Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu kılavuz, iOS Tasarımcısı'nda oluşturmak yerine C# kodunda iOS Otomatik Düzen kısıtlamalarıyla çalışmayı sunar.
Otomatik Düzen ("uyarlamalı düzen" olarak da adlandırılır), duyarlı bir tasarım yaklaşımıdır. Her öğenin konumunun ekrandaki bir noktaya sabit kodlandığı geçiş düzeni sisteminden farklı olarak Otomatik Düzen, tasarım yüzeyindeki diğer öğelere göre öğelerin konumları olan ilişkilerle ilgilidir. Otomatik Düzen'in merkezinde, ekrandaki diğer öğeler bağlamında bir öğenin veya öğe kümesinin yerleşimini tanımlayan kısıtlamalar veya kurallar fikri yer alır. Öğeler ekrandaki belirli bir konuma bağlı olmadığından kısıtlamalar, farklı ekran boyutlarında ve cihaz yönlendirmelerinde iyi görünen uyarlamalı bir düzen oluşturmaya yardımcı olur.
Genellikle iOS'ta Otomatik Düzen ile çalışırken Xcode'un Arabirim Oluşturucusu'nu kullanarak kullanıcı arabirimi öğelerinize Düzen Kısıtlamaları yerleştirirsiniz. Ancak, C# kodunda kısıtlamalar oluşturmanız ve uygulamanız gereken zamanlar olabilir. Örneğin, dinamik olarak oluşturulan kullanıcı arabirimi öğeleri kullanılırken öğesine UIVieweklenir.
Bu kılavuzda, Xcode'un Arabirim Oluşturucusu'nda grafik olarak oluşturmak yerine C# kodu kullanarak kısıtlamaların nasıl oluşturulacağı ve bunlarla nasıl çalışılacağı gösterilir.
Program Aracılığıyla Kısıtlama Oluşturma
Yukarıda belirtildiği gibi, genellikle iOS Tasarımcısı'nda Otomatik Düzen Kısıtlamaları ile çalışacaksınız. Kısıtlamalarınızı program aracılığıyla oluşturmanız gereken zamanlarda, aralarından seçim yapabileceğiniz üç seçenek vardır:
- Düzen Bağlayıcıları - Bu API, kısıtlanan kullanıcı arabirimi öğelerinin bağlantı özelliklerine (,
TopAnchorBottomAnchorveyaHeightAnchorgibi) erişim sağlar. - Düzen Kısıtlamaları - Doğrudan sınıfını
NSLayoutConstraintkullanarak kısıtlamalar oluşturabilirsiniz. - Görsel Biçimlendirme Dili - Kısıtlamalarınızı tanımlamak için yöntemi gibi bir ASCII resmi sağlar.
Aşağıdaki bölümlerde her seçenek ayrıntılı olarak ele alınır.
Düzen Tutturucuları
sınıfını NSLayoutAnchor kullanarak, kısıtlanan kullanıcı arabirimi öğelerinin tutturucu özelliklerine göre kısıtlamalar oluşturmak için akıcı bir arabiriminiz olur. Örneğin, Görünüm Denetleyicisi'nin üst ve alt düzen kılavuzları TopAnchorkenar BottomAnchor , orta, boyut ve HeightAnchor taban çizgisi özelliklerini kullanıma sunarken, Görünüm'ün üst ve alt düzen kılavuzları ve bağlantı özelliklerini kullanıma sunar.
Önemli
Standart bağlantı özellikleri kümesine ek olarak, iOS Görünümleri ve ReadableContentGuide özelliklerini de içerirLayoutMarginsGuides. Bu özellikler, sırasıyla Görünüm'ün kenar boşlukları ve okunabilir içerik kılavuzlarıyla çalışmak için nesneleri kullanıma sunar UILayoutGuide .
Düzen Tutturucuları, kolay okunan, kompakt bir biçimde kısıtlamalar oluşturmak için çeşitli yöntemler sağlar:
- ConstraintEqualTo - İsteğe bağlı olarak sağlanan
constantuzaklık değeriyle bir ilişkifirst attribute = second attribute + [constant]tanımlar. - ConstraintGreaterThanOrEqualTo - İsteğe bağlı olarak sağlanan
constantbir uzaklık değeriyle birfirst attribute >= second attribute + [constant]ilişki tanımlar. - ConstraintLessThanOrEqualTo - İsteğe bağlı olarak sağlanan
constantbir uzaklık değeriyle bir ilişkifirst attribute <= second attribute + [constant]tanımlar.
Örneğin:
// Get the parent view's layout
var margins = View.LayoutMarginsGuide;
// Pin the leading edge of the view to the margin
OrangeView.LeadingAnchor.ConstraintEqualTo (margins.LeadingAnchor).Active = true;
// Pin the trailing edge of the view to the margin
OrangeView.TrailingAnchor.ConstraintEqualTo (margins.TrailingAnchor).Active = true;
// Give the view a 1:2 aspect ratio
OrangeView.HeightAnchor.ConstraintEqualTo (OrangeView.WidthAnchor, 2.0f);
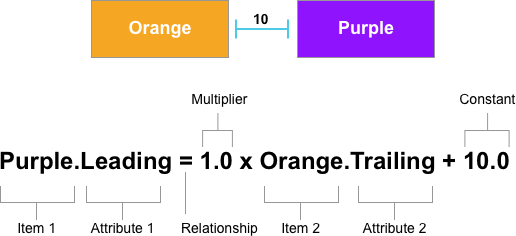
Tipik bir Düzen Kısıtlaması yalnızca doğrusal bir ifade olarak ifade edilebilir. Aşağıdaki örneğe göz atın:
Bu, Düzen Tutturucuları kullanılarak aşağıdaki C# kodu satırına dönüştürülür:
PurpleView.LeadingAnchor.ConstraintEqualTo (OrangeView.TrailingAnchor, 10).Active = true;
Burada C# kodunun bölümleri denklemin verilen bölümlerine aşağıdaki gibi karşılık gelir:
| Denklem | Kod |
|---|---|
| Öğe 1 | PurpleView |
| Öznitelik 1 | LiderAnchor |
| İlişki | ConstraintEqualTo |
| Çarpan | Varsayılan değer 1.0 olduğundan belirtilmez |
| Öğe 2 | OrangeView |
| Öznitelik 2 | SondakiAnchor |
| Sabit | 10.0 |
Yalnızca belirli bir düzen kısıtlama denklemini çözmek için gereken parametreleri sağlamaya ek olarak, Düzen Bağlantısı yöntemlerinin her biri kendilerine geçirilen parametrelerin tür güvenliğini zorlar. Bu nedenle veya TrailingAnchor gibi LeadingAnchor yatay sınırlama tutturucuları yalnızca diğer yatay bağlantı türleriyle kullanılabilir ve çarpanlar yalnızca boyut kısıtlamaları için sağlanır.
Düzen Kısıtlamaları
Otomatik Düzen kısıtlamalarını doğrudan C# kodunda oluşturarak NSLayoutConstraint el ile ekleyebilirsiniz. Düzen Tutturucuları'nı kullanmanın aksine, tanımlanan kısıtlama üzerinde hiçbir etkisi olmasa bile her parametre için bir değer belirtmeniz gerekir. Sonuç olarak, okunması çok zor, ortak bir kod üretmiş olursunuz. Örneğin:
//// Pin the leading edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Leading, NSLayoutRelation.Equal, View, NSLayoutAttribute.LeadingMargin, 1.0f, 0.0f).Active = true;
//// Pin the trailing edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Trailing, NSLayoutRelation.Equal, View, NSLayoutAttribute.TrailingMargin, 1.0f, 0.0f).Active = true;
//// Give the view a 1:2 aspect ratio
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Height, NSLayoutRelation.Equal, OrangeView, NSLayoutAttribute.Width, 2.0f, 0.0f).Active = true;
Burada sabit listesi görünümün NSLayoutAttribute kenar boşlukları için değeri tanımlar ve , RightTop ve Bottom gibi Leftözelliklere LayoutMarginsGuide karşılık gelir ve NSLayoutRelation sabit listesi, verilen öznitelikler arasında veya olarak EqualLessThanOrEqual GreaterThanOrEqualoluşturulacak ilişkiyi tanımlar.
Düzen Bağlantısı API'sinin aksine, NSLayoutConstraint oluşturma yöntemleri belirli bir kısıtlamanın önemli yönlerini vurgulamaz ve kısıtlama üzerinde gerçekleştirilen derleme zamanı denetimleri yoktur. Sonuç olarak, çalışma zamanında özel durum oluşturacak geçersiz bir kısıtlama oluşturmak kolaydır.
Görsel Biçim Dili
Görsel Biçim Dili, oluşturulan kısıtlamanın görsel bir gösterimini sağlayan dizeler gibi ASCII resmi kullanarak kısıtlamaları tanımlamanıza olanak tanır. Bunun aşağıdaki avantajları ve dezavantajları vardır:
- Görsel Biçim Dili yalnızca geçerli kısıtlamaların oluşturulmasını zorunlu kılmaktadır.
- Otomatik Düzen, hata ayıklama iletilerinin kısıtlamayı oluşturmak için kullanılan koda benzemesi için Görsel Biçim Dili'ni kullanarak konsola kısıtlamalar oluşturur.
- Görsel Biçim Dili, çok küçük bir ifadeyle aynı anda birden çok kısıtlama oluşturmanıza olanak tanır.
- Visual Format Language dizelerinde derleme tarafı doğrulaması olmadığından, sorunlar yalnızca çalışma zamanında bulunabilir.
- Görsel Biçim Dili görselleştirmeyi tamlık üzerinde vurguladığından, bununla bazı kısıtlama türleri (oranlar gibi) oluşturulamaz.
Kısıtlama oluşturmak için Görsel Biçim Dili'ni kullanırken aşağıdaki adımları uygularsınız:
NSDictionaryGörünüm nesnelerini ve Düzen Kılavuzlarını içeren bir ve biçimleri tanımlarken kullanılacak bir dize anahtarı oluşturun.- İsteğe bağlı olarak, kısıtlama için Sabit değeri olarak kullanılan bir anahtar ve değer kümesini (
NSNumber) tanımlayan birNSDictionaryoluşturun. - Tek bir sütun veya öğe satırı düzeni oluşturmak için biçim dizesini oluşturun.
FromVisualFormatKısıtlamaları oluşturmak için sınıfının yönteminiNSLayoutConstraintçağırın.ActivateConstraintsKısıtlamalarını etkinleştirmek ve uygulamak için sınıfının yönteminiNSLayoutConstraintçağırın.
Örneğin, Görsel Biçim Dili'nde hem baştaki hem de sondaki kısıtlamayı oluşturmak için aşağıdakileri kullanabilirsiniz:
// Get views being constrained
var views = new NSMutableDictionary ();
views.Add (new NSString ("orangeView"), OrangeView);
// Define format and assemble constraints
var format = "|-[orangeView]-|";
var constraints = NSLayoutConstraint.FromVisualFormat (format, NSLayoutFormatOptions.AlignAllTop, null, views);
// Apply constraints
NSLayoutConstraint.ActivateConstraints (constraints);
Görsel Biçim Dili varsayılan aralığı kullanırken her zaman üst Görünümün kenar boşluklarına eklenmiş sıfır noktası kısıtlamaları oluşturduğundan, bu kod yukarıda gösterilen örneklerle aynı sonuçları üretir.
Tek bir satırdaki birden çok alt görünüm gibi daha karmaşık kullanıcı arabirimi tasarımları için Görsel Biçim Dili hem yatay aralığı hem de dikey hizalamayı belirtir. Yukarıdaki AlignAllTop NSLayoutFormatOptions örnekte olduğu gibi , bir satır veya sütundaki tüm görünümleri üstlerine hizalar.
Yaygın kısıtlamaları ve Görsel Biçim Dizesi Dil Bilgisini belirtmeye yönelik bazı örnekler için apple'ın Görsel Biçim Dili Ekine bakın.
Özet
Bu kılavuzda, iOS Tasarımcısı'nda grafik olarak oluşturmak yerine C# dilinde Otomatik Düzen kısıtlamaları oluşturma ve bunlarla çalışma sunulmuştur. İlk olarak, Otomatik Düzeni işlemek için Düzen Tutturucuları (NSLayoutAnchor) kullanmayı inceledi. Daha sonra, Düzen Kısıtlamaları ( ile nasıl çalışacaklarıNSLayoutConstraint gösterildi. Son olarak, Otomatik Düzen için Görsel Biçim Dili kullanılarak sunulmuştur.