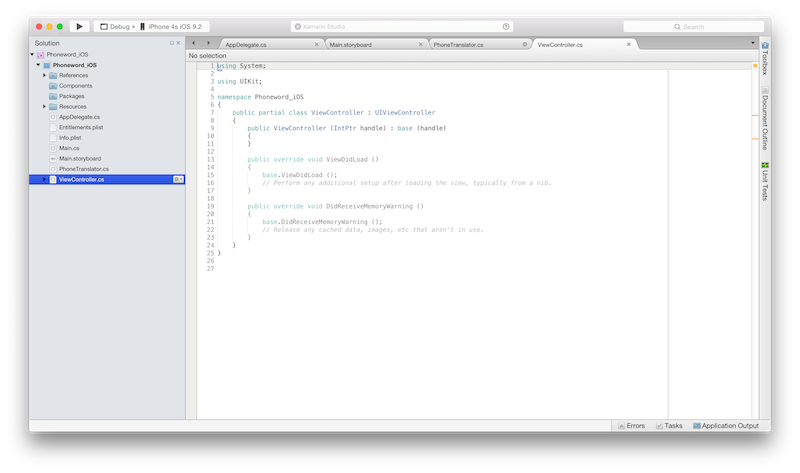
Bu, bizim için yeni, boş bir C# sınıfı oluşturur. Tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }PhoneTranslator.cs dosyasını kaydedin ve kapatın.
Kullanıcı arabirimini bağlayabilmek için kod ekleyin. Bunu yapmak için Çözüm Bölmesi'ndeki ViewController.cs çift tıklayarak açın:

kablolarını bağlayarak
TranslateButtonbaşlayın. ViewController sınıfında yöntemini bulunViewDidLoadve çağrısının altınabase.ViewDidLoad()aşağıdaki kodu ekleyin:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Dosyanın ad alanının farklı olup olmadığını ekleyin
using Phoneword_iOS;.adlı
CallButtonikinci düğmeye basan kullanıcıya yanıt vermek için kod ekleyin. aşağıdaki kodu öğesinin kodununTranslateButtonaltına yerleştirin ve dosyasının en üstüne ekleyinusing Foundation;:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Değişiklikleri kaydedin ve ardından Tümünü Derle'yi > seçerek veya ⌘ + B tuşlarına basarak uygulamayı derleyin. Uygulama derlenirse, IDE'nin en üstünde bir başarı iletisi görüntülenir:

Hatalar varsa, önceki adımları izleyin ve uygulama başarıyla derleninceye kadar hataları düzeltin.
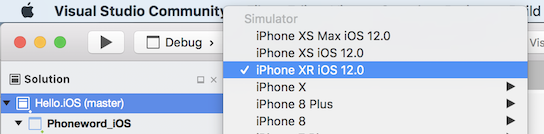
Son olarak, uygulamayı iOS Simülatörü'nde test edin. IDE'nin sol üst kısmında, ilk açılan listeden Hata Ayıkla'yı, ikinci açılan listeden iPhone XR iOS 12.0'ı (veya diğer kullanılabilir simülatörü) seçin ve Başlat'a (Oynat düğmesine benzeyen üçgen düğme) basın:

Bu, uygulamayı iOS Simülatörü içinde başlatır:

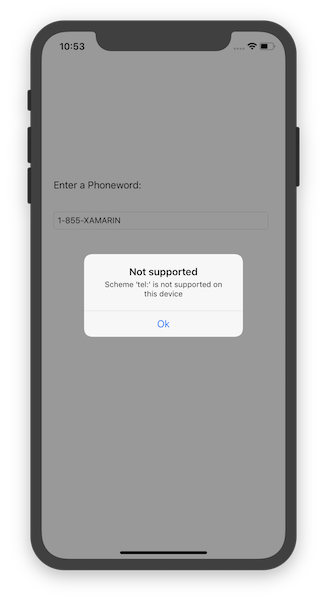
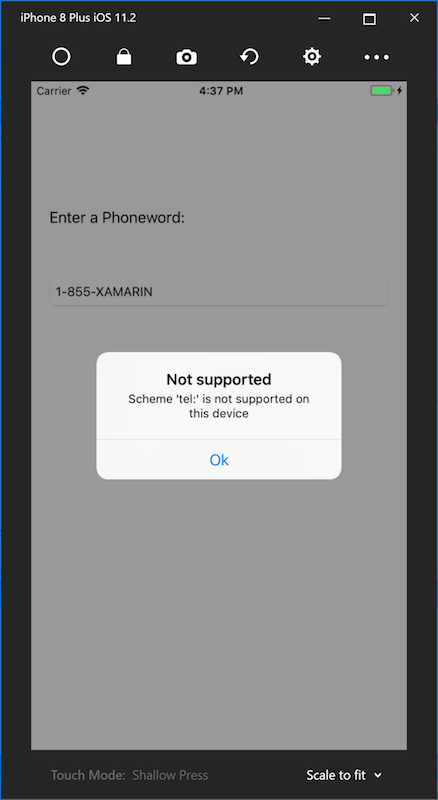
Telefon aramaları iOS Simülatörü'nde desteklenmez; bunun yerine, arama yapmaya çalışırken bir uyarı iletişim kutusu görürsünüz:

Visual Studio İzlenecek Yolu
Bu kılavuzda, alfasayısal bir telefon numarasını sayısal telefon numarasına çeviren Phoneword adlı bir uygulamanın nasıl oluşturulacağı açıklanmaktadır.
Not
Bu kılavuzda Bir Windows 10 Sanal Makinesinde Visual Studio Enterprise 2017 kullanılmaktadır. Yukarıdaki gereksinimleri karşılıyor olduğu sürece kurulumunuz bundan farklı olabilir, ancak bazı ekran görüntülerinin kurulumunuzdan farklı görünebileceğini unutmayın.
Not
Bu kılavuza devam etmeden önce, Mac'inize Visual Studio'dan zaten bağlanmış olmanız gerekir. Bunun nedeni Xamarin.iOS'un Apple'ın uygulama derleme ve başlatma araçlarına bağlı olmasıdır. Ayarlamak için Mac'e Eşleştirme kılavuzundaki adımları izleyin.
Başlat menüsünden Visual Studio'yu başlatın:

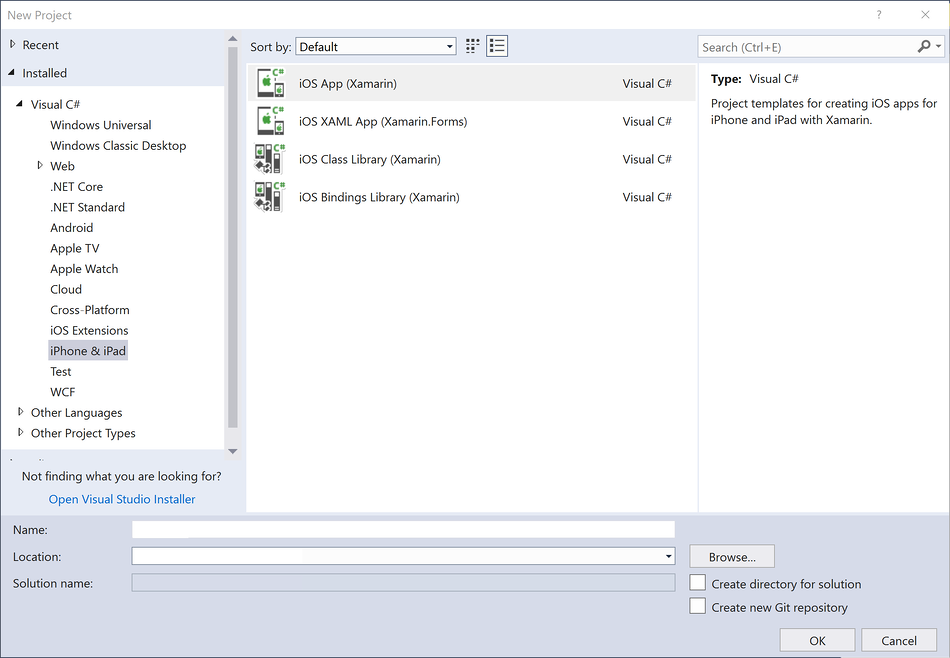
Dosya > Yeni > Proje'yi seçerek yeni bir Xamarin.iOS çözümü oluşturun... > Visual C# > iPhone ve iPad > iOS Uygulaması (Xamarin):

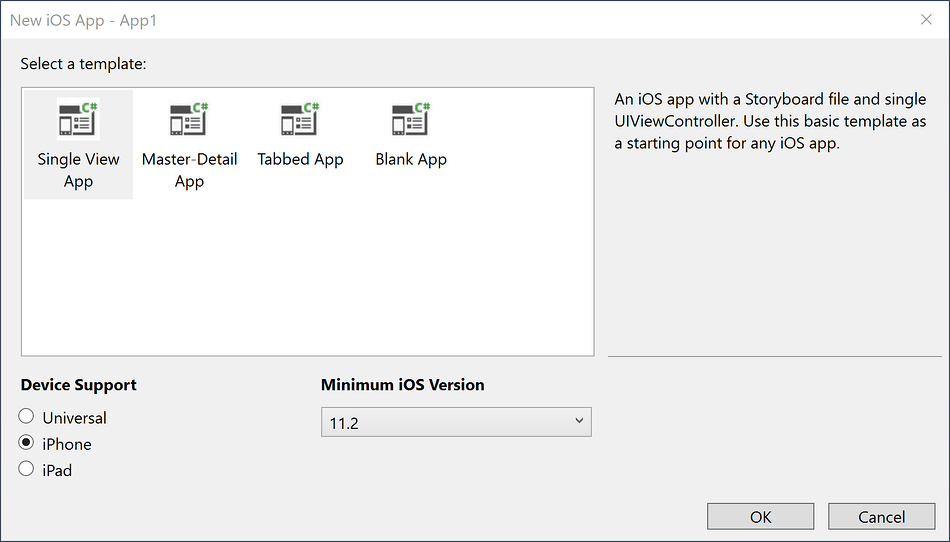
Görüntülenen sonraki iletişim kutusunda, Tek Görünüm Uygulaması şablonunu seçin ve projeyi oluşturmak için Tamam'a basın:

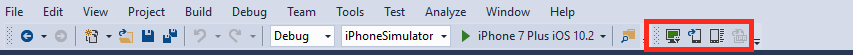
Araç çubuğundaki Xamarin Mac Aracısı simgesinin yeşil olduğunu onaylayın.

Değilse, mac derleme konağınızla bağlantı olmadığı anlamına gelir. Bağlanmak için yapılandırma kılavuzundaki adımları izleyin.
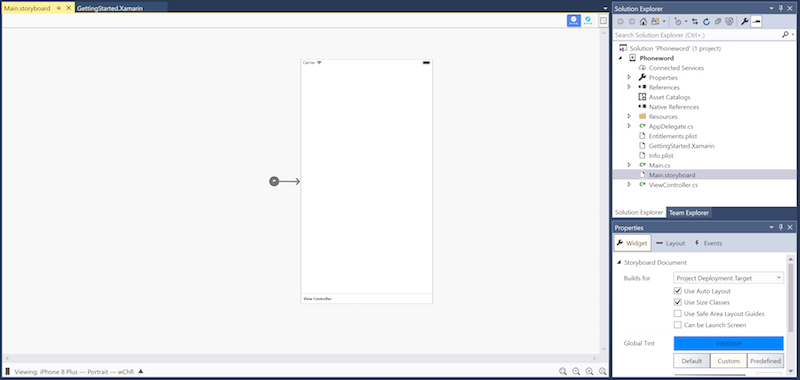
Çözüm Gezgini üzerine çift tıklayarak iOS Tasarımcısı'nda Main.storyboard dosyasını açın:

Araç Kutusu sekmesini açın, arama çubuğuna "etiket" yazın ve tasarım yüzeyine (ortadaki alan) bir Etiket sürükleyin:

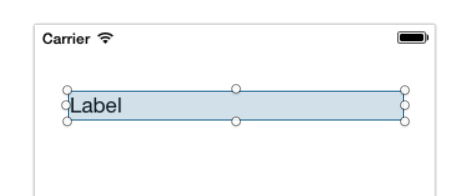
Ardından, Sürükleme Denetimleri'nin tutamaçlarını alın ve etiketi genişletin:

Tasarım yüzeyinde Etiket seçiliyken Özellikler Windows'unu kullanarak Etiketin Text özelliğini "Bir Phoneword girin:" olarak değiştirin

Not
İstediğiniz zaman Görünüm menüsüne giderek Özellikler veya Araç Kutusu'nu açabilirsiniz.
Araç Kutusu'nda "metin alanı" için arama yapın ve Araç Kutusu'ndan bir Metin Alanı'nı tasarım yüzeyine sürükleyin ve Etiketin altına yerleştirin. Metin Alanı, Etiket ile aynı genişlikte olana kadar genişliği ayarlayın:

Tasarım yüzeyinde Metin Alanı seçili durumdayken, Özellikler'in
PhoneNumberTextKimlik bölümündeki Metin Alanının Ad özelliğini olarak değiştirin ve Text özelliğini "1-855-XAMARIN" olarak değiştirin:
Araç Kutusu'ndan bir Düğmeyi tasarım yüzeyine sürükleyin ve Metin Alanı'nın altına yerleştirin. Düğmenin Metin Alanı ve Etiket kadar geniş olması için genişliği ayarlayın:

Tasarım yüzeyinde Düğme seçili durumdayken, Özellikler'in Kimlik bölümündeki Name özelliğini olarak
TranslateButtondeğiştirin. Title özelliğini "Translate" olarak değiştirin:
Önceki iki adımı yineleyin ve Araç Kutusu'ndan bir Düğmeyi tasarım yüzeyine sürükleyin ve ilk Düğme'nin altına yerleştirin. Düğmenin ilk Düğme kadar geniş olması için genişliği ayarlayın:

Tasarım yüzeyinde ikinci Düğme seçili durumdayken, Özellikler'in Kimlik bölümündeki Name özelliğini olarak
CallButtondeğiştirin. Title özelliğini "Call" olarak değiştirin:
Dosya > Tümünü Kaydet'e giderek veya Ctrl + s tuşlarına basarak değişiklikleri kaydedin.
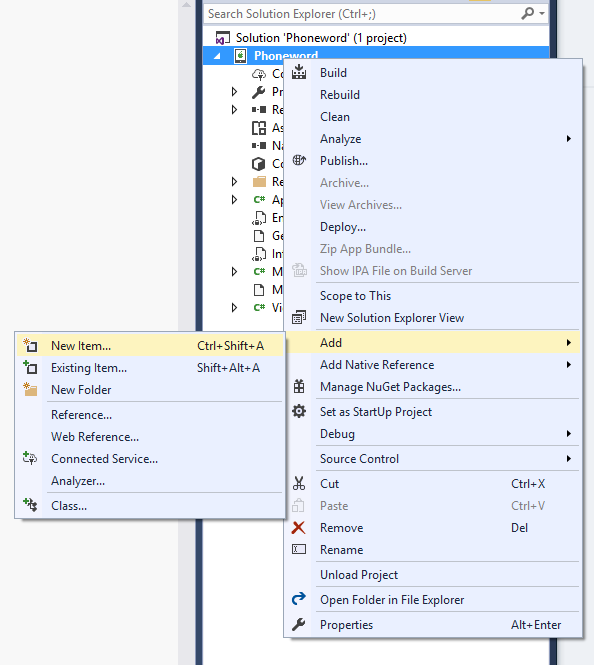
Telefon numaralarını alfasayısaldan sayısala çevirmek için bazı kodlar ekleyin. Bunu yapmak için, önce Çözüm Gezgini Phoneword Projesi'ne sağ tıklayıp Yeni Öğe Ekle>... öğesini seçerek veya Ctrl + Shift + A tuşlarına basarak Projeye yeni bir dosya ekleyin:

Yeni Öğe Ekle iletişim kutusunda (projeye sağ tıklayın, Yeni Öğe Ekle...'yi > seçin), Apple > Sınıfı'nı seçin ve yeni dosyayı
PhoneTranslatoradlandırın:
Önemli
Simgede C# bulunan 'sınıf' şablonunu seçtiğinizden emin olun. Aksi takdirde bu yeni sınıfa başvuramayabilirsiniz.
Bu, yeni bir C# sınıfı oluşturur. Tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }PhoneTranslator.cs dosyasını kaydedin ve kapatın.
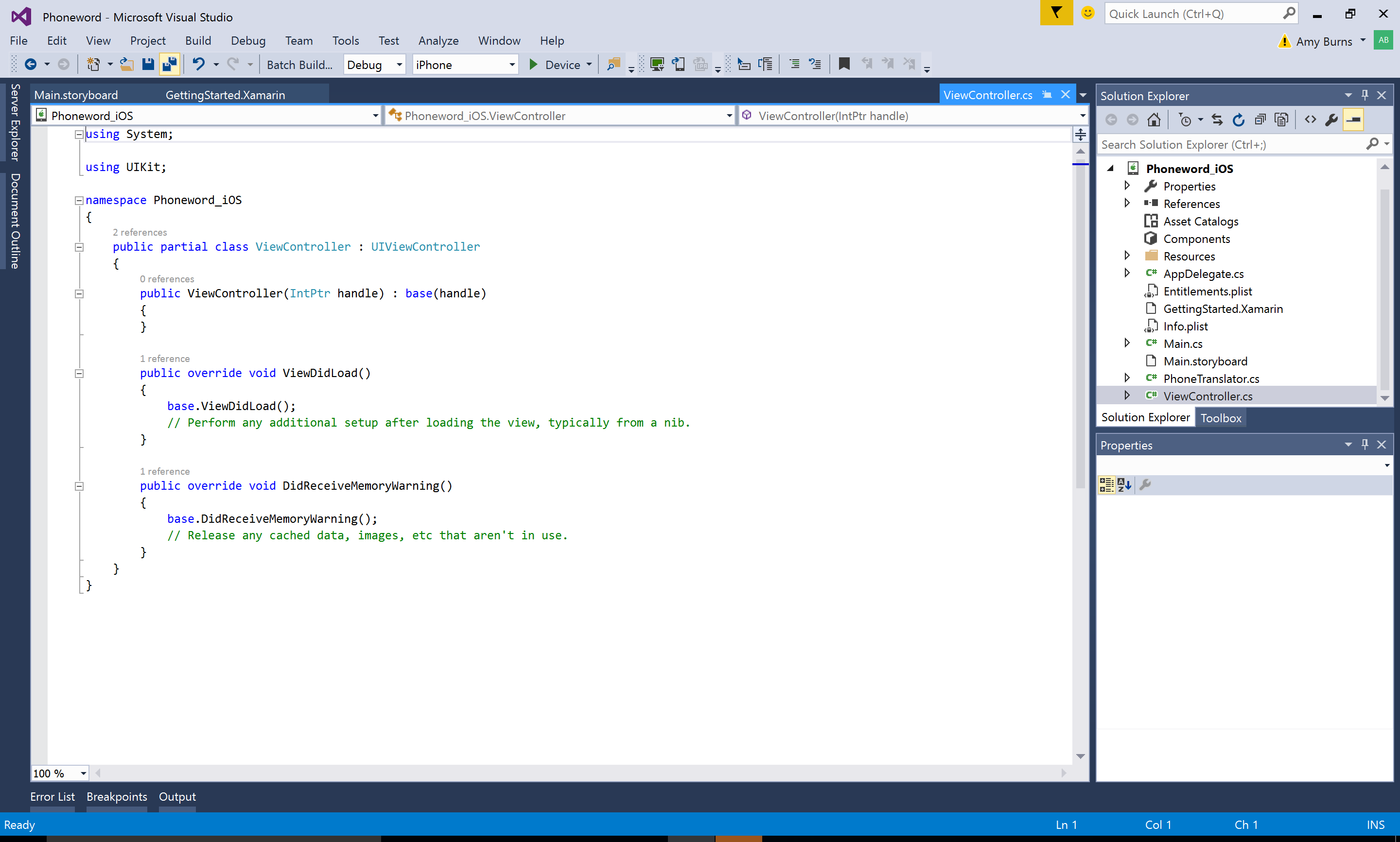
Çözüm Gezgini ViewController.cs çift tıklayarak açın; böylece düğmelerle etkileşimleri işlemek için mantık eklenebilir:

kablolarını bağlayarak
TranslateButtonbaşlayın. ViewController sınıfında yöntemini bulunViewDidLoad. çağrısının altınabase.ViewDidLoad()aşağıdaki düğme kodunuViewDidLoadekleyin:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Dosyanın ad alanının farklı olup olmadığını ekleyin
using Phoneword;.adlı
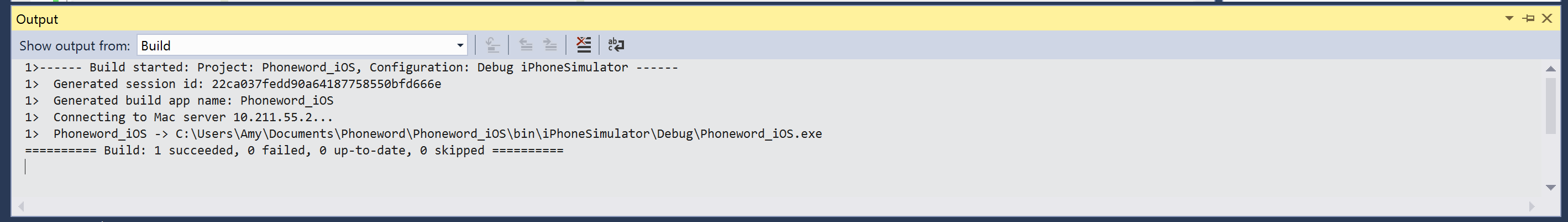
CallButtonikinci düğmeye basan kullanıcıya yanıt vermek için kod ekleyin. aşağıdaki kodu öğesinin kodununTranslateButtonaltına yerleştirin ve dosyasının en üstüne ekleyinusing Foundation;:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Değişiklikleri kaydedin ve derleme Çözümü Derle'yi > seçerek veya Ctrl + Shift + B tuşlarına basarak uygulamayı derleyin. Uygulama derlenirse, IDE'nin en altında bir başarı iletisi görüntülenir:

Hatalar varsa, önceki adımları izleyin ve uygulama başarıyla derleninceye kadar hataları düzeltin.
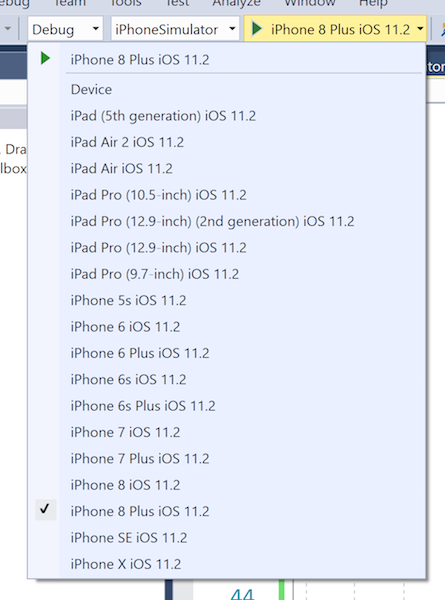
Son olarak, uygulamayı Uzak iOS Simülatörü'nde test edin. IDE araç çubuğunda, açılan menülerden Hata Ayıkla ve iPhone 8 Plus iOS x.x'i seçin ve Başlat'a (Oynat düğmesine benzeyen yeşil üçgen) basın:

Bu, uygulamayı iOS Simülatörü içinde başlatır:

Telefon aramaları iOS Simülatörü'nde desteklenmez; bunun yerine, arama yapmaya çalışırken bir uyarı iletişim kutusu görüntülenir:

İlk Xamarin.iOS uygulamanızı tamamladığım için tebrikler!
Şimdi Hello, iOS Ayrıntılı Bakış'ta bu kılavuzda gösterilen araçları ve becerileri incelemenin zamanı geldi.